UI 导览¶
本文档简要介绍了页面检查器用户界面中的主要部分。
它涵盖了检查器 UI 的三个顶级组件
“选择元素”按钮
HTML 面板
CSS 面板

本指南有意保持简短。它链接到各种操作指南,详细介绍了如何使用检查器。
HTML 面板¶
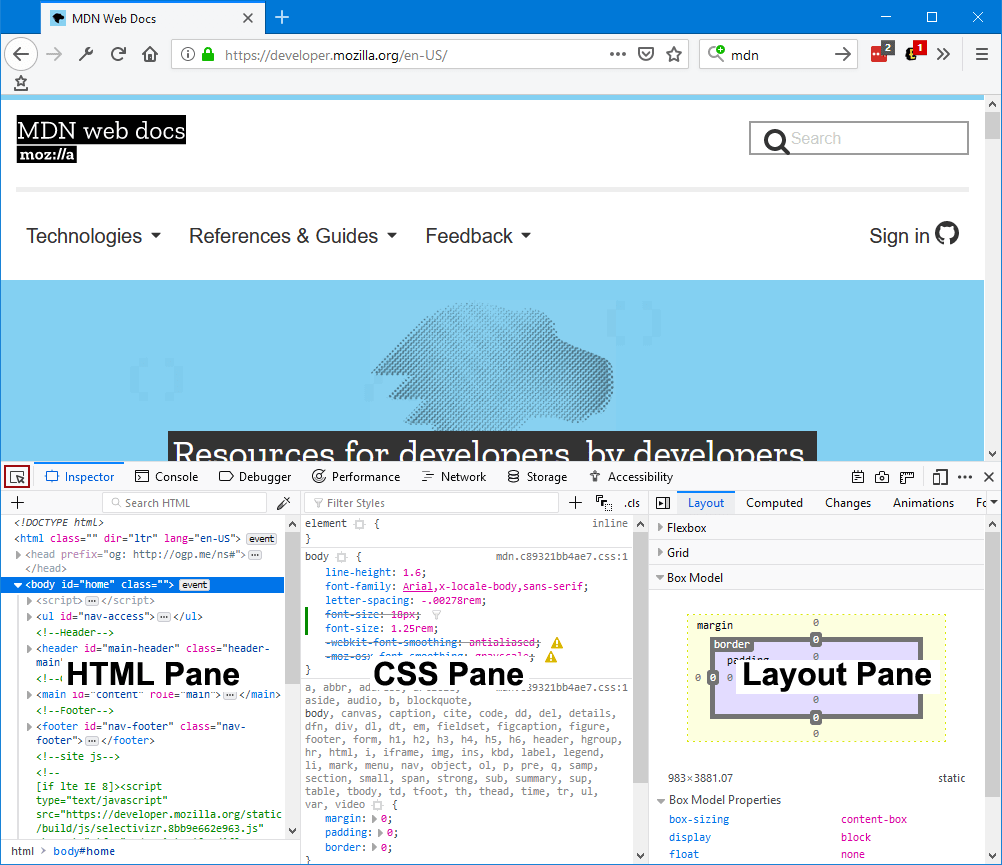
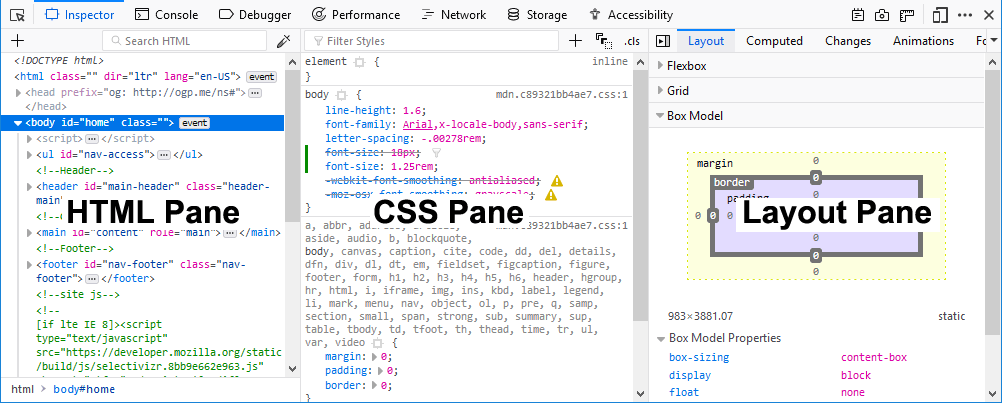
检查器根据您的设置分为两到三个部分。您可以切换检查器的三面板视图。下图显示了双面板布局

