响应式设计模式¶
响应式设计 是一种设计网站的方式,使其在各种不同的设备上都能正确显示和工作 - 特别是手机和平板电脑,以及台式机和笔记本电脑。
这里最明显的因素是屏幕尺寸,但还有其他因素,包括显示器的像素密度以及它是否支持触控。响应式设计模式为您提供了一种简单的方法来模拟这些因素,以测试您的网站在不同设备上的外观和行为。
切换响应式设计模式¶
有三种方法可以切换响应式设计模式
从 Firefox 菜单:在 Firefox 菜单的“浏览器工具”子菜单(或如果您显示菜单栏或在 macOS 上则为“工具”菜单)中选择“响应式设计模式”。
从开发者工具工具箱:在 工具箱的工具栏 中按下“响应式设计模式”按钮。
从键盘:按 Ctrl + Shift + M(或在 macOS 上按 Cmd + Opt + M)。
控制响应式设计模式¶
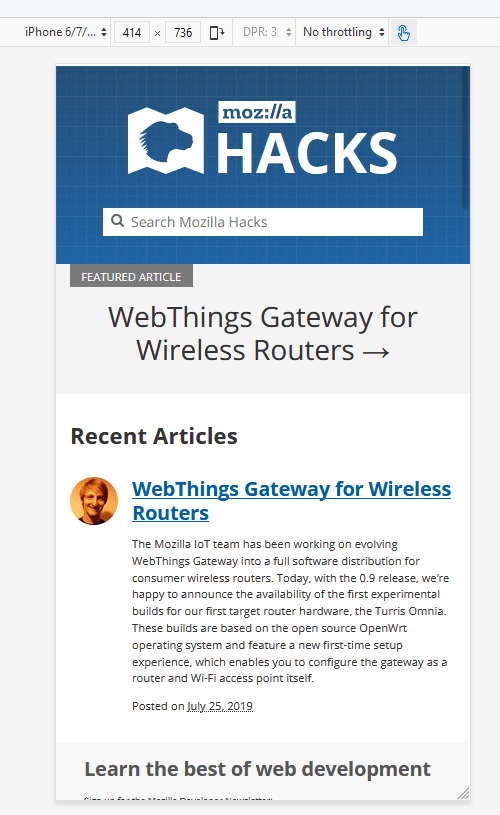
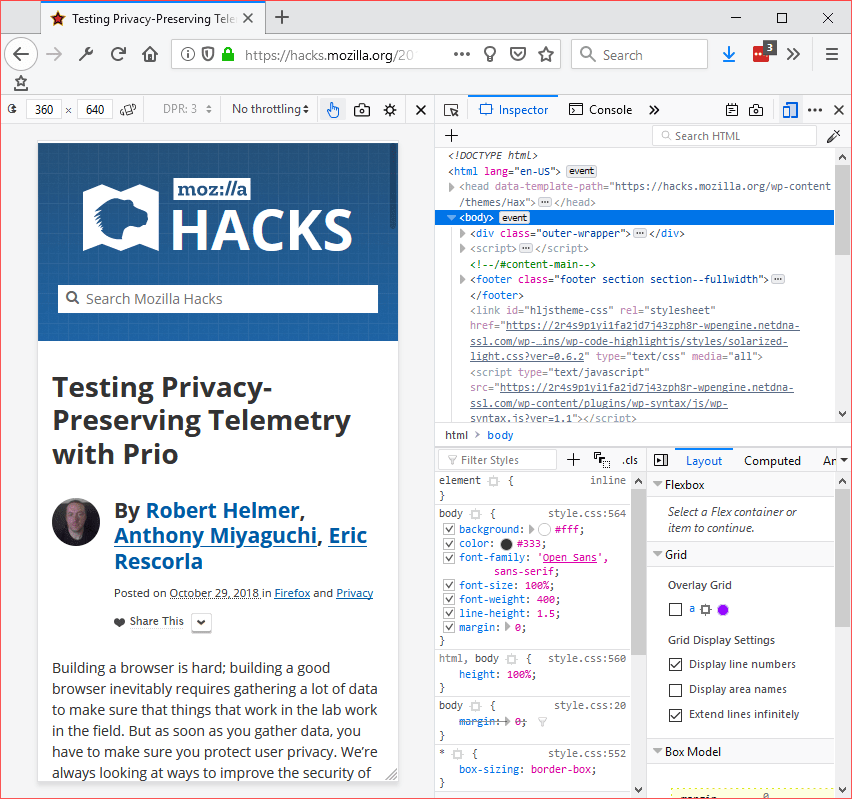
启用响应式设计模式后,网页的内容区域将设置为移动设备的屏幕尺寸。最初,它设置为 320 x 480 像素。
注意
您在响应式设计模式下选择的设备以及方向(纵向或横向)将在会话之间保存。

所选设备的信息将居中显示在屏幕上。从左到右,显示包括
所选设备的名称 - 一个下拉列表,其中包含您从“设备设置”屏幕中选择的任何设备。
屏幕尺寸 - 您可以通过直接编辑数字或使用 向上 和 向下 键在每次按键时将值增加或减少 1 像素,或者按住 Shift 将值更改 10 来编辑宽度和高度值以更改设备尺寸。
鼠标滚轮一次更改尺寸值 1 像素。
您还可以通过抓住视口的右下角并将其拖动到所需的尺寸来更改设备的屏幕尺寸。
方向(纵向或横向) - 此设置在会话之间持续存在。
DPR(像素比) - 从 Firefox 68 开始,DPR 不再可编辑;要更改 DPR,请创建一个自定义设备。
节流 - 一个下拉列表,您可以在其中选择要应用的连接节流,例如 2G、3G 或 LTE。
