Firefox 开发者工具用户文档¶
Firefox 开发者工具是一套内置于 Firefox 的 Web 开发者工具。您可以使用它们来检查、编辑和调试 HTML、CSS 和 JavaScript。
本节包含所有工具的详细指南,以及有关如何调试 Android 版 Firefox、如何扩展开发者工具以及如何整体调试浏览器的信息。
如果您对开发者工具有任何反馈或想为该项目做出贡献,您可以加入开发者工具社区。
注意
如果您刚开始学习 Web 开发并使用开发者工具,我们的学习文档将对您有所帮助——请参阅Web 入门和什么是浏览器开发者工具?以获得良好的起点。
核心工具¶
您可以从菜单中打开 Firefox 开发者工具,方法是选择**工具 > Web 开发 > Web 开发者工具**,或使用键盘快捷键Ctrl + Shift + I 或F12(Windows 和 Linux),或Cmd + Opt + I(macOS)。
开发者工具右侧的省略号菜单包含多个命令,可让您执行操作或更改工具设置。

|
此按钮仅在页面上有多个 iframe 时显示。单击它以显示当前页面上的 iframe 列表,并选择要与其一起使用的 iframe。 |
|
单击此按钮可拍摄当前页面的屏幕截图。(注意:此功能默认情况下未启用,必须在设置中启用才能显示该图标。) |
|
切换响应式设计模式 |
|
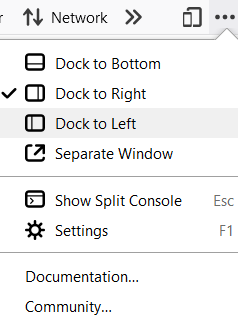
打开包含停靠选项、显示或隐藏拆分控制台以及开发者工具设置的菜单。该菜单还包含指向 Firefox Web 工具文档和 Mozilla 社区的链接。 |
|
关闭开发者工具 |
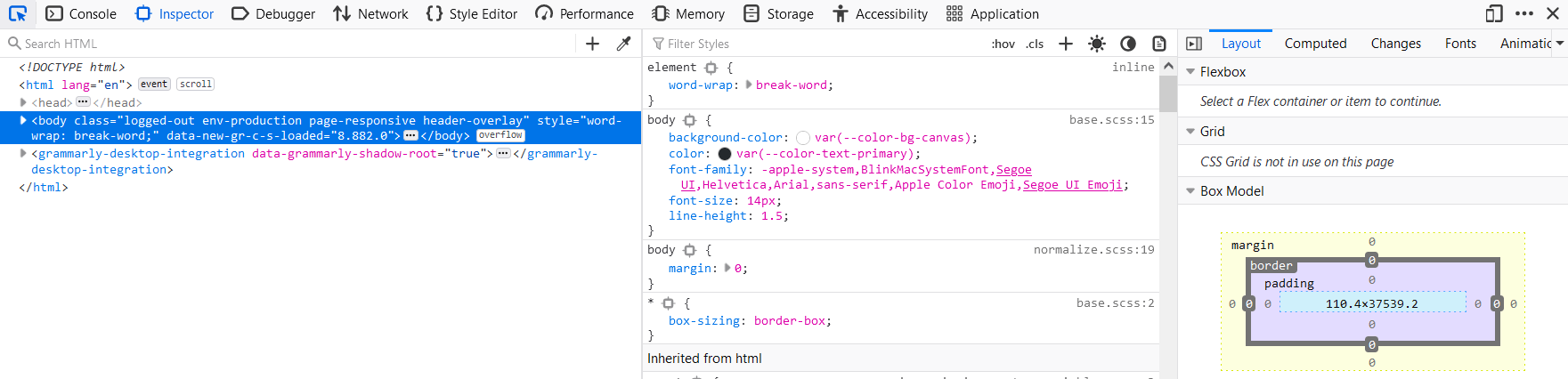
页面检查器¶

