辅助功能检查器¶
辅助功能检查器提供了一种方法来访问通过辅助功能树公开给当前页面上的辅助技术的重要信息,使您能够检查缺少的内容或其他需要关注的内容。本文将引导您了解辅助功能检查器的主要功能以及如何使用它。
辅助功能的(非常)简要指南¶
辅助功能是指使尽可能多的人能够使用您的网站的做法。这意味着尽最大努力避免因任何残疾、任何其他个人情况(例如他们使用的设备、网络连接速度或其地理位置或语言环境)而阻止任何人访问信息。您可以在 MDN Web 文档的辅助功能部分找到更多详细信息。
在这里,我们主要讨论向视障人士公开信息——这是通过网络浏览器中提供的辅助功能 API完成的,这些 API 公开有关页面上不同元素扮演什么角色的信息(例如,它们只是文本,还是按钮、链接、表单元素等?)。
语义 DOM 元素默认分配了角色,暗示了它们的用途。但是,有时您需要使用一些非语义标记(例如 div)来构建复杂的自定义控件,并且该控件没有反映其用途的默认角色。在这种情况下,您可以使用WAI-ARIA 角色属性来提供您自己的角色。
浏览器辅助功能 API 公开的角色和其他信息以称为辅助功能树的分层结构呈现。这有点像 DOM 树,只是它包含一组更有限的元素以及关于它们的略微不同的信息。
