设置¶
打开设置¶
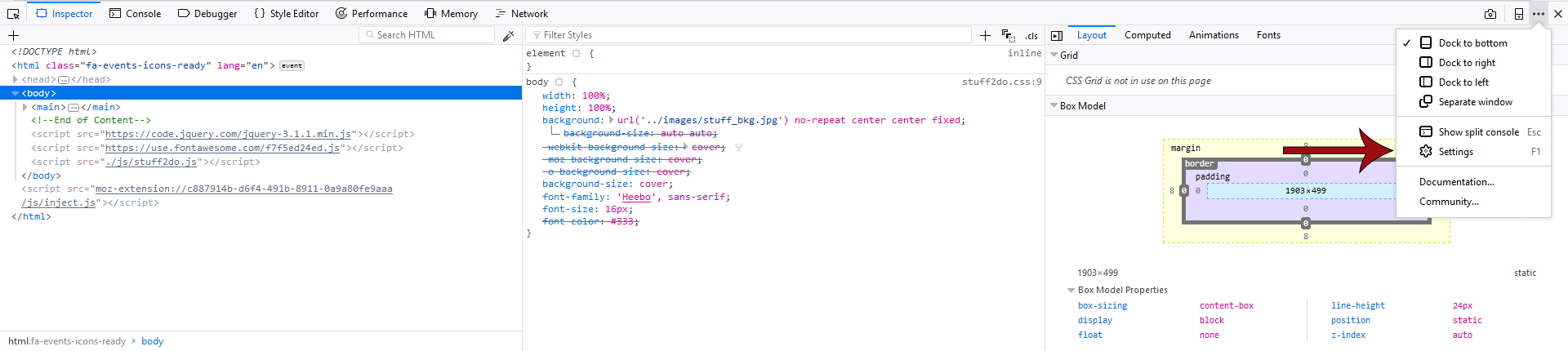
从 Firefox 62 开始,打开开发者工具设置的图标已移动到一个菜单中,可以通过点击/触摸选项卡右侧的 …(省略号)访问。

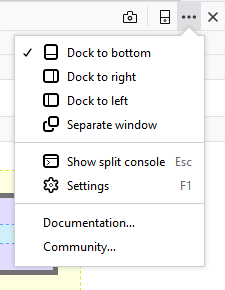
该菜单包括用于控制开发者工具位置的设置。您可以选择窗口底部默认设置,或将工具移动到屏幕左侧或右侧。如果您使用的是宽屏显示器,这些设置特别有用。您还可以选择在单独的窗口中打开工具。
**显示分割控制台**在工具底部添加一个部分,显示控制台。它使命令行和一两行控制台输出可见。

其余设置位于开发者工具设置面板。要查看设置,请打开任何开发者工具,然后
点击菜单中的“设置”命令

或按F1在活动工具和设置面板之间切换
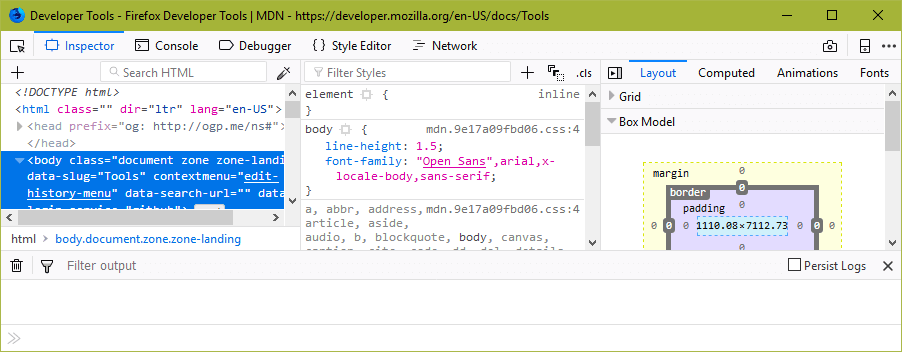
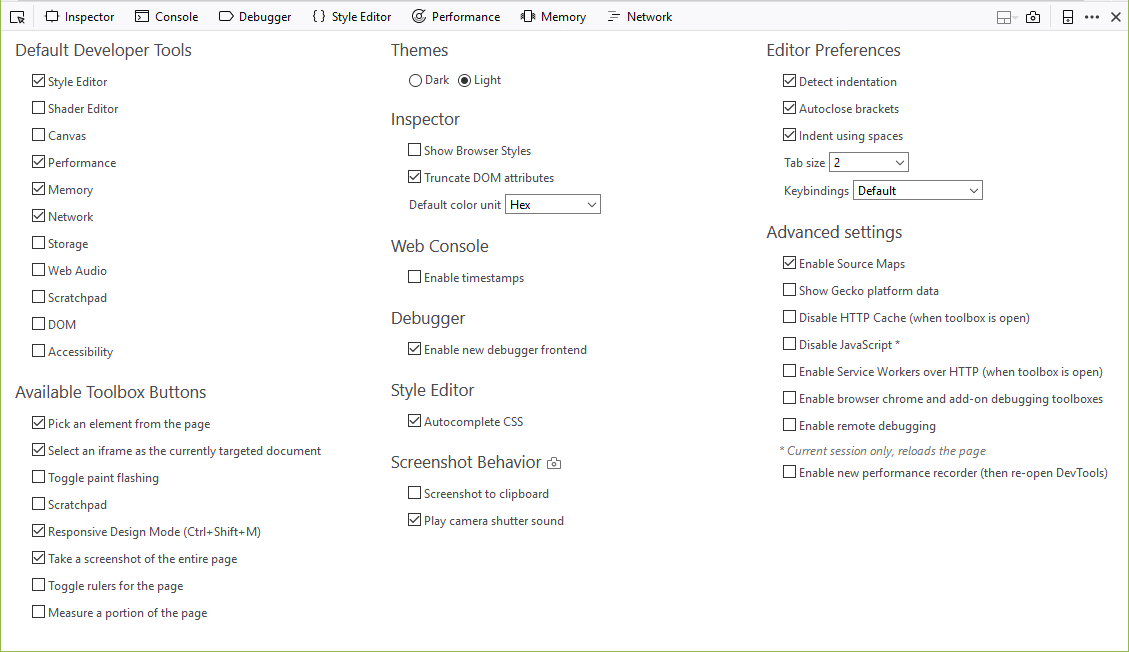
设置面板如下所示

