检查和编辑 CSS¶
您可以在检查器的 CSS 面板 中检查和编辑 CSS。
检查 CSS 规则¶
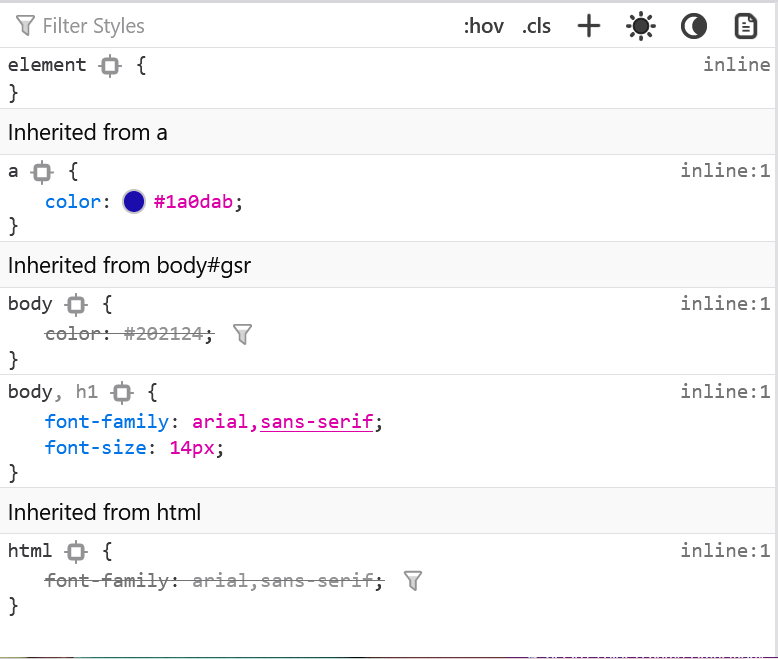
规则视图 列出了应用于所选元素的所有规则,按从最具体到最不具体的顺序排列。

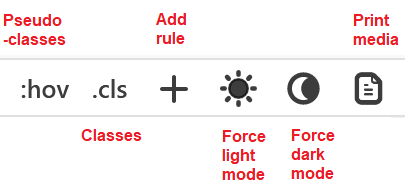
规则视图右上方的六个按钮允许您更改某些 CSS 和规则视图功能的显示。您可以
添加新规则;
根据 prefers-color-scheme 媒体规则 更改显示。
根据 打印媒体规则 更改显示。

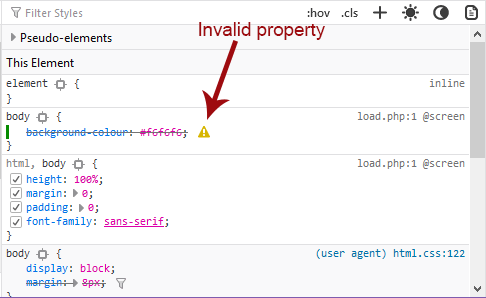
无效值警告¶
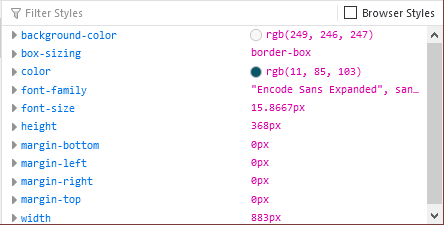
在不受支持的 CSS 属性或具有无效值的规则旁边会出现一个警告图标。这可以帮助您了解为什么某些样式没有应用。在以下示例中,拼写错误,“background-colour”而不是“background-color”使规则无效。

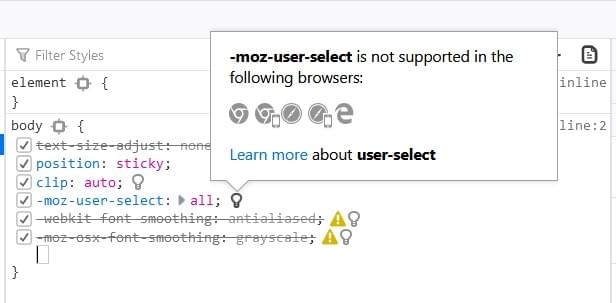
浏览器兼容性警告¶
CSS 属性在不同浏览器中的支持程度各不相同。从 Firefox 81 开始,在任何具有已知兼容性问题的 CSS 属性旁边可能会显示兼容性工具提示,如下所示。