屏幕阅读器等辅助技术使用此信息来了解网页上的内容,告诉用户有哪些内容,并使他们能够与页面交互。辅助功能检查器也使用此信息在 DevTools 中提供宝贵的辅助功能调试功能。
访问辅助功能检查器¶
当您第一次打开任何其他开发者工具时,辅助功能特性将被关闭(除非您已经在另一个浏览器选项卡中打开了它们,或者已经启动了 Firefox 辅助功能引擎,例如,您可能是屏幕阅读器用户或测试人员)。
当您执行以下操作之一时,辅助功能检查器会自动启用(在 Firefox 79 之前,它必须显式启用)
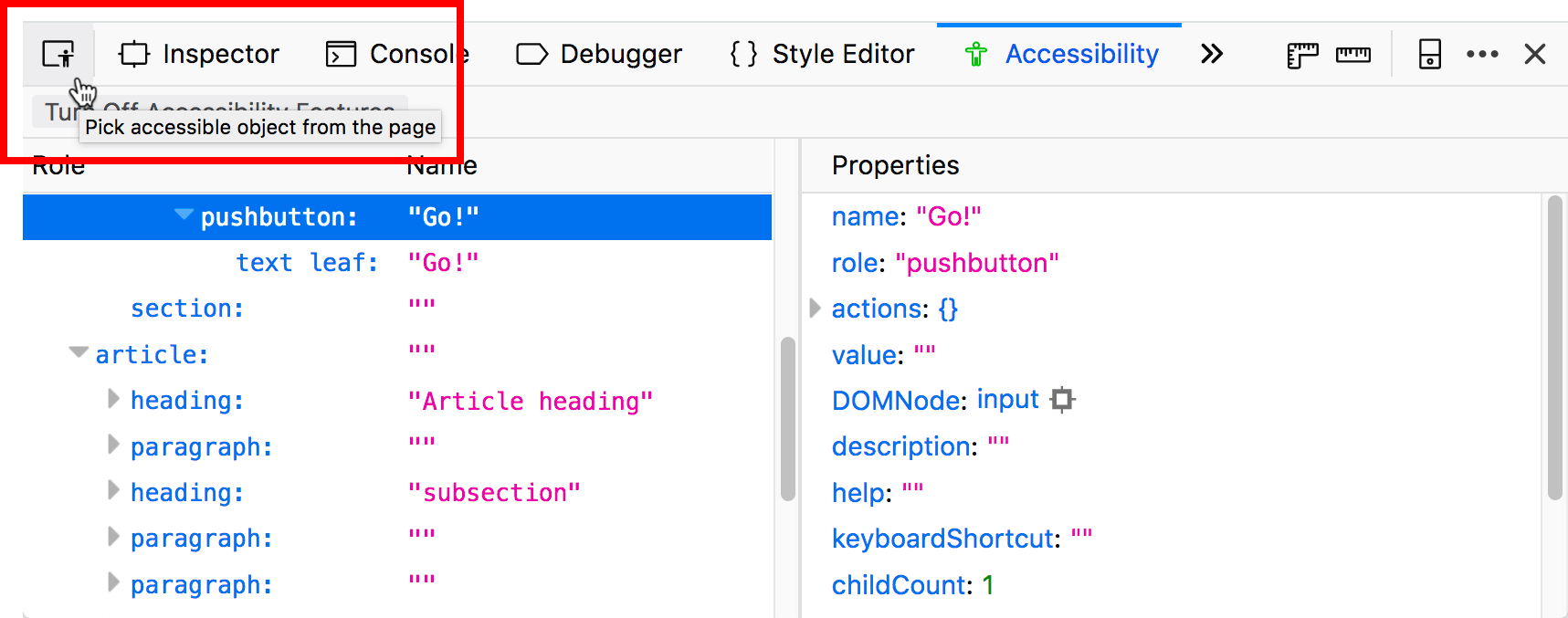
在工具 > 浏览器工具菜单中选择辅助功能。
在开发者工具工具箱中选择辅助功能选项卡。
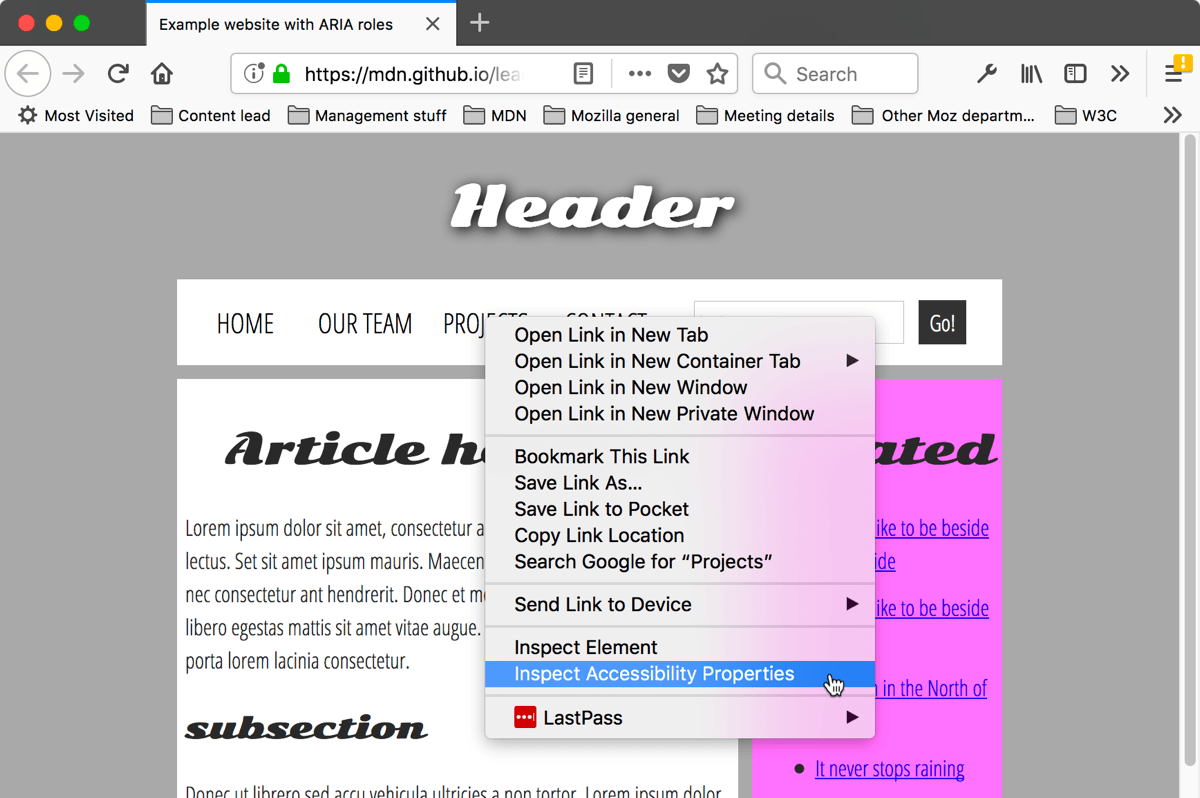
在主浏览器窗口中右键单击,然后在上下文菜单中选择检查辅助功能属性。
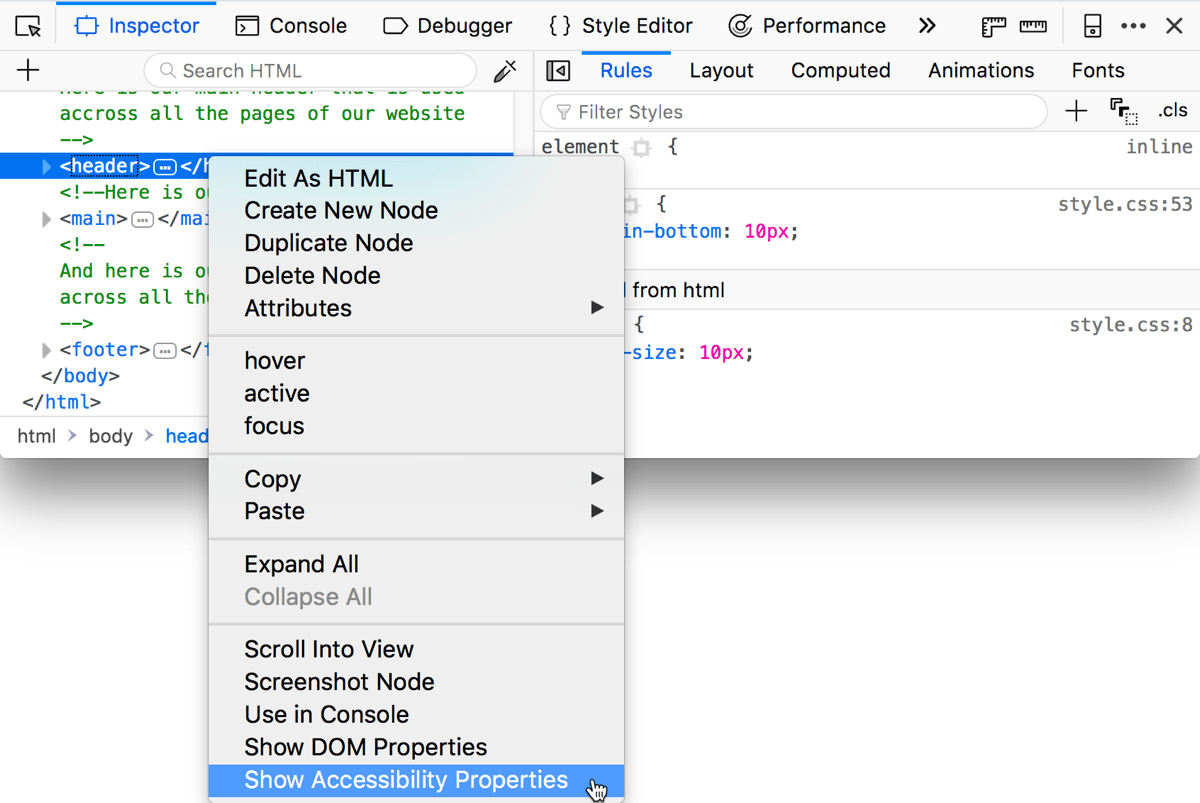
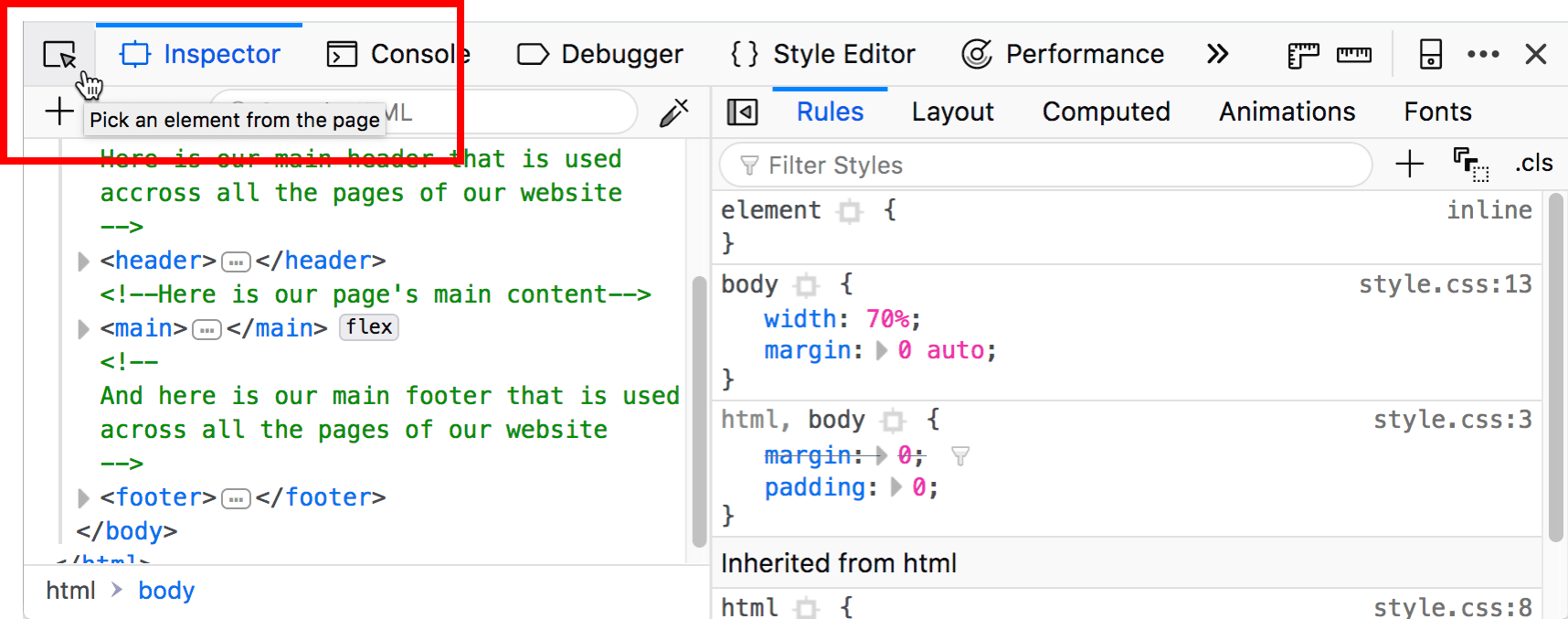
在页面检查器的 HTML 面板中右键单击一个项目,然后在上下文菜单中选择显示辅助功能属性。
激活后,辅助功能引擎将继续运行,直到您关闭开发者工具工具箱。
