UI 导览¶
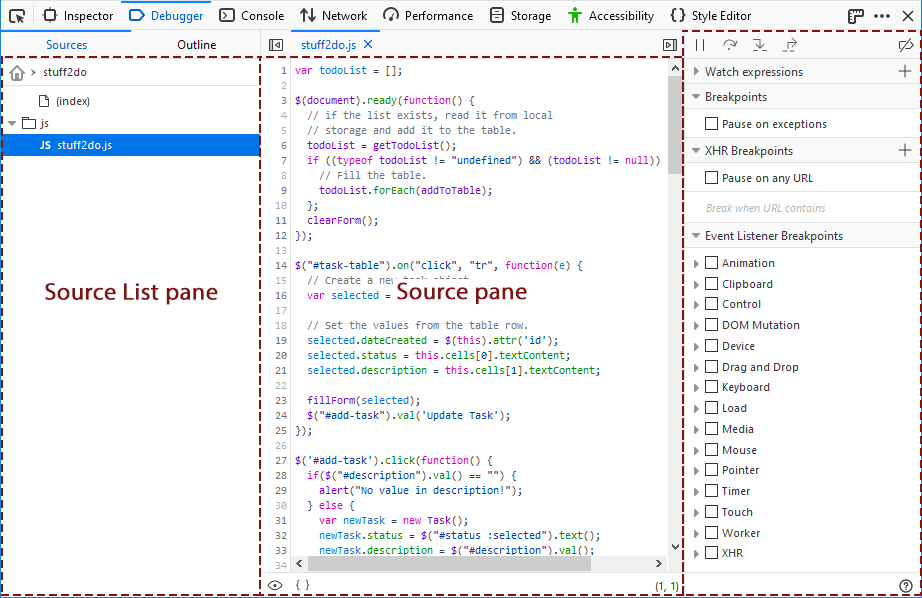
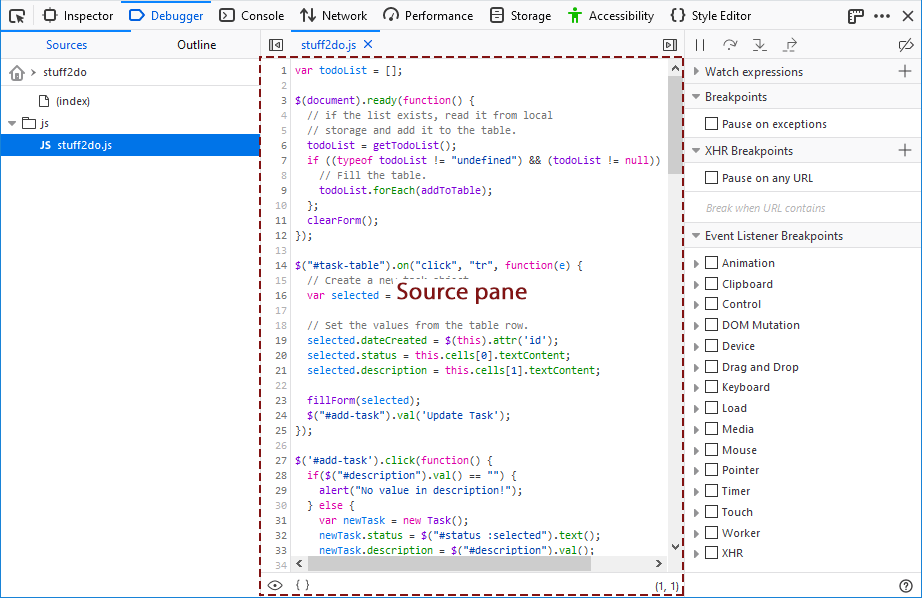
本文档快速介绍了 JavaScript 调试器用户界面主要部分。UI 垂直分为三个面板

