网络请求详细信息¶
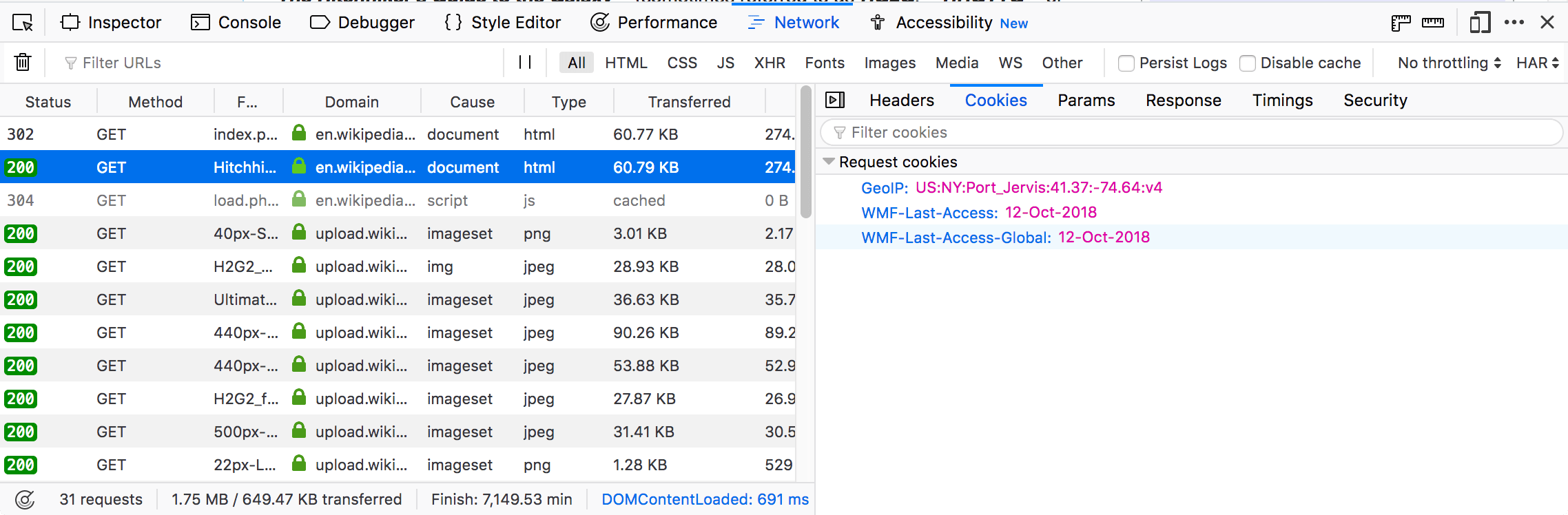
当您点击请求列表中的网络请求时,会显示请求详细信息窗格。此窗格提供有关请求的更多详细信息。
网络请求详细信息¶
点击一行会在网络监视器的右侧显示一个新的窗格,该窗格提供有关请求的更多详细信息。