如果您不希望允许自动启用辅助功能特性,可以使用配置编辑器(也称为about:config)来定义首选项devtools.accessibility.auto-init.enabled,并将其设置为False。
如果您完全不想使用辅助功能特性,可以使用配置编辑器将首选项devtools.accessibility.enabled设置为False。如果您这样做,上面列出的激活辅助功能检查器的方法将不起作用。
辅助功能面板的功能¶
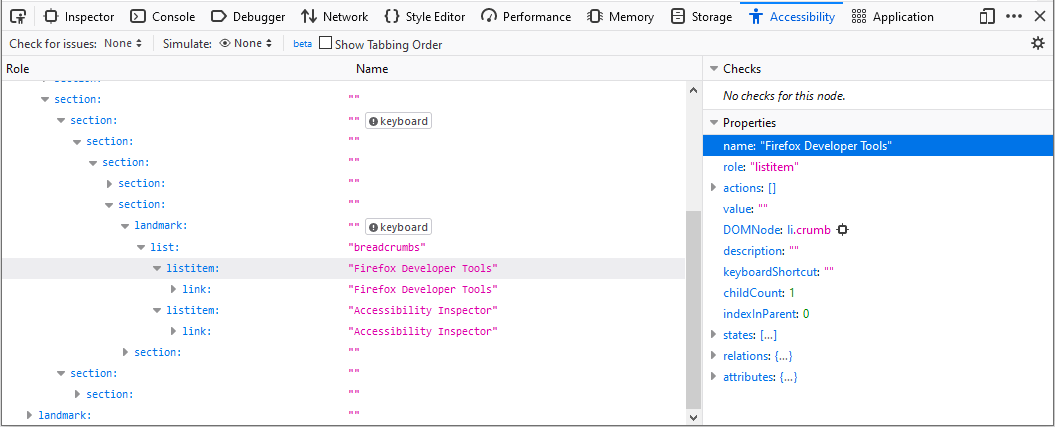
启用的辅助功能面板如下所示

在左侧,有一个树形图,表示当前页面辅助功能树中的所有项目。具有嵌套子项的项目有箭头,可以单击以显示子项,因此您可以深入层次结构。每个项目都列出了两个属性
角色——此项目在页面上的角色(例如,
pushbutton或footer)。这可以是浏览器提供的默认角色,也可以是通过 WAI-ARIArole属性赋予它的角色。名称——此项目在页面上的名称。名称取决于元素;例如,大多数文本元素的名称是它们的
textContent,而表单元素的名称是其关联的标签的内容。
在右侧,您可以看到有关当前所选项目的更多信息。列出的属性如下
name——项目的名称,如上所述。