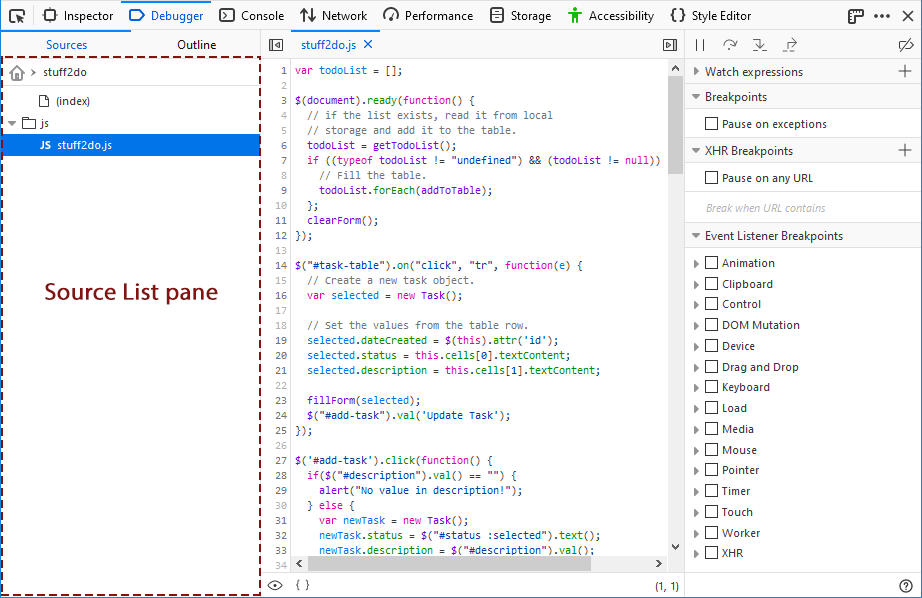
源列表面板¶
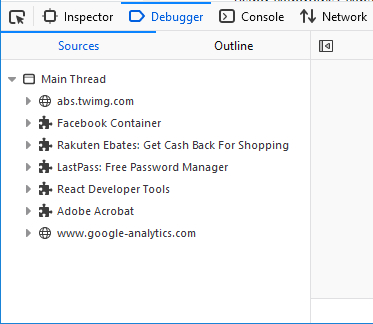
源列表面板列出了加载到页面中的所有 JavaScript 源文件(包括活动 Web 工作线程的脚本),并允许您选择一个进行调试。在顶层,源代码按来源组织,在其下,它们按提供服务的目录结构组织。

您可以使用 Ctrl + P(Mac 上为 Cmd + P)搜索文件。
WebExtensions 在源列表面板中使用扩展程序的名称列出。

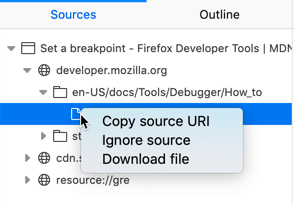
对于单个文件、文件夹或组,有几个上下文菜单选项可用;通常通过右键单击项目查看。
对于文件,以下上下文菜单选项可用:

**复制源 URI** 将文件的完整标识符复制到剪贴板。
**忽略源** 使调试器在“步入”函数时跳过该文件;这对于避免步入代码使用的库很有用。当文件被忽略时,它旁边会有一个小眼睛图标代替其常规图标。
**下载文件** 打开文件对话框,以便您可以在本地保存文件。
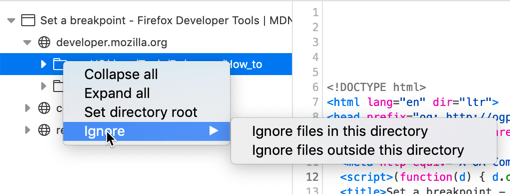
对于文件夹和组,以下上下文菜单选项可用:

**折叠全部** 折叠该项目的所有子文件夹。
**展开全部** 展开该项目的所有子文件夹。
**设置目录根目录** 更改源列表视图,以便只有该项目及其子项可见。所选目录的名称显示在源列表面板的顶部;单击此名称会使面板恢复为显示所有源项。
**忽略**(自 Firefox 76 起)
**忽略此目录中的文件** 使调试器跳过所选目录中的所有文件。所有子文件都获取眼睛图标,并且文件夹菜单选项更改为**取消忽略此目录中的文件**。
**忽略此目录外的文件** 使调试器跳过所选目录以外的所有文件。所有此类文件都获取眼睛图标,并且该文件夹的菜单选项更改为**取消忽略此目录外的文件**。
大纲视图¶
大纲视图显示用于导航当前打开文件的树。使用它可以直接跳转到函数、类或方法定义。
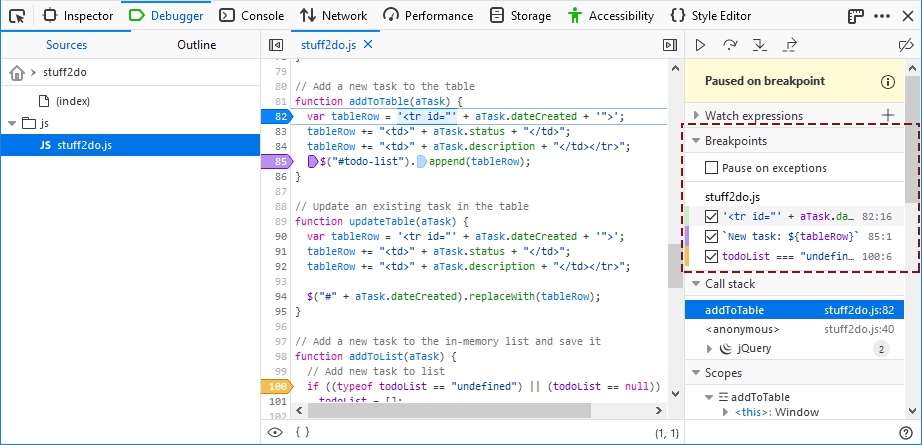
源代码面板¶
此面板显示当前加载的 JavaScript 文件。

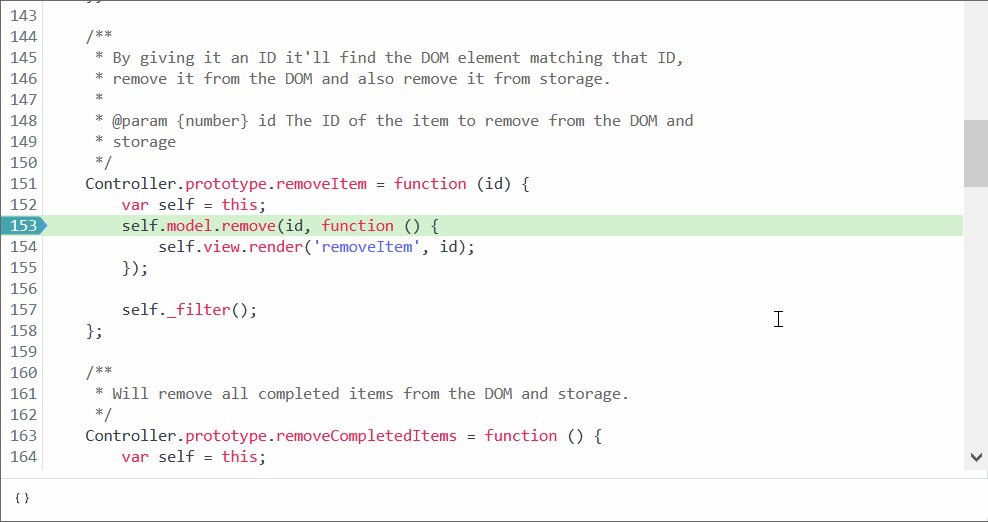
当源代码面板获得焦点时,您可以使用 Ctrl + F(Mac 上为 Cmd + F)在文件中搜索字符串。
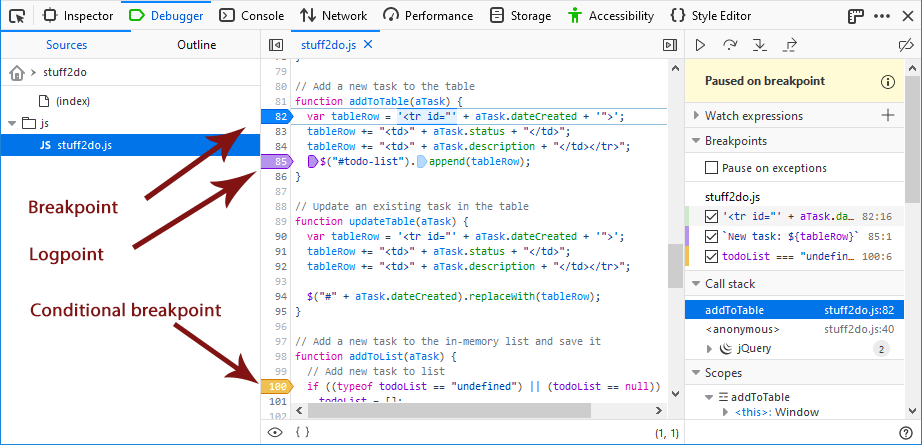
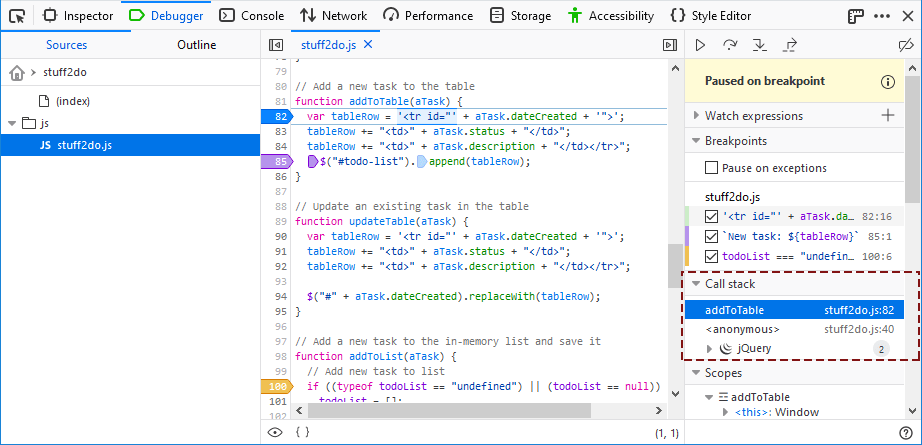
断点 在行号上覆盖了一个蓝色箭头。条件断点 有一个橙色箭头。如果您在断点处停止,则整行将获得绿色覆盖。在下图中,有三个断点
第 82 行有一个普通断点,并且执行在此处暂停
第 85 行有一个日志点,它将表格行的内容记录到控制台
第 100 行有一个条件断点

