CSS 网格检查器:检查网格布局¶
**网格检查器**允许您使用 Firefox DevTools 检查CSS 网格布局,发现页面上存在的网格,检查和修改它们,调试布局问题等等。
发现 CSS 网格¶
当页面上的 HTML 元素应用了display: grid 时,DevTools 中会提供许多功能来方便访问网格功能。
在 HTML 面板中¶
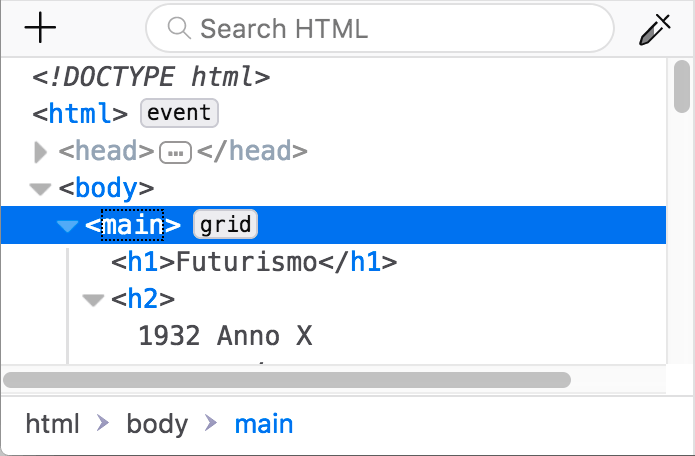
在HTML 面板中,使用网格布局的元素旁边会有一个“网格”标记。

在 CSS 面板中¶