role——项目的角色,如上所述。
actions——可以在项目上执行的操作列表,例如,一个按钮将列出“Press”,而一个链接将列出“Jump”。
value——项目的 value 值。这取决于项目的类型而含义不同;例如,表单输入(角色:entry)的值将是输入中输入的内容,而链接的值将是对应
<a>元素href中的 URL。DOMNode——辅助功能树中的项目表示的 DOM 节点类型。您可以单击其后的“目标”图标以在页面检查器中选择该节点。将鼠标悬停在“目标”图标上会在页面内容中突出显示 DOM 节点。

description——元素上提供的任何其他描述,通常由 title 属性的内容提供。
keyboardShortcut——可用于激活元素的任何键盘快捷键,如
accessKey属性中指定的那样。请注意,这在 Firefox 62 及更高版本中可以正常工作bug 1467381。childCount——当前项目在辅助功能树层次结构中具有的子项数。
indexInParent——指示项目在其父级内部是第几个子项的索引值。如果项目是其父级内部的第一个项目,则其值为 0。如果是第二个,则其值为 1。依此类推。
states——可应用于当前项目的不同与辅助功能相关的状态列表。例如,一个演示中的一个链接的状态包括可聚焦、链接、可选文本、不透明、启用和敏感。有关内部状态的完整列表,请参阅 Gecko 状态。
relations——此项目与其他项目之间与辅助功能相关的关系列表。例如,在表单中,条目项可能与标签项具有“由…标记”关系,而标签项又与条目项具有“标记…”关系。
attributes——应用于项目的与辅助功能相关的属性列表。这可能包括与样式相关的属性,例如 margin-left 和 text-indent,以及其他对辅助功能信息有用的状态,例如可拖动和级别(例如,在标题的情况下,它是哪个标题级别)。有关可能属性的完整列表,请参阅 Gecko 对象属性。
注意
公开的信息在所有平台上都是相同的——检查器公开 Gecko 的辅助功能树,而不是来自平台辅助功能层的信息。
键盘控制¶
辅助功能选项卡完全支持键盘操作
您可以在检查问题、模拟、显示选项卡顺序以及左右面板之间切换选项卡。
当其中一个面板获得焦点时,您可以使用向上和向下箭头键在项目之间移动焦点,并使用向左和向右箭头键展开和折叠可展开的行(例如,辅助功能树的不同层次结构)。
将辅助功能树打印到 JSON¶
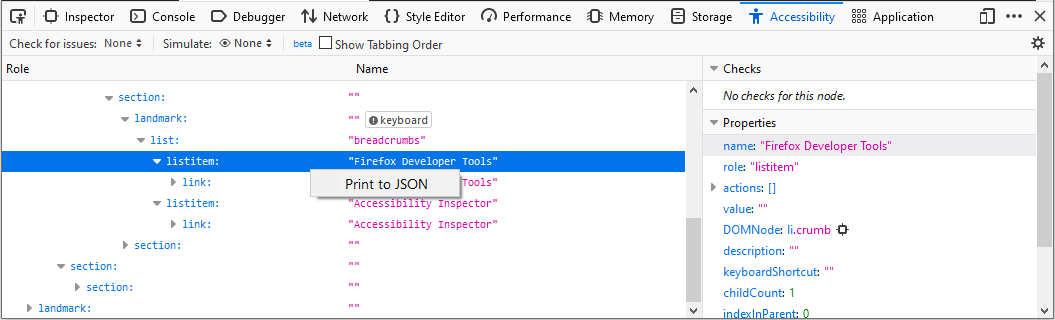
