检查和编辑 HTML¶
您可以在HTML 面板中检查和编辑页面的 HTML。
导航 HTML¶
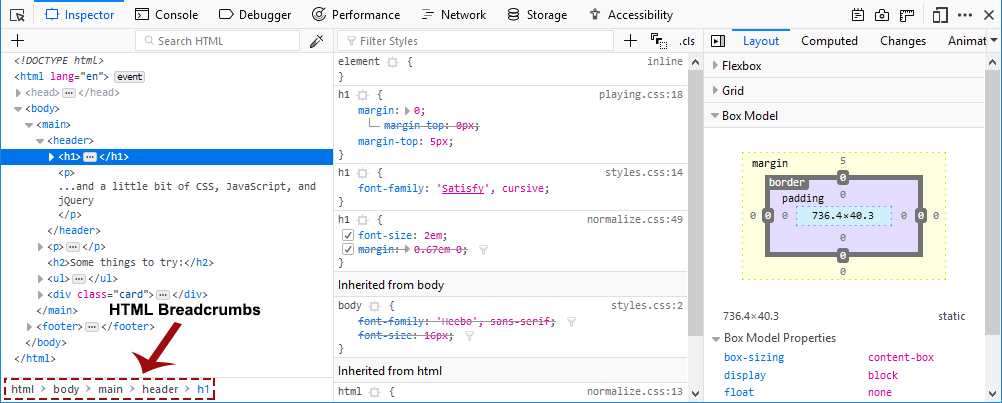
HTML 面包屑¶
HTML 面板底部有一个面包屑工具栏。它显示了包含所选元素的分支在整个文档中的完整层次结构。

将鼠标悬停在面包屑上会在页面中突出显示该元素。
面包屑栏有自己的键盘快捷键。
搜索¶
页面检查器的搜索框匹配当前文档和任何框架中的所有标记。
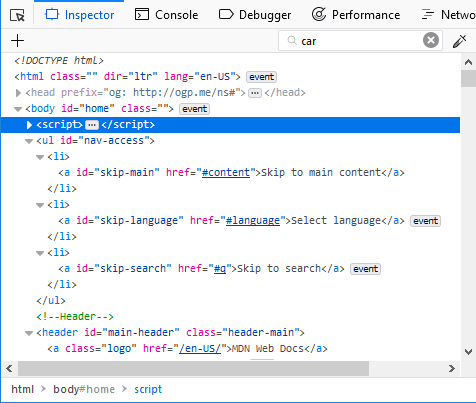
要开始搜索标记,请点击搜索框以展开它或按Ctrl + F,或在 Mac 上按Cmd + F。根据您输入的内容,会自动执行三种类型的搜索:全文搜索、CSS 选择器搜索和 XPath 搜索。
全文搜索¶
全文搜索将始终独立于您输入的内容执行。这使您能够找到文本中出现的 CSS 选择器和 XPath 表达式。
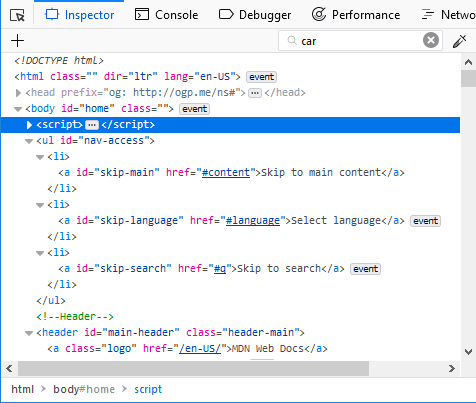
CSS 选择器搜索¶
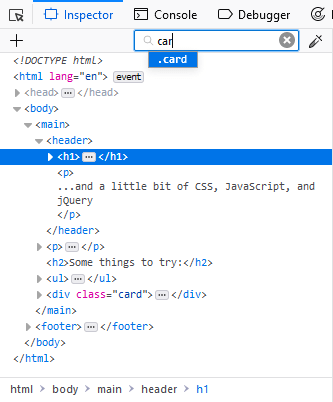
您可以通过输入CSS 选择器来搜索元素。
当您键入时,自动完成弹出窗口会显示与当前搜索词匹配的任何类或 ID 属性。

