浏览器控制台¶
浏览器控制台类似于Web 控制台,但应用于整个浏览器,而不是单个内容选项卡。
因此,它记录与 Web 控制台相同类型的信息 - 网络请求、JavaScript、CSS 以及安全错误和警告,以及 JavaScript 代码显式记录的消息。但是,它不是为单个内容选项卡记录这些信息,而是为所有内容选项卡、附加组件和浏览器自身代码记录信息。
如果您还想在常规 Web 工具箱 中使用其他 Web 开发人员工具与附加组件或浏览器代码进行交互,请考虑使用浏览器工具箱。
类似地,您可以使用浏览器控制台执行 JavaScript 表达式。但是,Web 控制台在页面窗口作用域中执行代码,而浏览器控制台在浏览器的 chrome 窗口作用域中执行代码。这意味着您可以使用全局gBrowser与所有浏览器的选项卡进行交互,甚至可以与用于指定浏览器用户界面的 XUL 进行交互。
注意:浏览器控制台命令行(用于执行 JavaScript 表达式)默认情况下是禁用的。要启用它,请在about:config中将devtools.chrome.enabled首选项设置为true,或者在开发者工具设置中设置“启用浏览器chrome和附加组件调试工具箱”(Firefox 40 及更高版本)选项。
打开浏览器控制台¶
您可以通过以下两种方式之一打开浏览器控制台
从菜单中:在 Firefox 菜单(或如果您显示菜单栏或在 macOS 上则为“工具”菜单)的“浏览器工具”子菜单中选择“浏览器控制台”。
从键盘:按Ctrl + Shift + J(或在 Mac 上按Cmd + Shift + J)。
您还可以通过从命令行启动 Firefox 并传递-jsconsole参数来启动浏览器控制台。
/Applications/FirefoxAurora.app/Contents/MacOS/firefox -jsconsole
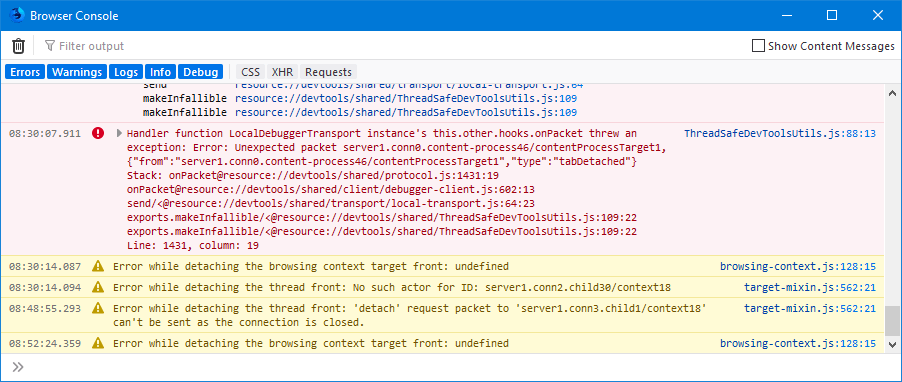
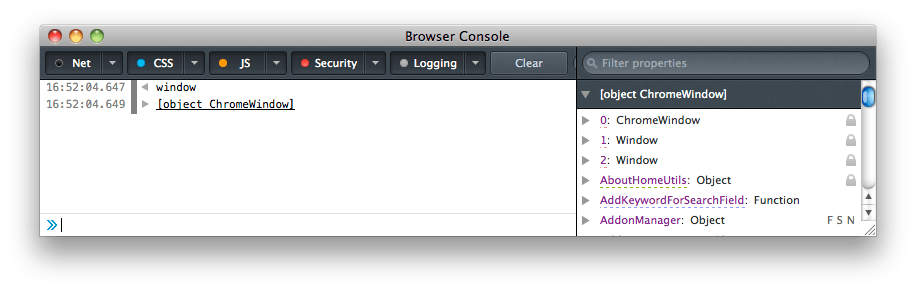
浏览器控制台如下所示

您可以看到浏览器控制台的外观和行为与Web 控制台非常相似。
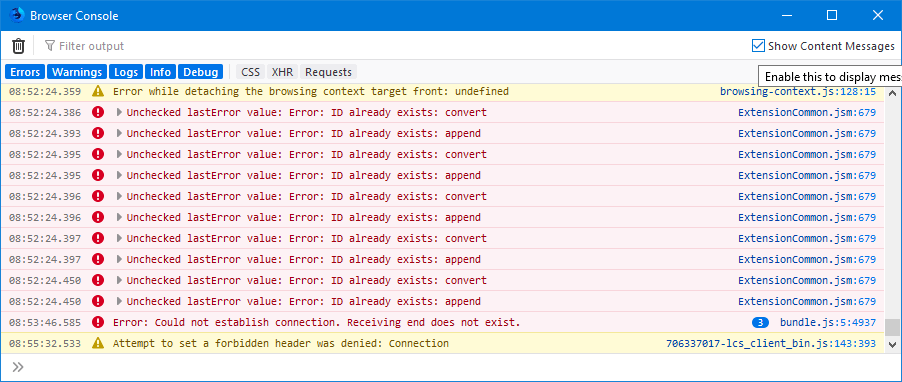
从 Firefox 68 开始,浏览器控制台允许您通过设置或清除标记为“显示内容消息”的复选框来显示或隐藏来自内容进程的消息(即来自所有打开页面中脚本的消息)。下图显示了浏览器控制台在单击“显示内容消息”复选框后聚焦于与上图相同的页面。