您可以通过右键单击辅助功能选项卡中的条目并选择打印到 JSON:来将辅助功能树的内容打印到 JSON。

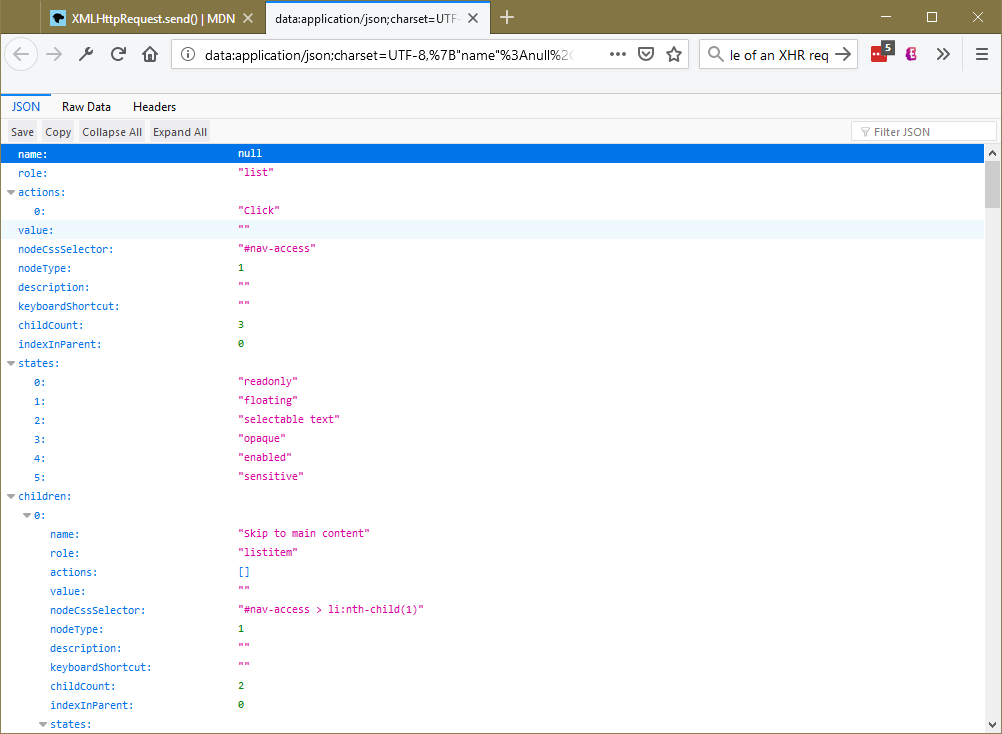
执行此操作后,您将获得一个新选项卡,其中选定的辅助功能树加载到 JSON 查看器中

打开后,您可以根据需要保存或复制数据。JSON 查看器还可以在查看器中的单独选项卡中向您显示原始 JSON 数据。
显示网页选项卡顺序¶
无法使用鼠标或触控板导航页面的用户可以使用tab键在页面上的可聚焦项目(即按钮、链接、表单控件)之间切换。项目获得焦点的顺序是网页辅助功能最重要的方面之一,因为它允许键盘用户正确地导航网页——如果选项卡顺序不正确,页面可能会令人困惑!
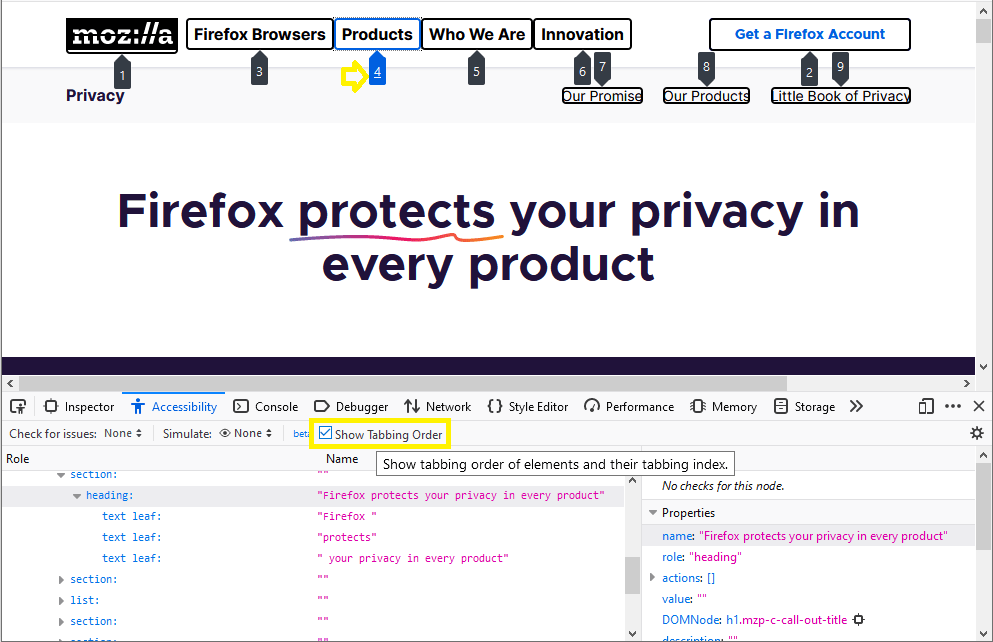
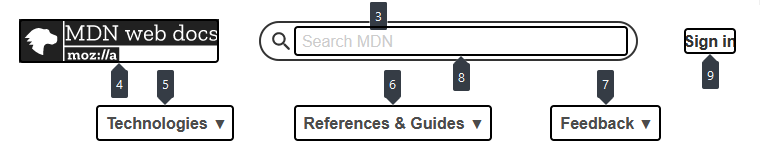
Firefox 84 及更高版本可以启用一个显示选项卡顺序的可视化叠加层。这提供了页面如何使用tab键进行导航的高级概述,这可能比遍历元素更有效地突出显示问题。叠加层使用**显示选项卡顺序**复选框切换打开/关闭。

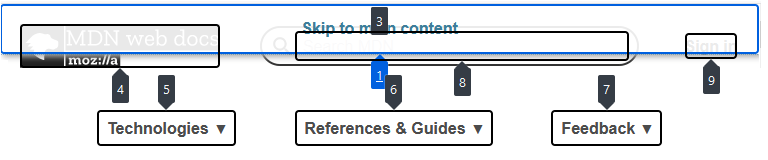
