网络请求列表¶
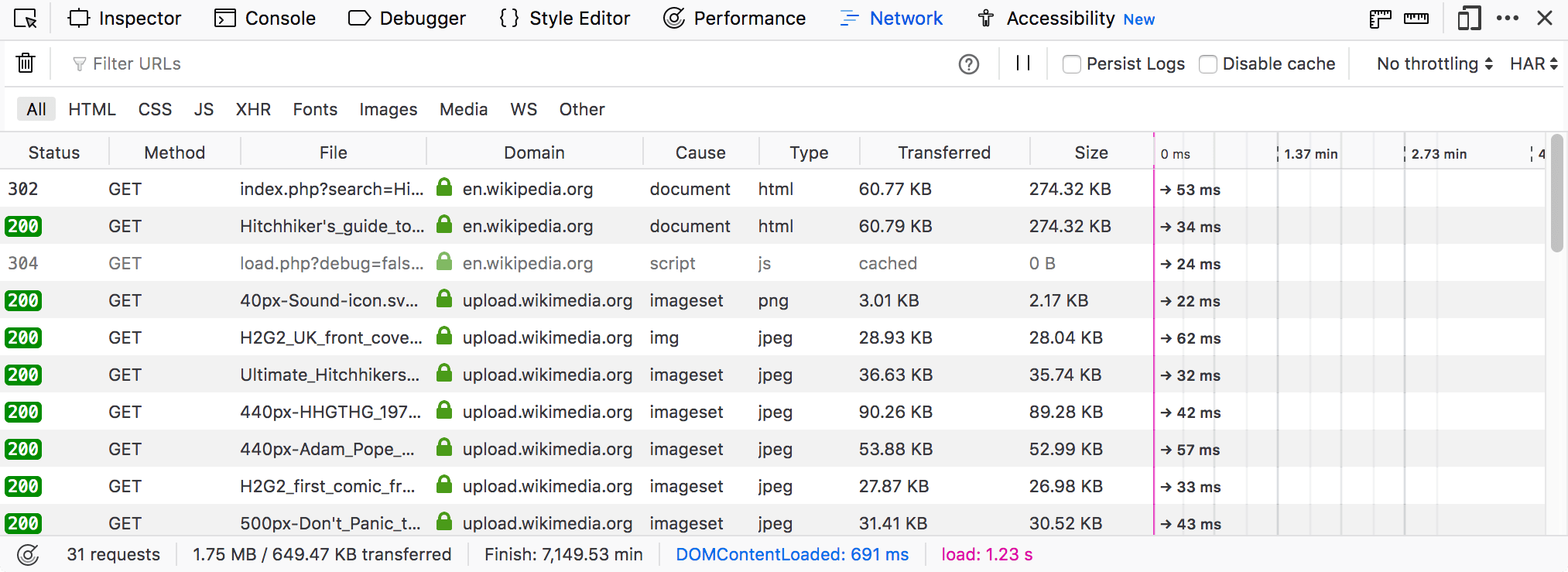
网络监视器的请求列表显示了在加载页面过程中发出的所有网络请求的列表。
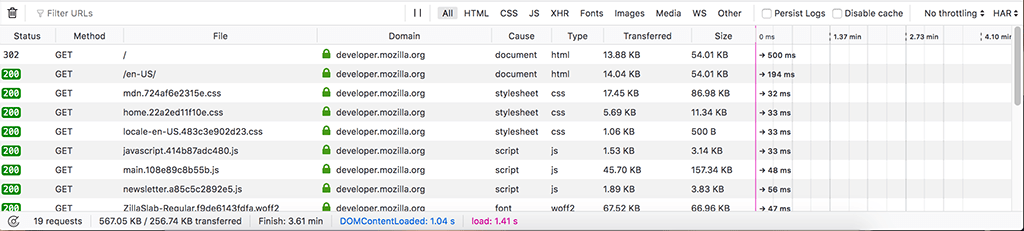
网络请求列表¶
默认情况下,网络监视器会显示加载页面过程中发出的所有网络请求的列表。每个请求都显示在自己的一行中。

默认情况下,每次导航到新页面或重新加载当前页面时,网络监视器都会清除。您可以通过在设置中选中“启用持久日志”来覆盖此行为。
网络请求列¶
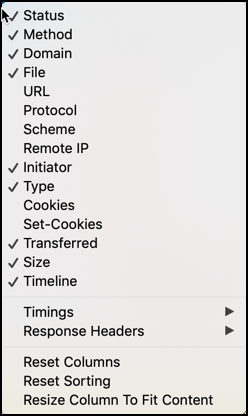
您可以通过右键单击表头并从上下文菜单中选择特定列来打开和关闭列。上下文菜单中提供了一个**重置列**命令,用于将列重置为其初始配置。
您还可以更改列的宽度,以帮助使您要查找的信息更容易查看。当您将鼠标指针移动到列的边框上时,鼠标指针会更改为调整大小图标。您可以拖动以手动设置列的大小。从 Firefox 76 开始,您可以双击列分隔符以调整其左侧列的大小以适应其内容。
上下文菜单中的**重置列**命令还会将列的宽度重置为默认值。
单击列标题标签会按该列对请求列表进行排序。您可以从上下文菜单中选择“重置排序”将排序重置为默认值。

