使用动画¶
本文介绍了三种可用于可视化和编辑动画的工具
动画检查器¶
页面检查器的 动画视图 在时间线上同步显示页面中的动画,并带有一个可拖动的部件,可用于移动到时间线上的任意点并查看该点处的页面。
它显示使用 CSS 过渡、CSS @keyframes 规则 或 Web 动画 API 创建的动画。从 Firefox 48 开始,它将显示应用于 ::before 和 ::after 伪元素的动画。
为了了解其工作原理,我们将逐步演示一个示例。下面的框包含一个灰度图标,代表 Firefox 开发者版。如果单击该图标,它会放大并变为彩色,并且浏览器名称也会显示出来。再次单击图标以反转效果。
这些动画是使用 Web 动画 API 制作的。
让我们使用动画检查器来查看此示例中发生了什么。
在框中右键单击并选择“检查元素”
确保选定的元素是
<div class="channel">切换到“动画”选项卡
播放动画
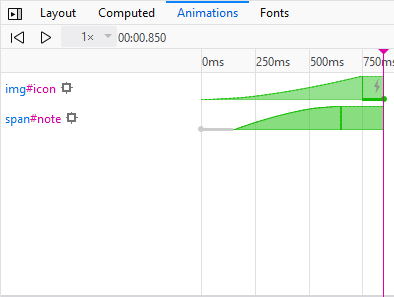
让我们仔细看看这里动画检查器的内容

它显示了应用于所选元素或其子元素的每个动画的同步时间线。时间线从第一个动画的开始开始,到最后一个动画的结束结束,并每 250 毫秒标记一个标记(这取决于当前显示的动画的时间尺度)。
动画条¶
每个动画或过渡都显示为横跨时间线水平放置的条形。该条形为
蓝色,如果使用 过渡)来设置属性动画
橙色,如果使用 @keyframes 动画
绿色,如果使用 Web 动画 API
如果属性是使用合成器线程设置动画的(请参阅有关 设置不同 CSS 属性动画的成本 的更多信息),则该条形包含一个闪电图标  。
。
条形的形状反映了用于动画的缓动效果。在上面的示例中,您可以看到第一个条形是凹形的,表示缓入,第二个条形是凸形的,表示缓出。
如果动画使用 CSS 过渡,则每个过渡的属性都有一个条形,并用正在过渡的属性的名称标记。如果动画使用 CSS @keyframes,则每个动画都有一个条形,并用其名称标记。
如果动画或过渡有延迟,则显示为条形的交叉阴影部分。 delay 和 endDelay 都表示。
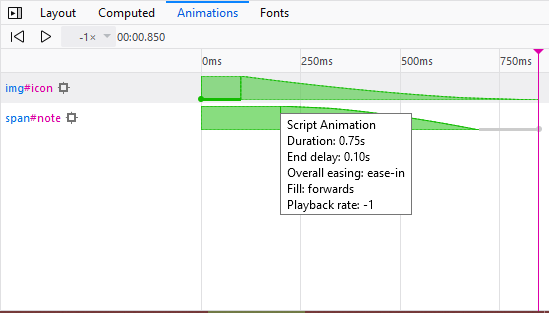
如果将鼠标悬停在该条形上,则会出现一个工具提示,提供有关动画或过渡的更多详细信息,包括
动画类型:CSS 过渡、CSS 动画或 Web 动画 API
动画的持续时间
动画的开始和结束延迟
动画的缓动(或时间函数)。
动画的填充
动画的播放速率