类别¶
默认 Firefox 开发者工具¶
这组复选框确定工具箱中启用的工具。Firefox 中通常包含新工具,但默认情况下未启用。
主题¶
这使您可以选择两个主题之一。
有一个浅色主题,它是默认主题

一个深色主题(Firefox 开发者版的默认主题)

常用偏好设置¶
适用于多个工具的设置。只有一个这样的设置
- 启用持久日志
一个设置,用于控制 Web 控制台和网络监视器在您导航到新页面时是否清除其输出。
注意
如果设置中不包含常用偏好设置,可以通过在浏览器地址栏中使用“about:config”网址,搜索“devtools.webconsole.persistlog”,然后将此值切换为 true 来持久化 Web 控制台日志。
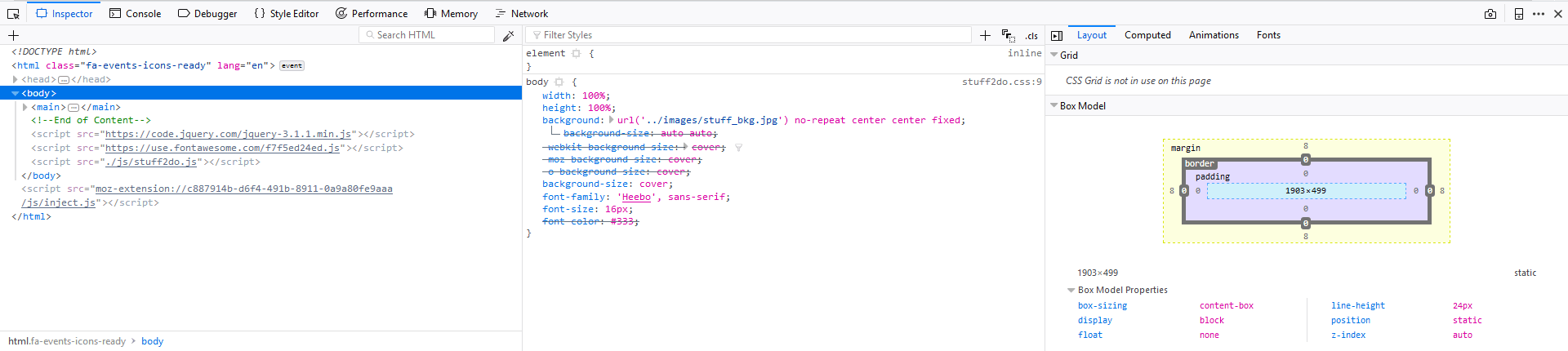
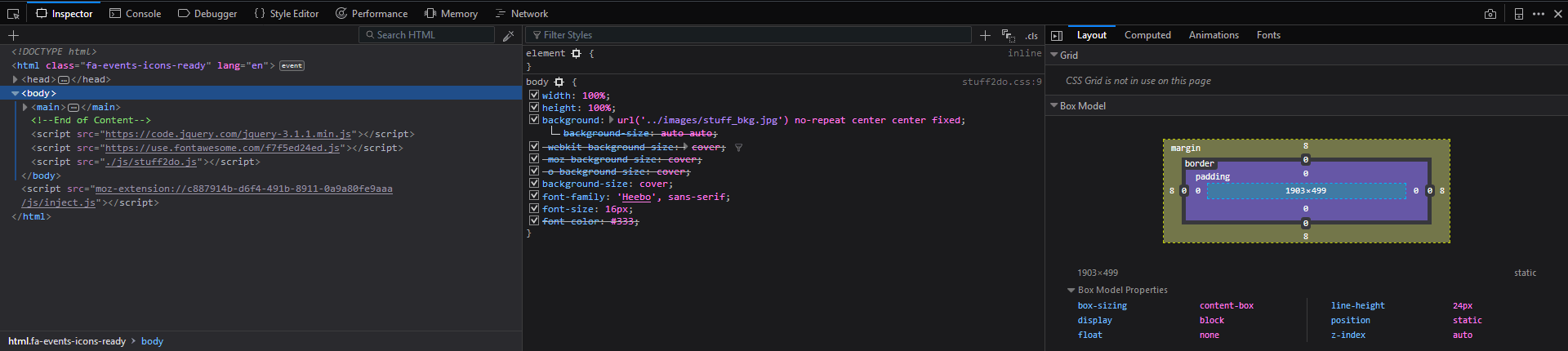
检查器¶
- 显示浏览器样式
一个设置,用于控制浏览器应用的样式(用户代理样式) 是否应显示在检查器的规则视图中。请注意,此设置独立于检查器的计算视图中的“浏览器样式”复选框。
- 截断 DOM 属性
默认情况下,检查器会截断超过 120 个字符的 DOM 属性。取消选中此框以防止此行为。此设置通过切换about:config偏好设置
devtools.markup.collapseAttributes来工作。要更改截断属性的阈值,您可以编辑about:config偏好设置devtools.markup.collapseAttributeLength。- 默认颜色单位
一个设置,用于控制如何在检查器中表示颜色
十六进制
HSL(A)
RGB(A)
HWB
颜色名称
按原样。
- 启用布局面板
启用实验性布局面板。此设置仅存在于 Firefox Nightly 中。
Web 控制台¶
- 启用时间戳
控制 Web 控制台是否显示时间戳。Web 控制台默认隐藏时间戳。
- 启用新的控制台前端
切换到实验性的新控制台。此设置仅存在于 Firefox Nightly 中。
调试器¶
- 启用源映射
在调试器中启用源映射支持。
- 启用新的调试器前端
启用新的调试器。此设置仅存在于 Firefox Nightly 中。
样式编辑器¶