注意
本节中的屏幕截图和说明反映了 Firefox 78。早期版本外观相似,但可能不包含某些功能。
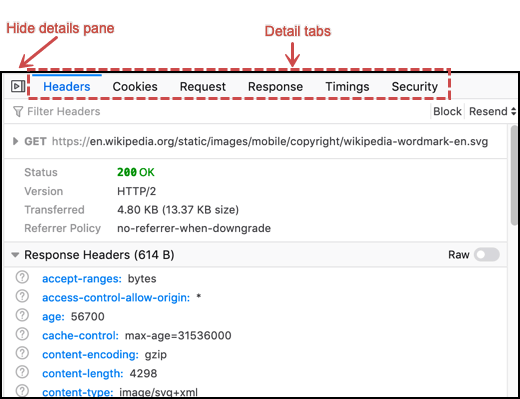
此窗格顶部的选项卡允许您在以下页面之间切换
点击工具栏右侧的图标将关闭详细信息窗格并返回到列表视图。
标头选项卡¶
标头选项卡有一个工具栏,后面跟着三个主要部分。
这包括
有关请求的信息
状态:请求的响应状态代码;点击“?”图标转到状态代码的参考页面。
版本:使用的 HTTP 版本。
已传输:请求传输的数据量。
Referrer 策略:Referrer-policy 标头的值。
HTTP 响应标头
HTTP 请求标头
每个部分都有一个展开三角形,可以展开该部分以显示更多信息。
标头工具栏¶
使用标头工具栏,您可以
筛选响应标头和请求标头部分中的标头。
**阻止**此请求中涉及的域名。该域名将添加到阻止侧边栏。
重新发送请求。**重新发送**按钮打开一个包含两个项目的菜单
**重新发送**:重新发送请求。
**编辑并重新发送**:启用编辑模式,您可以在其中修改请求的方法、URL、请求标头或请求正文。点击**发送**发送修改后的请求,或点击**取消**取消编辑。
请求信息¶
仅在展开该部分时显示以下信息
**方案**:URL 中使用的方案
**主机**:参与请求的服务器
**文件名**:请求文件的完整路径
**地址**:主机的 IP 地址
以下信息在折叠状态和展开状态下均显示
**状态:**请求的HTTP 响应代码。
**版本**:使用的 HTTP 版本
**已传输**:随请求传输的数据量
**Referrer 策略**,它控制应在Referer标头中发送哪些 Referrer 信息,以便包含在请求中。(有关可能值的说明,请参阅Referrer-Policy)
**阻止**:如果请求的目标站点与已知的跟踪器相关联,则会显示图标和消息;否则,不会显示此字段。
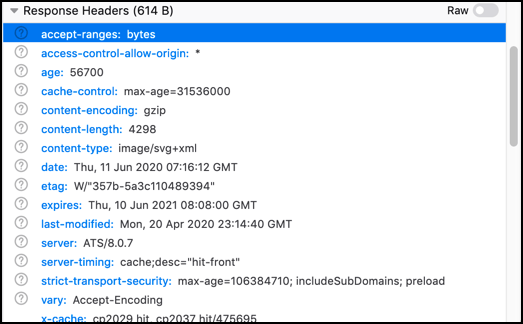
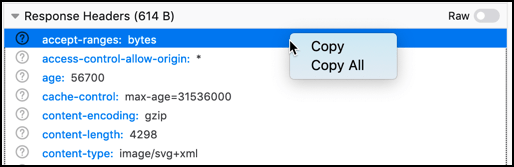
响应标头¶
响应标头部分显示有关响应的详细信息。对于响应标头部分中的每一行,问号链接到该响应标头的文档(如果可用)。
部分标题中的**原始**切换按钮控制标头是显示格式化还是显示为纯文本(未格式化)。
注意
请注意,响应标头中的键都小写,而请求标头键不是小写。HTTP/2 要求所有标头都小写;响应标头按从服务器接收到的方式显示。(可能有一些例外,例如X-Firefox-Spdy,它是 Firefox 添加的。)

您可以使用上下文菜单复制响应标头的一部分或全部内容(以 JSON 格式)。

如果您选择**复制**,则会复制单个关键字,值对。如果您选择**全部复制**,则整个标头将以 JSON 格式复制,从而为您提供类似以下内容(在通过 JSON 验证器运行结果后)
{
"Response headers (1.113 KB)": {
"headers": [
{
"name": "accept-ranges",
"value": "bytes"
},
{
"name": "age",
"value": "0"
},
{
"name": "backend-timing",
"value": "D=74716 t=1560258099074460"
},
{
"name": "cache-control",
"value": "private, must-revalidate, max-age=0"
},
{
"name": "content-disposition",
"value": "inline; filename=api-result.js"
},
{
"name": "content-encoding",
"value": "gzip"
},
{
"name": "content-length",
"value": "673"
},
{
"name": "content-type",
"value": "text/javascript; charset=utf-8"
},
{
"name": "date",
"value": "Tue, 11 Jun 2019 13:01:39 GMT"
},
{
"name": "mediawiki-login-suppressed",
"value": "true"
},
{
"name": "p3p",
"value": "CP=\"This is not a P3P policy! See https://en.wikipedia.org/wiki/Special:CentralAutoLogin/P3P for more info.\""
},
{
"name": "server",
"value": "mw1316.eqiad.wmnet"
},
{
"name": "server-timing",
"value": "cache;desc=\"pass\""
},
{
"name": "strict-transport-security",
"value": "max-age=106384710; includeSubDomains; preload"
},
{
"name": "vary",
"value": "Accept-Encoding,Treat-as-Untrusted,X-Forwarded-Proto,Cookie,Authorization,X-Seven"
},
{
"name": "via",
"value": "1.1 varnish (Varnish/5.1), 1.1 varnish (Varnish/5.1)"
},
{
"name": "x-analytics",
"value": "ns=-1;special=Badtitle;WMF-Last-Access=11-Jun-2019;WMF-Last-Access-Global=11-Jun-2019;https=1"
},
{
"name": "x-cache",
"value": "cp1075 pass, cp1075 pass"
},
{
"name": "x-cache-status",
"value": "pass"
},
{
"name": "x-client-ip",
"value": "204.210.158.136"
},
{
"name": "x-content-type-options",
"value": "nosniff"
},
{
"name": "X-Firefox-Spdy",
"value": "h2"
},
{
"name": "x-frame-options",
"value": "SAMEORIGIN"
},
{
"name": "x-powered-by",
"value": "HHVM/3.18.6-dev"
},
{
"name": "x-search-id",
"value": "esvan0r5bnnwscyk2wq09i1im"
},
{
"name": "x-varnish",
"value": "766019457, 417549316"
}
]
},
"Request headers (665 B)": {
"headers": [
{
"name": "Accept",
"value": "*/*"
},
{
"name": "Accept-Encoding",
"value": "gzip, deflate, br"
},
{
"name": "Accept-Language",
"value": "en-US,en;q=0.5"
},
{
"name": "Connection",
"value": "keep-alive"
},
{
"name": "Cookie",
"value": "WMF-Last-Access=11-Jun-2019; WMF-Last-Access-Global=11-Jun-2019; mwPhp7Seed=5c9; GeoIP=US:NY:Port_Jervis:41.38:-74.67:v4"
},
{
"name": "DNT",
"value": "1"
},
{
"name": "Host",
"value": "en.wikipedia.org"
},
{
"name": "Referer",
"value": "https://www.wikipedia.org/"
},
{
"name": "TE",
"value": "Trailers"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101 Firefox/68.0"
}
]
}
}
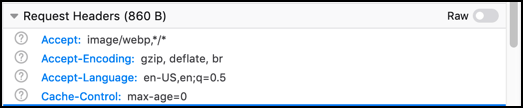
请求标头¶
请求标头部分显示有关请求标头的详细信息。对于请求标头部分中的每一行,问号链接到该请求标头的文档(如果可用)。
部分标题中的**原始**切换按钮控制标头是显示格式化还是显示为纯文本(未格式化)。