以下是所有可用列的列表
**状态**:返回的 HTTP 状态代码。数字代码显示在彩色背景上,以帮助异常代码脱颖而出。如果没有响应,则此列为空。或者您可能会看到一个
 带斜线的红色圆圈,表示浏览器或服务器阻止的响应。
带斜线的红色圆圈,表示浏览器或服务器阻止的响应。**方法**:使用的 HTTP 请求方法。
**域名**:请求路径的域名。
如果请求使用了 SSL/TLS 并且连接存在安全弱点(例如弱密码),您将在域名旁边看到一个警告三角形。
将鼠标悬停在域名上以查看 IP 地址。
域名旁边有一个图标,提供有关该请求的安全状态的额外信息。请参阅安全图标。
**文件**:请求的文件的基名称。
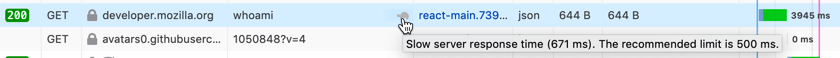
(从 Firefox 80 开始)在“文件”列的右侧边缘,如果服务器等待时间超过阈值(默认值:500 毫秒),则会出现一个乌龟图标。工具提示会解释问题。您可以在配置编辑器(about:config)中通过修改
devtools.netmonitor.audits.slow设置来配置阈值。