第三列显示有关断点的更多信息。例如,第 85 行的日志点将 tableRow 变量的值记录到控制台,而第 100 行的条件断点在 todoList 的内容未定义时中断。
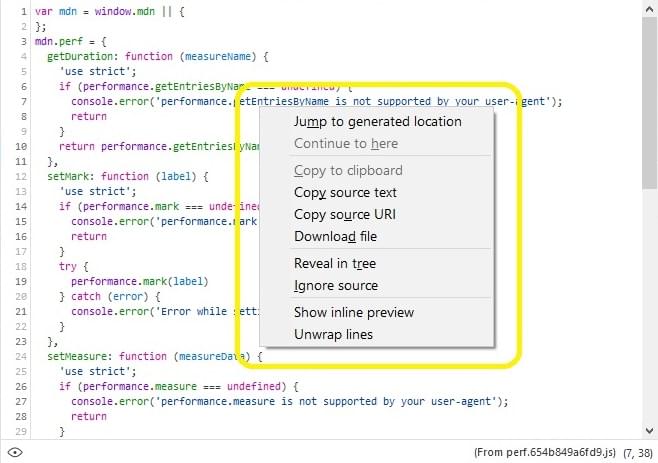
源代码面板提供以下上下文菜单选项:

**跳转到生成位置** 用于当您在项目中拥有源映射并且当前正在查看原始文件时。选择它将带您到生成的文件,其中放置了所选项目。
**继续到此处** 使调试器继续执行到当前选定的行(如果“在途中”有断点,则执行将在到达之前停止)。
**复制到剪贴板** 将面板中选定的文本复制到系统剪贴板。
**复制源文本** 将文件中的所有文本复制到剪贴板。
**复制源 URI** 将文件位置复制到剪贴板。
**下载文件** 打开文件对话框,以便您可以在本地保存文件。
**在树中显示** 高亮显示源代码面板列表层次结构中的文件。
**忽略源** 使调试器在“步入”函数时跳过该文件;这对于避免步入代码使用的库很有用。
**显示内联预览** 切换内联预览功能,该功能在执行暂停时在源代码旁边显示变量的值。
**换行** / **取消换行** 切换面板中长行的换行。
工具栏¶
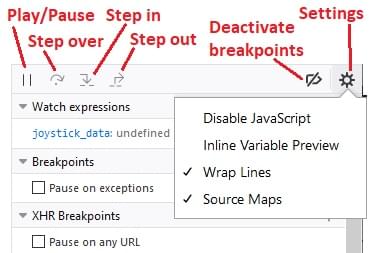
在右侧面板的顶部,有一个工具栏

