编辑字体¶
本文介绍了 Firefox DevTools 中提供的字体工具。此工具包含多个用于查看和操作应用于浏览器中加载的任何文档的字体的有用功能,包括检查应用于页面的所有字体,以及精确调整可变字体轴值。
注意
本文中所示的更新后的字体工具可在 Firefox 63 及更高版本中使用;如果您使用的是旧版本的 Firefox,则工具的外观或行为会有所不同,但它们将相似(最值得注意的是,字体编辑器将不可用)。
字体选项卡¶
当“页面检查器”停靠在屏幕底部时,字体选项卡位于“页面检查器”的右侧。当它停靠在屏幕的右侧或左侧时,字体选项卡将显示在 HTML 面板下方。要访问它
选择“字体”选项卡;CSS 面板右侧显示的最后一个选项卡。

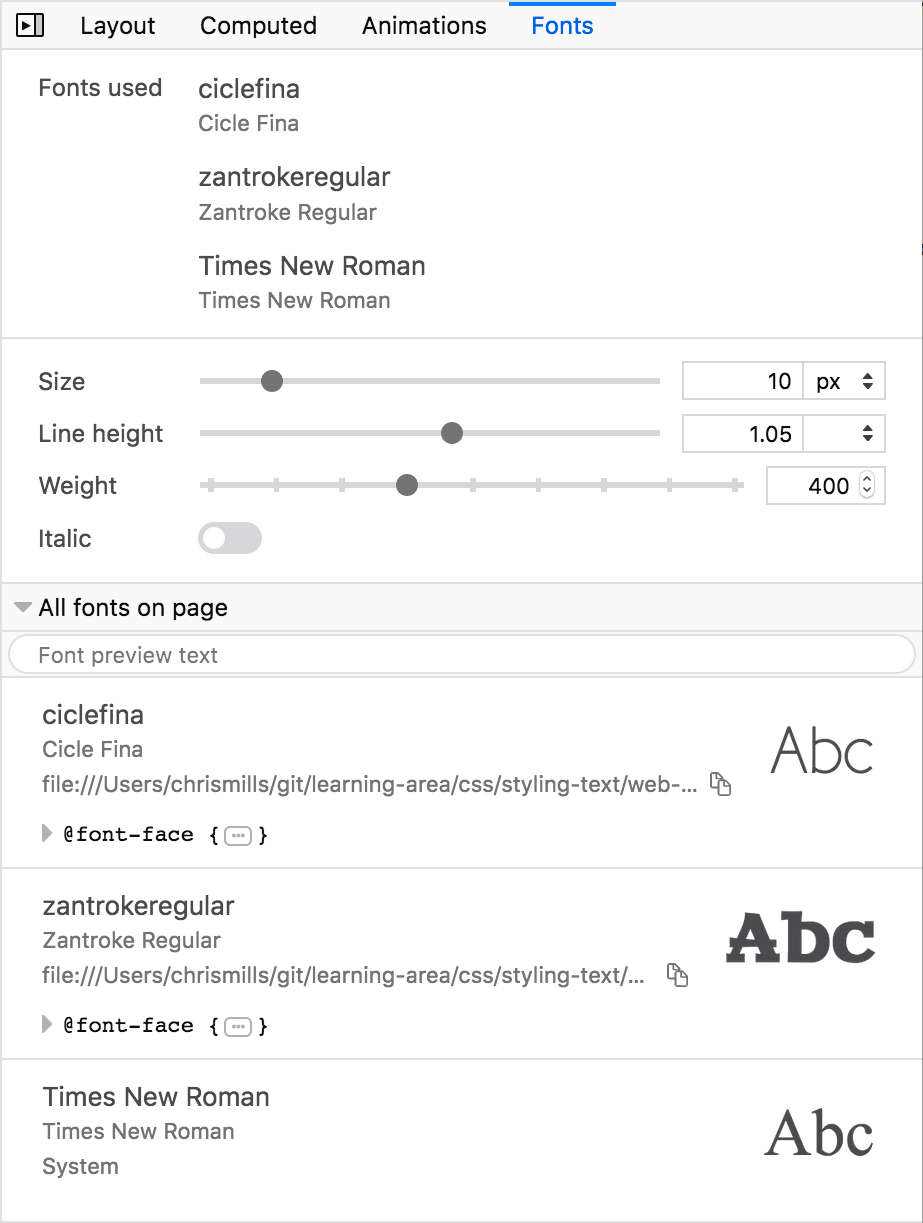
字体选项卡有三个主要部分
当前检查的元素“使用的字体”。
新的字体编辑器。在 Firefox 61 和 62 中,此部分不存在。
“页面上的所有字体” — 此部分列出了页面上使用的所有字体。在 Firefox 61 和 62 中,此区域标记为“页面中的其他字体”,并且不包含“使用的字体”部分中提到的字体。
使用的字体¶
字体编辑器的顶部部分显示当前检查的元素使用的字体,按字体系列分组。