查看和编辑页面内容和布局。可视化页面的许多方面,包括盒模型、动画和网格布局。
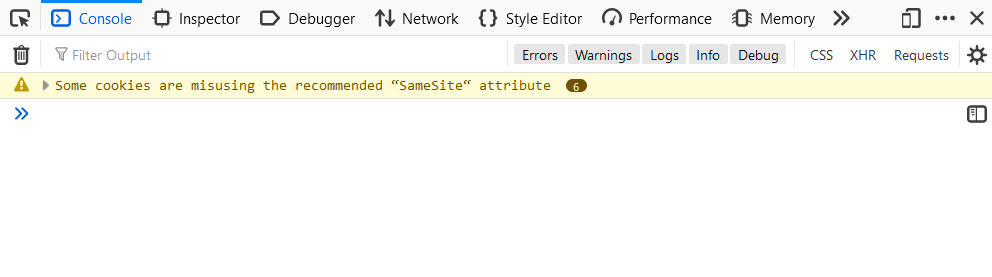
网页控制台¶

查看网页记录的消息,并使用 JavaScript 与页面交互。
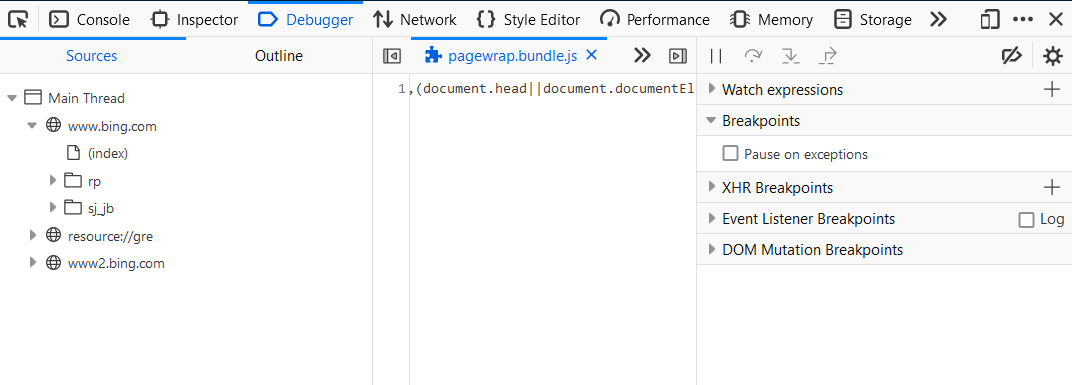
JavaScript 调试器¶

