样式编辑器¶
样式编辑器允许您
查看和编辑与页面关联的所有样式表
从头创建新的样式表并将其应用于页面
导入现有样式表并将其应用于页面
要打开样式编辑器,请在 Web 开发者工具中选择“样式编辑器”面板,该面板可从“浏览器工具”子菜单访问

样式编辑器分为三个主要部分
样式表窗格¶
左侧的样式表窗格列出了当前文档正在使用的所有样式表。您可以通过单击样式表名称左侧的眼球图标来快速切换给定样式表的启用与禁用状态。您可以通过单击列表中每个样式表条目右下角的“保存”按钮,将对样式表所做的任何更改保存到本地计算机。
从 Firefox 40 开始,样式表窗格还包含一个上下文菜单,允许您在新标签页中打开选定的样式表。
编辑器窗格¶
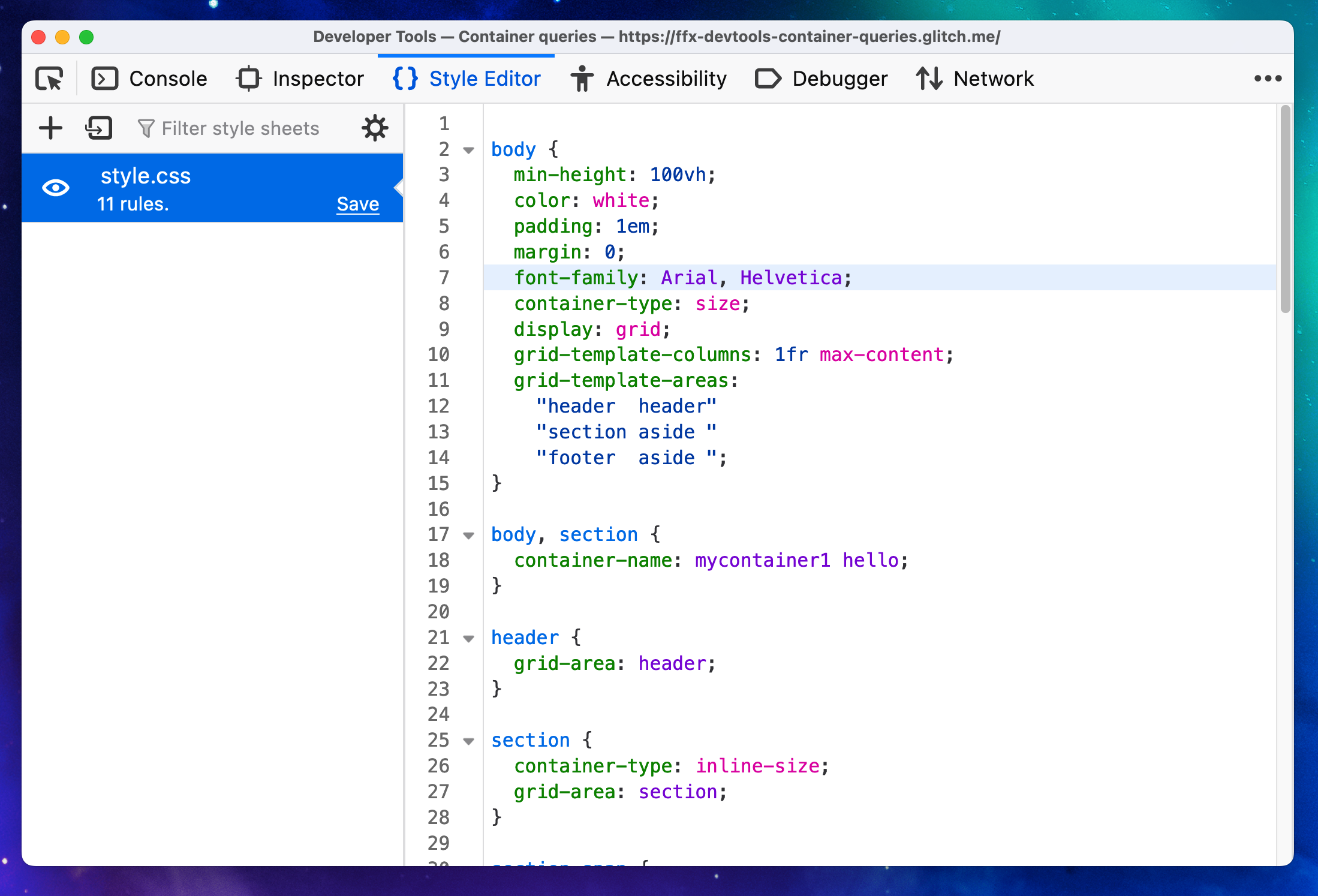