所有可聚焦项目都有一个编号标记,当前获得焦点的项目以不同的颜色突出显示。在某些情况下,标记可能会被其他元素隐藏,如下面的页面中项目 1 和 2 那样。

当项目成为当前项目时,它们在叠加层中变得可见。

注意
叠加层反映了选中复选框时的选项卡顺序(即它不是动态的)。如果用户执行任何将项目添加到选项卡顺序的操作(例如,打开包含更多链接的可视元素),则这些新项目将不会反映在叠加层中,除非重新启动辅助功能检查器。
检查辅助功能问题¶
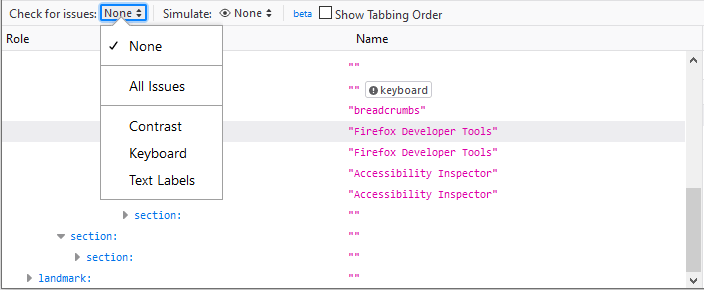
您可以通过单击检查问题旁边的下拉菜单来检查辅助功能问题。可用的菜单项包括
当您选择其中一个菜单项时,Firefox 会扫描您的文档以查找您选择的类型的问题。根据文档的大小和复杂程度,这可能需要几秒钟。扫描完成后,辅助功能检查器面板的左侧仅显示具有该类型问题的项目。在面板的右侧,“检查”子面板列出了所选节点的具体问题。对于每种类型的问题,都有一个**了解更多**链接,可链接到MDN Web Docs 上有关该问题的更多信息。

菜单项充当切换按钮。选择该项目以查看该类型的问题;再次选择该项目以清除该类型问题的显示。