这些工具提示(从 MDN 浏览器兼容性项目 中填充)识别不兼容的原因(不受支持、已弃用、实验性等),显示不兼容浏览器的图标,并提供指向相关属性页面的链接以获取更多信息。
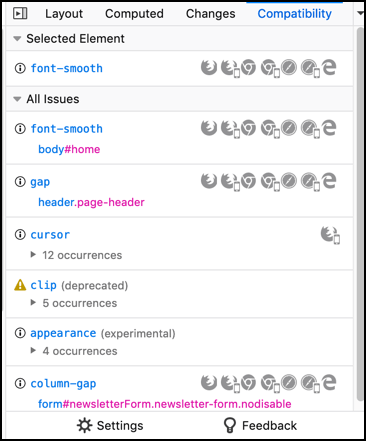
CSS 兼容性¶
除了兼容性工具提示外,“CSS 兼容性视图”还显示所选元素和当前页面(整体)的任何 CSS 兼容性问题。

有关更多信息,请参阅:页面检查器 > CSS 兼容性视图。
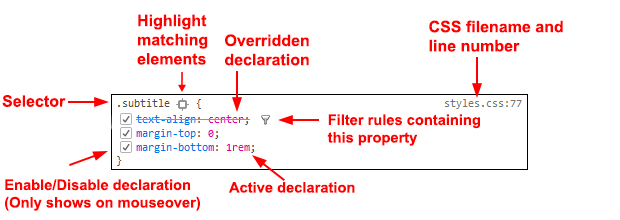
规则显示¶
它以样式表中的方式显示每个规则,其中包含选择器列表,后跟 property:value; 声明列表。

突出显示匹配的元素:选择器旁边是目标图标:单击此图标以突出显示页面中与该选择器匹配的所有节点。
被覆盖的声明:被后续规则覆盖的声明被划掉。请参阅 被覆盖的声明。
非活动规则(未显示):如果规则处于非活动状态(例如,
:visited伪元素上的padding),则其颜色为灰色,并带有信息图标,单击时会提供更多信息。筛选包含此属性的规则:被覆盖的声明旁边有一个图标,您可以单击它以筛选规则列表,仅显示包含该属性的规则。请参阅 被覆盖的声明。
启用/禁用:如果将鼠标悬停在声明上,则其旁边会出现一个复选框:您可以使用它来切换声明的打开或关闭。
文件名和行号:右侧是规则的链接。请参阅 CSS 文件链接。
如果元素具有 display: grid 声明,则其旁边会出现网格图标,如下所示: 。单击该图标以显示叠加在页面上的网格,包括网格线和轨道。有关此内容的更多信息,请参阅 检查网格布局。
。单击该图标以显示叠加在页面上的网格,包括网格线和轨道。有关此内容的更多信息,请参阅 检查网格布局。
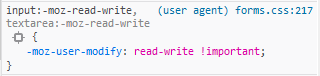
要查看 用户代理样式(即浏览器默认 CSS 规则),请在 开发者工具设置 面板下启用“检查器 > 显示浏览器样式”。(请注意,此设置独立于 计算视图 中的“浏览器样式”复选框。)
用户代理样式显示在不同的背景上,并且指向文件名和行号的链接包含前缀 (user agent)

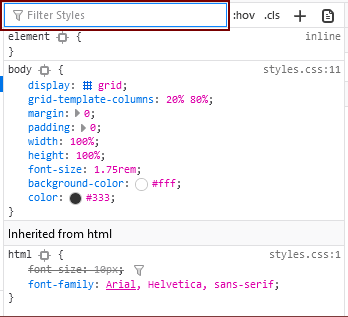
元素 {} 规则¶
规则列表顶部的 element {} 规则实际上不是 CSS 规则。它表示通过其 style 属性分配给元素的 CSS 属性。
筛选规则¶
规则视图顶部有一个名为“筛选样式”的框。

当您键入时
所有根本不包含键入字符串的规则都会隐藏;
包含键入字符串的所有声明都会突出显示。

单击搜索框末尾的“X”以删除筛选器。
注意
在规则视图中,您可以按 Ctrl / Cmd + F 将焦点放在搜索字段上。键入筛选器后,您可以按 Esc 再次将其删除。
严格搜索¶
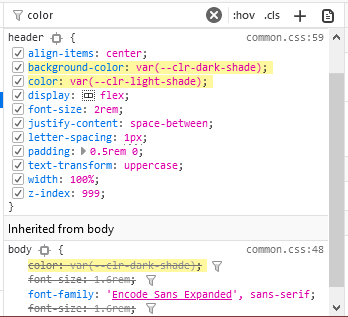
默认情况下,搜索框会突出显示包含字符串任何部分的所有声明。例如,搜索“color”将突出显示包含 border-bottom-color 和 background-color 以及仅 color 的声明。