**URL**:请求文件的URL。
**协议:**用于传输数据的网络协议,此列默认隐藏。
**方案:**请求路径的方案(https/http/ftp/…)。此列默认隐藏。
**远程 IP**:响应请求的服务器的 IP 地址。此列默认隐藏。
**类型**:响应的
Content-type。**Cookie:**与请求关联的请求 Cookie 的数量。此列默认隐藏。这是 Firefox 55 中的新增功能。
**Set-Cookie:**与请求关联的响应 Cookie 的数量。此列默认隐藏。这是 Firefox 55 中的新增功能。
**已传输**:实际传输以加载资源的字节数,或有关未传输资源的原因的消息。如果资源已压缩,则数值小于**大小**。
如果从服务工作线程缓存中获取资源,则此单元格会显示“服务工作线程”。
缓存的资源可以同时从缓存和网络中获取,这可以提高慢速缓存的加载时间。从 Firefox 68 开始,“已传输”列会根据较快的源显示“已缓存(竞争)”或“ [大小](竞争)”。此功能称为与网络竞争缓存 (RCWN)。
如果资源被阻止,则消息会指示阻止的原因。例如,“CSP”、“恶意软件”、“CORS 缺少允许来源”、“被 [扩展名称] 阻止”。
**大小**:传输资源的大小。
图像缩略图¶
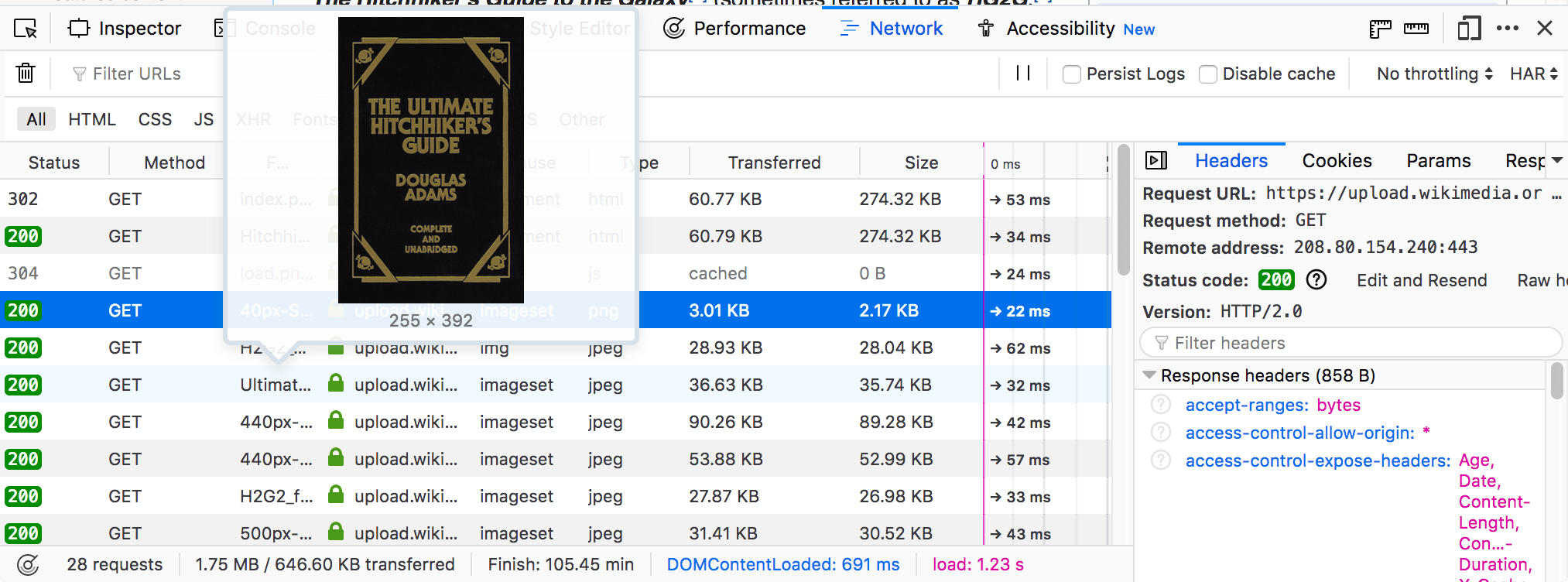
如果请求是针对图像的,则将鼠标悬停在其文件名上会在工具提示中显示图像的预览。