停止、单步执行和检查页面上运行的 JavaScript。
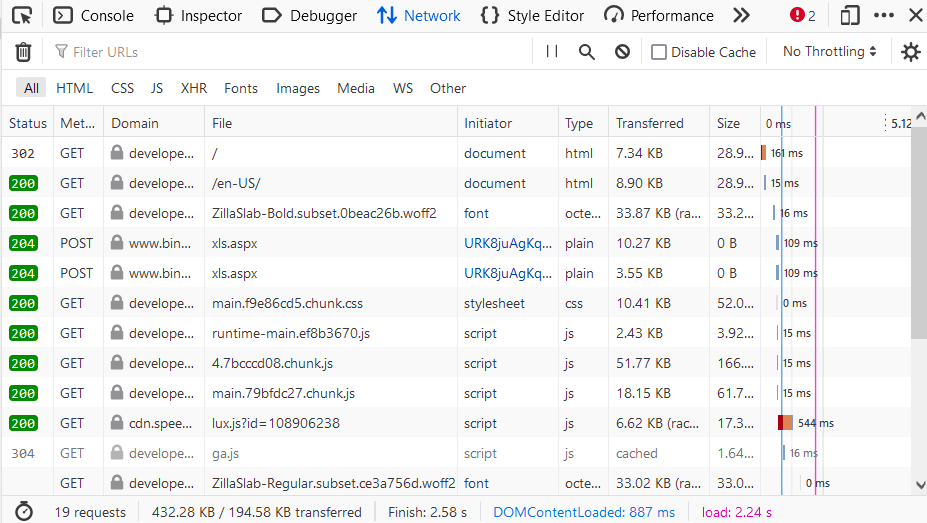
网络监控器¶

查看加载页面时发出的网络请求。
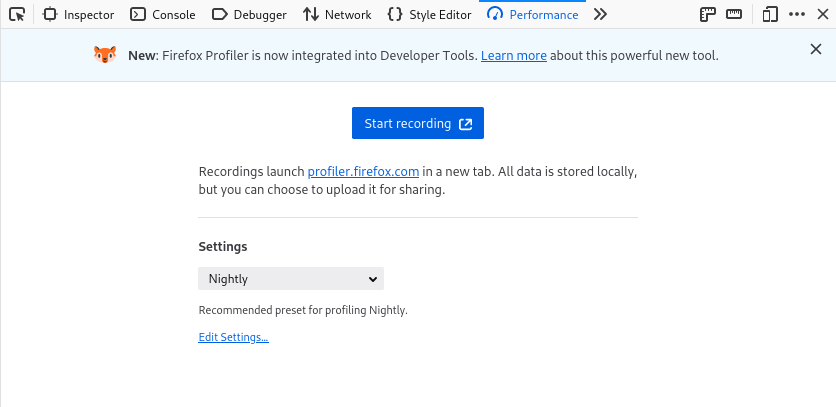
性能面板¶

分析您网站的整体响应能力、JavaScript 和布局性能。
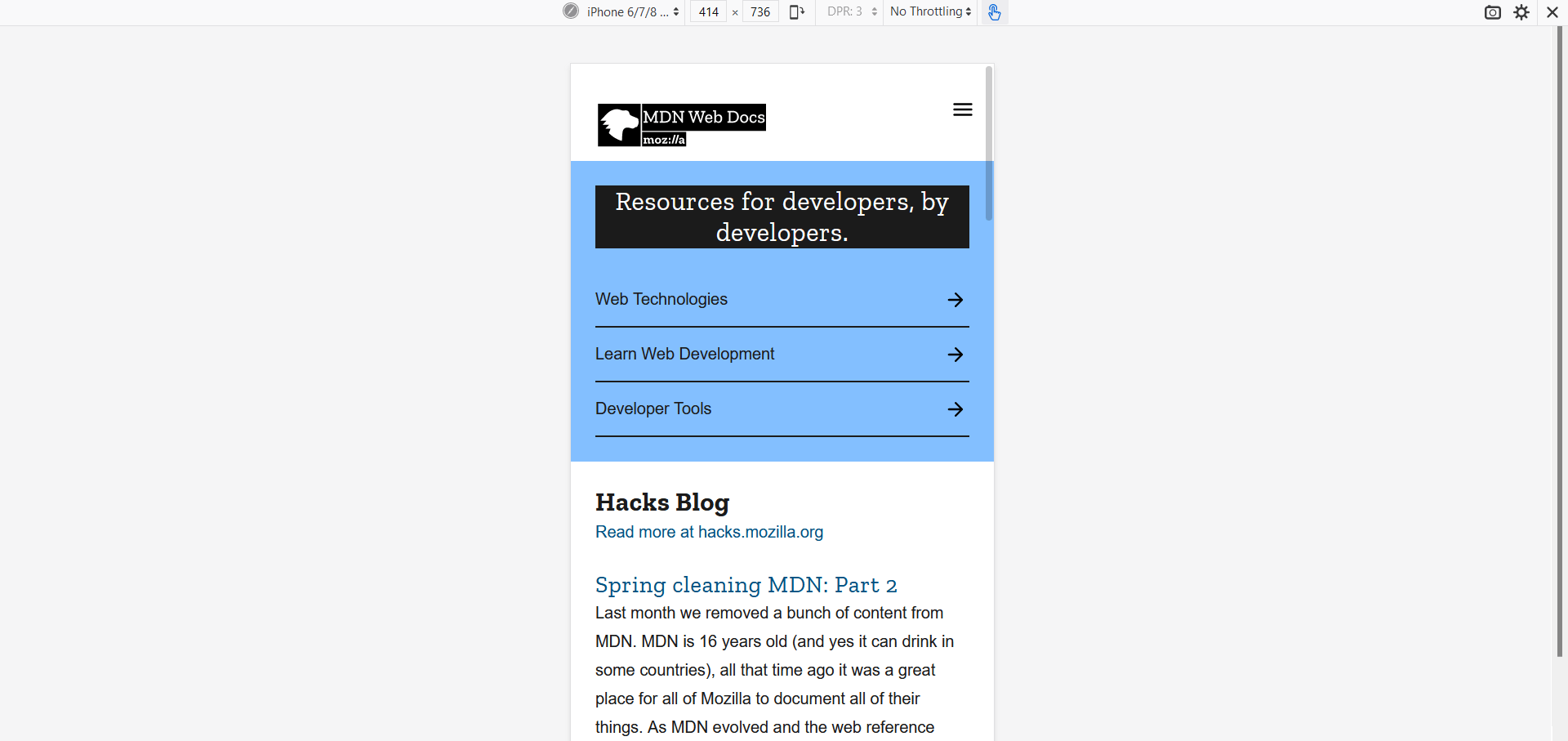
响应式设计模式¶

查看您的网站或应用程序在不同设备和网络类型上的外观和行为。
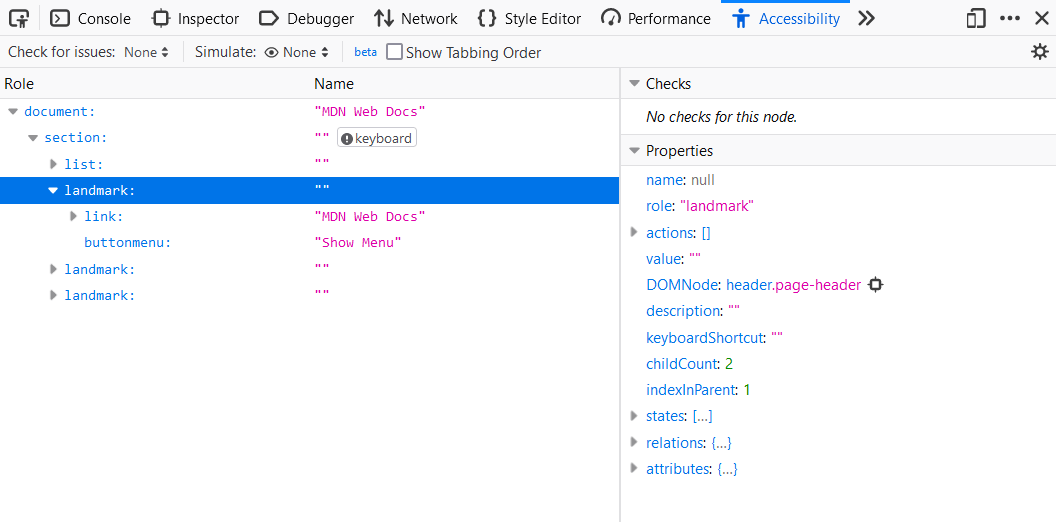
辅助功能检查器¶

提供一种访问页面辅助功能树的方法,使您可以检查缺少的内容或其他需要关注的内容。
应用程序面板¶

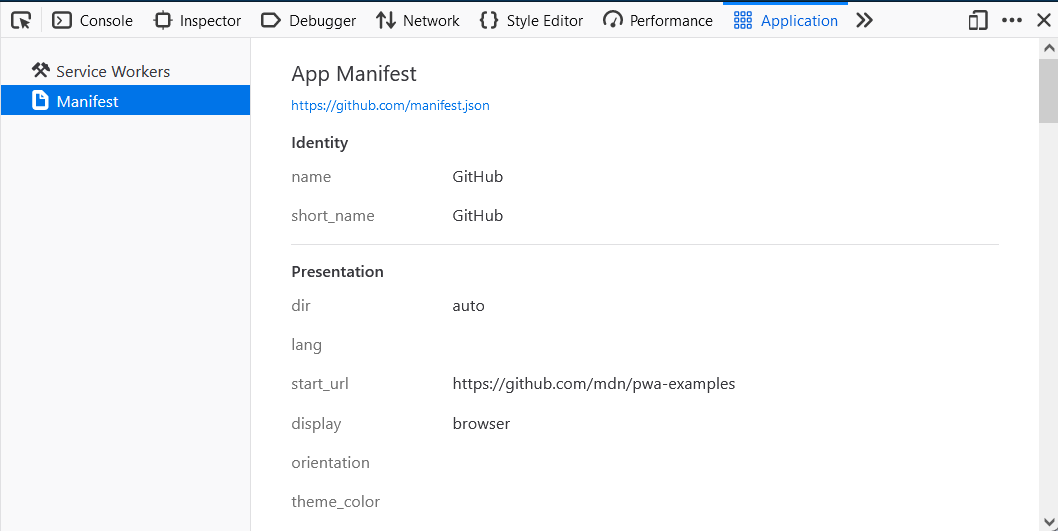
提供用于检查和调试现代 Web 应用程序(也称为渐进式 Web 应用程序)的工具。这包括检查服务工作线程和Web 应用程序清单
注意