浏览器控制台日志记录¶
浏览器控制台记录与 Web 控制台相同类型的消息。
警告和错误(包括 JavaScript、CSS、安全警告和错误,以及使用Console API由 JavaScript 代码显式记录的消息)。
输入/输出消息通过命令行发送到浏览器的命令以及执行这些命令的结果。
但是,它显示来自以下内容的消息:
所有浏览器选项卡托管的 Web 内容
浏览器自身的代码
附加组件
来自附加组件的消息¶
浏览器控制台显示所有 Firefox 附加组件记录的消息。
Console.sys.mjs¶
要从传统或引导式附加组件中使用控制台 API,请从 Console 模块获取它。
Console.sys.mjs导出的一个符号是console。以下是如何访问它的示例,它会向浏览器控制台添加一条消息。
const { console } = ChromeUtils.importESModule("resource://gre/modules/Console.sys.mjs");
console.log("Hello from Firefox code"); //output messages to the console
了解更多
浏览器控制台命令行¶
浏览器控制台命令行默认情况下是禁用的。要启用它,请在about:config中将devtools.chrome.enabled首选项设置为true,或者在开发者工具设置中设置“启用 chrome 调试”选项。
与 Web 控制台一样,命令行解释器使您能够实时评估 JavaScript 表达式。

同样,此命令行也支持 Web 控制台的命令行解释器,支持自动完成、历史记录以及各种键盘快捷键和辅助命令。如果命令的结果是一个对象,您可以单击该对象以查看其详细信息。
但是,Web 控制台在与其附加的内容窗口的作用域中执行代码,而浏览器控制台在浏览器的 chrome 窗口的作用域中执行代码。您可以通过评估window来确认这一点。

这意味着您可以控制浏览器:打开、关闭选项卡和窗口以及更改它们托管的内容,并通过创建、更改和删除 XUL 元素来修改浏览器的 UI。
控制浏览器¶
命令行解释器通过全局gBrowser访问tabbrowser对象,这使您能够通过命令行控制浏览器。尝试在浏览器控制台的命令行中运行此代码(请记住,要将多行发送到浏览器控制台,请使用Shift + Enter)。
var newTabBrowser = gBrowser.getBrowserForTab(gBrowser.selectedTab);
newTabBrowser.addEventListener("load", function() {
newTabBrowser.contentDocument.body.innerHTML = "<h1>this page has been eaten</h1>";
}, true);
newTabBrowser.contentDocument.location.href = "https://mozilla.org/";
它将一个监听器添加到当前选定选项卡的load事件中,该事件将吞噬新页面,然后加载一个新页面。
注意
您可以使用命令Ctrl + Alt + R(Windows、Linux)或Cmd + Alt + R(Mac)重新启动浏览器。此命令将重新启动浏览器,并打开与重新启动前相同的选项卡。
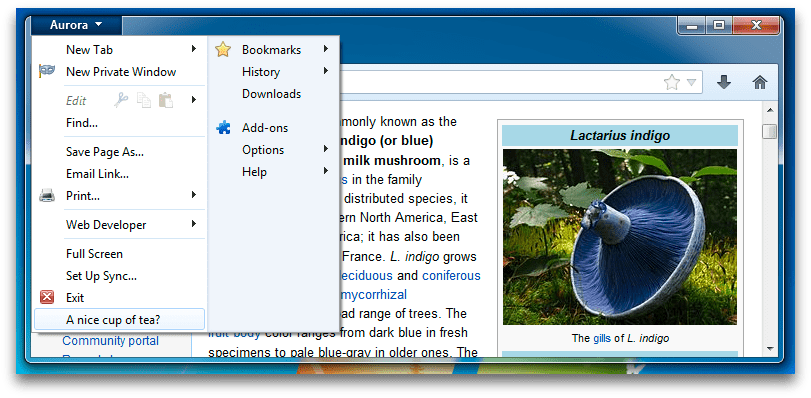
修改浏览器 UI¶
由于全局window对象是浏览器的 chrome 窗口,因此您还可以修改浏览器的用户界面。在 Windows 上,以下代码将向浏览器的主菜单添加一个新项。
var parent = window.document.getElementById("appmenuPrimaryPane");
var makeTheTea = gBrowser.ownerDocument.defaultView.document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "menuitem");
makeTheTea.setAttribute("label", "A nice cup of tea?");
parent.appendChild(makeTheTea);

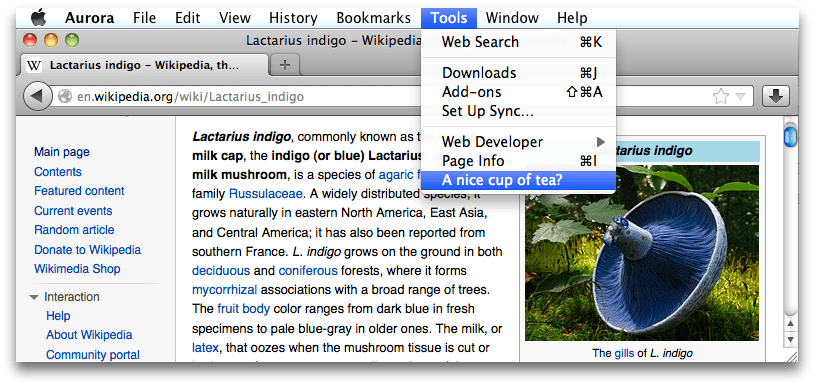
在 macOS 上,这段类似的代码将向“工具”菜单添加一个新项。
var parent = window.document.getElementById("menu_ToolsPopup");
var makeTheTea = gBrowser.ownerDocument.defaultView.document.createElementNS("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul", "menuitem");
makeTheTea.setAttribute("label", "A nice cup of tea?");
parent.appendChild(makeTheTea);