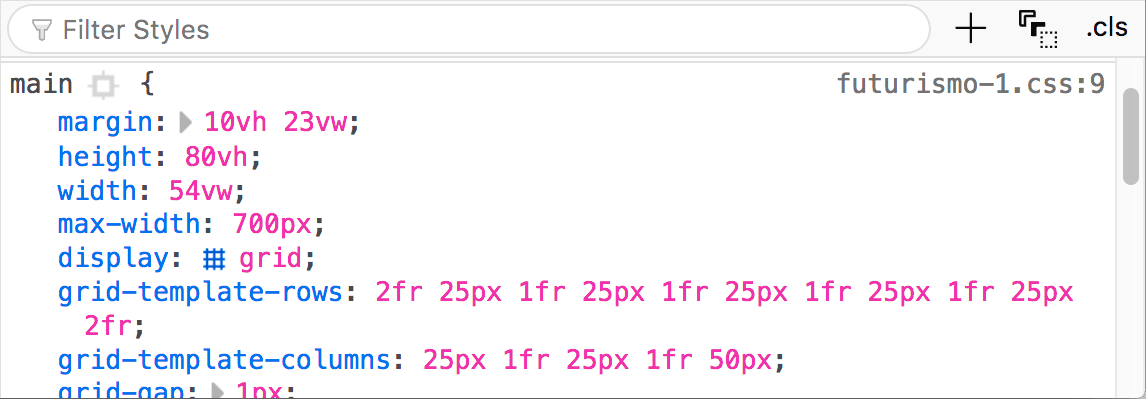
在CSS 面板的规则视图中,任何display: grid 声明的实例都会包含一个网格图标: 。
。

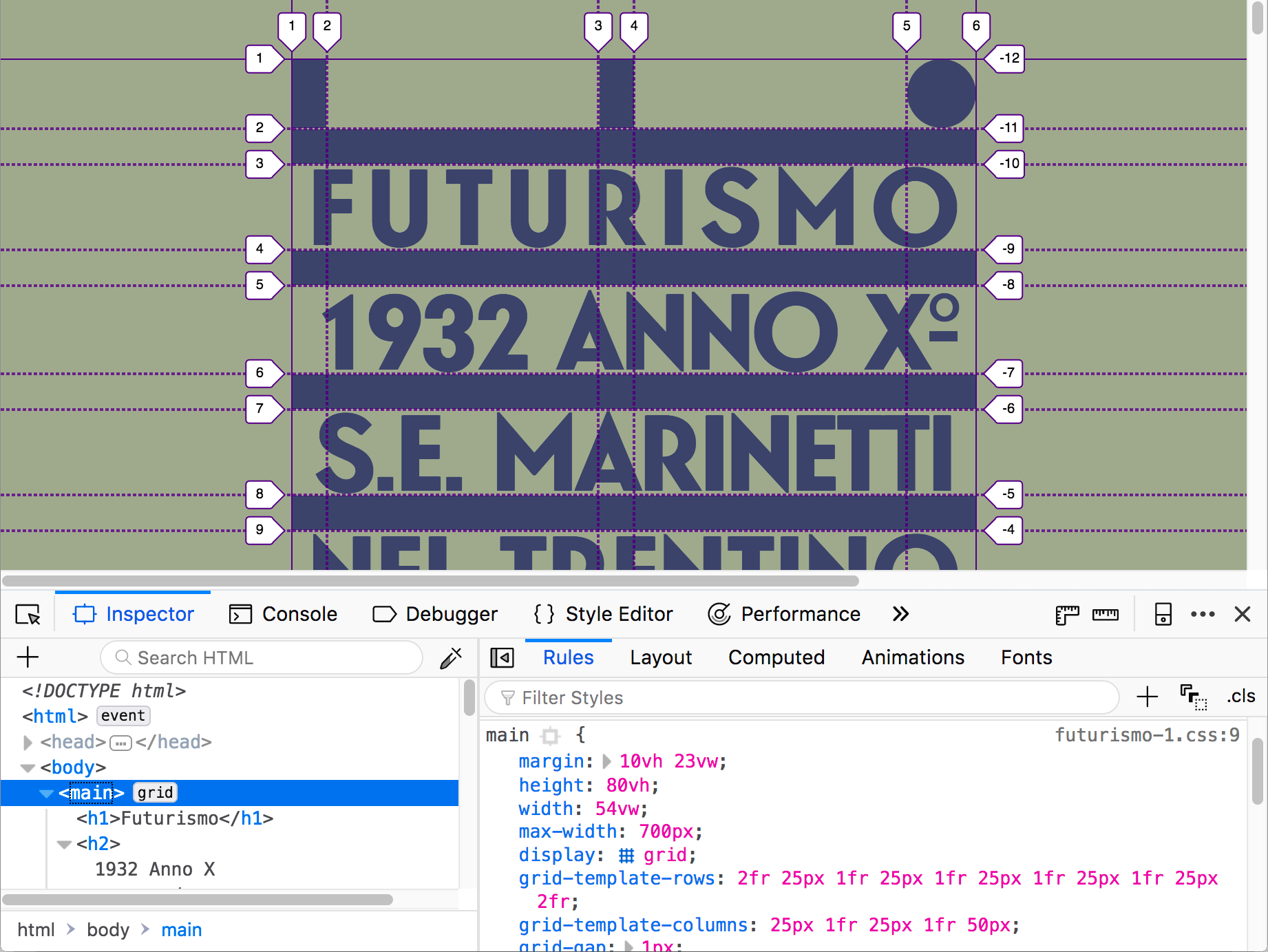
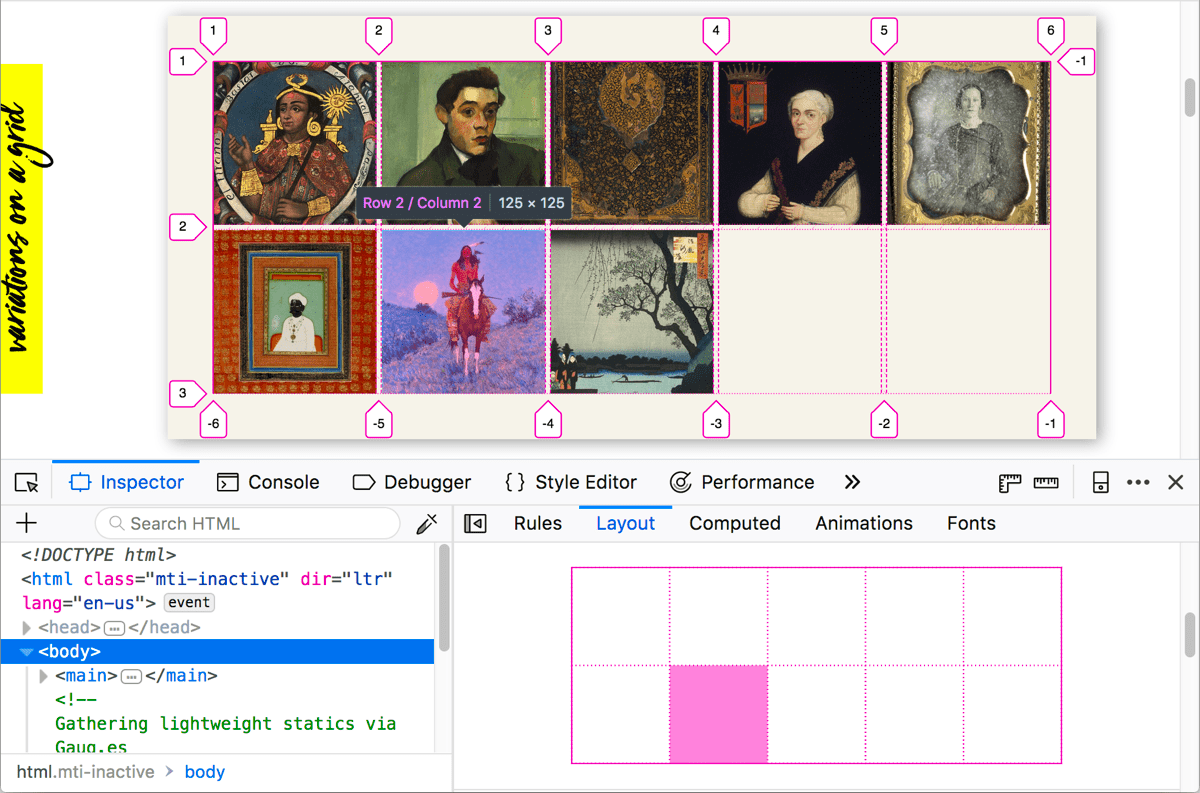
单击该图标会在页面上切换网格叠加层的显示,该叠加层显示在元素上,像网格一样布局以显示其网格线和轨道的位

当您选择其他元素时,叠加层仍然显示,因此您可以编辑相关的 CSS 属性并查看网格是如何受到影响的。