工具栏包含:
四个按钮用于控制调试器在脚本中的移动
**播放/暂停**(F8):暂停或恢复正在调试的脚本的执行。当它显示“播放”图标时,表示脚本已暂停,可能是因为您已使用此按钮暂停它,或者是因为您已遇到断点。
**单步跳过**(F10):跳到下一行 JavaScript 代码。
**单步跳入**(F11):跳入当前行 JavaScript 代码上的函数调用。
**单步跳出**(Shift-F11):运行脚本直到当前函数退出。
一个按钮,用于停用所有断点。
一个设置菜单,其中包含:
**禁用 JavaScript**:禁用此选项卡的 JavaScript。此选项使您能够查看如果用户通过扩展程序或配置设置禁用了 JavaScript,您的网页外观如何。当开发者工具关闭时,设置将重置(Firefox 77 除外,请参阅 bug 1640318)。
**内联变量预览**:默认情况下启用,此选项在调试器暂停时在源代码面板中显示变量值。
**换行**:切换 源代码面板 中长行的换行。
**源映射**:默认情况下启用,此选项指示调试器加载文件的原始版本,并将它们映射到页面中加载的生成版本,以便于调试转换后的源代码。有关详细信息,请参阅 使用源映射。
断点列表¶
在工具栏下方,您将看到您设置的所有断点。每个断点旁边都有一个复选框,您可以使用它来启用/禁用它

