代码单步执行¶
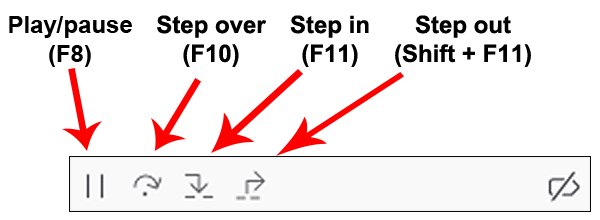
当调试器在断点处停止时,您可以使用 工具栏 中的四个按钮单步执行。

按照顺序,这些按钮分别是:
播放:运行到下一个断点。
单步跳过:在同一函数中前进到下一行。
单步进入:在函数中前进到下一行,除非是在函数调用上,在这种情况下,进入被调用的函数。
单步跳出:运行到当前函数的末尾,在这种情况下,调试器将跳过函数的返回值,并将执行返回给调用者。
拆分控制台¶
暂停时,您可以按 Esc 键打开和关闭拆分控制台,以更深入地了解错误和变量。

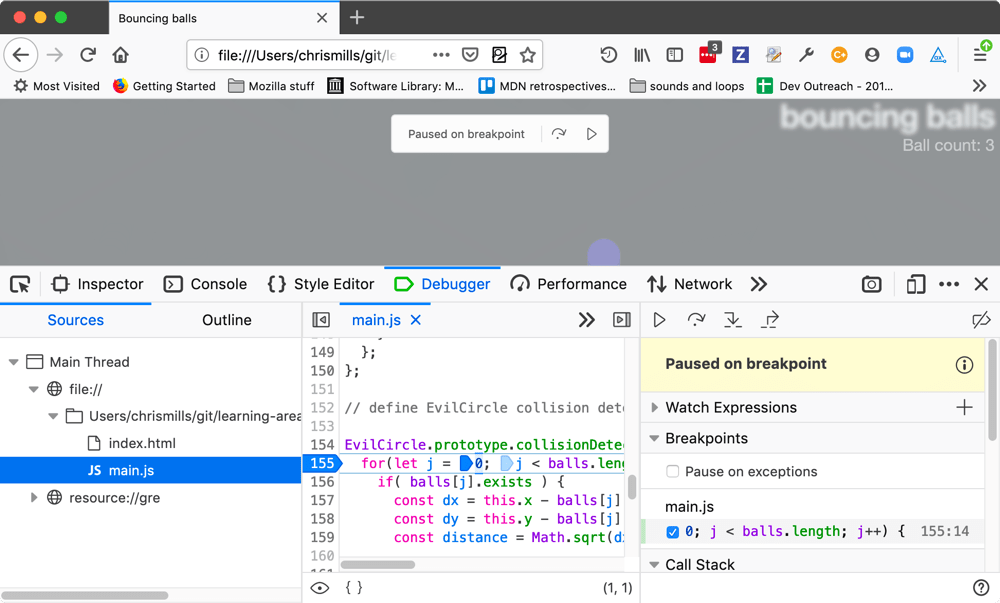
断点覆盖层暂停¶
从 Firefox 70 开始,当您的代码在断点处暂停时,会在您正在调试的选项卡的视口中显示一个覆盖层。

这可以让您知道代码在何种类型的断点处暂停(断点、事件断点等),并且还提供了一个单步按钮和一个播放按钮。这样做的目的是,如果您像许多人一样在单独的窗口中打开了 DevTools,那么在查看结果时,可以更轻松地直接使用这些按钮来向前移动代码。
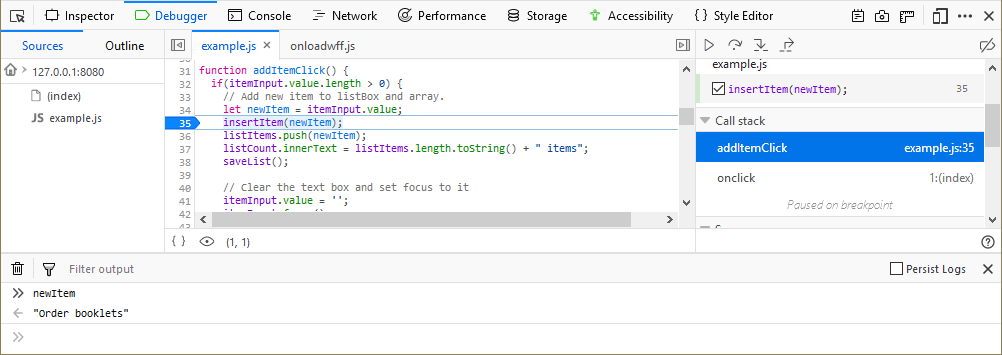
内联变量预览¶
Firefox 71 中的新功能,源代码面板 现在会为您提供已单步执行的每一行代码上的变量的即时预览。有关更多信息,请参阅 设置断点 > 内联变量预览。