布局视图网格部分¶
当页面上包含网格时,CSS 面板的布局视图包含一个“网格”部分,其中包含许多用于查看这些网格的选项。您可以在下面的部分中了解更多关于这些选项的信息。
注意
布局视图可以在页面检查器右侧面板的“布局”选项卡下找到。以上和下面的屏幕截图应该可以为您提供更多关于如何找到它的提示。
网格选项¶
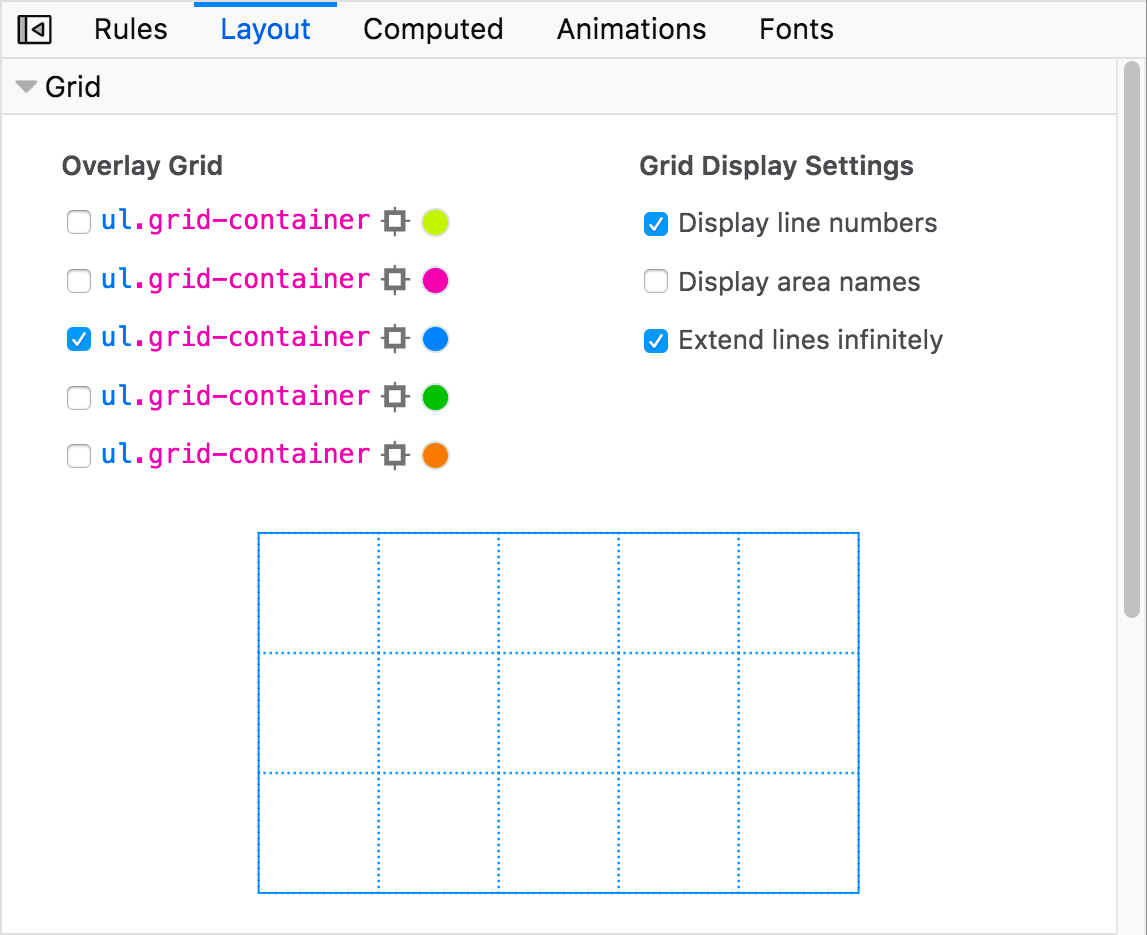
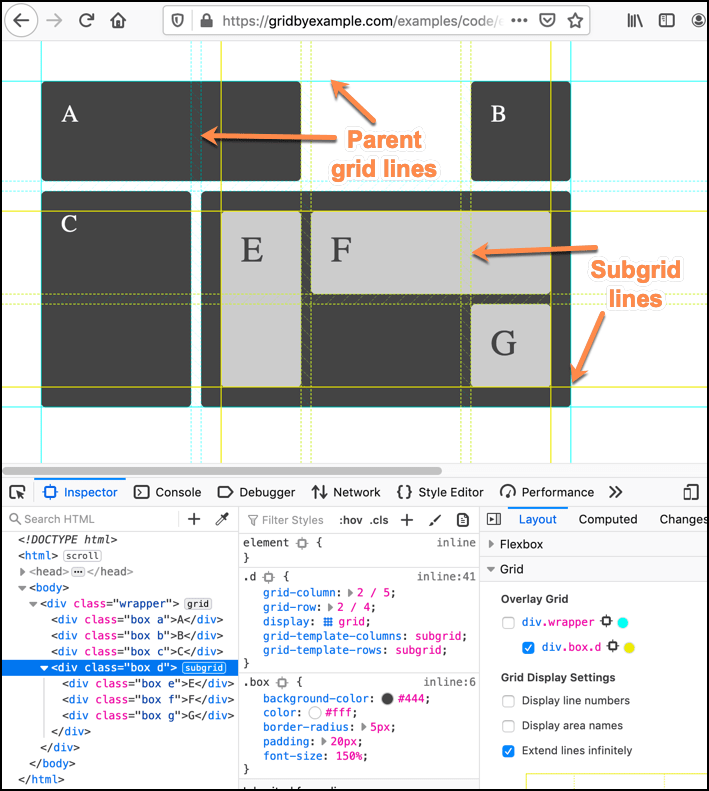