- 显示原始源代码
当使用支持源映射的 CSS 预处理器时,这使样式编辑器能够显示原始的预处理器源代码,而不是生成的 CSS。详细了解样式编辑器对 CSS 源映射的支持。选中此设置后,页面检查器规则视图也将提供指向原始源代码的链接。
- 自动完成 CSS
使样式编辑器能够提供自动完成建议。
屏幕截图行为¶
编辑器偏好设置¶
用于CodeMirror源代码编辑器的偏好设置,该编辑器包含在 Firefox 中,并由多个开发者工具使用,包括样式编辑器。
- 检测缩进
根据当前缩进自动缩进新行。
- 自动关闭括号
确定键入
[或{之类的起始字符是否会导致编辑器为您插入匹配的结束字符]或}。- 使用空格缩进
选中后,将使用空格进行缩进,未选中时,编辑器将使用制表符。
- 制表符大小
编辑器中制表符停止的频率。选择 2、4 或 8。
- 按键绑定
选择默认的 CodeMirror 按键绑定或来自多个流行编辑器的按键绑定
Vim
Emacs
Sublime Text
高级设置¶
- 显示 Gecko 平台数据
一个设置,用于控制配置文件是否应包含 Gecko 平台符号。
- 禁用 HTTP 缓存
禁用浏览器 HTTP 缓存,以模拟所有具有工具箱打开的选项卡中的首次加载性能。此设置会持久化,这意味着如果设置了此设置,则无论何时重新打开开发者工具,缓存都将被禁用。关闭开发者工具时,缓存将重新启用。请注意,此选项不会影响服务工作者。
- 禁用 JavaScript
重新加载当前选项卡,禁用 JavaScript。
- 启用通过 HTTP 的服务工作者
启用来自不安全网站的服务工作者注册。
- 启用浏览器 chrome 和附加组件调试工具箱
使您能够在浏览器本身的上下文中使用开发者工具,而不仅仅是 Web 内容。
- 启用远程调试
使开发者工具能够调试远程 Firefox 实例。
- 启用工作线程调试
在调试器中启用一个面板以调试工作线程。
注意:此选项已从 Firefox 56 中的 UI 中删除,因为此版本附带了新的调试器 UI,但仍可以通过将偏好设置
devtools.debugger.workers设置为true来为旧版 UI 启用它。- 启用自定义格式化程序
允许网站为 JavaScript 对象定义自定义格式化程序。