存储检查器¶
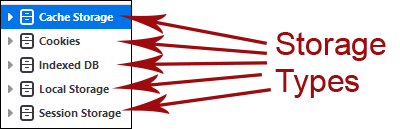
存储检查器使您能够检查网页可以使用各种类型的存储。目前,它可以用于检查以下存储类型
缓存存储 — 使用 Cache API 创建的任何 DOM 缓存。
Cookie — 页面或页面内任何 iframe 创建的所有 Cookie。作为网络调用响应的一部分创建的 Cookie 也列出,但仅限于工具打开期间发生的调用。
IndexedDB — 页面或页面内任何 iframe 创建的所有 IndexedDB 数据库,它们的对象存储以及存储在这些对象存储中的项目。
本地存储 — 页面或页面内任何 iframe 创建的所有 本地存储 项目。
会话存储 — 页面或页面内任何 iframe 创建的所有 会话存储 项目。
目前,存储检查器仅为您提供存储的只读视图。但我们正在努力在未来的版本中让您编辑存储内容。
打开存储检查器¶
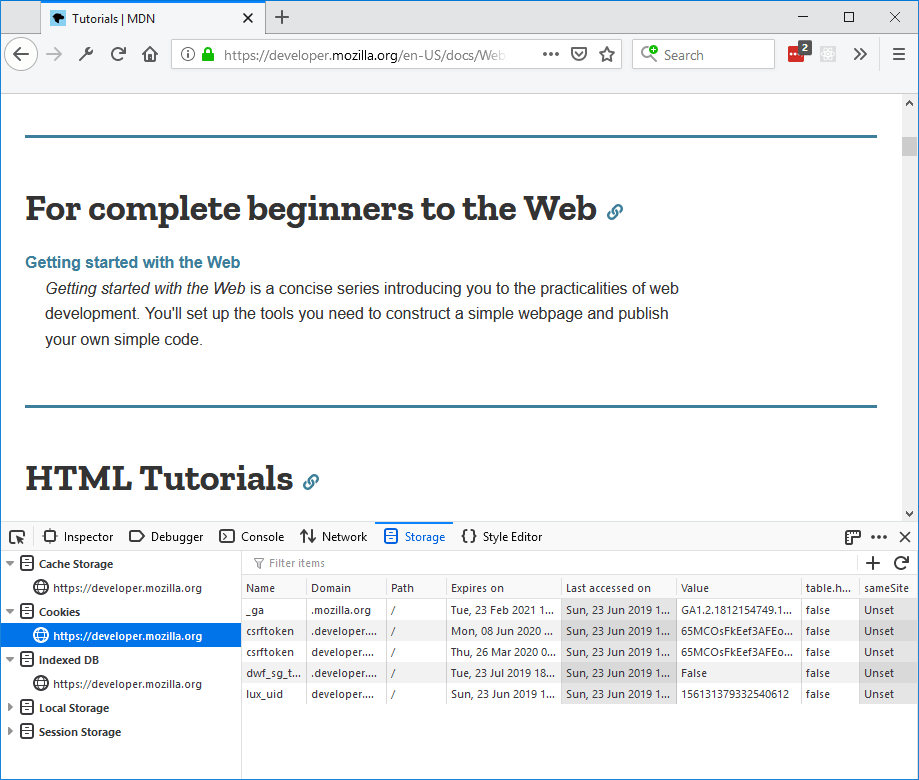
您可以通过在 Web 开发者工具中选择“存储”面板来打开存储检查器,该面板可从“浏览器工具”子菜单访问
该 工具箱 将出现在浏览器窗口底部,并激活存储检查器。在开发者工具箱中,它仅称为“存储”。