右侧是编辑器窗格。在这里,您可以阅读和编辑所选样式表的源代码。您所做的任何更改都会立即应用于页面。这使得您可以轻松地试验、修改和测试更改。一旦您对更改感到满意,就可以通过单击样式表窗格中样式表条目的“保存”按钮来保存本地副本。
编辑器提供行号和语法高亮显示,以帮助您更轻松地阅读 CSS 代码。它还支持许多键盘快捷键。
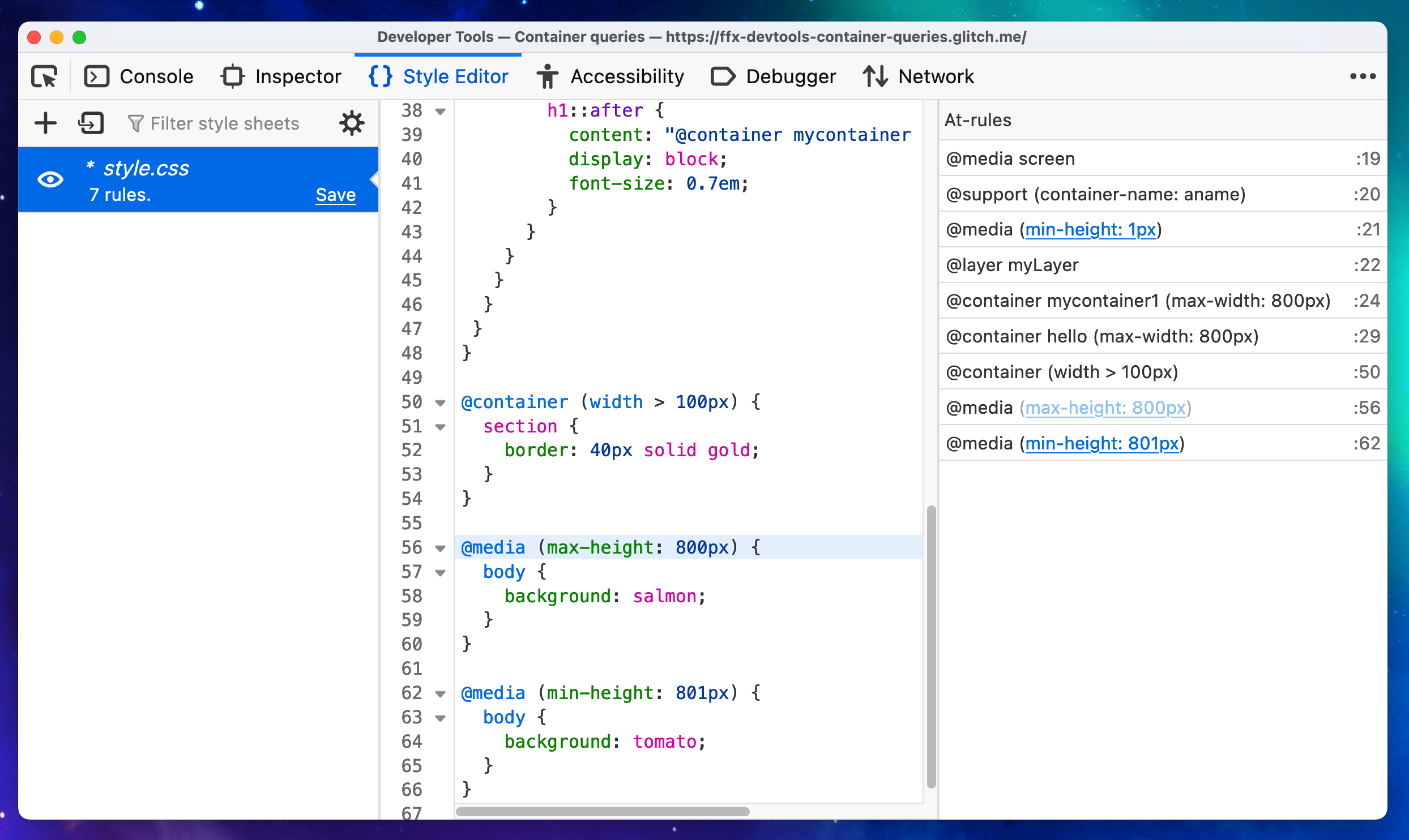
样式编辑器会自动最小化它检测到的样式表,而不会影响原始样式表。这使得处理已优化的页面变得更加容易。
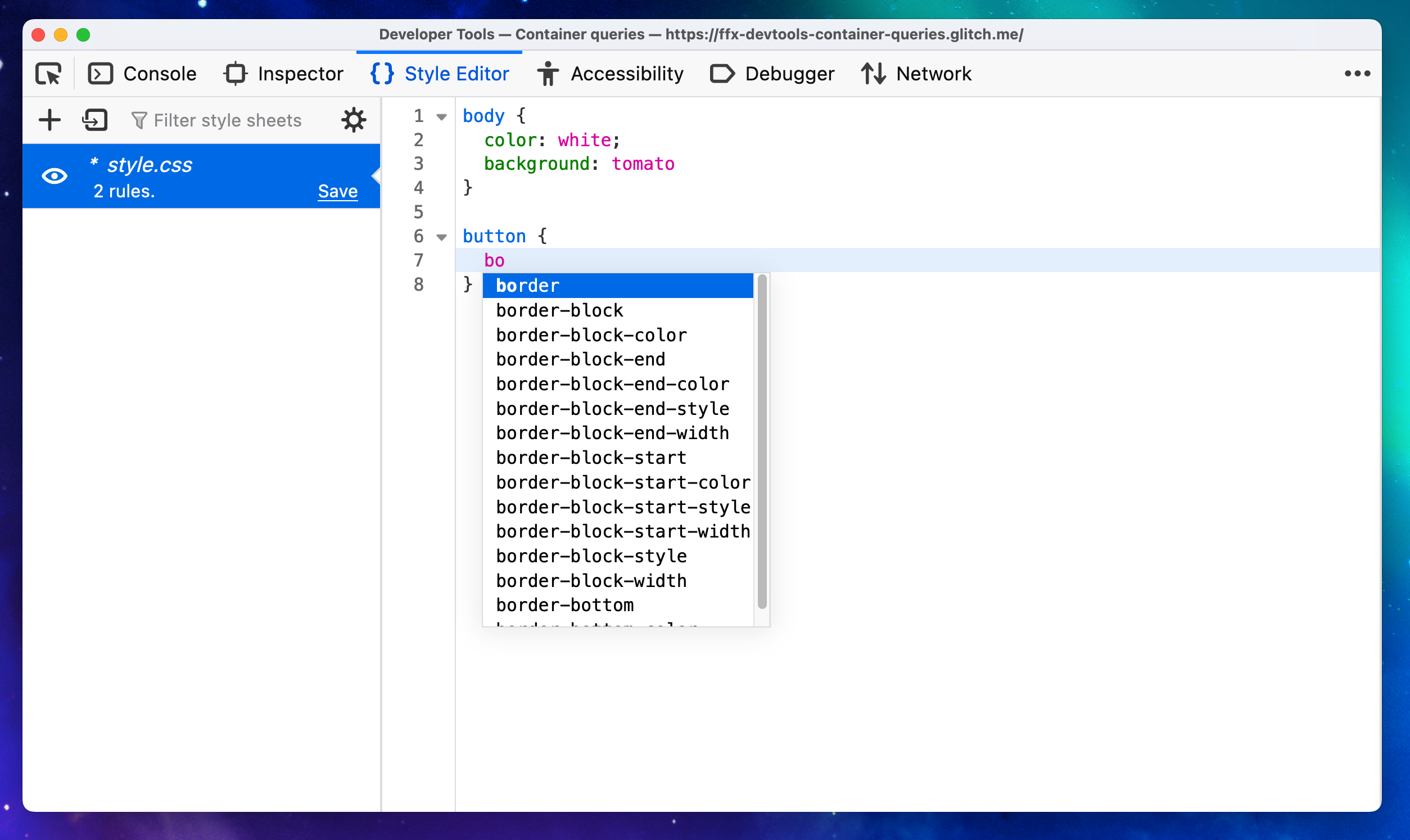
样式编辑器支持自动完成。只需开始输入,它就会为您提供建议列表。

您可以在样式编辑器设置中关闭自动完成。