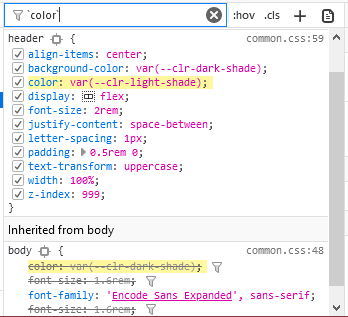
如果将搜索查询括在反引号中,例如:color,则搜索将限制为完全匹配。

展开简写属性¶
可以通过单击简写属性旁边的箭头来展开 简写属性 以显示其相关的详细属性。
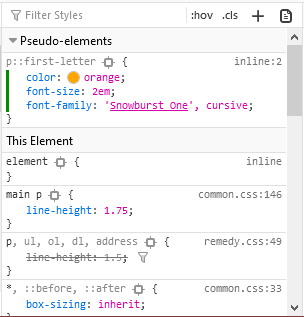
显示伪元素¶
如果将以下 伪元素 应用于所选元素,则规则视图会显示它们。
::after::backdrop::before::first-letter::first-line::selection:-moz-color-swatch:-moz-number-spin-box:-moz-number-spin-down:-moz-number-spin-up:-moz-number-text:-moz-number-wrapper:-moz-placeholder:-moz-progress-bar:-moz-range-progress:-moz-range-thumb:-moz-range-track:-moz-selection
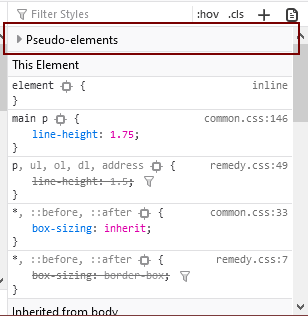
如果所选元素应用了伪元素,则它们会显示在所选元素之前,但会被显示三角形隐藏。

单击三角形会显示它们。

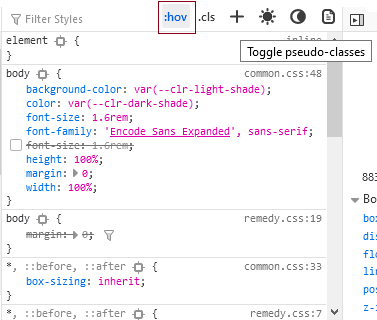
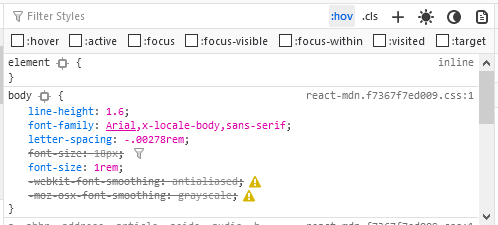
查看常见伪类¶
筛选器框右侧有一个按钮。