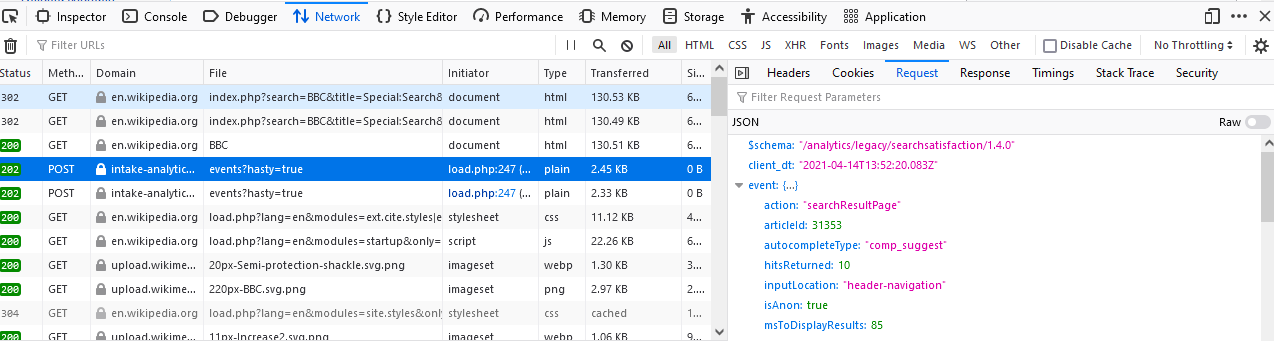
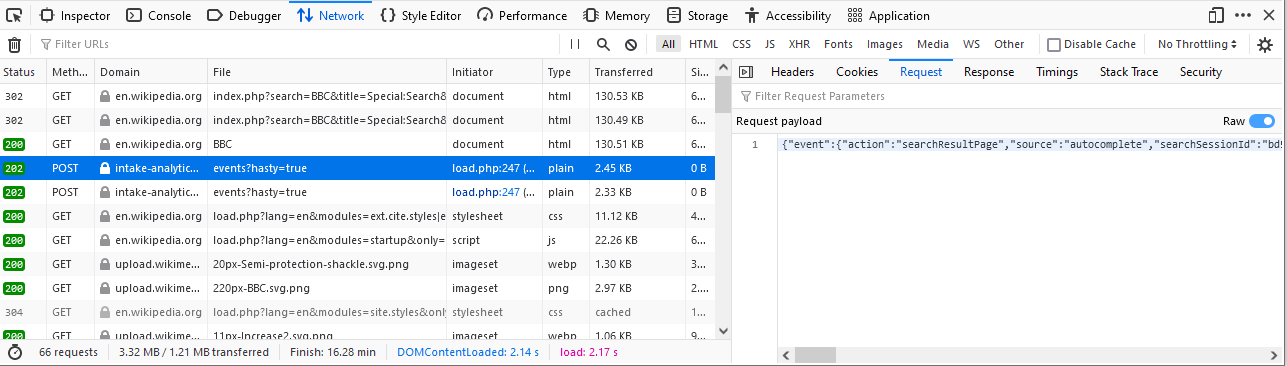
请求选项卡¶
请求显示完整的请求参数,默认情况下,以格式化视图显示