按向上键和向下键循环浏览建议,按Tab选择当前建议,然后按Enter选择具有该属性的第一个节点。
要循环浏览匹配项,请按Enter。您可以使用Shift + Enter向后循环浏览匹配项。
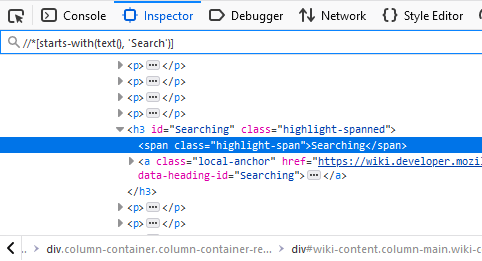
XPath 搜索¶
也可以通过XPath进行搜索。这使您能够在不与文本中的单词匹配冲突的情况下搜索特定元素。例如,//a匹配所有a元素,但不匹配文本内容中的字母“a”。此外,它还允许执行一些更高级的搜索,例如查找以特定文本开头的元素。

HTML 树¶
面板的其余部分以树的形式显示页面的 HTML(此 UI 也称为标记视图)。每个节点左侧都有一个箭头:点击箭头展开节点。如果在点击箭头时按住 Alt 键,它会展开该节点及其下方的所有节点。

将鼠标移动到树中的节点上会在页面中突出显示该元素。
不可见的节点会显示为褪色/不饱和。这可能是由于多种原因造成的,例如使用display: none或元素没有任何尺寸。
如果节点已折叠且具有较大的内容,则在元素的开始和结束标签之间会显示省略号。现在,树中的子节点用此图标表示:
一些节点右侧会显示标记(“徽章”。下表解释了每个徽章的含义。
|
该元素有一个或多个事件侦听器附加到它。点击标记会打开一个工具提示,列出事件侦听器,并允许您为每个侦听器切换到调试器中定义侦听器的 JavaScript 代码行。 |
|
该元素是滚动容器,即它应用了 |
|
该元素在滚动容器中导致可滚动的溢出(当前节点或父节点——受影响的节点将显示 |
|
该元素是网格容器,即它应用了display: grid。点击标记将启用网格高亮显示。 |
|
该元素是弹性盒子容器,即它应用了display: flex。点击标记将启用弹性盒子高亮显示。 |
|
该元素是内联网格容器,即它应用了display: inline-grid或 |
|
该元素是内联弹性盒子容器,即它应用了display: inline-flex或 |
|
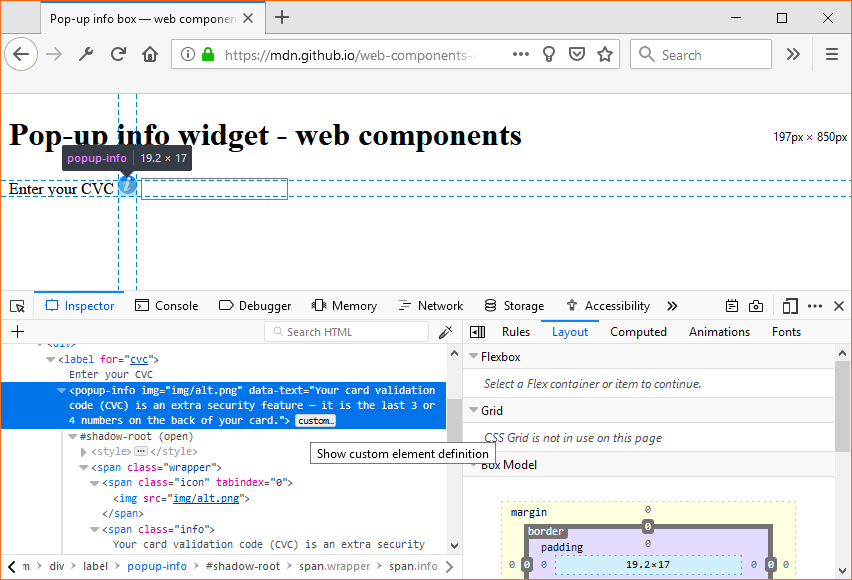
该元素是自定义元素。点击标记会在调试器中切换到定义自定义元素的 JavaScript 代码行。 |
注意
HTML 树中可以使用一些有用的键盘快捷键——请参阅HTML 面板键盘快捷键列表。
::before 和 ::after¶
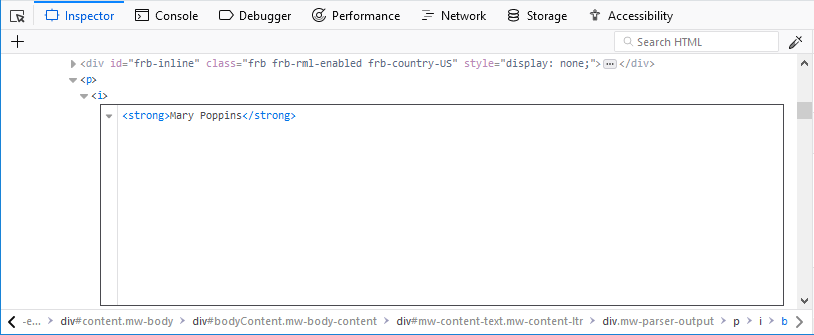
您可以检查使用::before和::after添加的伪元素。
自定义元素定义¶
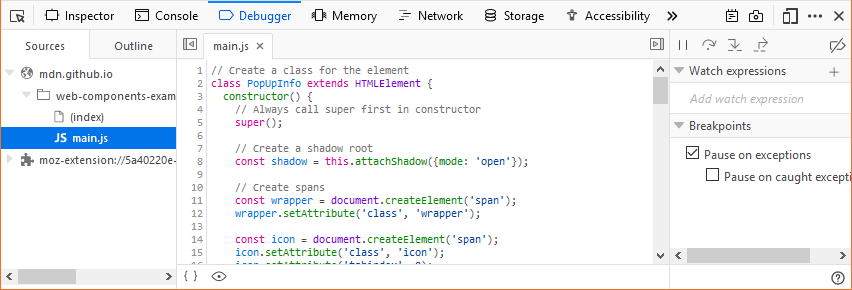
当您在包含自定义元素的页面上打开检查器时,您可以在调试器中查看自定义元素的类定义。
检查元素
点击单词
custom。

