页面检查器 3 窗格模式¶
本文介绍了如何使用页面检查器的 3 窗格模式。
功能摘要¶
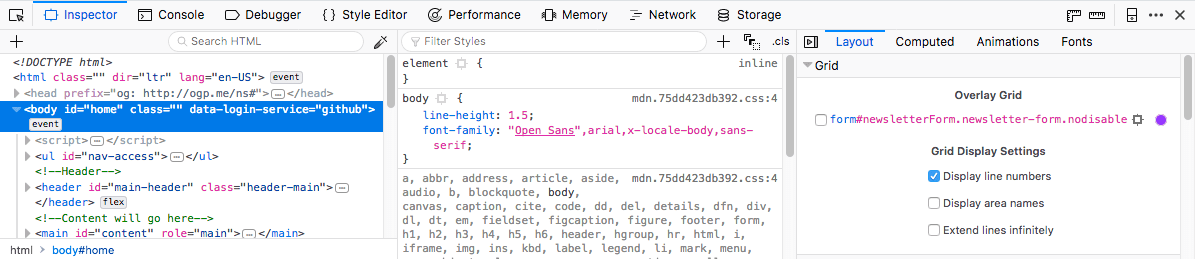
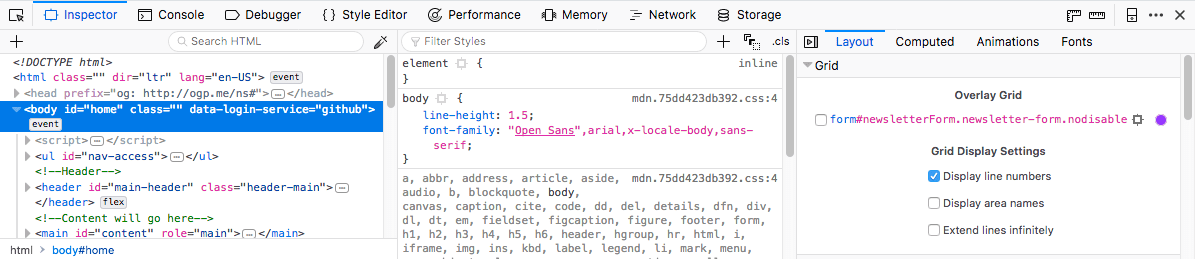
从 Firefox 62 开始,页面检查器 有一个新的可用模式——**3 窗格模式**。激活后,您可以同时查看以下内容

注意
在较窄的浏览器窗口宽度下,选项卡显示在 CSS 规则窗格下方。
将 CSS 规则放在其自己的窗格中非常有用,因为它不仅允许您检查 HTML 并编辑应用于它的 CSS,还可以实时查看这对 CSS 功能(如计算样式和网格)的影响。您只需要打开相关的选项卡即可查看效果。
简要演练¶
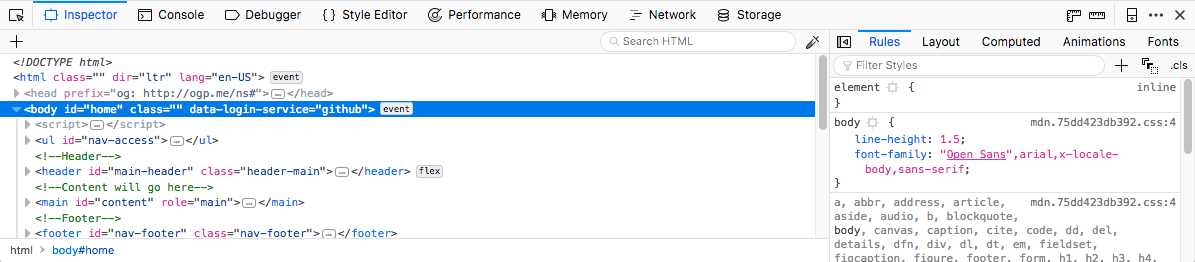
3 窗格检查器默认情况下处于禁用状态。它通过左侧选项卡窗格中的切换控件启用。
按下切换控件可在 2 窗格和 3 窗格视图之间切换。


启用 3 窗格模式后,您可以在编辑应用于页面的规则时观察 CSS 功能的实时更改。例如,您可以编辑CSS 网格属性并立即在网格检查器中观察更改。
在 Firefox 62 之前启用 3 窗格检查器¶
在早期版本的 Firefox(从 Firefox 59/60 开始),您可以通过转到about:config并将以下首选项翻转为true来在 Release/Beta 中启用 3 窗格模式
devtools.inspector.split-rule-enabled — 这将打开和关闭 3 窗格模式。
devtools.inspector.split-sidebar-toggle — 这将添加 UI 切换按钮,允许您打开和关闭它。
在 Firefox 61 中,这些首选项已重命名为
devtools.inspector.three-pane-enableddevtools.inspector.three-pane-toggle
您需要在 Release/Beta 中将这两个选项翻转为true才能在 Firefox 61 中测试此功能。
注意
在 Firefox 62 之前,Nightly/Developer 版本中已启用 3 窗格检查器。