在您浏览树时,“检查”子面板始终会显示特定项目的相关问题。**检查问题**菜单项是一种快速查看所有且仅查看存在问题的项目的便捷方式。
模拟¶
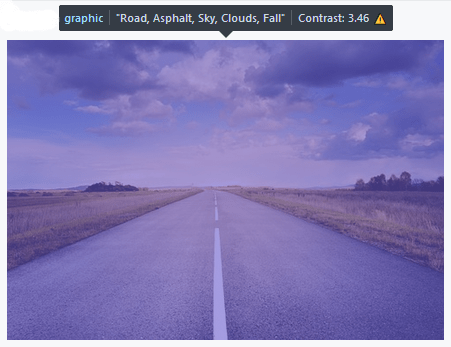
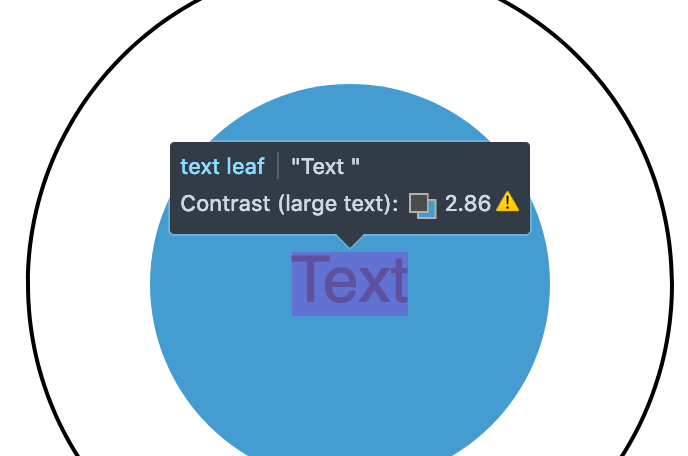
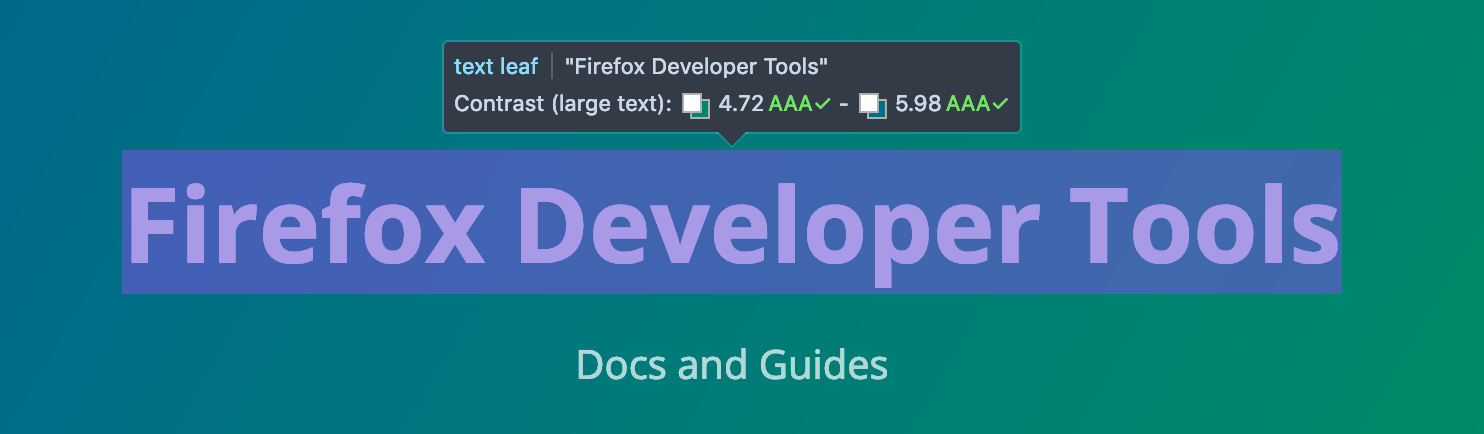
辅助功能检查器(从 Firefox 70 开始)提供了一个模拟器,可让您查看网页对于患有各种形式的色觉缺陷(更广为人知的是“色盲”)以及对比度敏感度下降的用户来说是什么样子。
典型用例¶
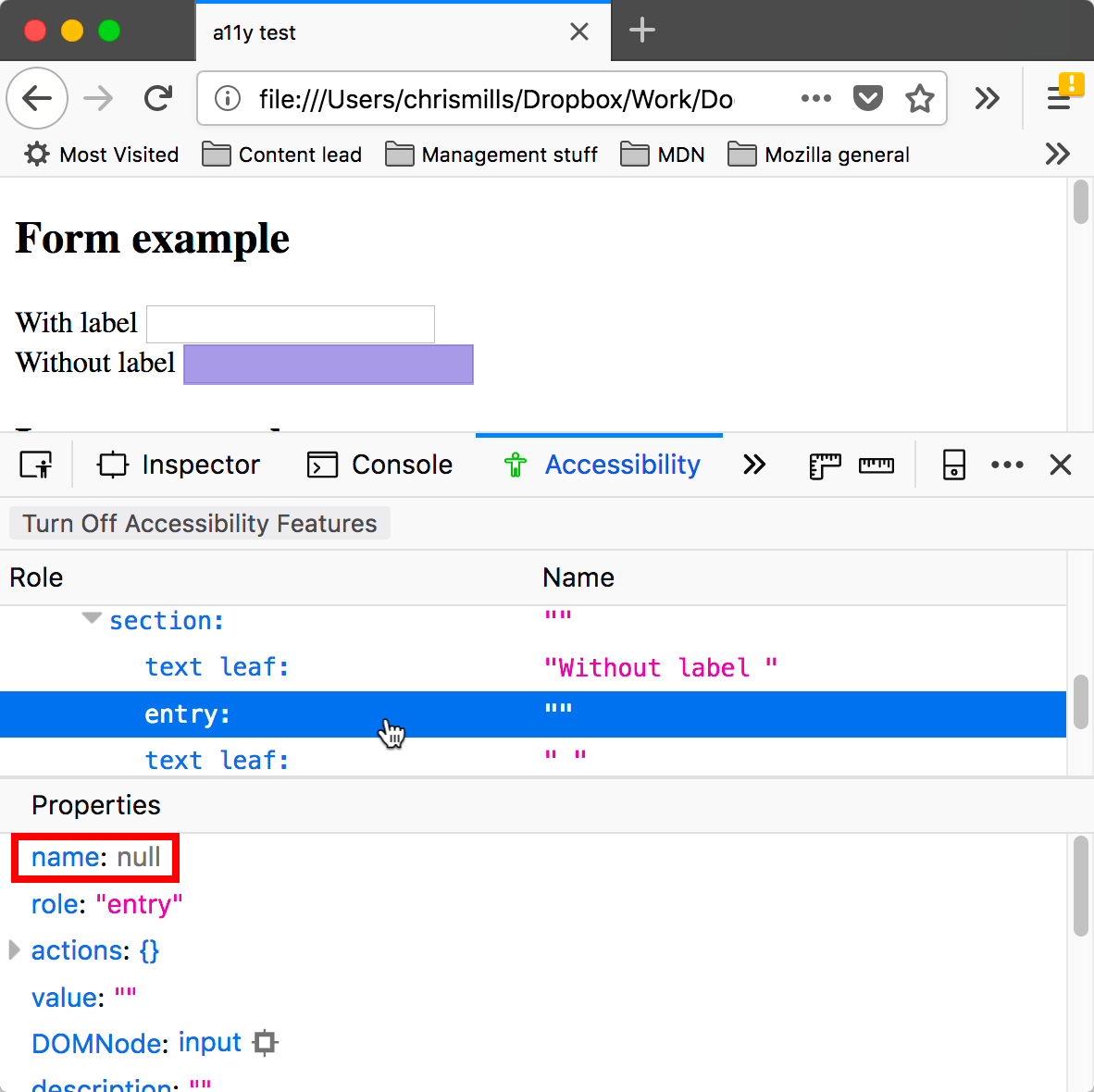
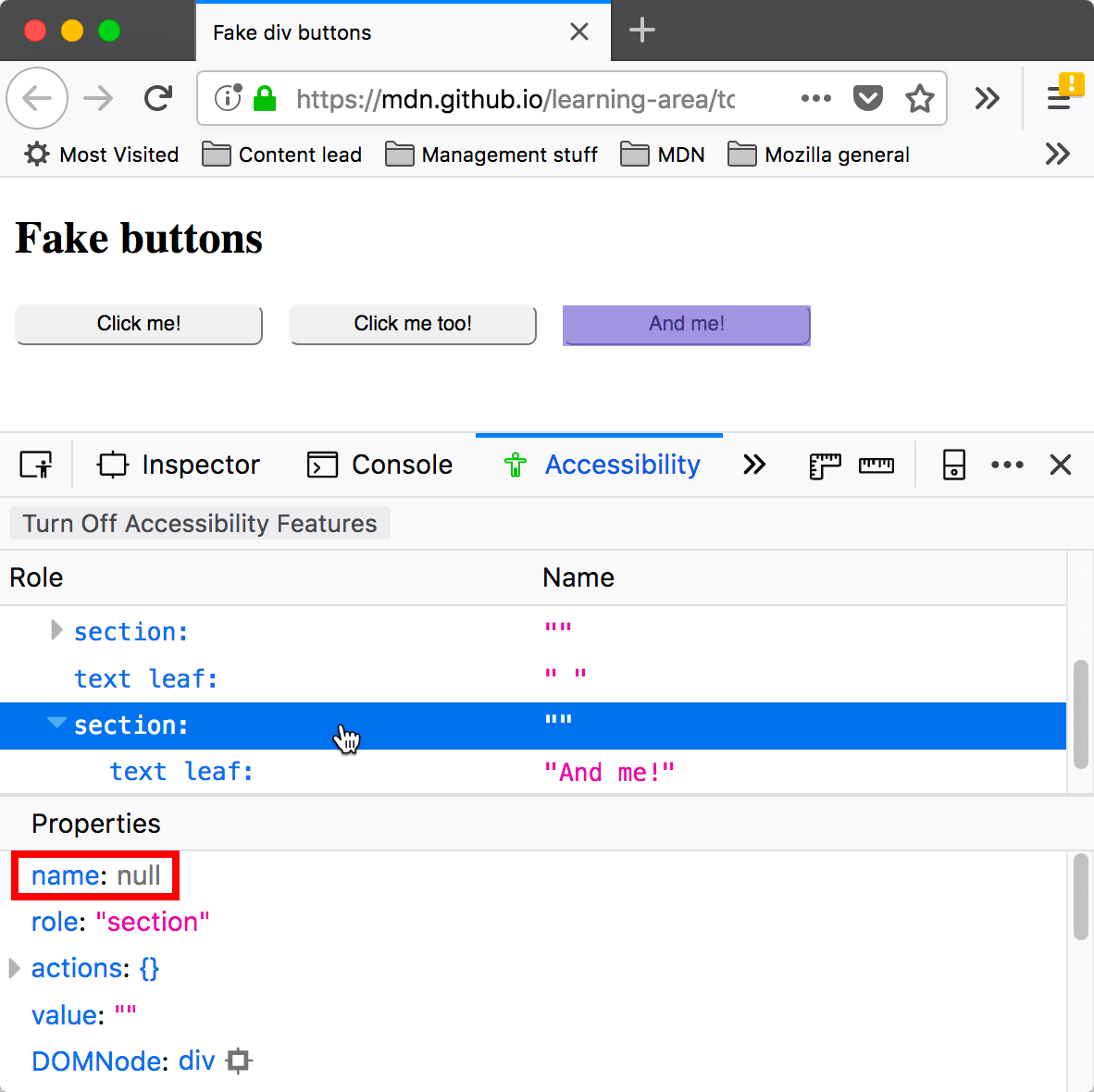
辅助功能检查器对于一目了然地发现辅助功能问题非常有用。首先,您可以调查没有正确文本等效项的项目——没有alt文本的图像和没有正确标签的表单元素的name属性为null,例如。

它对于验证语义也很方便——您可以使用检查辅助功能属性上下文菜单选项快速查看项目上是否设置了正确的角色(例如,按钮是否真的是按钮,或者链接是否真的是链接)。

另请参阅¶
辅助功能 API:Web 可访问性的关键,作者:Léonie Watson