布局视图的网格部分如下所示

您将看到其中包含许多选项
叠加网格:包含页面上每个网格的复选框,以及各种选项。允许切换叠加视图的打开和关闭。
网格显示设置
显示行号:打开和关闭每个网格叠加层显示的行号(默认情况下打开)。
显示区域名称:打开和关闭区域名称,对于具有命名网格区域的网格(默认情况下打开,在相关情况下)。
无限延伸线条:默认情况下,网格线/轨道仅显示在设置了
display: grid的元素内部;当打开此选项时,网格线沿每个轴延伸到视口的边缘。
迷你网格视图:当前叠加网格的较小视图。
注意
您的网格首选项(例如叠加颜色和显示设置选择)会在每个单独页面的页面加载之间持久化。
让我们更详细地检查这些功能。
叠加网格¶
页面上存在的每个网格在“叠加网格”部分中都有一个条目

每个条目包含(从左到右)
一个复选框,允许您打开和关闭该网格的网格叠加层。
一个名称标签,用于表示网格,包含一个选择器,用于标识应用了网格的 HTML 元素。单击此项也会打开和关闭网格叠加层。
一个目标图标,单击后会立即在 HTML 面板中选择此网格条目相关的 HTML 元素。
一个颜色选择器图标,允许您更改网格叠加层的主颜色。这对于选择不同的颜色非常有用,这样您就可以轻松地区分网格。