创建和导入样式表¶
您可以通过单击工具栏中的“新建”按钮来创建一个新的样式表。然后,您可以开始在新的编辑器中输入 CSS 代码,并观看新样式如何像其他样式表中的更改一样实时应用。
您可以通过单击“导入”按钮从磁盘加载样式表并将其应用于页面。
源映射支持¶
Web 开发人员经常使用 Sass、Less 或 Stylus 等预处理器创建 CSS 文件。这些工具从更丰富、更具表现力的语法生成 CSS 文件。如果您这样做,查看和编辑生成的 CSS 代码并不是那么有用,因为您维护的代码是预处理器语法,而不是生成的 CSS 代码。因此,您需要编辑生成的 CSS 代码,然后手动找出如何将其重新应用于原始源代码。
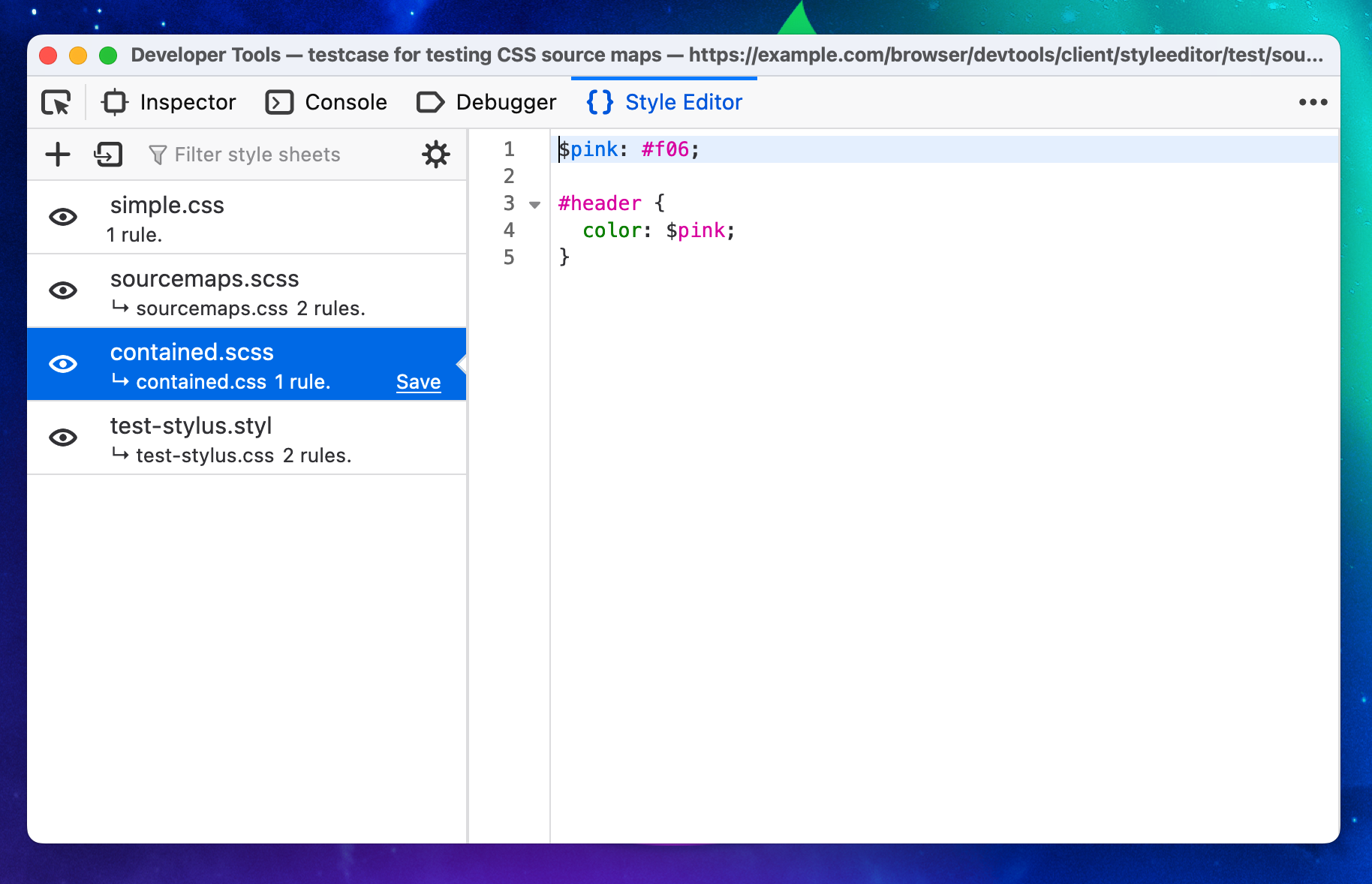