切换切换按钮以显示原始视图

响应选项卡¶
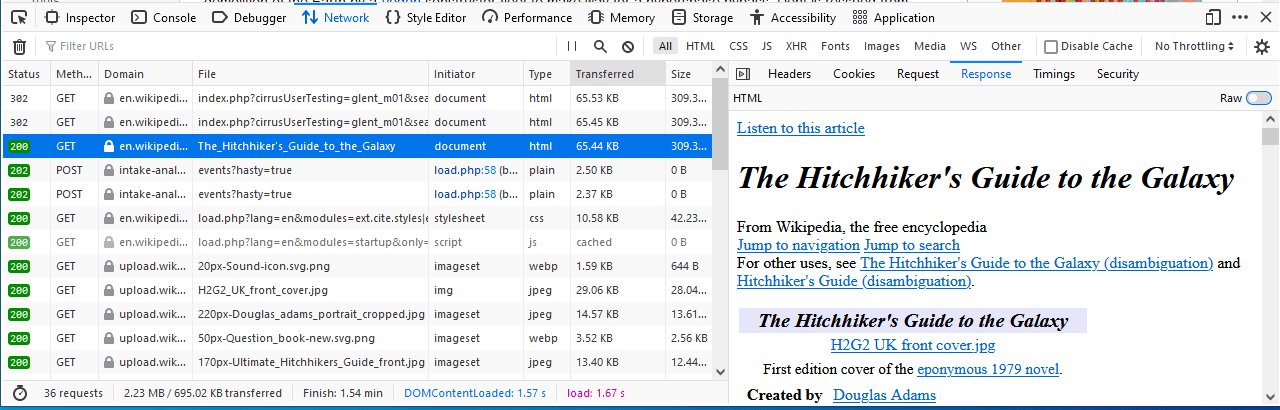
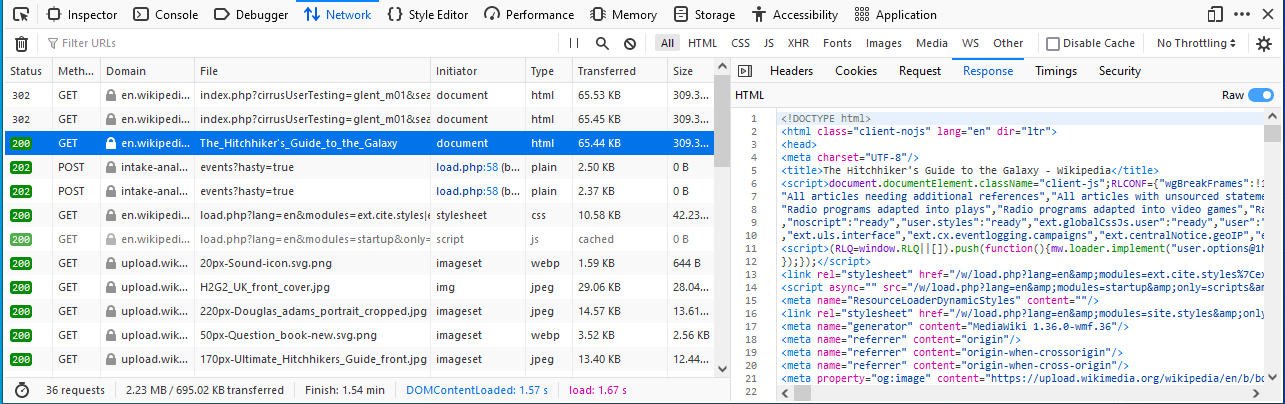
响应的完整内容。如果响应是 HTML、JS 或 CSS,则会将其显示为文本