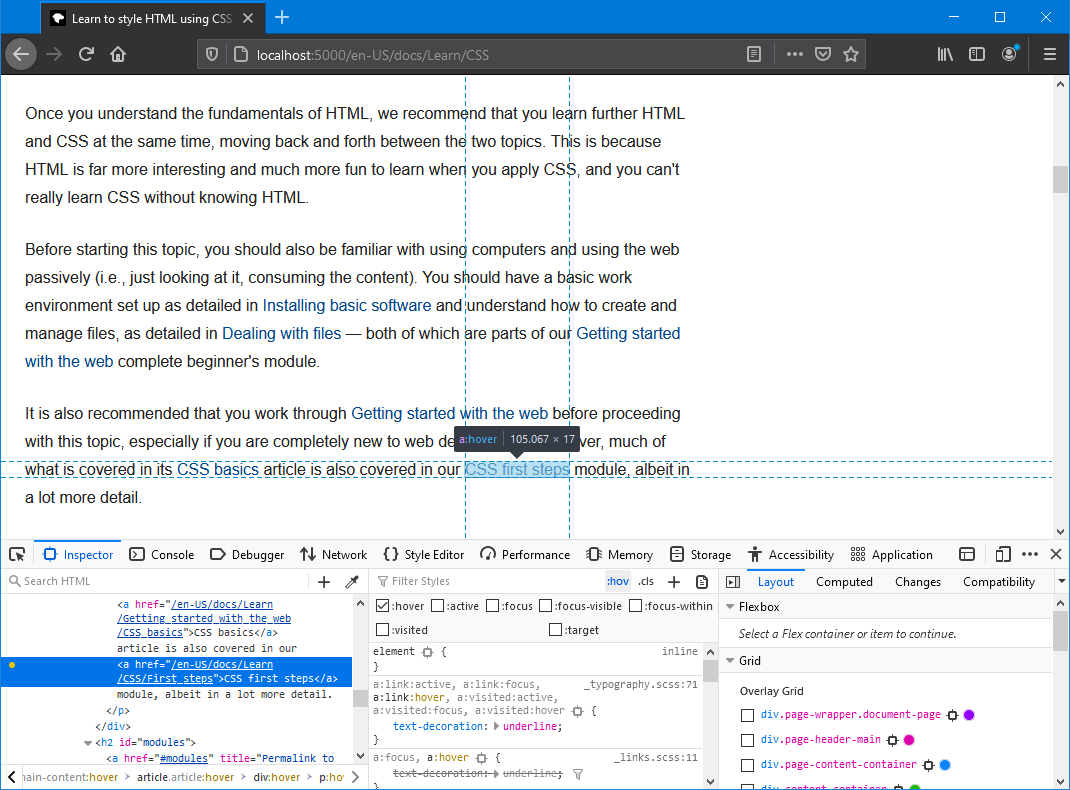
单击该按钮以查看复选框,您可以使用这些复选框来启用 :hover、:active 和 :focus、:focus-within、:focus-visible、:visited 以及 :target 伪类,以用于所选元素。

此功能也可以从 HTML 视图中的弹出菜单 中访问。
如果为节点启用其中一个伪类,则在标记视图中,所有已应用伪类的节点旁边都会出现一个橙色点。此外,页面本身显示的信息会告诉您正在检查哪个伪类。例如

查看和更改元素上的类¶
在 HTML 面板中选择一个元素后,您可以单击规则面板工具栏中的 .cls 按钮以显示在该元素上定义的类。
您可以清除特定类名的复选框,以查看在未将该类应用于元素时元素的外观。
您可以通过在规则工具栏下方的“添加新类”字段中键入名称来向元素添加类。从 Firefox 81 开始,在您键入时会建议基于现有类的自动完成。
CSS 文件链接¶
在每个规则的右上方,源文件名和行号显示为链接:单击它将在 样式编辑器 中打开该文件。
您可以复制源文件的位置:右键单击链接并选择“复制位置”。
检查器了解 CSS 源映射。这意味着,如果您使用的是支持源映射的 CSS 预处理器,并且已在 样式编辑器设置 中启用了源映射支持,则该链接将带您到原始源,而不是生成的 CSS。在 样式编辑器文档 中阅读有关 CSS 源映射支持的更多信息。
被覆盖的声明¶
如果 CSS 声明被其他权重更大的 CSS 规则覆盖,则该声明将显示为带删除线。
被覆盖的声明旁边有一个漏斗。单击漏斗以筛选规则视图,仅显示应用于当前节点并尝试设置相同属性的规则:即给定属性的完整级联。
这使得很容易查看哪个规则覆盖了声明。
查看打印的 @media 规则¶
您可以切换显示到模拟打印的 @media 规则的模式。
启用后,为打印页面定义的任何规则都将类似于许多文字处理应用程序提供的“打印预览”模式显示。
查看 prefers-color-scheme 的 @media 规则¶
颜色方案模拟器按钮可用于根据 prefers-color-scheme 媒体查询测试样式的渲染(如果页面为其定义了任何样式)。有两个按钮,分别启用亮色和暗色偏好。选择任一按钮都会取消选择另一按钮。如果两个按钮均未选中,则模拟器不会设置偏好,并且浏览器将使用操作系统设置的默认功能值进行渲染。
图标 |
值 |
描述 |
|---|---|---|
|
null |
模拟器未设置 |
|
|
将 |
|
|
当 |
请注意,如果操作系统模式设置为特定模式,则模拟该模式不会更改页面渲染(例如,当操作系统使用深色模式时模拟深色模式不会更改显示效果)。
注意
如果 privacy.resistFingerprinting 已设置为 **true**,则 prefers-color-scheme 首选项将强制设置为 light。您必须将 ``privacy.resistFingerprinting`` 设置为 **false** 才能使用此功能。
注意
在 Firefox 87 之前,此功能位于首选项 devtools.inspector.color-scheme-simulation.enabled 后面。
检查计算后的 CSS¶
要查看所选元素的完整计算后的 CSS,请在右侧窗格中选择 计算面板。此面板显示每个 CSS 属性针对所选元素的计算值。(此计算值与 getComputedStyle 返回的值完全相同。)