源映射使工具能够从生成的 CSS 映射回原始语法,以便它们可以显示并允许您编辑原始语法中的文件。从 Firefox 29 开始,样式编辑器可以理解 CSS 源映射。
这意味着如果您使用 Sass,那么样式编辑器将向您显示并允许您编辑 Sass 文件,而不是从中生成的 CSS 代码

要使此功能正常工作,您必须
使用了解源映射修订版 3 建议的 CSS 预处理器。目前,这意味着 Sass 3.3.0 或更高版本或 Less 的 1.5.0 版本。其他预处理器正在积极地添加支持或正在考虑添加支持。
实际上指示预处理器生成源映射,例如通过将
--source-map参数传递给 Lass 命令行工具,但在某些预处理器(如 Sass)中,源映射默认生成,您无需执行任何操作。
查看原始源代码¶
现在,如果您在样式编辑器设置中选中“显示原始源代码”,则规则视图中 CSS 规则旁边的链接将链接到样式编辑器中的原始源代码。
从 Firefox 35 开始,默认显示原始源代码。
编辑原始源代码¶
您也可以在样式编辑器中编辑原始源代码,并立即看到结果应用于页面。要使此功能正常工作,还需要执行两个额外的步骤。
首先,设置您的预处理器,使其监视原始源代码并在源代码更改时自动重新生成 CSS 代码。使用 Sass,您可以通过传递--watch选项来实现。
sass index.scss:index.css --watch
接下来,通过单击文件旁边的“保存”按钮并将文件保存到原始文件上,在样式编辑器中保存原始源代码。
现在,当您在样式编辑器中更改源文件时,CSS 代码将重新生成,您就可以立即看到更改。