安全图标¶
网络监视器在“域名”列中显示一个图标。

这提供了有关请求安全状态的额外信息。
图标 |
含义 |
|---|---|
HTTPS |
|
弱 HTTPS(例如,使用了弱密码) |
|
HTTPS 失败(例如,证书无效) |
|
HTTP |
|
本地主机 |
|
指示 URL 属于已知的跟踪器,启用内容阻止后将被阻止。 |
时间线¶
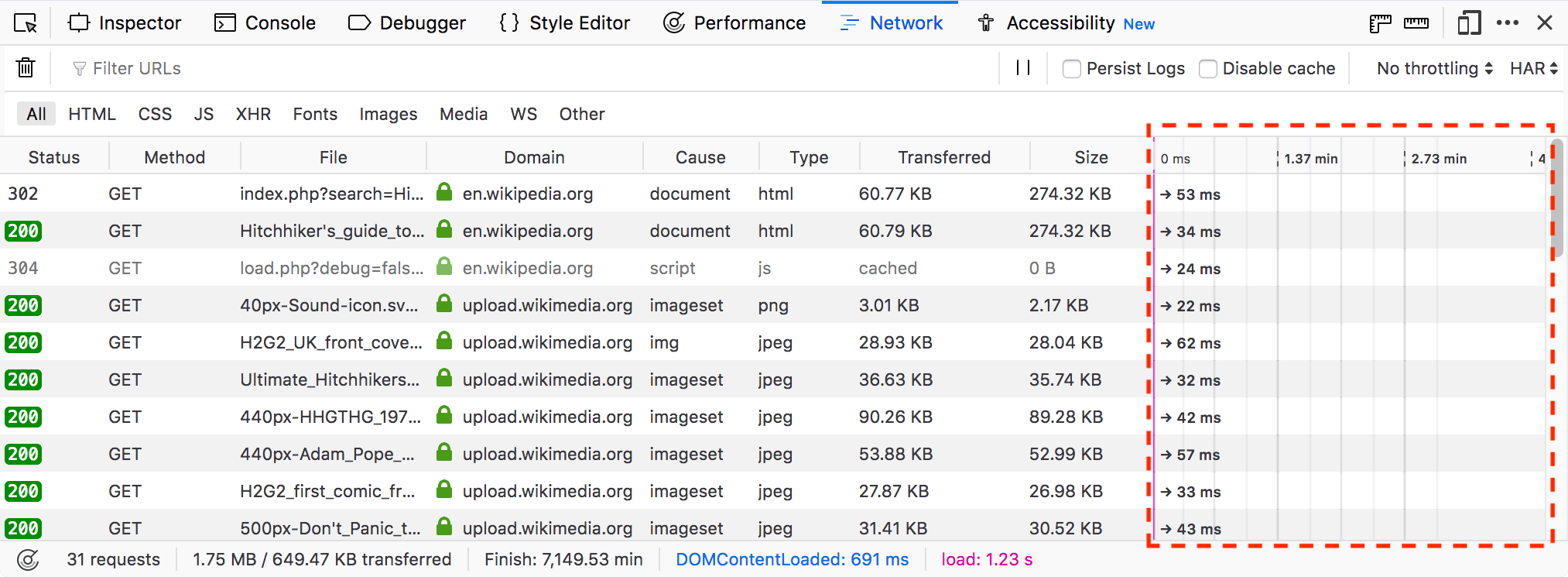
请求列表还显示每个请求的不同部分的时间线。

每个时间线在其行中相对于其他网络请求获得水平位置,因此您可以查看加载页面的总时间。有关此处使用的颜色编码的更多详细信息,请参阅时间页面的部分。
从 Firefox 45 开始,时间线还包含两条垂直线。
蓝线标记页面DOMContentLoaded事件触发的点。
红线标记页面load事件触发的点。
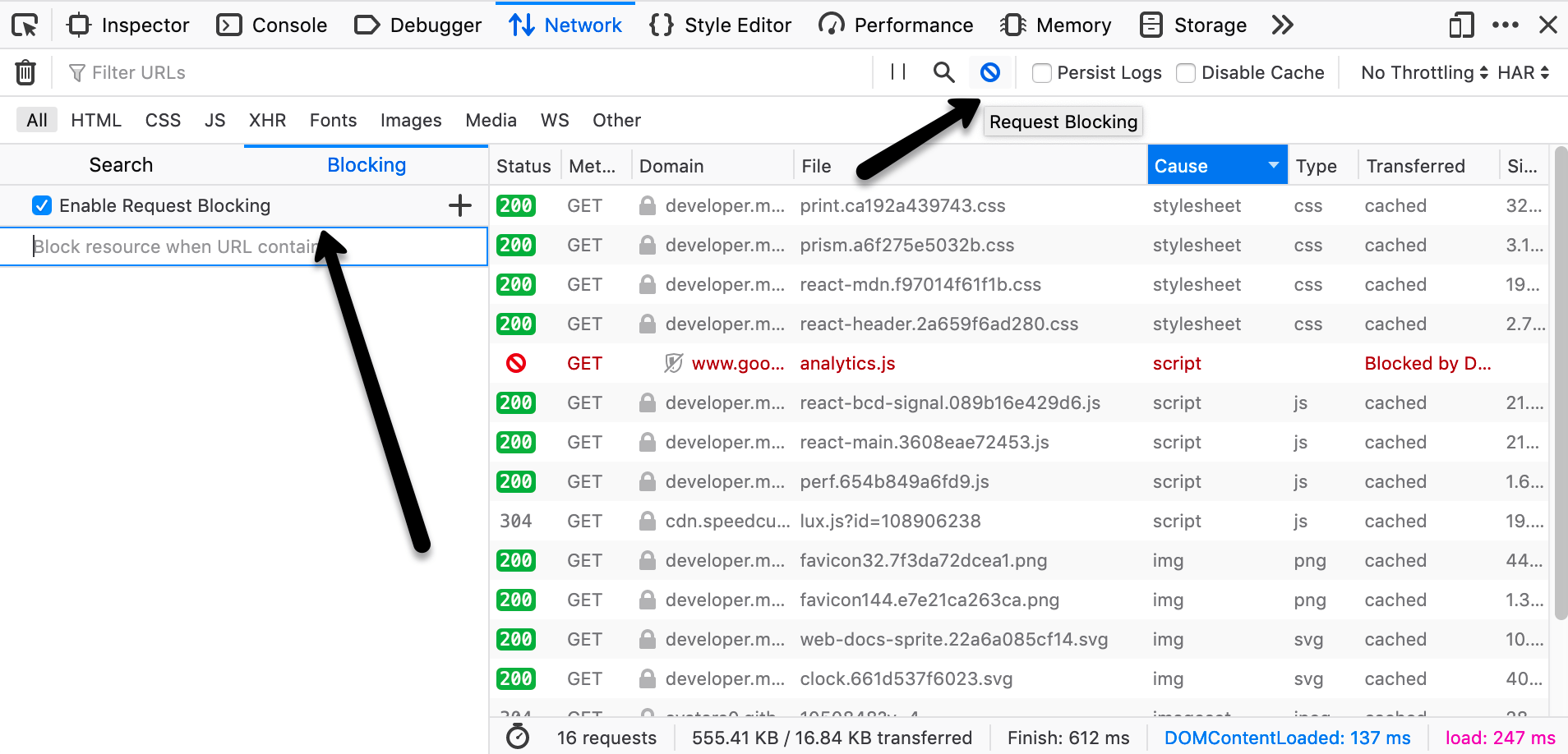
阻止特定 URL¶
如果您希望查看页面在没有资源时的外观(例如,如果它被浏览器或扩展程序阻止),则可以阻止与您指定的模式匹配的请求。
单击工具栏中的**请求阻止**图标。这将打开**阻止**侧边栏。(当您要关闭侧边栏时,再次单击该图标。)