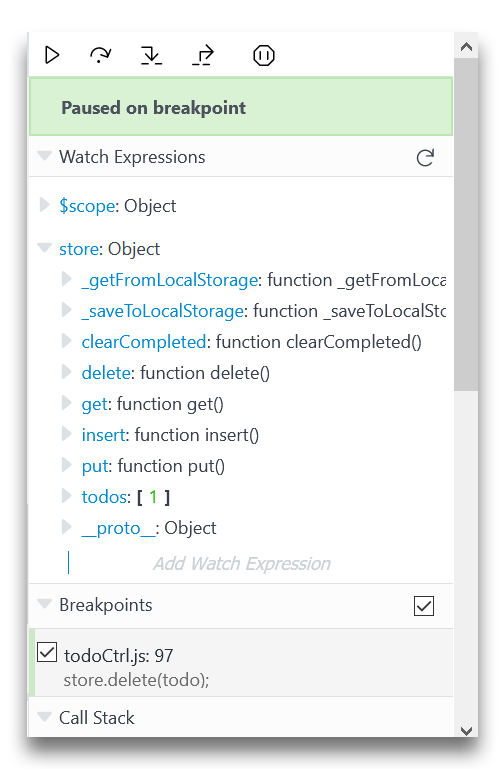
监视表达式¶
您可以在右侧面板中添加监视表达式。它们将在代码执行暂停时进行评估

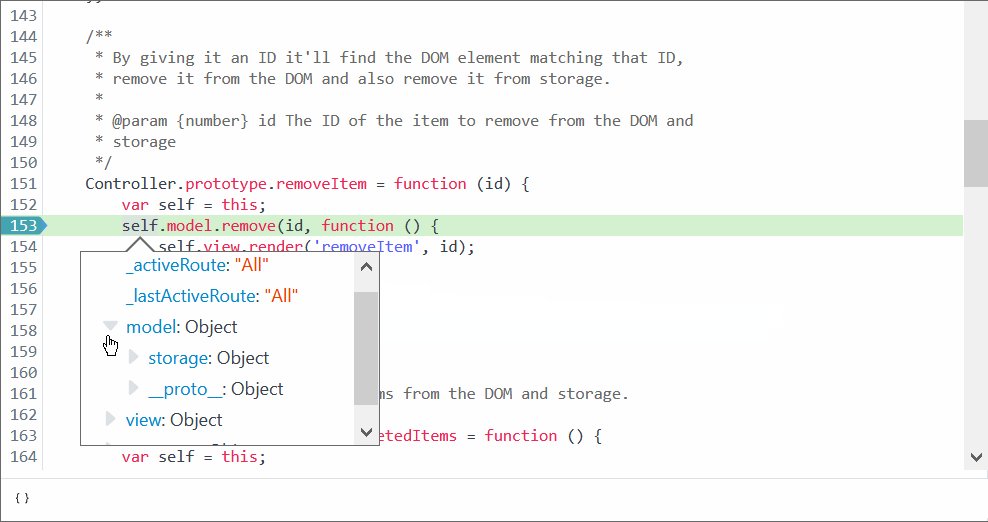
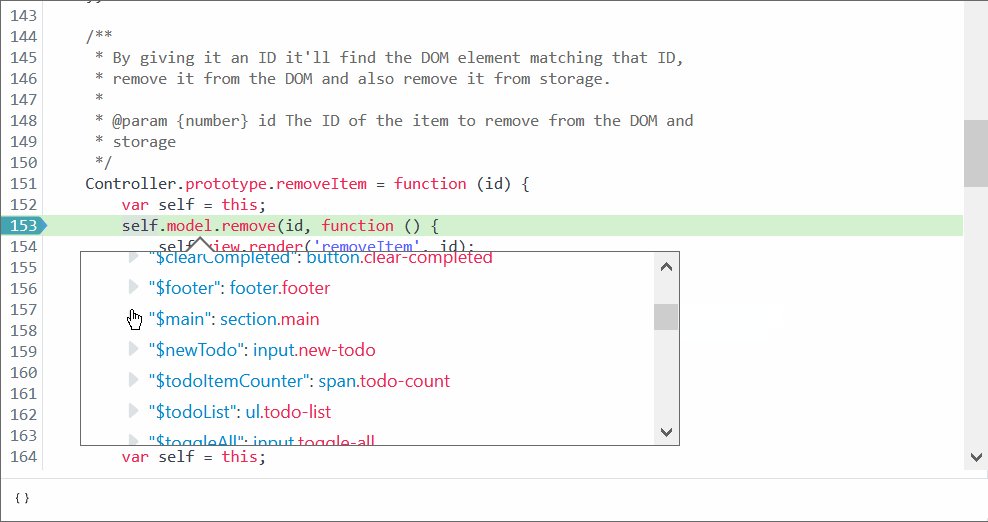
变量工具提示¶
将鼠标悬停在变量上会显示一个工具提示,其中包含其值

调用栈¶
当调试器暂停时,调用栈变得可见。

堆栈列出了正在等待完成的函数链,最后一个调用的函数的帧位于顶部(即嵌套最深的函数)。选择一行将在源代码面板中打开关联的文件,并在指定位置打开。它还会使用该帧/作用域的变量更新 作用域 部分。
注意
调用栈是跟踪应用程序执行流程的有用工具!它允许您确认函数按预期顺序调用,并且具有合理的变量值。
您自己代码中帧的调用栈行显示函数名称以及调用它的文件位置。
注意
如果您在更改源代码面板中的选定行后单击**单步跳过**(F10),则调试器会执行直到到达新选定行后的行(忽略调试器最初停止的任何行)。
您代码使用的 JavaScript 框架/库(React、jQuery、Angular、Webpack、Backbone 等)的行默认情况下会进行分组,并由框架特定的图标表示(请参阅上图中的jQuery帧)。通常您不希望调试到框架或库的代码中,因此对这些代码进行分组可以降低调用栈列表的复杂性。如果需要,您仍然可以展开和检查分组的帧,或使用上下文菜单选项禁用框架分组:**禁用框架分组**。
您还可以使用上下文菜单对特定行**忽略源**。这将从调用栈中删除该行,并且调试器随后将跳过对该文件的任何调用。请注意,如果以后要取消忽略源代码,则必须使用源代码面板的“眼睛图标”或源代码列表!