已实现用于在原始和格式化响应视图之间切换的切换按钮(错误 1693147)。前面的 HTML 示例使用了格式化视图。当切换按钮打开时,将启用原始响应视图

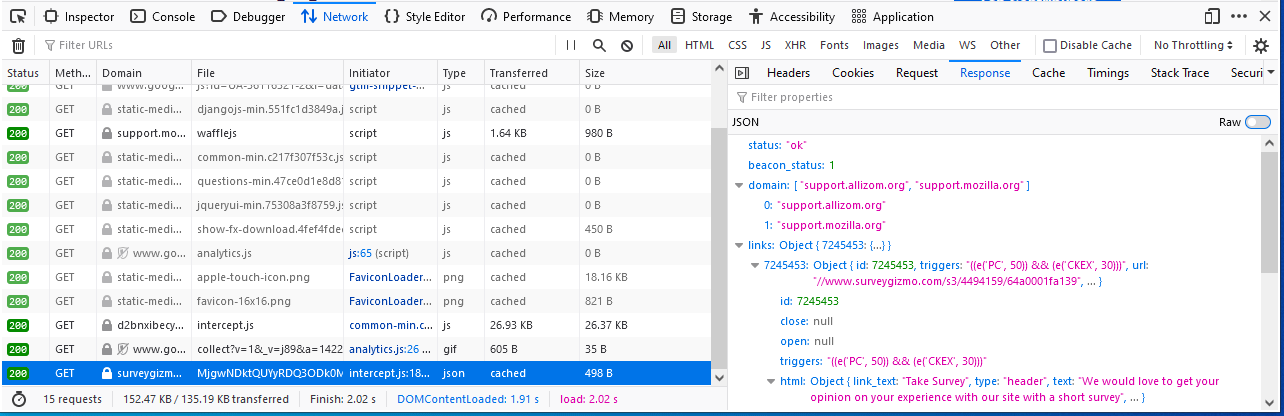
如果响应是 JSON,则会将其显示为可检查的对象

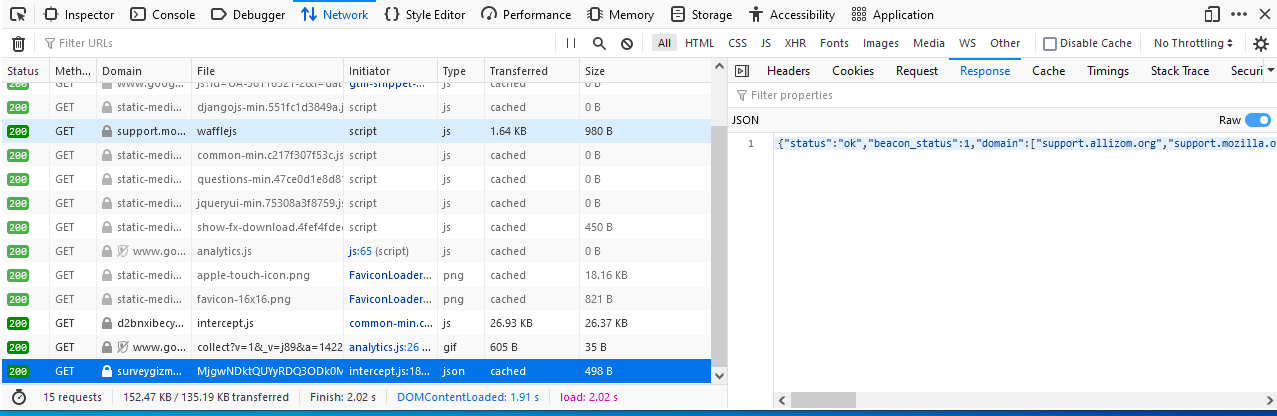
在原始响应视图中,响应将显示为字符串

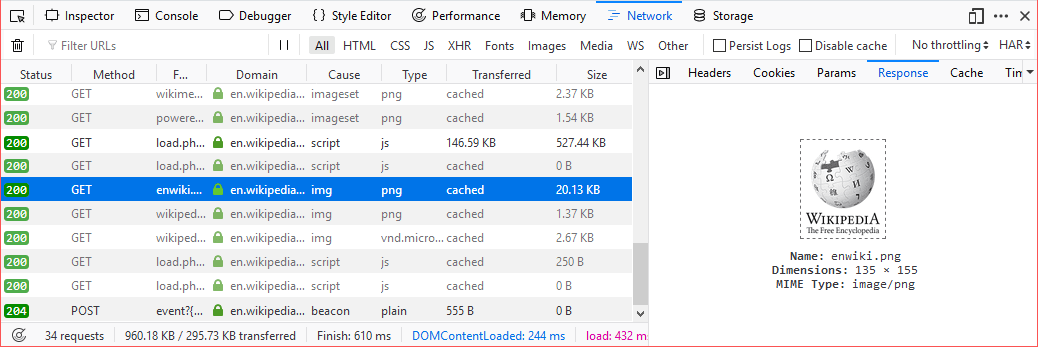
如果响应是图像,则选项卡会显示预览

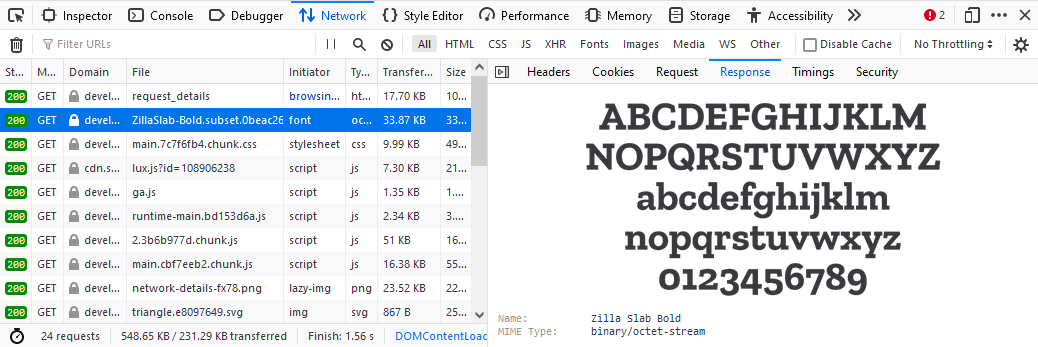
如果响应是网络字体,则选项卡也会显示预览

对于由WebSocket连接发起的网络响应,详细信息窗格会显示任何关联的消息。有关更多信息,请参阅检查 Web 套接字。