元素类的源代码将显示在调试器中。

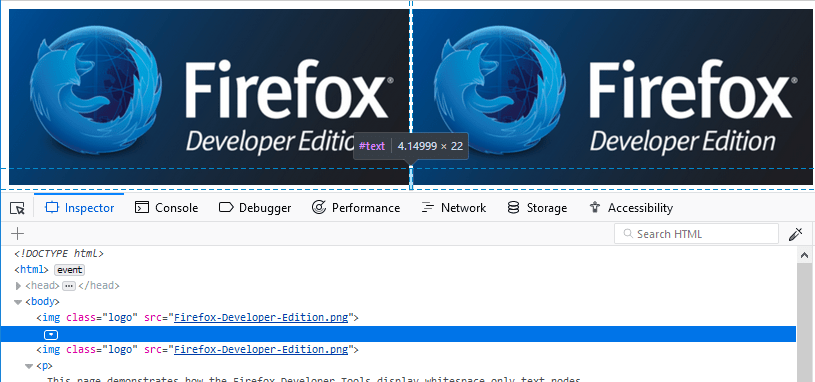
仅包含空格的文本节点¶
Web 开发人员不会将所有代码都写在一行文本中。他们在 HTML 元素之间使用空格(如空格、换行符或制表符),因为这使标记更易于阅读。
通常,此空格似乎没有任何效果,也没有视觉输出,但实际上,当浏览器解析 HTML 时,它会自动为节点中未包含的元素生成匿名文本节点。这包括空格(这毕竟是一种文本)。
如果这些自动生成的文本节点是内联级别,浏览器会赋予它们非零宽度和高度。然后,您会在元素之间发现奇怪的间隙,即使您没有在其上设置任何边距或填充。
从 Firefox 52 开始,检查器会显示这些空格节点,因此您可以查看标记中的间隙来自哪里。空格节点用一个点表示: ,当您将鼠标悬停在它们上面时,您会得到一个解释性工具提示。
,当您将鼠标悬停在它们上面时,您会得到一个解释性工具提示。