启用/禁用触摸模拟 - 切换响应式设计模式是否模拟触摸事件。启用触摸事件模拟时,鼠标事件将转换为 触摸事件;这包括(从 Firefox 79 开始)将鼠标拖动事件转换为触摸拖动事件。(请注意,启用触摸模拟时,此工具栏图标为蓝色;禁用模拟时,它为黑色)。
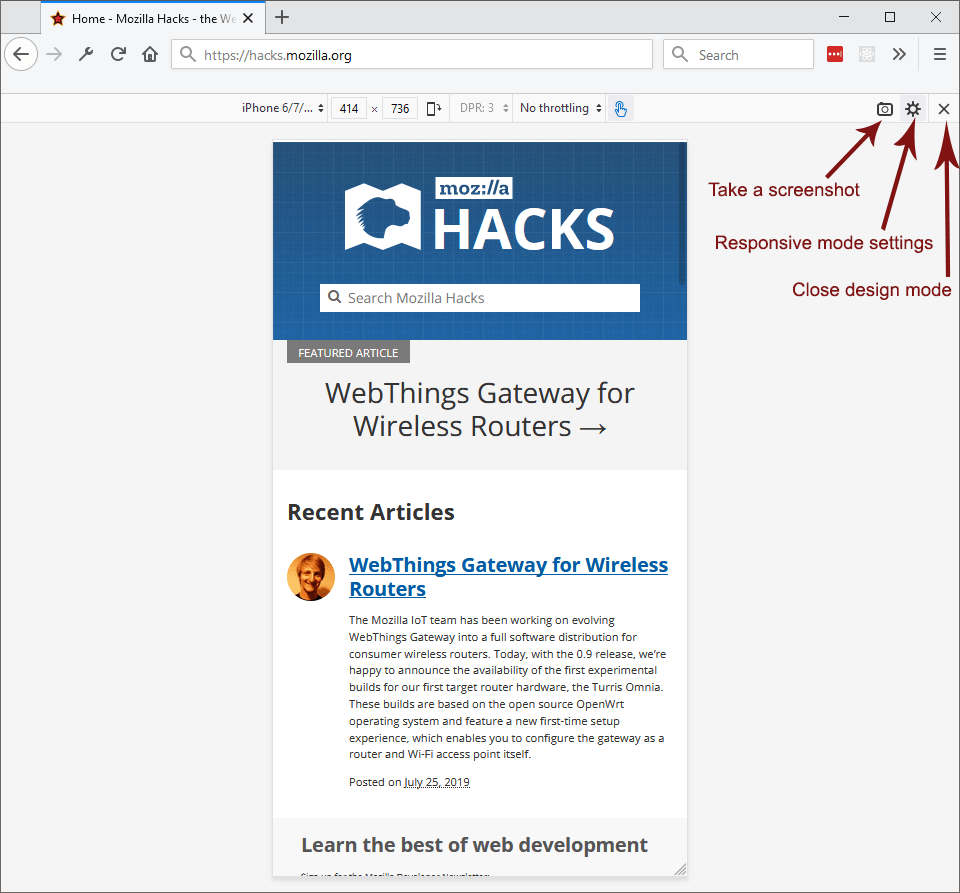
在屏幕的右侧,三个按钮允许您
相机按钮 - 截屏。
屏幕截图将保存到 Firefox 的默认下载位置。
如果您在开发者工具的 设置 页面中选中了“将屏幕截图复制到剪贴板”,则屏幕截图将被复制到系统剪贴板。
设置按钮 - 打开 RDM 设置菜单。
关闭按钮 - 关闭 RDM 模式并返回到常规浏览。
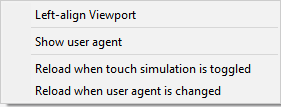
设置菜单包含以下命令

左对齐视口 - 选中后将 RDM 视口移动到浏览器窗口的左侧。
显示用户代理 - 选中后显示用户代理字符串。
最后两个选项定义何时重新加载页面。
切换触摸模拟时重新加载:启用此选项后,每次切换触摸支持时都会重新加载页面。
更改用户代理时重新加载:启用此选项后,每次更改用户代理时都会重新加载页面。
在这些更改时重新加载可能很有用,因为某些页面行为否则不会应用。例如,许多页面在加载时检查触摸支持,并且仅在支持时添加事件处理程序,或者仅在某些浏览器上启用某些功能。
但是,如果您对检查此类功能不感兴趣(也许您只是在检查不同尺寸的整体布局),这些重新加载可能会浪费时间并可能导致生产性工作的损失,因此能够控制这些重新加载非常有用。
现在,当您第一次更改此类设置时,系统会显示一条警告消息,告诉您这些重新加载不再是自动的,并告知您如何使它们自动。例如

带有 RDM 的开发者工具箱¶
您可以独立于切换响应式设计模式本身来显示或隐藏开发者工具工具箱。

启用响应式设计模式后,您可以像平时一样在调整大小的内容区域中继续浏览。
设备选择¶
在视口上方有一个标签“未选择设备”;单击此标签以查看设备名称列表。选择一个设备,响应式设计模式将设置以下属性以匹配所选设备。
屏幕尺寸
设备像素比(设备物理像素与设备独立像素的比率)
触摸事件模拟