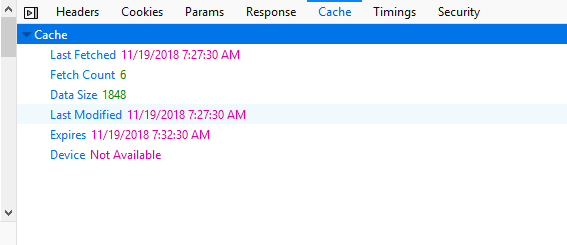
缓存选项卡¶
如果响应已缓存(即 304),则缓存选项卡会显示有关该缓存资源的详细信息。

这些详细信息包括
**上次获取:**上次获取资源的日期
**获取次数:**在本会话中获取资源的次数
**数据大小:**资源的大小。
**上次修改:**上次修改资源的日期。
**过期:**资源过期的日期。
**设备:**从中获取资源的设备(例如“磁盘”)。
HTML 预览¶
如果响应是 HTML,则渲染的 HTML 的预览将出现在响应选项卡内的响应有效负载上方。
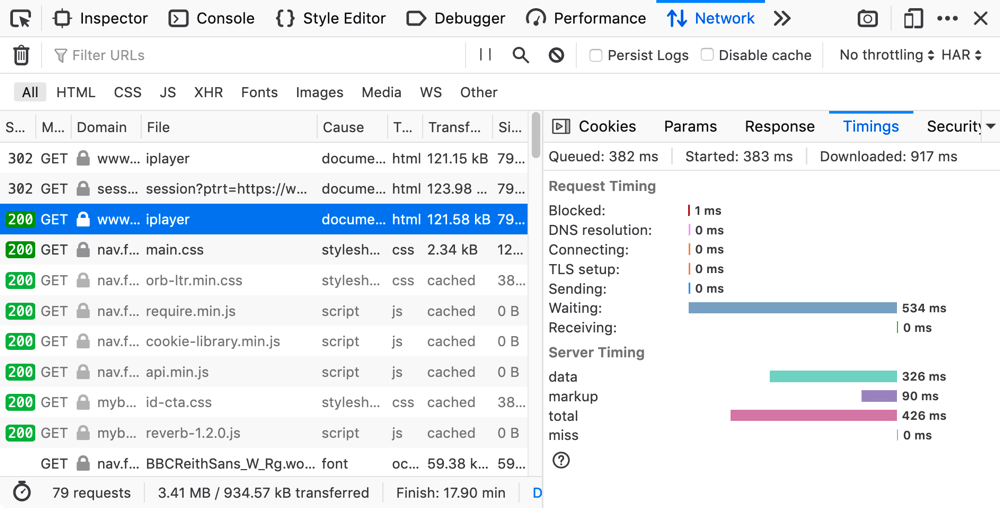
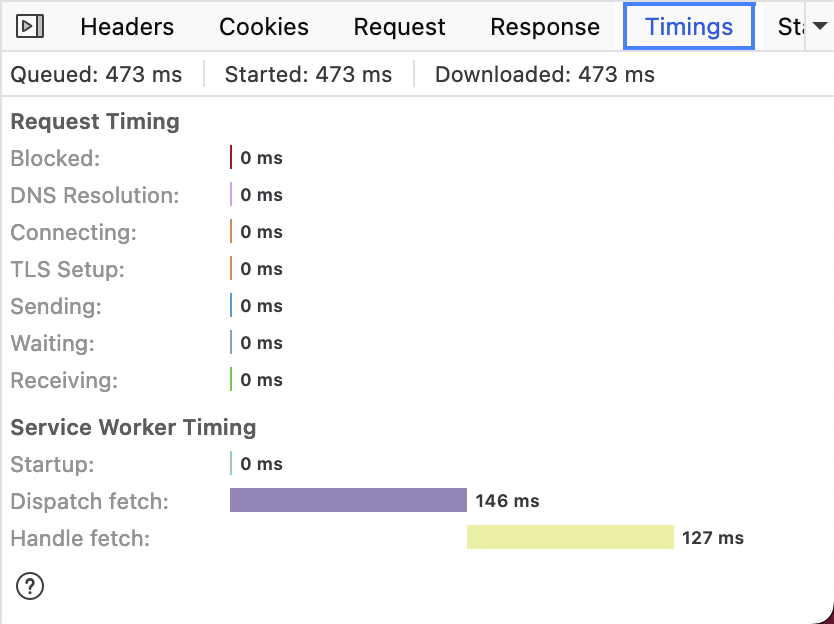
时间选项卡¶
时间选项卡提供有关网络请求每个阶段花费多长时间的信息,并提供时间线栏的更详细、带注释的视图,因此可以轻松找到性能瓶颈。