在带有占位符文本“当 URL 包含时阻止资源”的字段中输入字符串。
重新加载页面以使用指定的 URL 被阻止进行测试。
您可以使用请求阻止执行的其他操作
要关闭或打开所有请求阻止:切换“启用请求阻止”旁边的复选框。
要关闭或打开特定阻止:切换该项目旁边的复选框。
要删除被阻止的项目,请单击将鼠标悬停在项目上时出现的 X 图标。
(从 Firefox 77 开始)右键单击列表中的任何项目,然后从上下文菜单中选择
**启用全部**启用阻止列表中的所有项目。
**禁用全部**禁用阻止列表中的所有项目。
**删除全部**删除列表中的所有项目。
从请求列表中阻止特定 URL¶
您还可以从请求列表中阻止 URL。

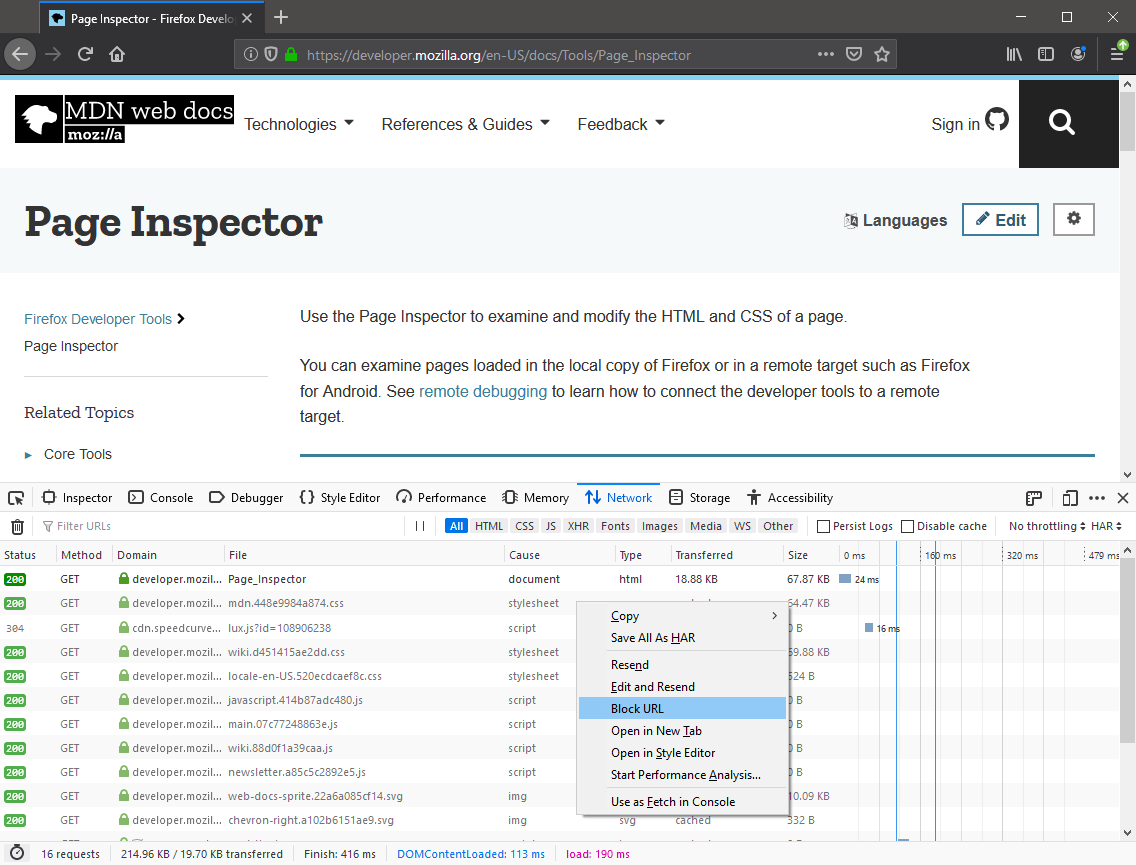
将鼠标悬停在您想要阻止的请求列表中的项目上。
从上下文菜单中选择阻止 URL。
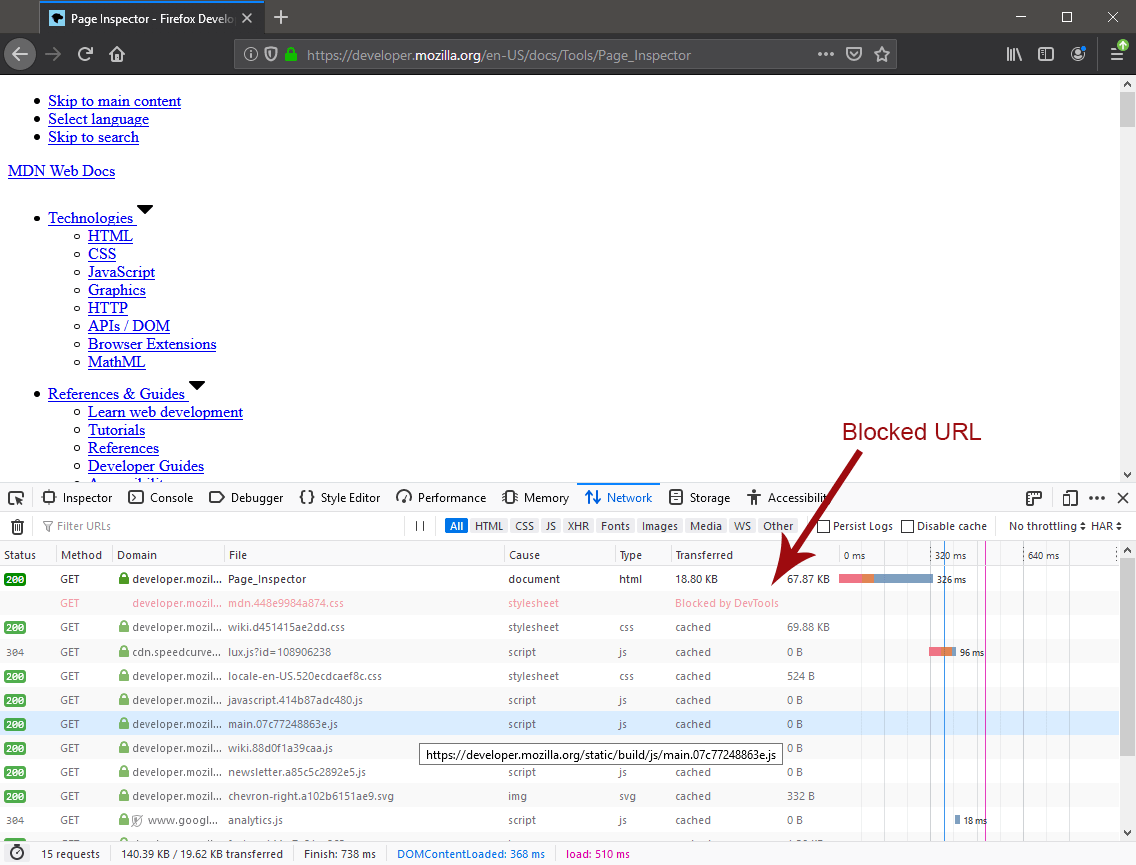
刷新页面后,该特定 URL 将被阻止,并且会在列表中项目的项目中添加一条消息,指示它已被 DevTools 阻止。

停止从请求列表中阻止 URL¶

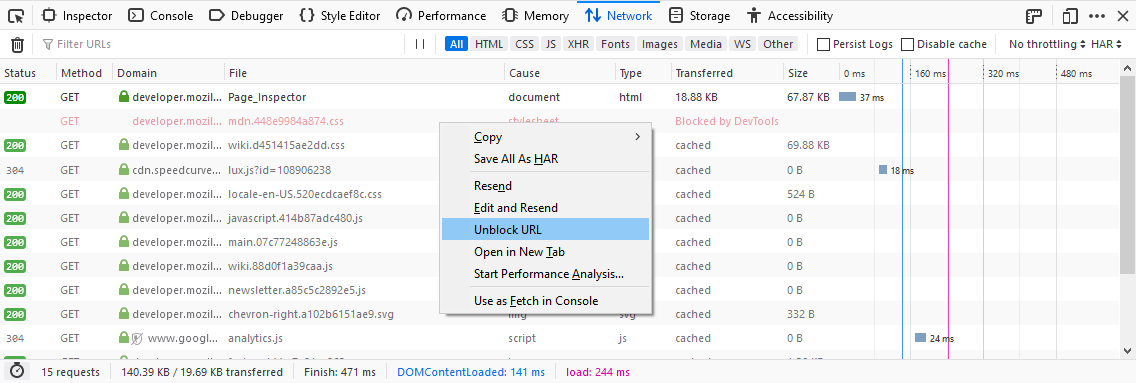