检查子网格¶
当页面包含具有子网格的网格时,子网格的条目在“叠加网格”部分中缩进到其父级下方。当您选中子网格的复选框时,父网格的线条也会显示;如果父网格的复选框未选中,则其线条是半透明的。

显示行号¶
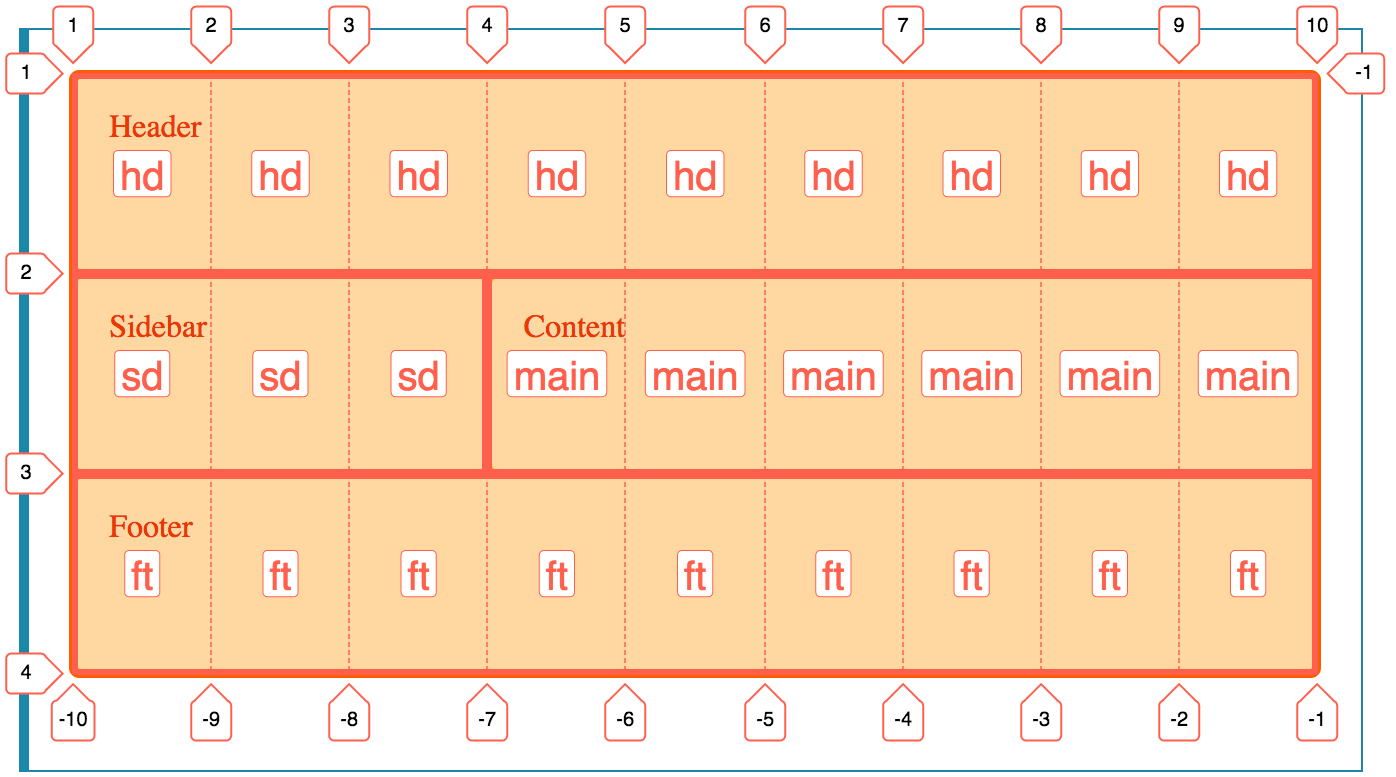
默认情况下,网格叠加层上会显示行号。

取消选中“显示行号”框会将其关闭。

显示区域名称¶
在具有命名区域的网格中,区域名称默认情况下显示在网格叠加层上。

取消选中“显示区域名称”框会将其关闭。