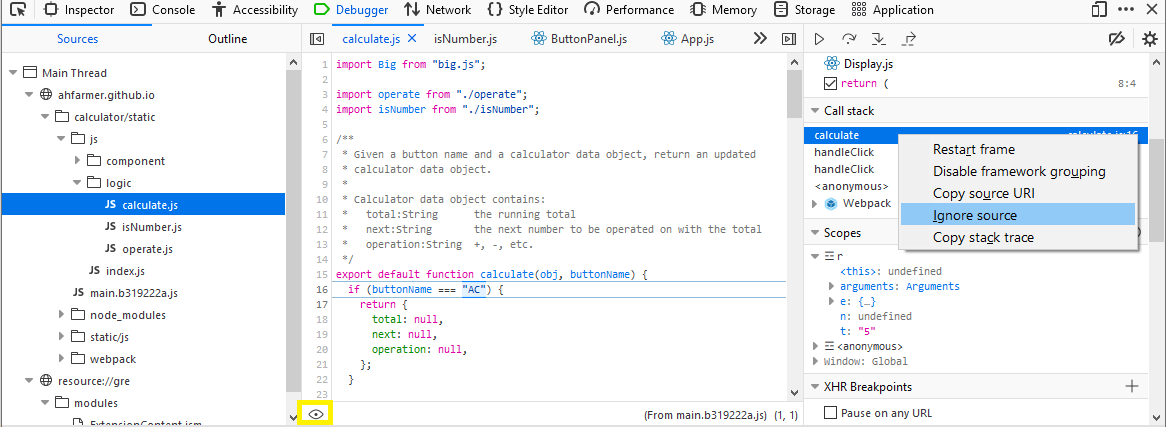
在调用栈面板中右键单击/Ctrl-单击将打开一个上下文菜单,其中包含以下项目:
**重新启动帧** 在当前帧的开头重新启动执行。
**启用框架分组** 将属于框架的项目收集到可折叠组中(例如,上图中的 Webpack)。启用分组后,菜单选项将更改为**禁用框架分组**。
**复制源 URI** 将源文件的完整标识符复制到剪贴板。
**忽略源** 使调试器在“步入”函数时跳过该文件。调用栈面板中隐藏了来自忽略的源文件的任何堆栈帧。(要删除此限制,请在“源”列表或“源”面板的上下文菜单中选择**取消忽略源**。)
**复制堆栈跟踪** 将调用栈中的所有项目(包括它们的 URI 和行号)复制到剪贴板。
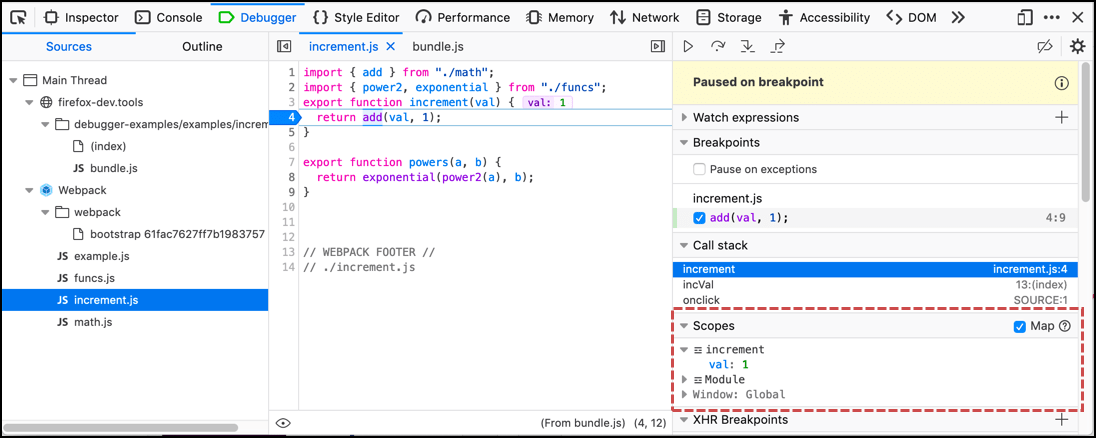
作用域¶
在右侧面板中,您将看到一个标签“作用域”,旁边有一个显示箭头。当调试器暂停时,您将能够展开此部分以查看程序中此时处于作用域的所有对象

对象按作用域组织:最局部的对象首先出现,全局作用域(对于页面脚本,为 Window)最后出现。
在“作用域”面板中,您可以创建监视点,当读取或分配值时,这些监视点会暂停调试器。