工具箱¶
工具箱为 Firefox 中内置的大多数开发者工具提供了一个统一的入口。
有三种主要方法可以打开工具箱
右键单击页面上的任何元素,然后从弹出菜单中选择“检查”。
打开汉堡菜单
 并选择“更多工具 > Web 开发者工具”(Firefox 88 及更早版本使用顶级菜单“Web 开发者”而不是“更多工具”)。
并选择“更多工具 > Web 开发者工具”(Firefox 88 及更早版本使用顶级菜单“Web 开发者”而不是“更多工具”)。在 Windows 和 Linux 上按 Ctrl + Shift + I,或在 OS X 上按 Cmd + Opt + I。另请参阅 键盘快捷键。
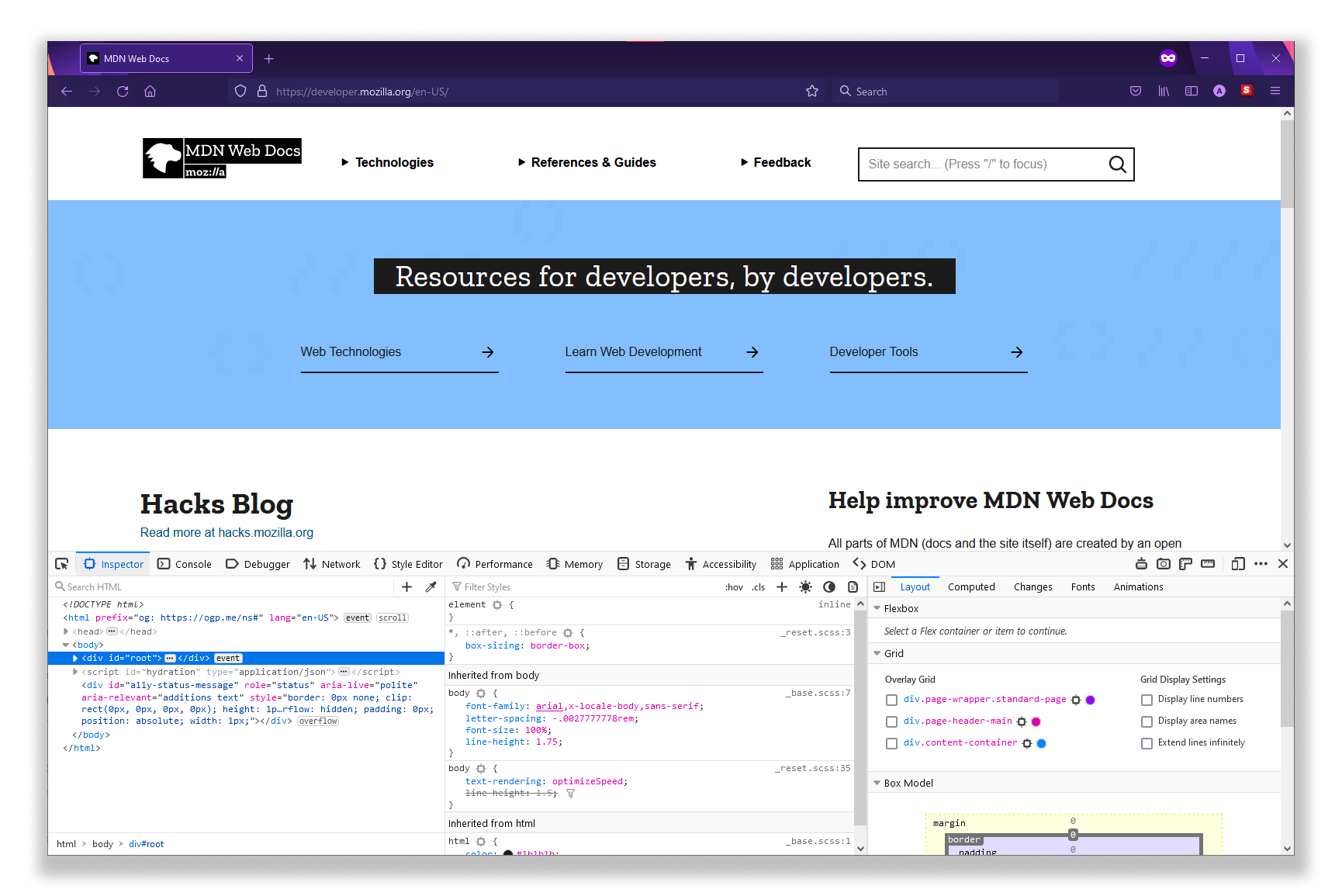
默认情况下,窗口显示在 Firefox 窗口的底部停靠,但您可以根据需要将其分离。这是它停靠时的样子