要查看其工作原理,请参阅https://firefox-devtools.github.io/devtools-examples/whitespace-only-demo/index.html上的演示。
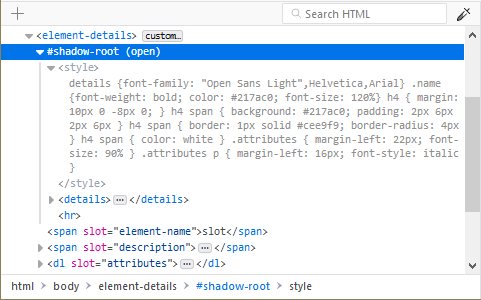
Shadow Roots¶
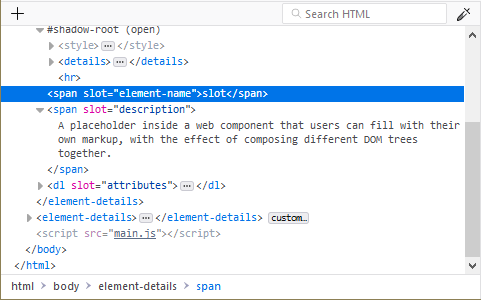
DOM 中存在的任何 Shadow Roots 都会以与常规 DOM 相同的方式在 HTML 页面中显示。Shadow Root 由名为#shadow-root的节点表示——您可以点击其展开箭头以查看 Shadow DOM 的完整内容,然后以类似于页面 DOM 其他部分的方式操作包含的节点(尽管功能集有限——例如,您不能拖放或删除 Shadow DOM 节点)。

如果 Shadow DOM 包含“已插入”元素(在插入到slot元素内后具有slot属性的元素——请参阅使用插槽添加灵活性以了解如何使用它们),则“已插入”元素将显示在其相应的slot元素内,并在其旁边显示一个“显示”链接。点击“显示”链接将突出显示具有slot属性的元素,因为它存在于 Shadow DOM 之外。