将鼠标悬停在项目上。
选择**取消阻止 URL**。
现在,当您刷新页面时,该项目将被启用。
注意
(从 Firefox 80 开始)您还可以使用Web 控制台中的:block和:unblock辅助命令阻止和取消阻止 URL。这些命令接受任何字符串,并影响包含该字符串的任何 URL。
筛选请求¶
您可以按内容类型、是否为 XMLHttpRequests 或 WebSocket 请求或请求属性来筛选请求。
筛选类型 |
如何应用 |
|---|---|
内容类型 |
使用工具栏中的按钮(**HTML**、**CSS**、**JS**)。 |
XHR 请求 |
使用工具栏中的**XHR**按钮。 |
WebSocket 连接 |
使用工具栏中的**WS**按钮。您可以按纯文本筛选(在这种情况下,文本用于查找部分匹配;输入“for”将匹配包含“for”一词的任何消息)或—从Firefox 75开始—使用正则表达式(通过在斜杠中括起正则表达式进行编写;“/.+Corp.*/”将查找任何出现“Corp”的情况,在其前面至少有一个字符,并且可能在其后面有或没有任何字符,例如)。 |
URL |
使用工具栏中的“筛选 URL”框。您可以通过单击筛选框或按Ctrl + F(或在 Mac 上按Cmd + F)来聚焦它;然后开始键入。网络请求列表将被筛选,仅包含在域名或文件部分中包含筛选字符串的请求。 |