此选项卡可能包含以下部分。
排队、开始、下载¶
Firefox 72 中的新增功能,我们现在在时间选项卡的顶部显示以下时间,这使得依赖项分析变得更加容易
排队:资源何时排队等待下载。
开始:资源何时开始下载。
下载:资源何时完成下载。
注意
未来版本还将在将鼠标悬停在网络监视器时间线图中的条目上时显示此信息(请参阅错误 1580493)。
请求时间¶
“请求时间”部分将网络请求分解为HTTP 存档规范中定义的阶段的以下子集
名称 |
描述 |
阻塞 |
在队列中等待网络连接所花费的时间。 浏览器对可以对单个服务器建立的并发连接数施加限制。在 Firefox 中,默认为 6,但可以使用network.http.max-persistent-connections-per-server首选项进行更改。如果所有连接都在使用中,则浏览器无法下载更多资源,直到释放连接为止。 |
DNS 解析 |
解析主机名所花费的时间。 |
连接 |
建立 TCP 连接所花费的时间。 |
发送 |
将 HTTP 请求发送到服务器所花费的时间。 |
等待 |
等待服务器响应。 |
接收 |
从服务器(或缓存)读取整个响应所花费的时间。 |
服务器时间¶
Firefox 71 中的新增功能,“服务器时间”部分列出了Server-Timing标头中提供的任何信息 - 用于显示您记录的任何后端服务器时间指标(例如数据库读/写、CPU 时间、文件系统访问等)。
标头采用一系列描述和持续时间,这些描述和持续时间可以是您想要的任何内容。例如,在上图中,突出显示的请求的Server-Timing标头包含 4 个项目 - data、markup、total 和 miss。
Service Worker 时间¶
“Service Worker 时间”部分列出了与特定 Service Worker 请求相关的信息。指标包括启动、调度获取和处理获取。