存储检查器用户界面¶
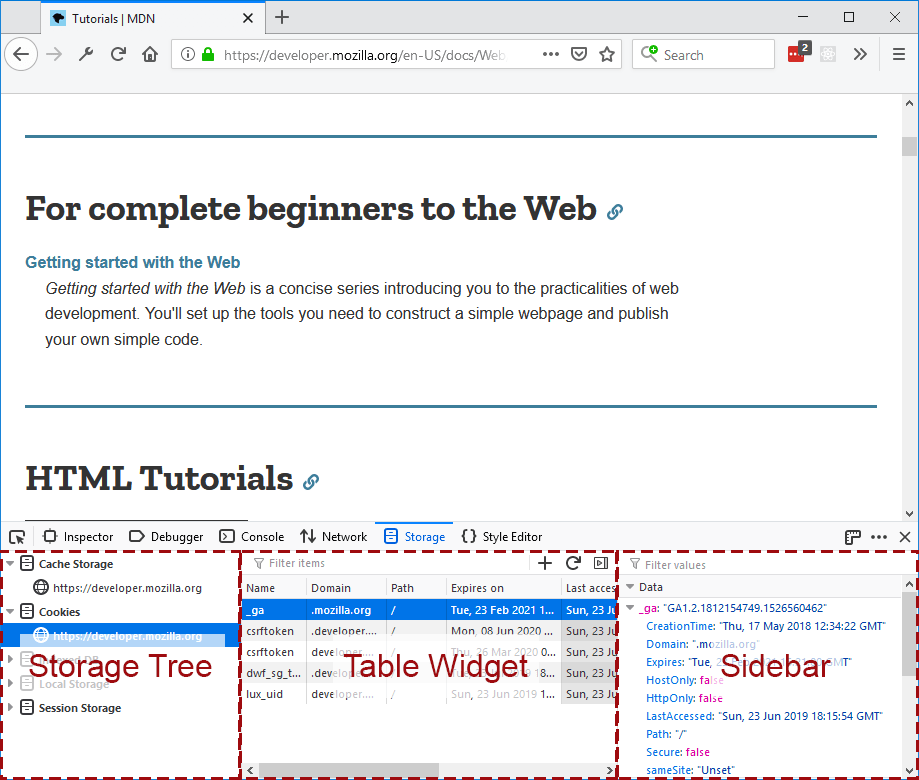
存储检查器 UI 分为三个主要组件

存储树¶
存储树列出了存储检查器可以检查的所有存储类型

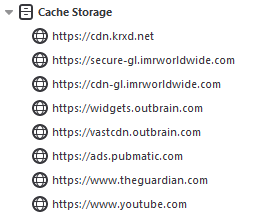
在每种类型下,对象按来源组织。对于 Cookie,协议不会区分来源。对于 Indexed DB 或本地存储,来源是协议 + 主机名的组合。例如,“http://mozilla.org”和“https://mozilla.org”是两个不同的来源,因此本地存储项不能在它们之间共享。
在“缓存存储”下,对象按来源然后按缓存名称组织

IndexedDB 对象按来源、数据库名称然后按对象存储名称组织

对于 Cookie、本地存储和会话存储类型,层次结构中只有一级,因此存储的项目直接列在每个来源下

您可以单击树中的每个项目以展开或折叠其子项。该树是实时的,因此如果添加了新的来源(例如,通过添加 iframe),它将自动添加到每个存储类型中。
单击树项目将在右侧的表格组件中显示有关该项目的详细信息。例如,单击作为 Cookie 存储类型子项的来源将显示属于该域的所有 Cookie。
表格组件¶
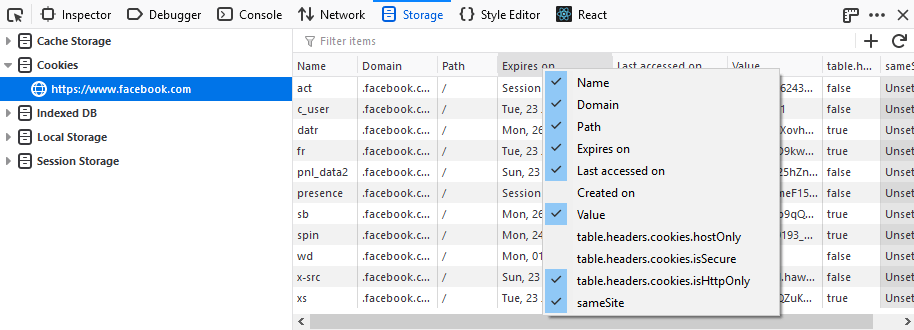
表格组件显示与所选树项目(无论是来源还是数据库)相对应的所有项目的列表。根据存储类型和树项目,表格中的列数可能会有所不同。
表格组件中的所有列都是可调整大小的。您可以通过右键单击表头并选择要查看的列来隐藏和显示列

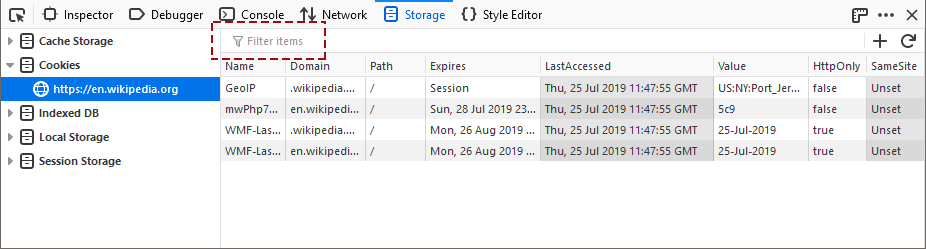
搜索¶
表格组件顶部有一个搜索框

这会过滤表格,仅显示与搜索词匹配的项目。如果任何字段(包括已隐藏列的字段)包含搜索词,则项目与搜索词匹配。
您可以使用 Ctrl + F(在 Mac 上为 Cmd + F)来聚焦搜索框。
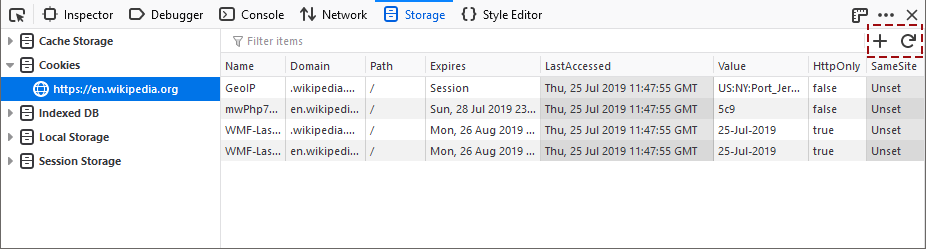
添加和刷新存储¶
您还将可以使用按钮添加新的存储条目或刷新当前查看的存储类型的视图(您无法向 IndexedDB 或 Cache 添加新条目)

使用存储检查器¶
以下文章涵盖了使用存储检查器的不同方面