此外,Firefox 将 User-Agent HTTP 请求标头设置为将其自身识别为所选设备上的默认浏览器。例如,如果您选择了 iPhone,则 Firefox 会将其自身识别为 Safari。 navigator.userAgent 属性设置为相同的值。
下拉列表中列出的设备只是可以选择的设备的一个子集。在下拉列表的末尾,有一个标记为“编辑列表”的项目。选择此项目以查看包含所有选项的面板,这使您能够检查要在下拉列表中看到的设备。
创建自定义设备¶
您可以通过单击“添加自定义设备”按钮在响应式设计模式下创建和保存自定义设备。每个设备都可以有自己的
名称
尺寸
DevicePixelRatio
用户代理字符串
触摸屏
此外,您还可以通过将鼠标悬停在设备模态中的名称上以预览现有设备的属性,它们将显示在工具提示中。
网络节流¶
如果您使用非常快速的网络连接进行所有开发和测试,那么如果用户使用较慢的连接,他们可能会遇到网站问题。在响应式设计模式下,您可以指示浏览器非常近似地模拟各种不同类型网络的特性。
模拟的特性包括
下载速度
上传速度
最小延迟
下表列出了与每种网络类型关联的数字,但请不要依赖此功能进行精确的性能测量;它旨在提供不同条件下用户体验的近似概念。
选择 |
下载速度 |
上传速度 |
最小延迟 (ms) |
|---|---|---|---|
GPRS |
50 Kb/s |
20 Kb/s |
500 |
普通 2G |
250 Kb/s |
50 Kb/s |
300 |
良好 2G |
450 Kb/s |
150 Kb/s |
150 |
普通 3G |
750 Kb/s |
250 Kb/s |
100 |
良好 3G |
1.5 Mb/s |
750 Kb/s |
40 |
普通 4G/LTE |
4 Mb/s |
3 Mb/s |
20 |
DSL |
2 Mb/s |
1 Mb/s |
5 |
Wi-Fi |
30 Mb/s |
15 Mb/s |
2 |
离线 |
0 Mb/s |
0 Mb/s |
5 |
要选择网络,请单击最初标记为“无节流”的列表框。