名称 |
描述 |
启动 |
启动 Service Worker 所花费的时间,只有在 fetch 事件已经分发后才开始启动时才会显示。 |
分发 fetch |
从触发 fetch 事件到 Service Worker 开始处理它之前所花费的时间。 |
处理 fetch |
Service Worker 处理 fetch 事件所花费的时间。 |
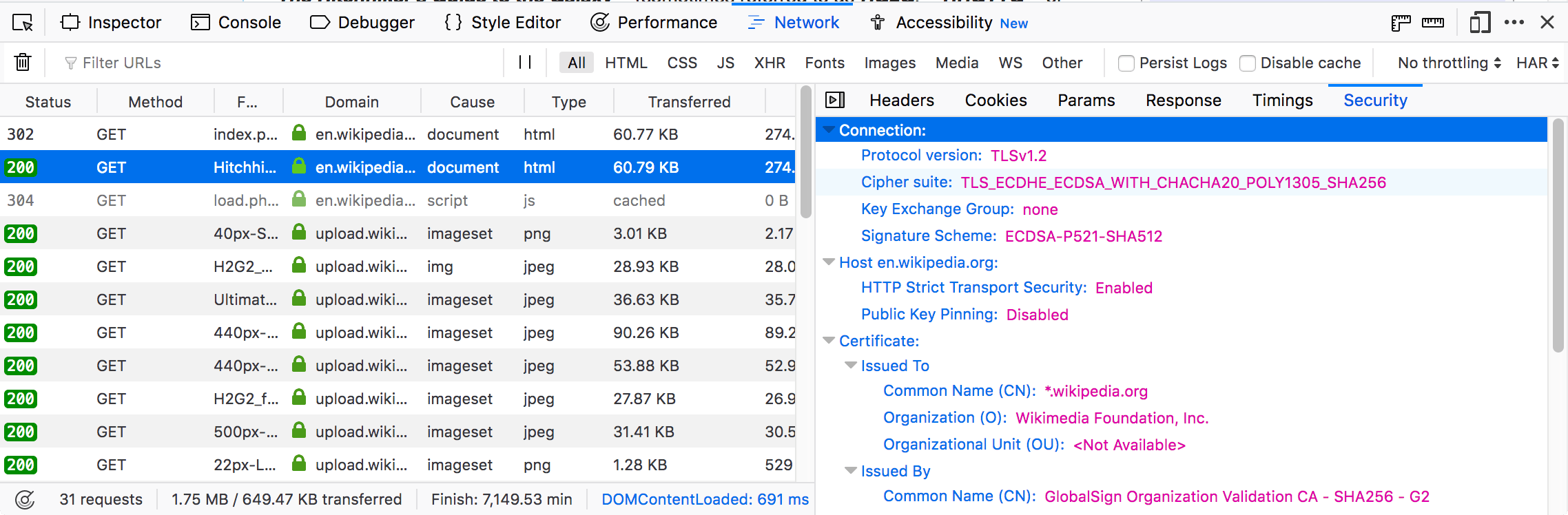
安全选项卡¶
如果站点通过 HTTPS 提供服务,则会显示一个名为“安全”的额外选项卡。其中包含有关所用安全连接的详细信息,包括协议、密码套件和证书详细信息。

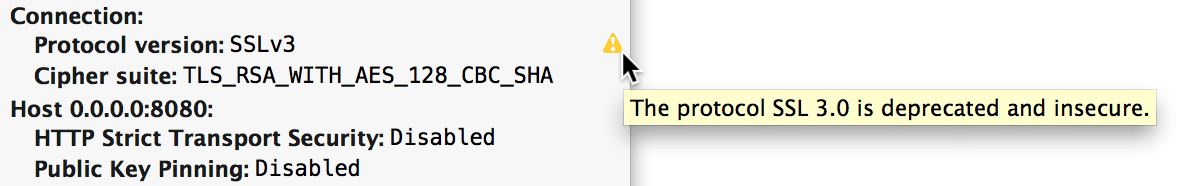
安全选项卡会显示安全漏洞的警告。目前,它会警告您两个漏洞。
使用 SSLv3 而不是 TLS
使用 RC4 密码

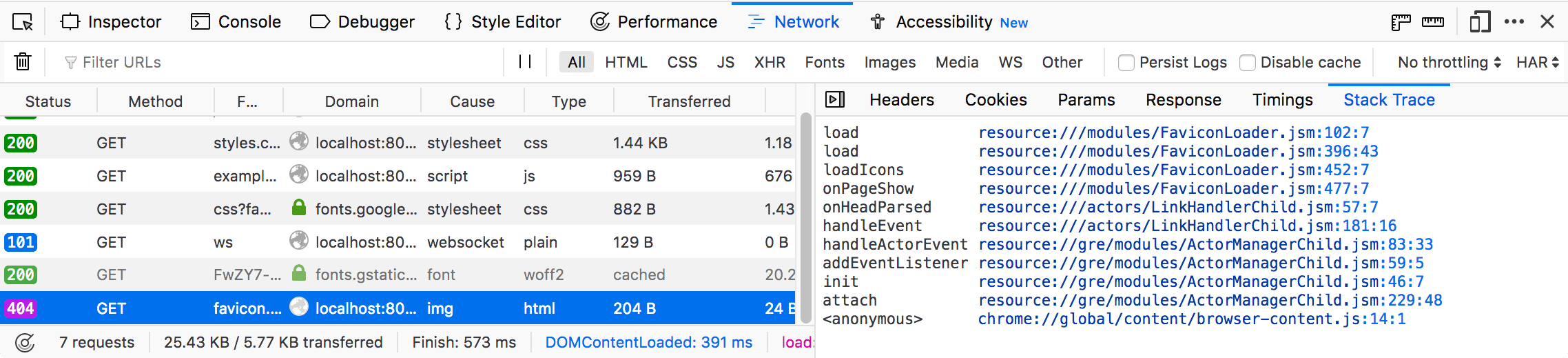
堆栈跟踪选项卡¶
堆栈跟踪显示在“堆栈跟踪”选项卡中,当然,前提是响应具有堆栈跟踪。

网络监控功能¶
以下文章介绍了使用网络监控的不同方面。