您可以使用 Tab 键遍历样式以选择它们,并且您可以找到有关每个属性的更多信息——在选定的属性上按 F1 将打开其 MDN 参考页面。
单击属性名称旁边的箭头(或在选中时按 Enter 或 Space)将显示设置此值的规则,以及指向源文件名和行号的链接。

默认情况下,此视图仅显示页面明确设置的值:要查看所有值,请单击“浏览器样式”框。您可以使用 Tab 键遍历文件名/行号;按 Enter/Return 将在 样式编辑器 中打开相关文件中的该点。
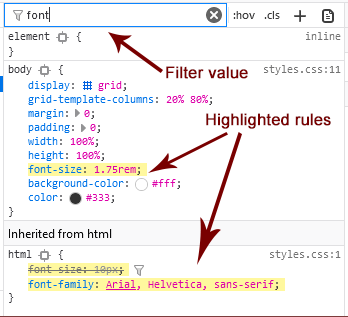
在搜索框中键入内容将对列表执行实时过滤,因此,例如,如果您只想查看与字体相关的设置,则可以在搜索框中键入“font”,并且仅名称中包含“font”的属性将被列出。您还可以搜索属性的值:要查找负责将字体设置为“Lucida Grande”的规则,请在搜索框中键入该内容。
注意
在“计算”视图中,您可以按 Ctrl / Cmd + F 将焦点置于搜索字段。键入过滤器后,可以按 Esc 再次将其删除。
编辑规则¶
如果单击“规则”视图中的声明或选择器,您可以对其进行编辑并立即查看结果。您还可以使用 Tab 键遍历不同的现有属性和值,并通过按 Enter 或 Space 开始编辑它们。要向规则添加新的声明,请单击规则的最后一行(由闭合大括号占据的行)。
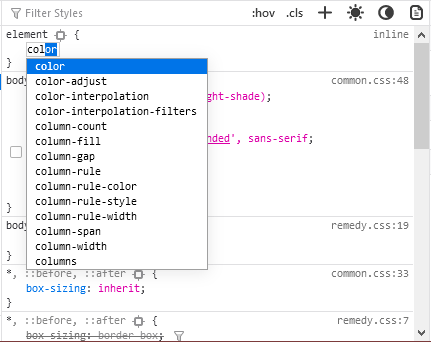
当您开始键入属性名称时,您将看到一个自动完成建议列表。按:kbd:Tab 接受当前建议或 Up 和 Down 在列表中移动。默认选择是您键入的字母开头最常见的属性。例如,这里用户键入了“c”,默认选择是“color”。

如果在编辑属性时输入无效值或未知属性名称,则声明旁边会出现黄色警告图标。
您在“规则”视图中所做的编辑会反映在 样式编辑器 中,反之亦然。您所做的任何更改都是临时的:重新加载页面将恢复原始样式。
在编辑 CSS 时,您将看到的上下文菜单是用于处理可编辑文本的常规菜单。

CSS 变量自动完成¶
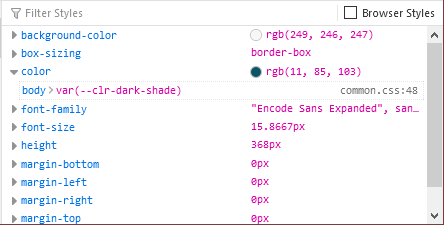
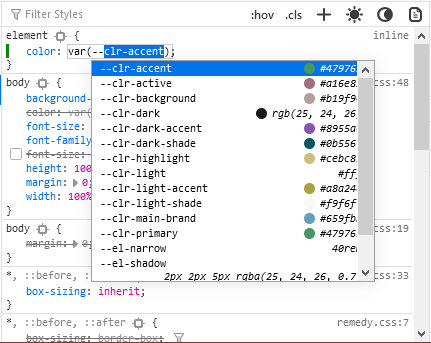
CSS 变量名称 将根据 CSS 中定义的变量自动完成。如果您在属性值中输入 var(,然后键入连字符 (-),则您在 CSS 中声明的任何变量都将出现在自动完成列表中,该列表显示颜色样本,以便您可以准确查看每个变量选择存储的颜色 (bug 1451211)