在双面板模式下,检查器包括 HTML 面板和 CSS 面板,后者可以包含六个工具之一
规则视图
布局视图
计算视图
更改视图
兼容性视图(Firefox 开发者版 77 及更高版本)
字体视图
动画视图
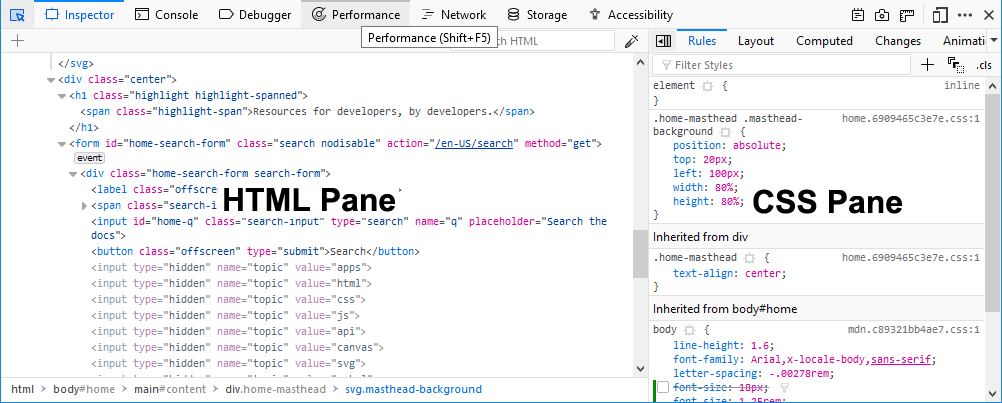
下图显示了三面板模式(从 Firefox 62 开始可用),它将 CSS 规则视图移动到检查器中心的单独面板中。下图显示了三面板模式

如您所见,CSS 面板已移至检查器中心。要详细了解 HTML 面板的结构,请参阅有关 检查和编辑 HTML 的指南。
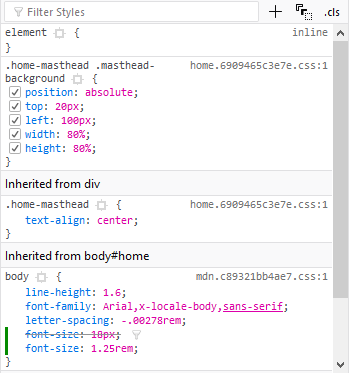
规则视图¶
规则视图列出了应用于所选元素的所有规则,并按从最具体到最不具体的顺序排列。请参见上文。

请参阅 检查和编辑 CSS 以获取更多详细信息。
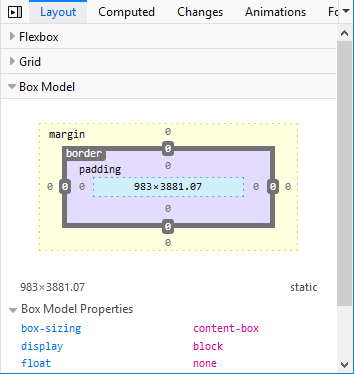
布局视图¶
布局视图显示页面的盒模型。如果页面包含任何使用 Flexbox 显示模型或 CSS 网格的部分,则此视图将显示页面上使用的 Flexbox 或网格设置。

要详细了解布局视图,请参阅 检查和编辑盒模型。请注意,在 Firefox 50 之前,“布局视图”选项卡中不会显示盒模型视图,而是有它自己的选项卡。
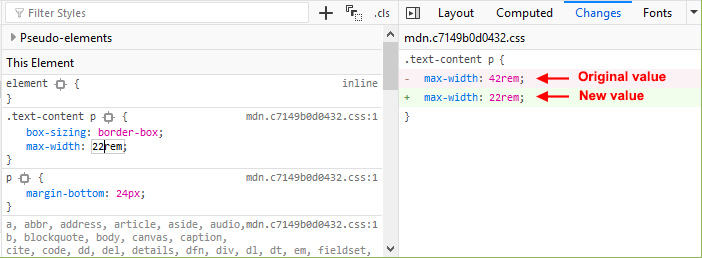
更改视图¶
在规则视图中进行编辑时,您可以在更改视图中查看所做的更改。