当检查的元素中存在应用了字体的文本内容时,字体被认为是“使用的”。空元素将没有任何使用的字体,并将显示消息“当前元素未找到任何字体”。
字体将出于以下原因之一包含在此部分中
它们列在元素的
font-familyCSS 声明值中。它们作为浏览器默认样式(大多数浏览器的 Times New Roman)应用于元素,并且未提供任何作者定义的字体。
它们被检查元素的后代使用,例如,当它是其他元素的容器时,这些元素具有应用了字体的文本内容。
它们是当
font-familyCSS 声明中的任何内容都未应用时使用的系统后备字体。
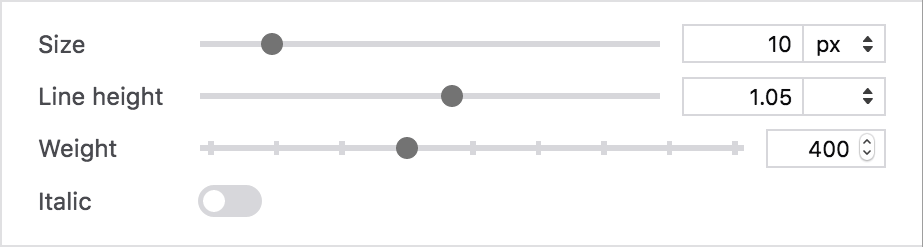
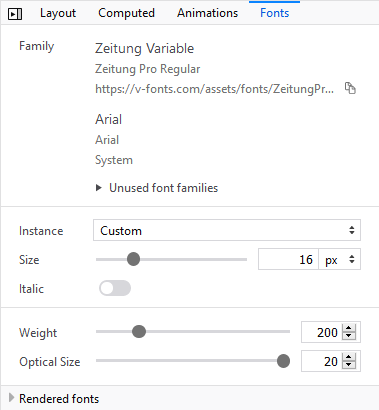
字体编辑器¶
Firefox 63 添加了字体编辑器 — 一个新的区域,位于“使用的字体”下方,并提供用于编辑字体特性的其他控件。

对于标准(静态)字体,您将能够更改下面列出的设置
大小¶
检查元素的 font-size。

这可以使用 em、rem、%、px、vh 或 vw 单位设置。您可以使用滑块选择值,或直接在文本框中输入数值。
注意
如果您想使用不同的单位,例如 pt 用于 font-size 或 line-height,您可以将应用于当前检查元素的属性值设置为使用该单位,通过 规则视图,字体编辑器将自动获取它并在关联的单位下拉菜单中提供它。
更改度量单位会将数值转换为新单位中的等效值,因此保持相同的计算值。
示例:如果 1rem 等于 10 像素,当您将度量单位从 rem 更改为 px 时,2rem 将变为 20px。
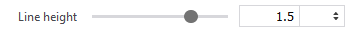
行高¶
检查元素的 line-height。

这可以使用无单位、em、% 或 px 单位设置。您可以使用滑块选择值,或直接在文本框中输入数值。
更改度量单位会更改相对于 font-size 设置的值。
示例:如果字体高度为 20 像素,行高为 1.5em,当您将度量单位从 em 更改为 px 时,该值将变为 30px。
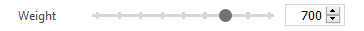
粗细¶
检查元素的 font-weight。

您可以使用滑块选择值,或直接在文本框中输入数值。对于非可变字体,滑块范围从 100 到 900,增量为 100。
注意
对于定义 wght 变体轴的 可变字体(见下文),此范围是自定义的。
斜体¶
检查元素的 font-style。

