使用监视点¶
在调试 JavaScript 代码时,了解对象上的属性何时被读取或修改可能很有用。在一个庞大而复杂的代码库中,并不总是很容易知道在代码的哪个位置访问了某个属性。在 Firefox 调试器中,此信息可以通过监视点提供。通过在属性上设置监视点,而不是在特定行设置断点,您可以发现该访问发生的位置。
监视点有三种类型:get、set 和get 或 set。get 监视点会在每次读取属性时暂停;set 监视点会在每次属性值更改时暂停;get 或 set 监视点会在以任何方式访问属性值时暂停。
设置监视点¶
运行然后暂停调试器。
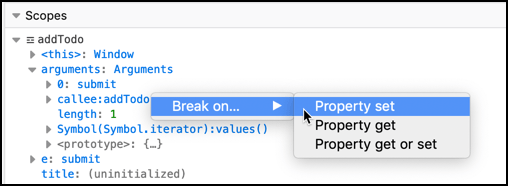
在调试器用户界面右侧的“作用域”窗格中,找到您要监视的对象,然后右键单击它以打开其上下文菜单。
选择“在以下情况下中断”,然后选择以下选项之一:
属性设置
属性获取
属性获取或设置

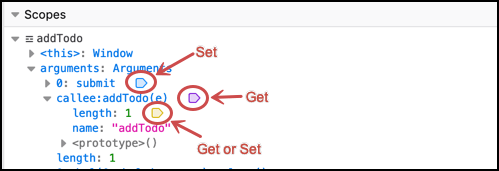
在“作用域”窗格中属性右侧会出现一个监视点图标。设置监视点图标为蓝色,获取监视点图标为红色,获取或设置监视点图标为深黄色。

单击“播放”或按F8 继续执行。
查看监视点¶
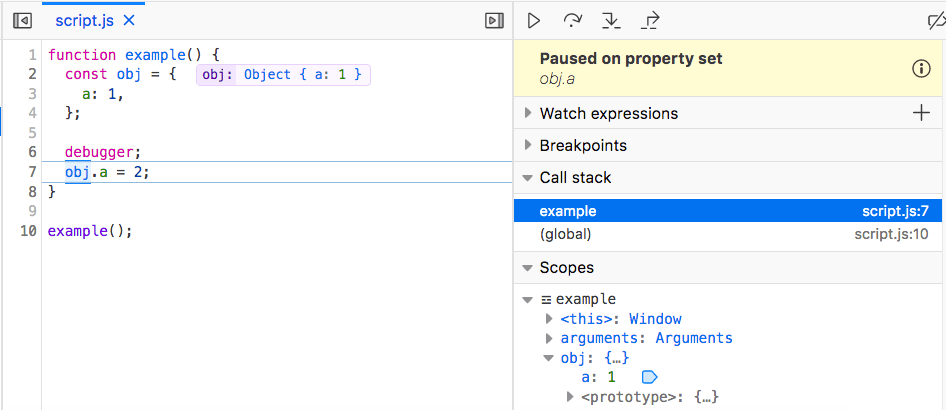
当以监视点类型(获取或设置)指定的方式访问被监视的属性时,调试器会暂停,使您能够查看负责的代码行,并在此时检查您希望检查的任何其他内容。
在以下屏幕截图中,调试器在第 7 行暂停,其中obj.a 被设置。右上角的消息面板指示调试器“已在属性设置上暂停”。

删除监视点¶
在“作用域”窗格中找到被监视的属性。
单击监视点图标,或右键单击并选择“删除监视点”。监视点将被删除。