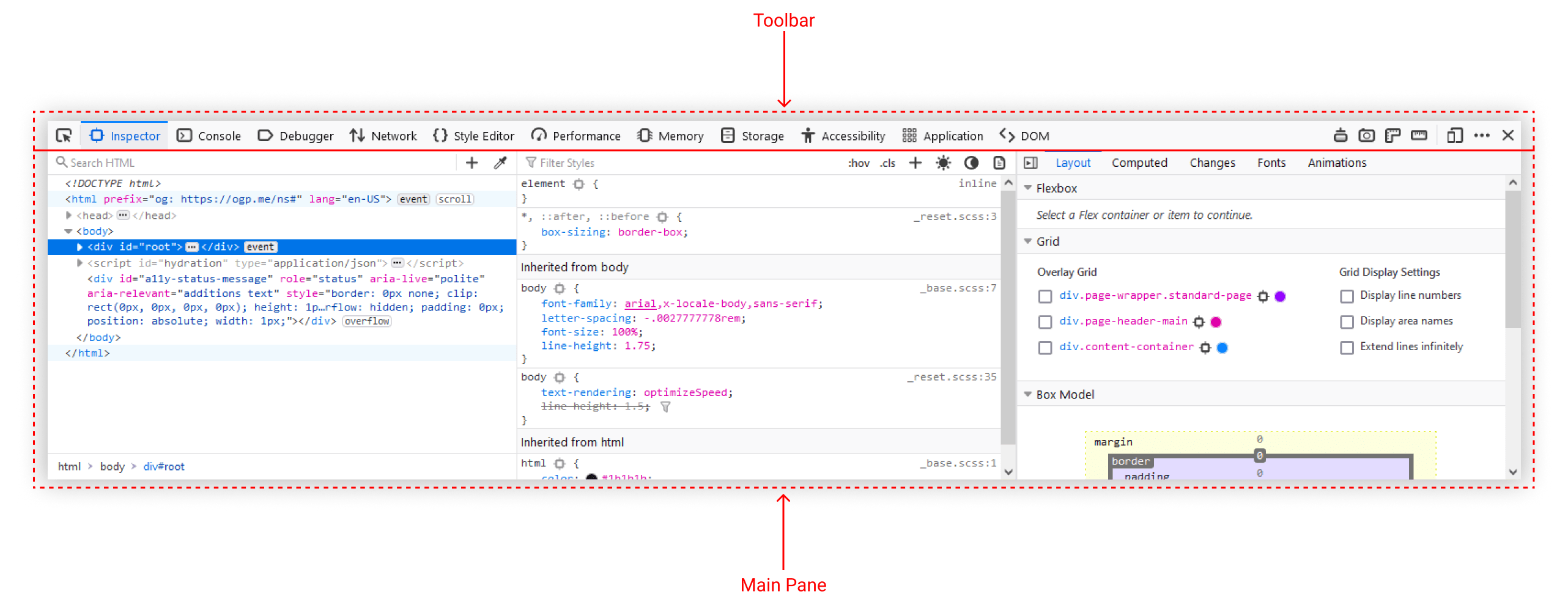
窗口本身分为两个部分:顶部是工具栏,下面是主窗格

注意
从 Firefox 62 开始,您可以拖放工具箱主工具栏中的选项卡以根据需要重新排序工具(错误 1226272)
停靠模式¶
默认情况下,工具箱显示在浏览器窗口底部停靠,但您也可以将其停靠到窗口右侧,或将其设为独立窗口,使用 工具栏中的按钮。

工具栏¶
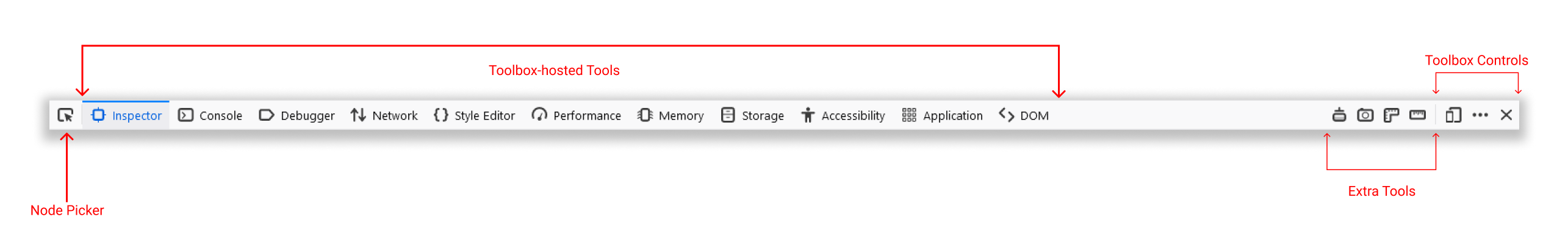
工具栏包含用于激活特定工具、停靠/浮动窗口以及关闭窗口的控件。

节点选择器¶
最左侧有一个按钮用于激活节点选择器。这使您可以选择页面元素以进行检查。请参阅 选择元素
工具箱托管工具¶
然后有一系列带标签的按钮,使您能够在工具箱托管的不同工具之间切换。该数组可能包含以下工具
请注意,并非所有托管工具都始终在此处列出:仅显示在此上下文中实际可用的工具(例如,并非所有工具都支持远程调试,因此,如果调试目标不是启动窗口的 Firefox 实例,则不会显示所有托管工具)。
额外工具¶
接下来有一系列按钮,可以在 设置 中添加或删除。这些工具默认情况下均未启用,但您可以在 开发者工具设置 中添加它们
选择一个框架作为当前目标文档(此功能仅从 Firefox 41 开始默认包含)
突出显示绘制区域
截取整个页面的屏幕截图:截取完整网页的屏幕截图并将其保存到您的“下载”目录中
测量页面的一部分:通过选择页面内的区域来测量网站的一部分
工具箱控件¶
最后有一行按钮用于
关闭窗口
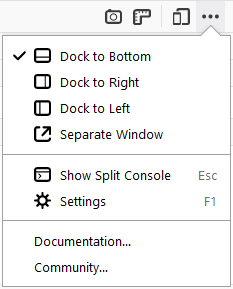
还有一个肉丸菜单按钮,包含以下选项
设置¶
主窗格¶
窗口中主窗格的内容完全由当前选定的托管工具控制,并且特定于该工具。
工具箱快捷键 列出了无论哪个工具处于活动状态,只要工具箱处于打开状态即可使用的快捷键。同一页面还列出了特定于工具的键盘快捷键。