此设置在 font-style CSS 属性的 italic 和 normal 值之间切换。
注意
当您更改设置时,Firefox 会将内联样式应用于元素,以便在页面上立即显示更改。
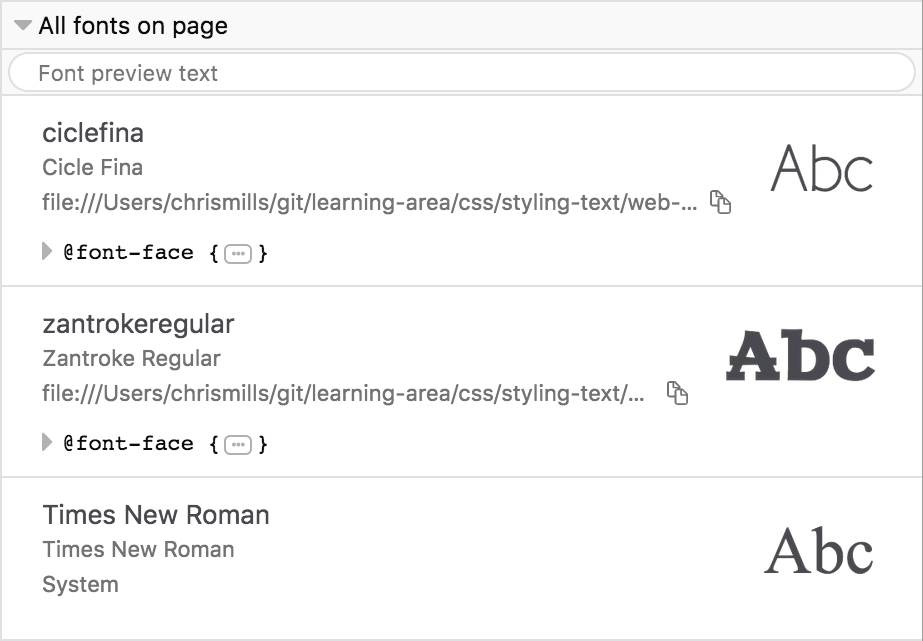
页面上的所有字体¶
剩余区域,位于“字体”选项卡的底部,显示页面上使用的所有字体的可展开列表。

此列表很有用,因为您可以轻松确定字体是网络字体还是系统上托管的字体。
此部分中列出的每个字体都会向您显示
字体的
font-family标识符和全名。对于系统上不可用的网络字体,字体文件的 URL,或者对于从您的计算机加载的字体(默认系统字体或您也已安装在系统上的网络字体),“系统”。您可以通过单击 URL 右侧的图标来复制字体文件的 URL。
对于网络字体,加载字体到页面的 @font-face 描述符。描述符是可展开的 — 打开后,它会显示其在样式表中定义的完整语法。
文本示例,让您了解渲染时字体的外观。示例的默认文本为“Abc”,但可以通过单击部分顶部的输入字段并输入新值来编辑预览文本。输入后,所有示例文本都将设置为相同的自定义值。
Firefox 开发者工具中的可变字体支持¶
Firefox 62 添加了对可变字体的支持,Firefox 63 提供了对在字体编辑器中编辑可变字体属性的支持。
什么是可变字体?¶
可变字体 或 **OpenType 字体变体**,定义了一种新的字体文件格式,允许字体设计者在一个字体文件中包含字体的多个变体。这意味着您不再需要将多个不同的网络字体应用于单个页面来表示可用的可变字体,前提是它包含您想要更改的不同特性的所需值。
可变字体使以更细粒度的方式更改字体特性变得更容易,因为它们的可允许范围由 **变体轴** 定义(有关更多信息,请参阅 介绍“变体轴”)。例如,在可变字体中,font-weight 可以设置为 1 到 1000 之间的任何值(尽管不能保证可变字体将支持整个范围)。
有几个注册的轴。虽然不需要为每个字体定义这些轴,但如果字体设计者确实实现了注册轴,则其行为必须遵循定义的行为。
所有可变字体轴都具有一个四字符轴标签。CSS font-variation-settings 属性使用该标签作为键值对的一部分。例如,要使用 font-variation-settings 设置 font-weight,您可以执行以下操作
font-variation-settings: "wght" 350;
但是,如果不存在用于设置这些特性值的任何基本字体属性(例如自定义轴),则应将 font-variation-settings 作为最后手段使用。
注意
使用 font-variation-settings 设置的字体特性将始终覆盖使用相应的基本字体属性(例如 font-weight)设置的字体特性,无论它们在级联中出现在哪里。
以下是注册轴及其对应的 CSS 属性
轴选项卡 |
CSS 属性 |
|---|---|
“wght” |
|
“wdth” |
|
“slnt”(倾斜) |
font-style: |
“ital” |
font-style: |
“opsz” |
列表中不存在的任何轴都被视为自定义轴。自定义轴没有对应的 CSS 字体属性。字体设计者可以定义他们想要的任何轴;每个轴都需要一个唯一的四字符标签。轴名称及其范围由字体设计者决定。
注意
注册轴标签使用小写标签标识,而自定义轴应使用大写标签。请注意,字体设计者无需以任何方式遵循此做法,有些字体设计者不会遵循。这里的重要内容是轴标签区分大小写。
警告
为了使用可变字体,您需要确保您的操作系统是最新的。例如,Linux 操作系统需要最新的 Linux Freetype 版本,macOS 10.13 之前的版本不支持可变字体。如果您的操作系统不是最新的,您将无法在网页或 Firefox 开发者工具中使用可变字体。
在字体编辑器中使用可变字体¶
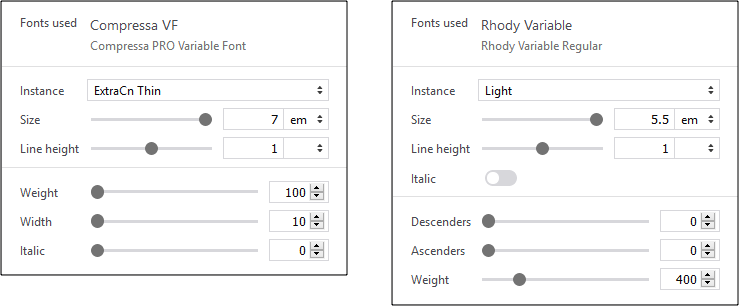
如果检查的元素使用可变字体,则“字体”选项卡会显示为此特定字体实现的轴,并提供控制权以更改每个轴的值。这对于快速找出特定字体中可用的轴非常有用 — 因为字体设计者基本上可以实现任何他们喜欢的轴,所以它们可能会有很大差异。