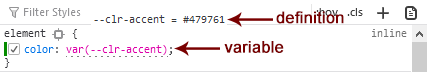
此外,将鼠标悬停在 CSS 变量名称上会显示一个工具提示,显示该变量中存储的颜色值 bug 1431949。

编辑键盘快捷键¶
您可以使用箭头键和页面上/下键(以及其他键)在编辑时增加/减少数字规则。
Up 箭头将值增加 1——例如,“1px”更改为“2px”。
Shift + Up/Down 将值增加或减少 10。
Ctrl + Up/Down(在 Linux 和 Windows 上)或 Alt + Up/Down(在 Mac 上)将值增加或减少 0.1。
Shift + Page up/Page down 将值增加或减少 100。
跟踪更改¶
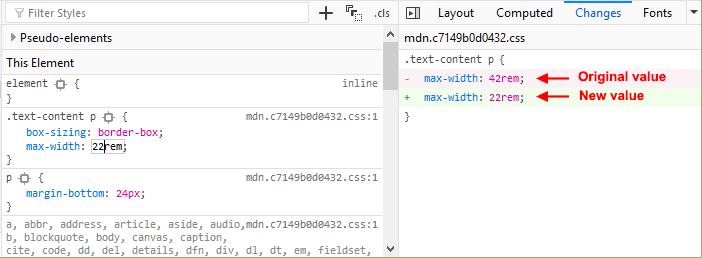
当您在规则视图中编辑规则时,您可以在“更改”窗格中查看您所做的更改。

注意
您只能查看对规则视图所做的更改。如果您使用样式编辑器编辑 CSS,则更改不会显示在更改窗格中。
另请记住,如上所述,您对 CSS 规则所做的更改是临时的,如果重新加载页面,这些更改将重置。
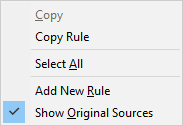
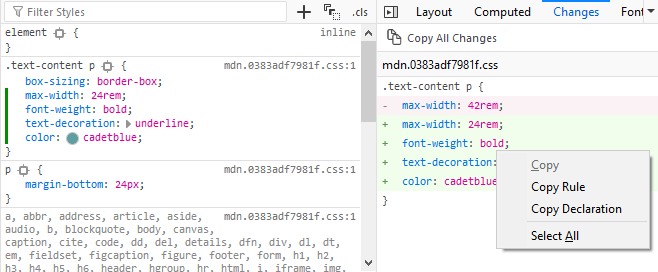
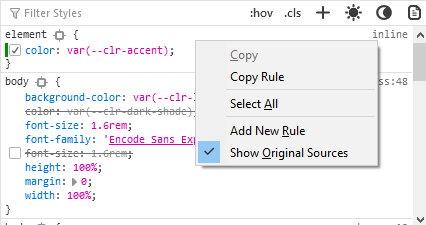
如果您对所做的更改感到满意,则可以将新设置复制到页面上已编辑的规则到您的样式表中。右键单击更改面板,然后从上下文菜单中选择“复制规则”。

“复制规则”命令将复制整个元素、类或 ID 定义,包括任何未更改的规则和描述您更改的规则。例如,复制上图中的更改,您将获得以下内容。
.text-content p {
box-sizing:border-box;
max-width:24rem;
text-decoration: underline;
color: cadetblue;
font-weight: bold;
}
添加规则¶
您可以在“规则”视图中添加新规则。只需右键单击以显示上下文菜单,然后选择“添加规则”。这将添加一个新的 CSS 规则,其选择器与当前选定的节点匹配。

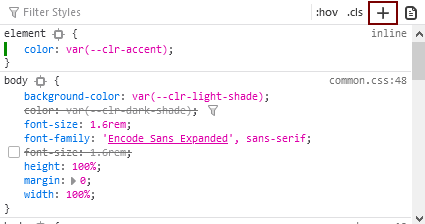
还有一个按钮可以执行相同的操作。

复制规则¶
要复制规则和规则片段,请在“规则”视图中使用以下上下文菜单项之一。
复制规则
复制选择器
复制属性声明
复制属性名称
复制属性值