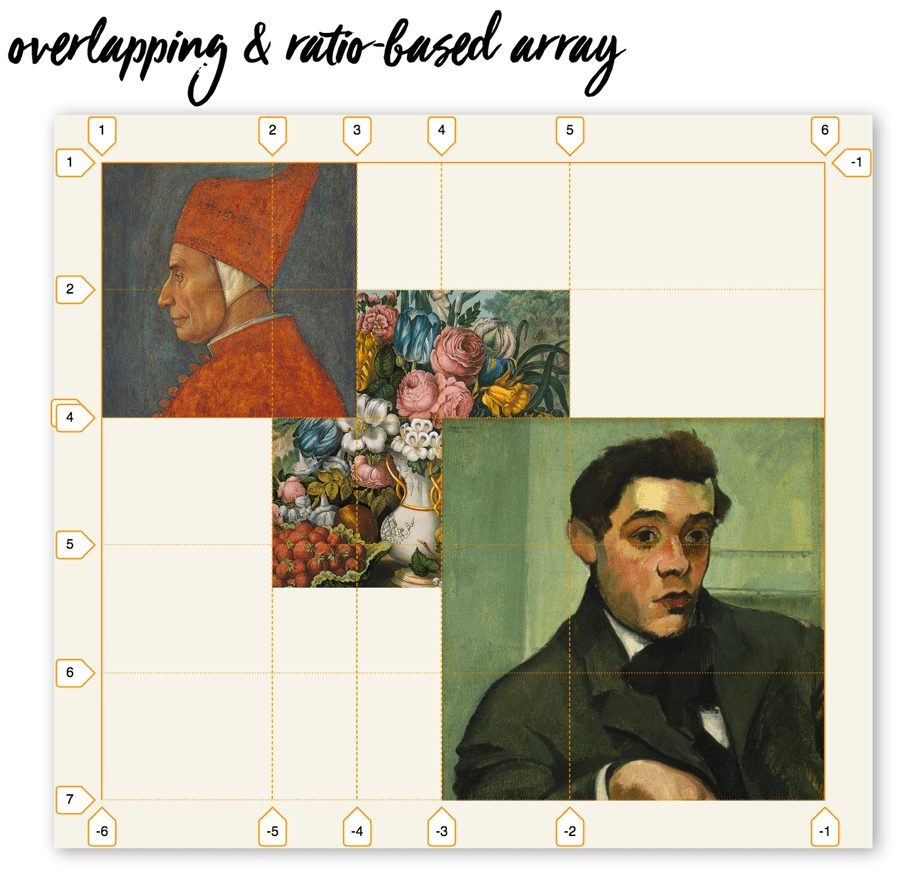
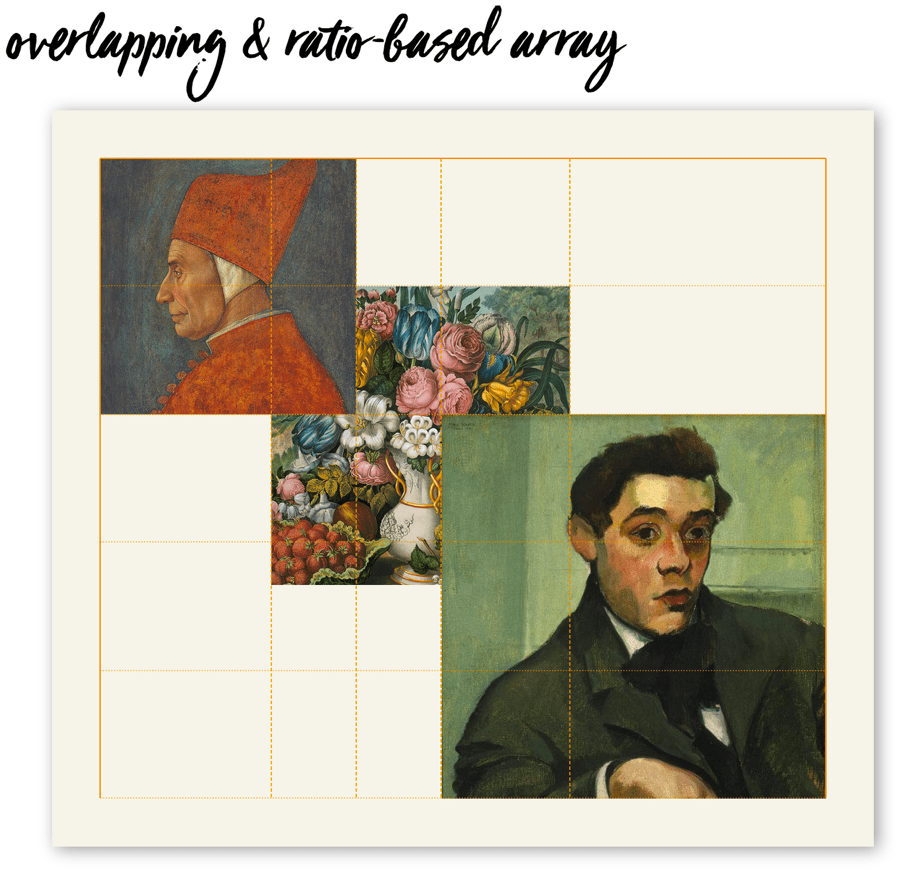
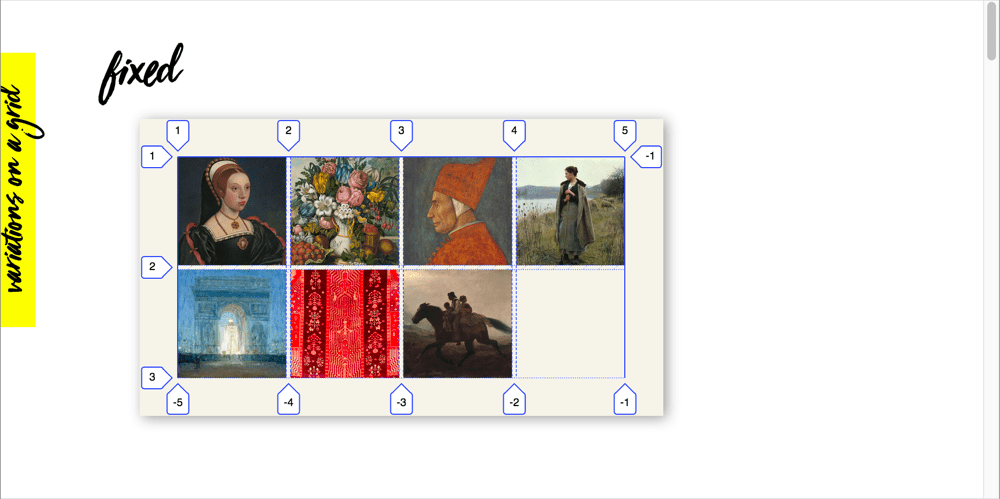
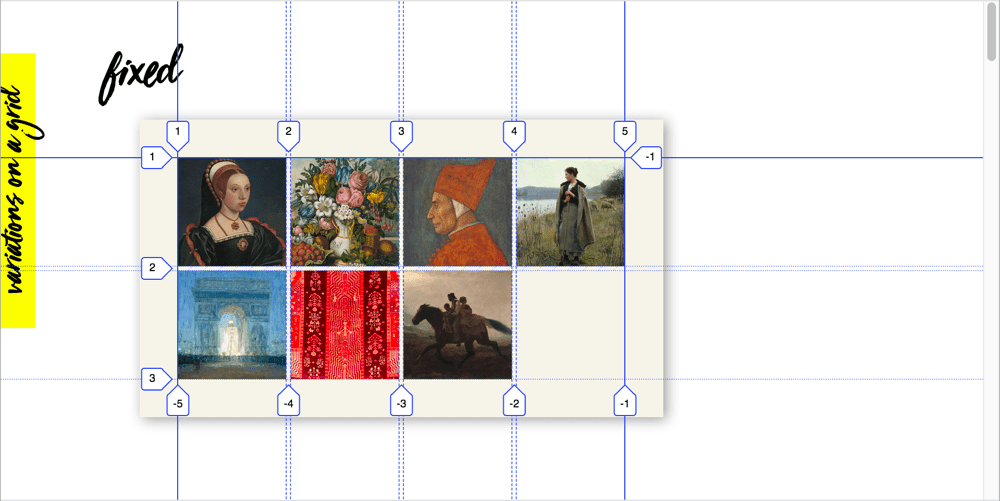
无限延伸线条¶
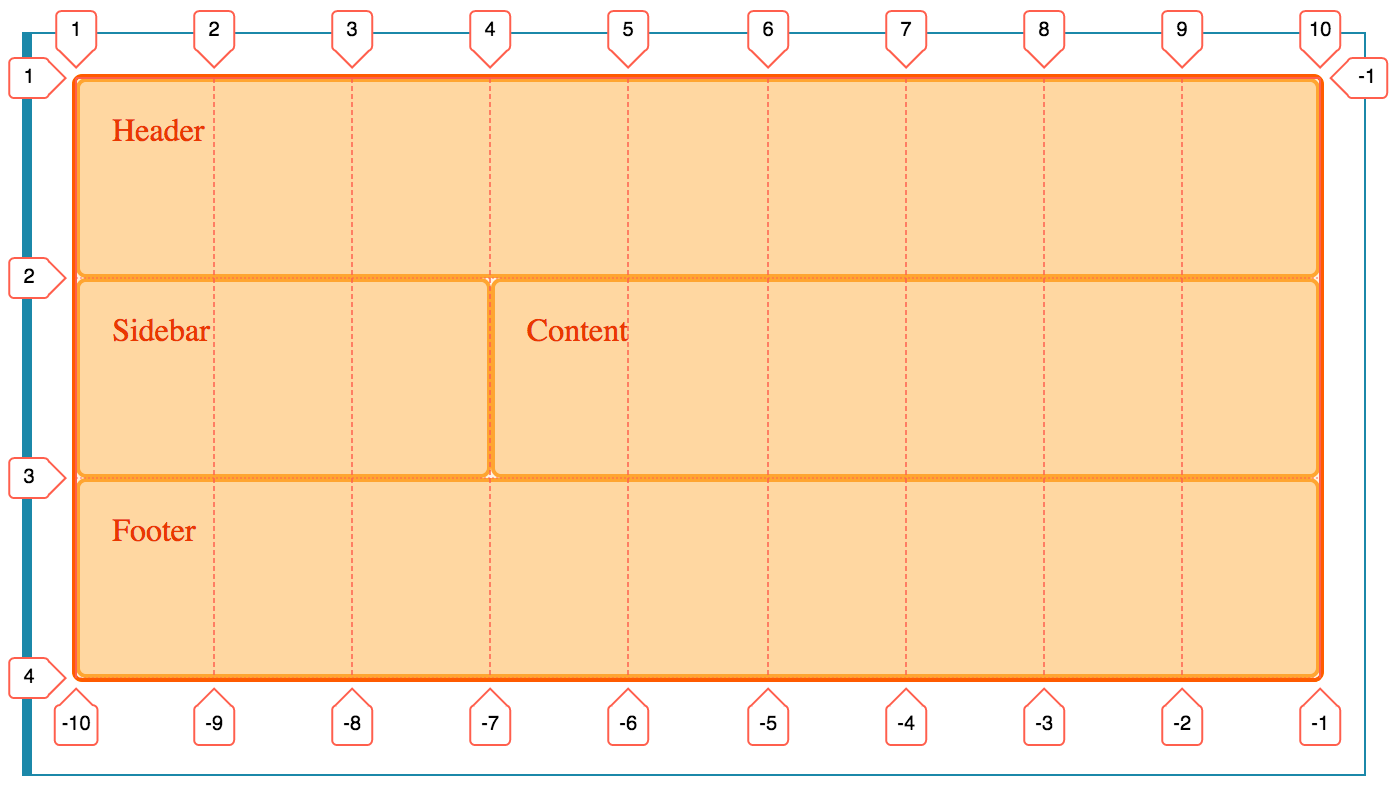
默认情况下,网格线/轨道仅显示在设置了display: grid的元素内部。

当您选中“无限延伸线条”选项时,网格线沿每个轴延伸到视口的边缘。

迷你网格视图¶
显示当前叠加网格的小版本,该版本与真实网格成比例。

将鼠标悬停在迷你网格的不同区域上会导致网格叠加层上的等效区域也突出显示,以及包含有用信息的工具提示,例如该区域的尺寸、其行号和列号等。

另请参阅¶
labs.jensimmons.com — 许多有趣的网格示例。
Grid by Example — 来自 Rachel Andrew 的 CSS Grid 学习资源。
CSS 网格布局 — MDN CSS 网格布局参考和教程。