测量页面的一部分¶
使用**测量工具**,您可以测量网页的特定区域。
此工具默认隐藏。要启用其按钮
转到 DevTools 设置。
从“可用工具箱按钮”中选中“测量页面的一部分”复选框。
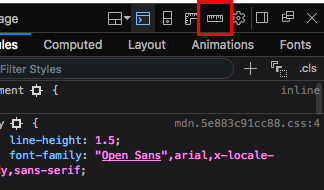
您现在将在工具箱的右上角看到“测量页面的一部分”按钮,与设置/选项按钮位于同一位置。

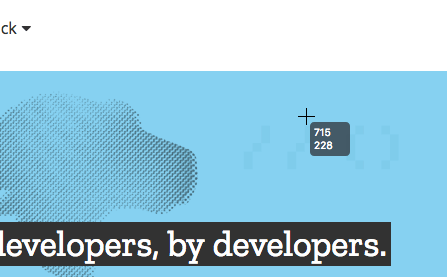
当您要使用该工具时,请点击此按钮。现在,当您将鼠标悬停在视口中时,您会看到鼠标有一个十字准星光标,其当前坐标显示在其旁边。

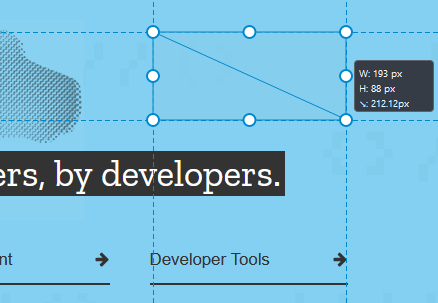
当您按住鼠标按钮然后拖动时,您将开始绘制一个矩形,并显示其 x、y 和对角线尺寸。单位为像素。
当您停止按住鼠标按钮时,您松开按钮时屏幕上显示的矩形将保留在那里,直到您再次点击,让您有时间截取屏幕截图、记下信息等。稍后也可以通过点击周围的其中一个句柄来调整矩形大小。

注意
**提示**:使用箭头键移动工具,并使用Ctrl + 箭头键(在 Mac 上为Cmd + 箭头键)调整其大小。按住Shift 可以使其移动更快。