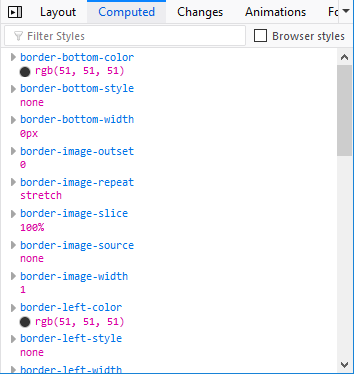
计算视图¶
计算视图显示所选元素的完整计算 CSS(计算值与 getComputedStyle 返回的值相同)

要详细了解此视图中列出的 CSS 声明,请参阅 检查计算 CSS。
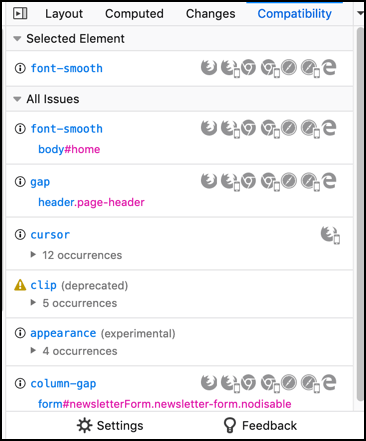
兼容性视图¶
从 Firefox 开发者版 77 开始,兼容性视图显示应用于所选元素以及整个当前页面的属性(如果有)的 CSS 兼容性问题。它显示支持这些属性的浏览器的图标,并指出实验性或已弃用的属性。

单击属性的名称以打开 *MDN Web Docs* 上该属性的参考文章。“浏览器兼容性”部分提供了有关浏览器对该属性的支持详细信息。
在“所有问题”部分,单击使用该属性的元素的名称以在检查器中选择该元素。如果多个元素应用了给定的属性,请单击三角形以显示所有出现的情况。
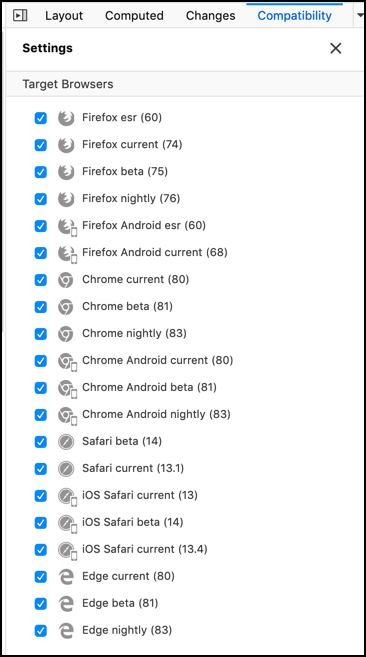
要配置您希望兼容性视图检查的浏览器集,请单击面板底部的“设置”。

取消选中您不感兴趣的任何浏览器的复选框。随着新浏览器版本的发布,此列表中的版本号将更新。
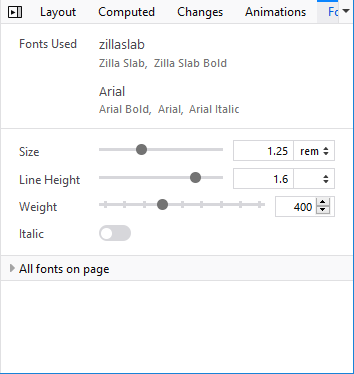
字体视图¶
字体视图显示页面中的所有字体以及可编辑的示例。

请参阅 查看字体 以获取更多详细信息。
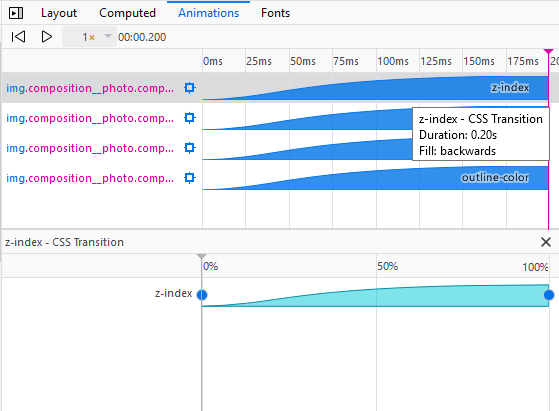
动画视图¶
动画视图提供有关应用于所选元素的任何动画的详细信息,以及用于暂停它们的控制器

请参阅 使用动画 以获取更多详细信息。