当您有<slot>元素且找不到其内容的来源时,这非常有用。
注意
Shadow DOM 检查在 Firefox 61 中实现,但在 Firefox 63 之前隐藏在dom.webcomponents.shadowdom.enabled首选项后面。现在默认情况下已启用它。
元素弹出式上下文菜单¶
您可以使用弹出式上下文菜单对特定节点执行某些常见任务。要激活此菜单,请右键点击该元素。菜单包含以下项目——点击链接可在上下文菜单参考中查找每个命令的描述。
以 HTML 格式编辑
创建新节点
复制节点
删除节点
属性
添加属性
复制属性值
编辑属性
移除属性
在…处中断
子树修改
属性修改
节点移除
在控制台中使用
显示 DOM 属性
显示辅助功能属性
更改伪类
悬停
活动
焦点
可见焦点
焦点内
已访问
截图节点
滚动到视图中
复制
内部 HTML
外部 HTML
CSS 选择器
CSS 路径
XPath
图像数据 URL
属性
粘贴
内部 HTML
外部 HTML
之前
之后
作为第一个子节点
作为最后一个子节点
全部展开
全部折叠
在新标签页中打开链接 [1]
在调试器中打开文件 [1]
在样式编辑器中打开文件 [1]
复制链接地址 [1]
[1] 这些选项仅在某些上下文中出现,例如,“在样式编辑器中打开文件”选项仅在您右键单击链接到 CSS 文件的顶部时出现。
上下文菜单参考¶
以 HTML 编辑 |
|
(复制) 内部 HTML |
复制元素的内部 HTML。 |
(复制) 外部 HTML |
复制元素的外部 HTML。 按 Ctrl + C(或 Mac 上的 Cmd + C)也可以执行此操作。 |
(复制) 唯一选择器/CSS 选择器 |
复制唯一选择元素的 CSS 选择器。 |
(复制) CSS 路径 |
复制表示元素完整路径的 CSS 选择器。 |
(复制) 图像数据 URL |
如果选定的元素是图像,则将其作为 data:// URL 复制。 |
(复制) 属性 |
复制元素的属性。 |
显示 DOM 属性 |
|
在控制台中使用 |
将当前选定的节点分配给名为 |
全部展开 |
在树视图中,展开当前元素及其下方的所有元素。这相当于按住 Alt 键并单击元素旁边的展开三角形。 |
折叠 |
在树视图中,折叠当前元素。这相当于单击已展开元素旁边的展开箭头。 |
(粘贴) 内部 HTML |
将剪贴板内容粘贴到节点中作为其 innerHTML。 |
(粘贴) 外部 HTML |
将剪贴板内容粘贴到节点中作为其 outerHTML。 |
(粘贴) 之前 |
将剪贴板内容粘贴到文档中该节点的正前方。 |
(粘贴) 之后 |
将剪贴板内容粘贴到文档中该节点的正后方。 |
(粘贴) 作为第一个子节点 |
将剪贴板内容粘贴到文档中,作为该节点的第一个子节点。 |
(粘贴) 作为最后一个子节点 |
将剪贴板内容粘贴到文档中,作为该节点的最后一个子节点。 |
滚动到视图中 |
滚动网页,使选定的节点可见。 从 Firefox 44 开始,按键盘快捷键 S 也会将选定的节点滚动到视图中。 |
截图节点 |
截取选定节点的屏幕截图,保存到您的下载目录中。请参阅 截取屏幕截图。 |
创建新节点 |
创建一个新的空 <div> 作为当前选定元素的最后一个子节点。请参阅 插入新节点。 |
复制节点 |
创建此元素的副本,并将副本插入到此元素的正后方。 |
删除节点 |
从 DOM 中删除元素。 |
属性/添加属性 |
向元素添加属性。 |
属性/编辑属性 |
(仅在属性上调用时) 编辑属性。 |
属性/删除属性 |
(仅在属性上调用时) 删除属性。 |
在新标签页中打开链接 |
(仅在链接(例如 href 属性)上调用时) 在新标签页中打开链接的项目。 |
在调试器中打开文件 |
(仅在链接到 JS 源时调用时) 在调试器中打开链接的源。 |
在样式编辑器中打开文件 |
(仅在链接到 CSS 源时调用时) 在样式编辑器中打开链接的源。 |
复制链接地址 |
(仅在 URL 上调用时) 复制 URL。 |
(更改伪类) 悬停 |
设置 :hover CSS 伪类。 |
(更改伪类) 活动 |
设置 :active CSS 伪类。 |
(更改伪类) 聚焦 |
设置 :focus CSS 伪类。 |
(更改伪类) 可见焦点 |
设置 :focus-visible CSS 伪类。 |
(更改伪类) 焦点内 |
设置 :focus-within CSS 伪类。 |
(更改伪类) 已访问 |
设置 :visited CSS 伪类。 |
编辑 HTML¶
您可以直接在 HTML 面板中编辑 HTML——标签、属性和内容:双击要编辑的文本,进行更改,然后按 Enter 以立即查看更改。
要编辑元素的 outerHTML,请激活元素的弹出菜单并选择“以 HTML 编辑”。您将在 HTML 面板中看到一个文本框

您可以在此处添加任何 HTML:更改元素的标签、更改现有元素或添加新元素。单击框外后,更改将应用于页面。
当您编辑 HTML 时,您将看到的上下文菜单是用于处理可编辑文本的常规菜单

复制和粘贴¶
您可以使用 弹出菜单 复制 HTML 树中的节点并将它们粘贴到所需的位置。
拖放¶
您可以通过移动 HTML 树中的节点来重新组织页面的 HTML 内容。只需单击并按住任何元素,然后在树中上下拖动它。当您释放鼠标按钮时,元素将插入到相应的位置
您可以通过按 Esc 键取消拖放操作。
插入新节点¶
标记视图顶部有一个“+”图标

单击此图标可将一个空的 {{HTMLElement(“div”)}} 插入文档中,作为当前选定元素的最后一个子节点。然后,您可以像编辑文档中任何其他节点一样编辑新节点的内容和样式。
您可以使用“创建新节点”弹出菜单项访问相同的功能。
请注意,如果选定元素的类型使得添加最后一个子节点无效(例如,如果它是 html 或 iframe 元素),则此按钮将被禁用。但是,它在插入 div 无效的位置(例如 style 或 link)启用。在这些情况下,元素将作为文本添加。