所有开发者工具都驻留在其中的 UI 的统称是工具箱
更多工具¶
这些开发者工具也内置于 Firefox 中。与上面的“核心工具”不同,您可能不会每天都使用它们。
找出哪些对象正在占用内存。 |
|
检查页面中存在的 Cookie、本地存储、IndexedDB 和会话存储。 |
|
检查页面的 DOM 属性、函数等。 |
|
从页面中选择颜色。 |
|
查看和编辑当前页面的 CSS 样式。 |
|
截取整个页面或单个元素的屏幕截图。 |
|
测量网页的特定区域。 |
|
在网页上叠加水平和垂直标尺。 |
|
自定义开发者工具中对象显示的方式。 |
|
实时显示所有 JavaScript 函数调用。 |

如需了解最新的开发者工具和功能,请尝试使用 Firefox 开发者版。
连接开发者工具¶
如果您使用键盘快捷键或等效的菜单项打开开发者工具,它们将定位当前活动选项卡托管的文档。但是,您也可以将工具附加到各种其他目标,包括当前浏览器中、不同浏览器中,甚至不同设备中。
调试浏览器中运行的附加组件、内容选项卡和工作线程。 |
|
将开发者工具连接到在 Android 设备上运行的 Firefox 实例。 |
|
将开发者工具连接到当前页面中的特定 iframe。 |
调试浏览器¶
默认情况下,开发者工具会附加到网页或 Web 应用程序。但是,您也可以将其连接到整个浏览器。这对于浏览器和附加组件开发很有用。
查看浏览器本身和附加组件记录的消息,并在浏览器的范围内运行 JavaScript 代码。 |
|
将开发者工具附加到浏览器本身。 |
扩展开发者工具¶
从 Firebug 迁移¶
Firebug 已结束其生命周期(有关原因的详细信息,请参阅Firebug 在 Firefox 开发者工具中继续存在),我们理解有些人会发现迁移到另一套不太熟悉的开发者工具具有挑战性。为了简化从 Firebug 到 Firefox 开发者工具的过渡,我们编写了一份便捷指南——从 Firebug 迁移
贡献¶
如果您想帮助改进开发者工具,以下资源将帮助您入门。
我们的社区网站说明了如何参与。 |
|
一个帮助查找要处理的错误的工具。 |
|
Firefox 开发者工具源代码文档。 |




