选择元素¶
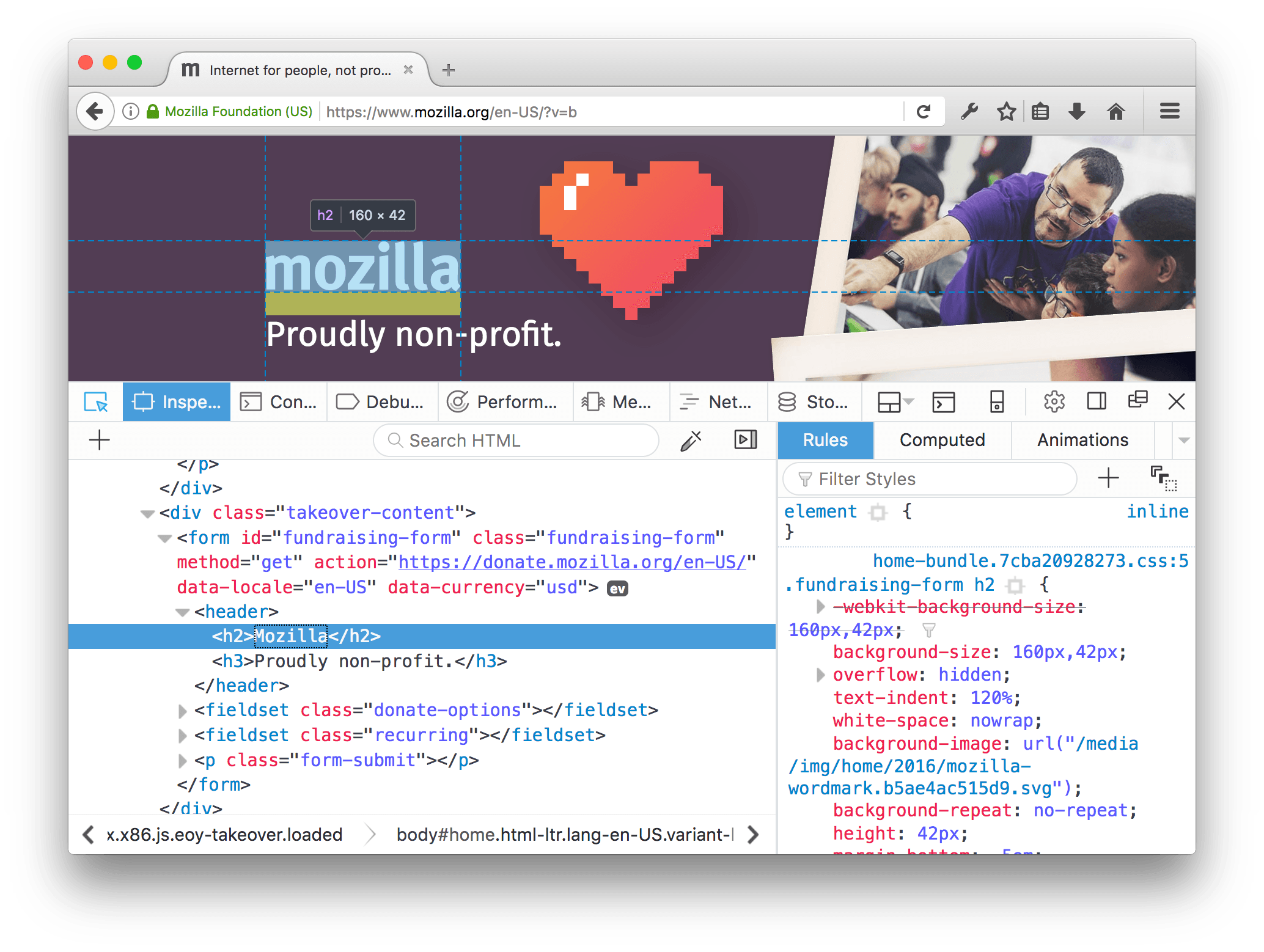
选定的元素是指检查器当前聚焦的页面中的元素。选定的元素显示在HTML 面板中,其 CSS 显示在CSS 面板中。
高亮的元素是指页面中覆盖有显示盒子模型的图形以及显示其标签和大小的工具提示的元素。

使用 HTML 面板¶
当检查器打开时,当您将鼠标移动到 HTML 面板中列出的元素周围时,页面中相应的元素会被高亮显示。单击 HTML 面板中的元素以将其选中。
您还可以使用方向键在 DOM 中使用键盘移动。
使用节点选择器¶
要选择页面本身中的元素,请通过单击其图标激活“节点选择器”: (也称为选择元素图标)。之后,当您将鼠标移动到页面周围时,鼠标下的元素会被高亮显示。单击元素以将其选中。
(也称为选择元素图标)。之后,当您将鼠标移动到页面周围时,鼠标下的元素会被高亮显示。单击元素以将其选中。
从 Firefox 52 开始,如果您Shift + 单击元素,则会选中该元素,但选择器保持活动状态。这使您可以在 CSS 面板中查看元素的规则,但可以方便地选择页面中的另一个元素。