有关动画元素的信息¶
每个条形的左侧是动画应用到的元素的选择器。如果将鼠标悬停在此选择器上,则会在页面中突出显示该元素。单击选择器可在检查器中选择该元素。
选择器的左侧是“目标”图标 (![]() )。单击此图标可将高亮显示锁定在该元素上。
)。单击此图标可将高亮显示锁定在该元素上。
动画详细信息¶
如果单击其中一个条形,您将看到在动画中更改的所有属性的详细信息。例如,尝试单击 img#icon 动画的条形
这告诉我们修改了两个属性:filter 和 transform。每个点代表用于动画的关键帧集中该属性的一个条目。这两个属性都在 0ms 初始化并在 750ms 完成。 filter 在 250ms 给出了一个值,transform 在 500ms 给出了一个值。如果将鼠标悬停在某个点上,您将看到在时间线上的该点分配给该属性的值
这本质上是动画 关键帧 的可视化表示
var iconKeyframeSet = [
{ transform: 'scale(1)', filter: 'grayscale(100%)' },
{ filter: 'grayscale(100%)', offset: 0.333 },
{ transform: 'scale(1.5)', offset: 0.666 },
{ transform: 'scale(1.5)', filter: 'grayscale(0%)' }
];
应用于示例¶
将所有这些应用于我们的示例,我们可以看到
动画涉及两个元素,
span#note和img#icon。将鼠标悬停在这些选择器上,我们可以看到这些元素分别是浏览器名称“Firefox 开发者版”和浏览器图标。img#icon动画span#note动画
动画播放¶
在动画检查器的顶部
有播放/暂停和重新开始动画的按钮
有一个下拉菜单可用于更改动画播放速率
显示动画中的当前时间。
最后,如果单击时间线顶部条形内的任意位置,则会得到一个可以向左和向右拖动的滑块,以便在动画中前后移动,并准确查明何时发生什么。
有关动画合成的更多信息¶
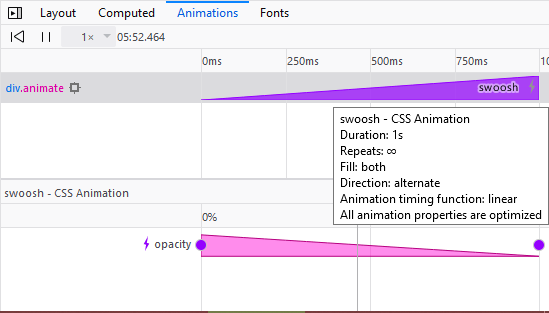
如果打开 animation-inspector-compositing.html 并单击红色矩形,则会启动一个简单的 opacity 动画。如果您在 Firefox 49+ 中的动画检查器中查看此内容,您将看到
白色闪电图标现在指示所有动画属性是否都已通过运行合成器进行优化(如果可能)。
条形工具提示也包含此信息,作为进一步提醒。您将收到一条“所有动画属性都已优化”的消息。
扩展的动画信息现在在属性旁边包含一个闪电图标,这些属性的动画已通过合成器进行了优化。

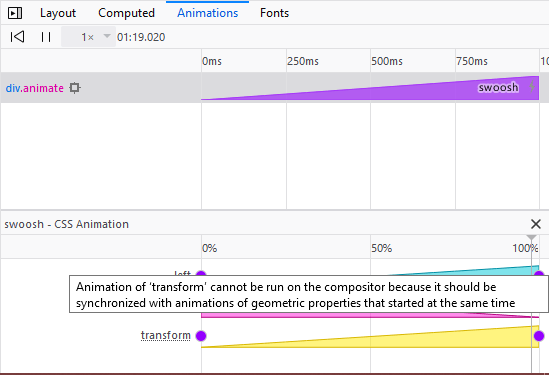
现在让我们看看 animation-inspector-compositing-silly.html — 这与前面的示例相同,只是现在一旦单击红色矩形,我们就会同时设置 left 和 transform(带平移)属性以及 opacity 属性的动画。尝试同时设置几何属性和平移属性的动画没有多大意义 — 这两种效果不会同步 — 因此 transform 属性故意没有交给合成器处理。动画检查器会告诉您这一点 — 现在查看它,您会看到
条形中的白色闪电图标已被灰色闪电图标替换,以指示仅部分相关属性正在由合成器优化。
条形工具提示也包含此信息,作为进一步提醒。您将收到一条“某些动画属性已优化”的消息。
动画**未**被优化但如果改进代码则可以被优化的属性现在带有虚下划线 — 请参见下面的屏幕截图中的 transform。将鼠标悬停在上面会显示一个解释原因的工具提示。在这种情况下,消息为“当在同一元素上同时设置几何属性的动画时,无法在合成器上运行 'transform' 的动画”。

编辑 @keyframes¶
与当前选定元素关联的任何 @keyframes 规则 都显示在 规则视图 中,并且可以编辑
编辑时间函数¶
当您 创建 CSS 动画 时,您可以指定 时间函数:这决定了动画的进行速率。指定时间函数的一种方法是使用三次贝塞尔曲线。
定义为三次贝塞尔曲线的定时函数在规则视图中有一个图标。如果单击该图标,您将获得曲线的可视化编辑器,使您可以拖动 P1 和 P2,并在页面中查看结果
此功能使用了来自 Lea Verou 的 cubic-bezier.com 的开源代码。
三次贝塞尔编辑器包含许多预设,分为“缓入”、“缓出”和“缓入缓出”组