DOM 属性查看器¶
DOM 属性查看器是 Firefox 48 中的新功能。默认情况下它是禁用的。在 开发者工具设置 中启用它。
DOM 属性查看器允许您将 DOM 的属性检查为可扩展的树结构,从当前页面的 window 对象或 选定的 iframe 开始。

启用 DOM 属性查看器¶
DOM 属性查看器默认情况下未启用。要启用它,请打开 开发者工具设置 并在“默认 Firefox 开发者工具”下选中“DOM”框。
打开 DOM 属性查看器¶
启用后,您可以在 Web 开发者工具中选择“DOM”面板,该面板可从“浏览器工具”子菜单访问。
工具箱 将出现在浏览器窗口底部,并激活 DOM 属性查看器。在工具箱中它只称为“DOM”。
DOM 属性查看器用户界面¶
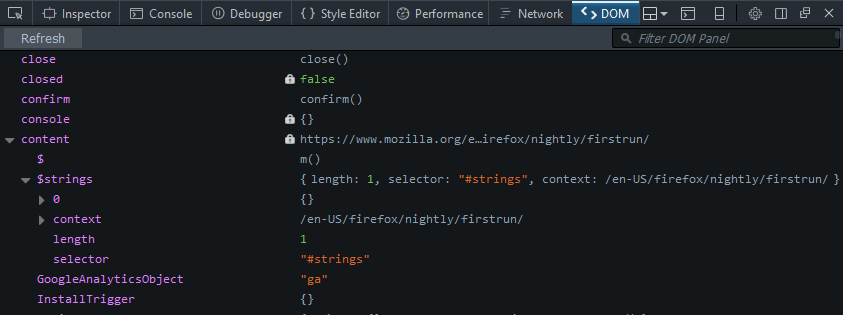
DOM 树¶
DOM 的不同属性显示为可扩展的树。左侧显示属性的名称,右侧显示其值。最多显示对象和数组的三个属性。如果属性的元素多于此,您将看到“更多...”注释,并且需要单击该属性以查看所有元素。锁图标表示属性不可写。
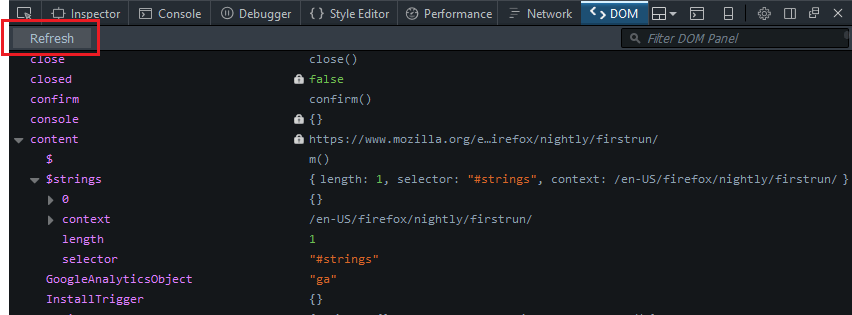
刷新显示¶
如果 DOM 发生更改,您可以点击“刷新”按钮以更新显示。

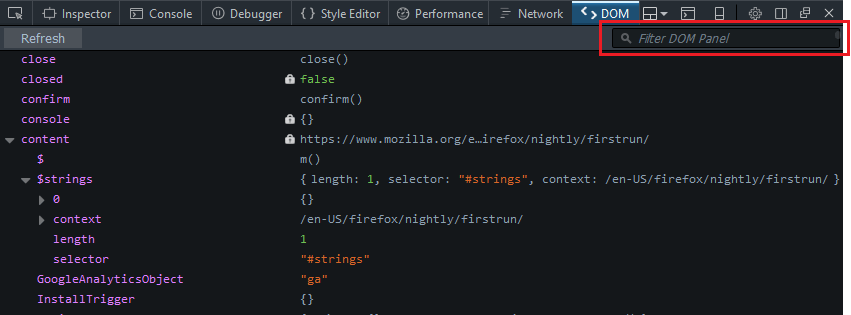
过滤¶
工具栏内有一个搜索框。

这将过滤列表,仅显示与搜索词匹配的项目。如果项目的名称包含搜索词,则与搜索词匹配。匹配区分大小写。