请求属性 |
使用工具栏中的搜索框。请参阅下一节。 |
按属性筛选¶
搜索框识别特定关键字,可用于按特定请求属性筛选请求。这些关键字后跟一个冒号和相关的筛选值。筛选值不区分大小写。在筛选值前加上减号 (-) 将否定筛选。您可以通过用空格分隔它们将不同的筛选组合在一起。
关键字 |
含义 |
示例 |
|---|---|---|
|
显示具有特定 HTTP 状态代码的资源。 |
|
|
显示通过特定 HTTP 请求方法请求的资源。 |
|
|
显示来自特定域名的资源。 |
|
|
显示来自具有指定 IP 的服务器的资源。 |
|
|
显示与特定原因类型匹配的资源。这些类型可以在原因列的描述中找到。 |
|
|
显示具有特定传输大小或接近指定大小的传输大小的资源。 |
|
|
显示具有特定大小(解压缩后)或接近指定大小的资源。 |
|
|
显示大于指定大小(以字节为单位)的资源。 |
|
|
显示与指定 MIME 类型匹配的资源。 |
|
|
|
|
|
显示通过给定方案传输的资源。 |
|
|
显示包含指定 HTTP 响应头的资源。 |
|
|
显示具有 |
|
|
显示具有 |
|
|
显示具有 |
|
|
