检查和编辑盒子模型¶
查看盒子模型¶
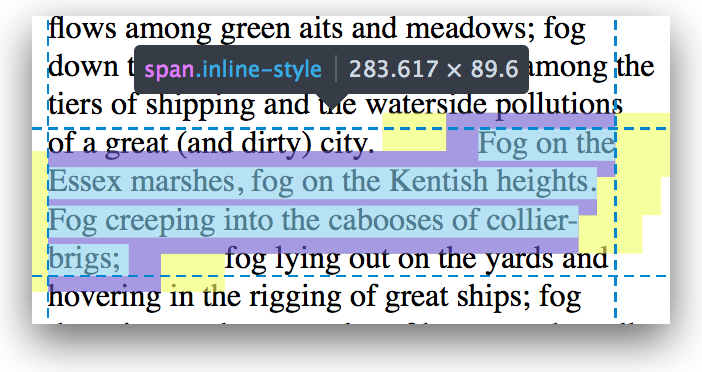
按下选择元素按钮,如果将鼠标悬停在页面上的某个元素上,则该元素的盒子模型将显示在页面上
如果将鼠标悬停在 HTML 面板中元素的标记上,它也会显示在页面上。
如果元素是内联元素,并且跨多个行框拆分,则高亮显示将显示构成该元素的每个单独的行框。

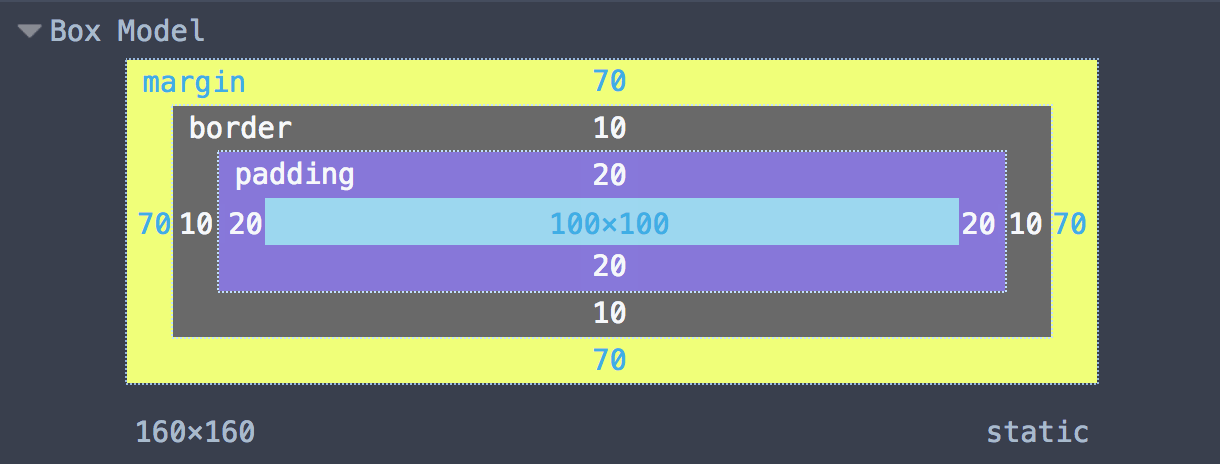
盒子模型视图¶
当选择某个元素时,您可以在盒子模型视图中详细查看盒子模型。

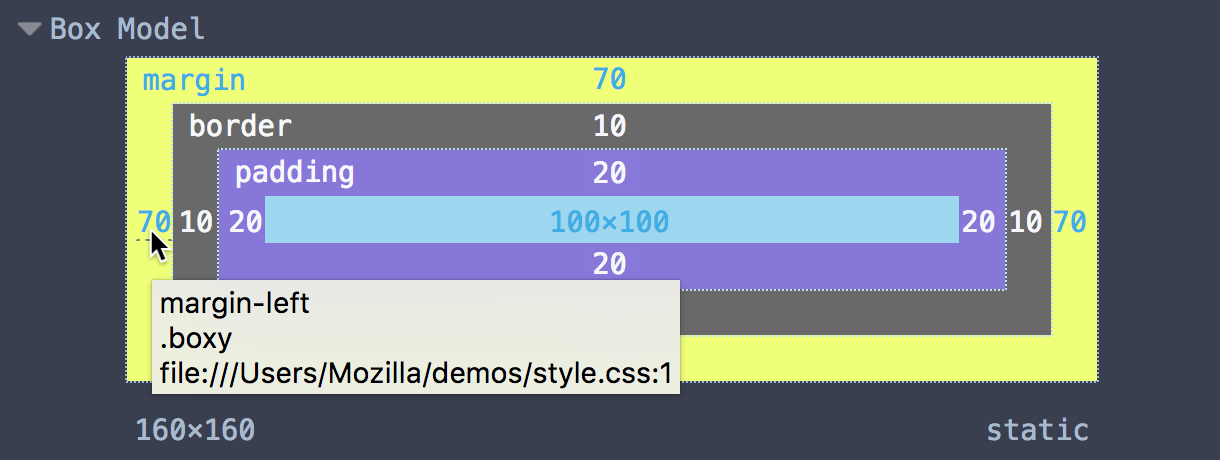
如果将鼠标悬停在某个值上,您将看到一个工具提示,告诉您该值来自哪个规则。

编辑盒子模型¶
您还可以编辑盒子模型视图中的值,并在页面上立即查看结果。