您可以单独调整轴线,或者如果字体设计者包含了定义的实例,您可以从“实例”下拉列表中选择一个,并在页面上实时查看更新。
以下是一些定义了不同轴线的字体的示例

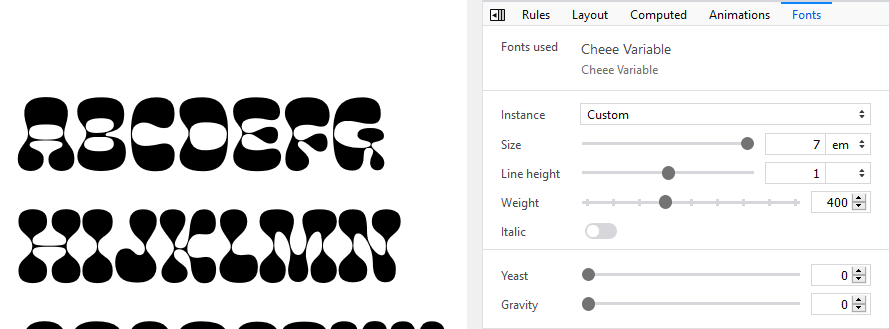
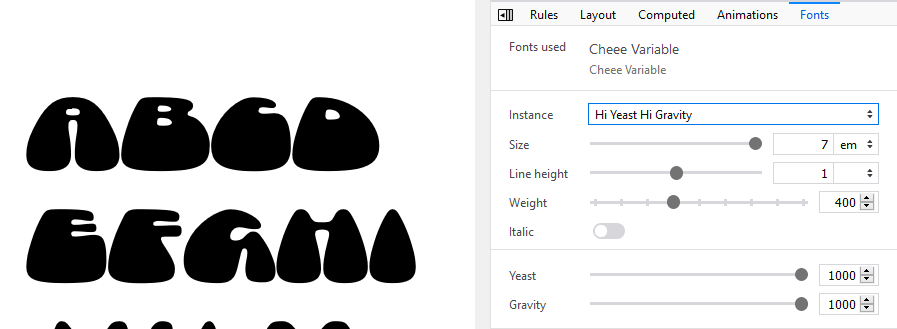
在以下示例中,您可以看到字体“Cheee Variable”包含酵母和重力设置。这些是字体设计者定义的自定义轴线。

第一张图片显示了字体在页面上使用默认设置时的样子。第二张图片显示了选择“高酵母高重力”变体后的相同字体。

提示¶
最后,这里有一些关于如何有效使用“字体”选项卡的提示
在使用页面检查器的三窗格模式时,您可以同时查看被检查元素的 CSS 规则以及“字体”选项卡。
如果将鼠标悬停在“规则”视图中的font-family属性上,工具提示会显示字体的示例

您还会在上面的屏幕截图中注意到,实际应用于被检查元素的
font-family字体堆栈中的字体带有下划线。当指定字体堆栈时,这使得很容易查看究竟在哪里应用了什么。