显示 URL 与给定 正则表达式 匹配的资源。 |
|
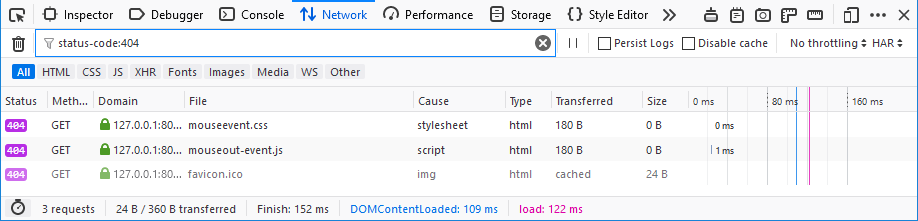
例如,要查找所有 404(未找到)错误,您可以在搜索中键入“404”,自动完成功能会建议“status-code:404”,因此您最终会得到如下内容

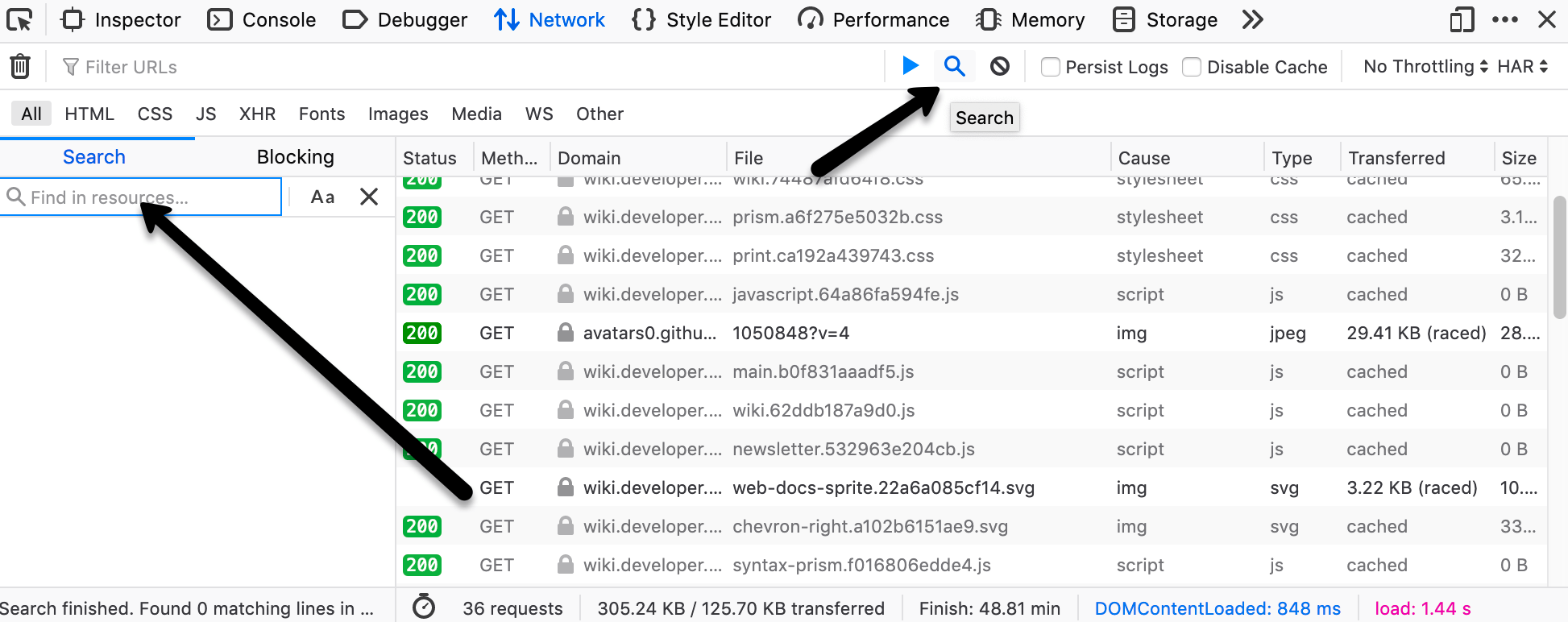
在请求中搜索¶
使用“搜索”面板对标头和内容运行全文搜索。
点击工具栏中的“搜索”图标。这将打开搜索侧边栏。

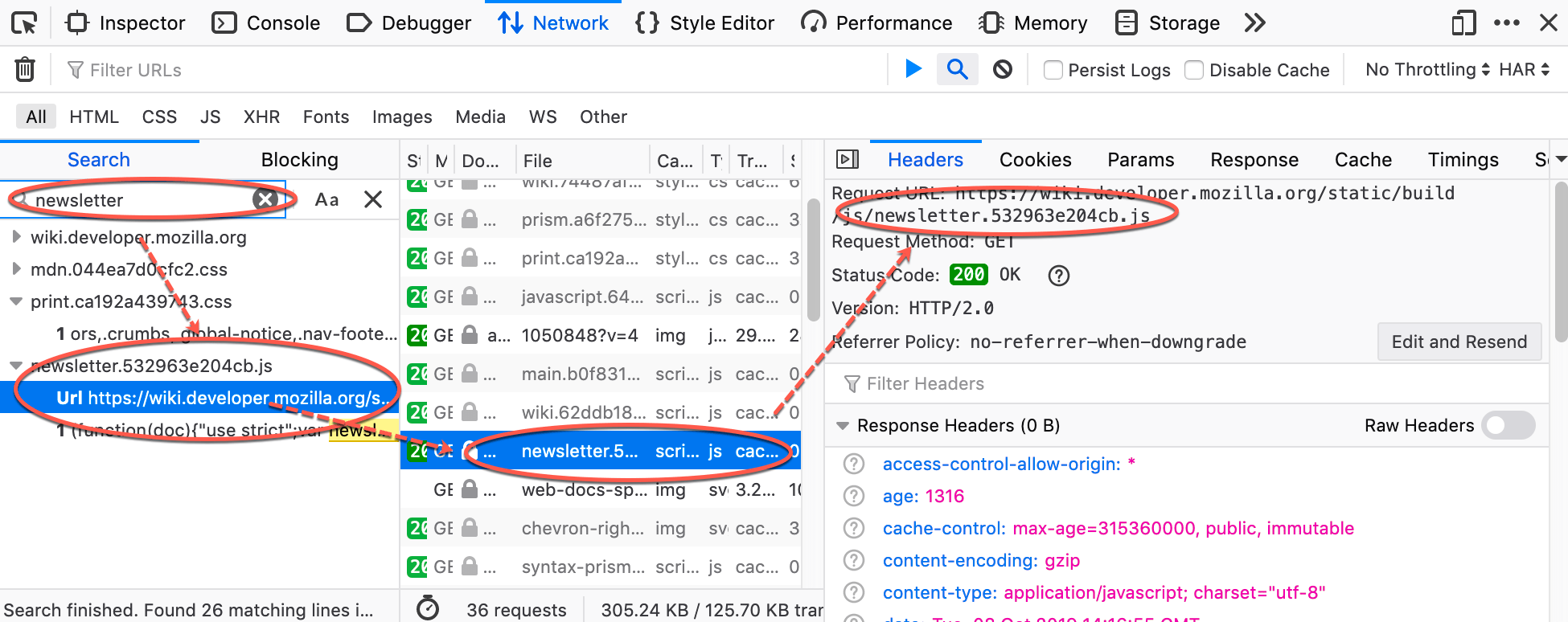
在侧边栏的搜索字段中输入字符串,然后按 Enter 或 Return。搜索字段下方的搜索结果区域将显示在请求或响应标头或响应内容中包含该字符串的请求。您可以展开每个项目以显示与该字符串匹配的特定项目。点击搜索结果中的某个项目将在监视器列表中突出显示该项目,并在请求详细信息窗格中显示相应的信息。

使用搜索面板的其他方法
要清除搜索字符串:点击搜索字段中的“X”图标。
要使搜索区分大小写:点击搜索字段旁边的“区分大小写”(Aa)图标。
要关闭搜索面板,请执行以下操作之一
点击搜索字段旁边的“X”图标。
点击网络监视器工具栏中的“搜索”图标。