设置断点¶
调试器中可以设置多种类型的断点;本文介绍标准(无条件)断点和条件断点。
简述断点¶
在调试 JavaScript 时,断点非常有用——您基本上是在代码中设置一个点,希望代码执行在此处暂停。此时,您可以执行一些有用的操作,例如研究该点不同变量的值,从而找出问题发生的原因。
无条件断点¶
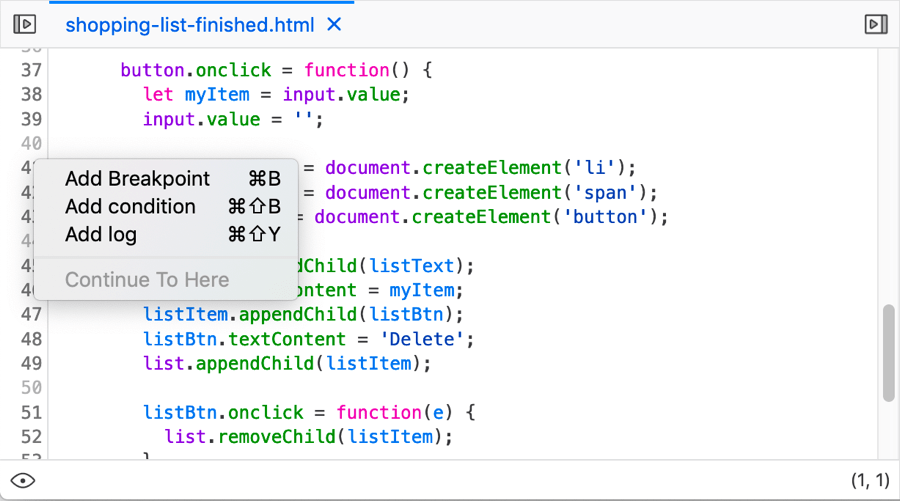
无条件断点是指代码在到达时始终暂停执行的断点。您可以使用上下文菜单(见上文)或以下方法设置无条件断点:
单击源代码窗格中要中断的行号。
突出显示源代码窗格中要中断的行,然后按Ctrl + B(Windows/Linux)或Cmd + B(macOS)。
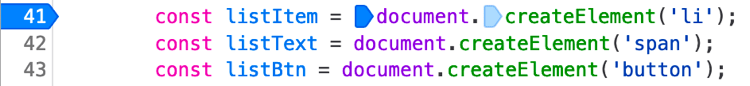
行号以蓝色突出显示

此外,如果该行包含多个函数调用,则每个函数调用左侧都会显示一个小蓝色箭头图标。这些称为列断点,允许您通过单击每个相关的函数调用,将断点设置为恰好在该行中的任何一个函数调用(或多个调用)上发生。
条件断点¶
条件断点是指代码在到达时仅在满足特定条件(例如变量在当时具有特定值)时才暂停执行的断点。您可以使用上下文菜单(见上文)或以下方法设置条件断点:突出显示源代码窗格中要中断的行,然后按Ctrl + Shift + B(Windows/Linux)或Cmd + Shift + B(macOS)。
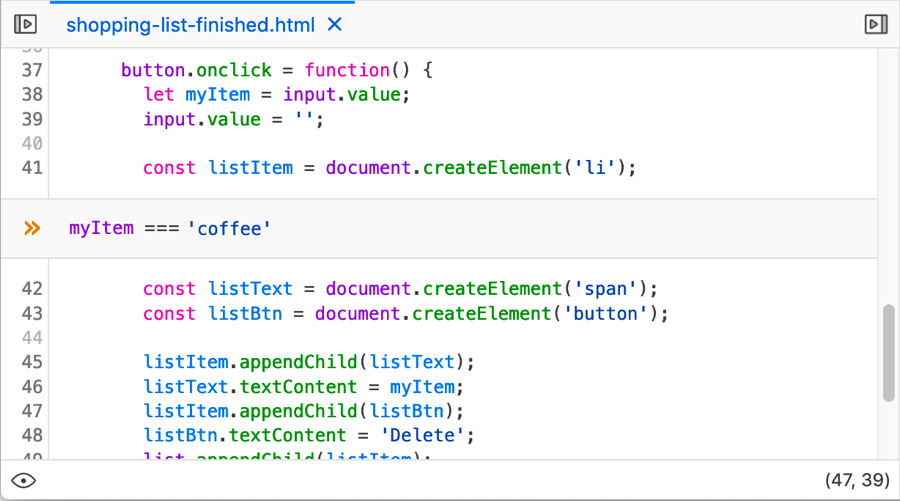
首次选择设置条件断点时,将出现一个文本输入行,您可以在其中添加要中断的条件

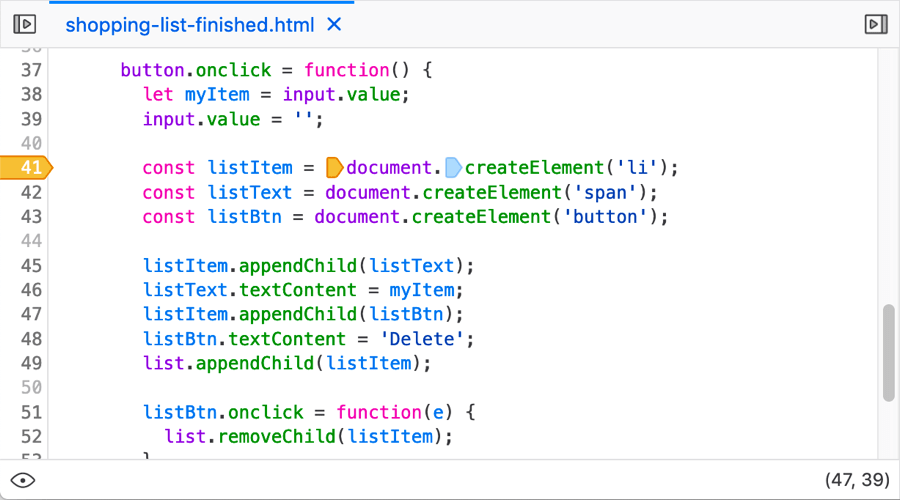
输入条件并按Enter/Return后,行号将以橙色突出显示

断点列表¶
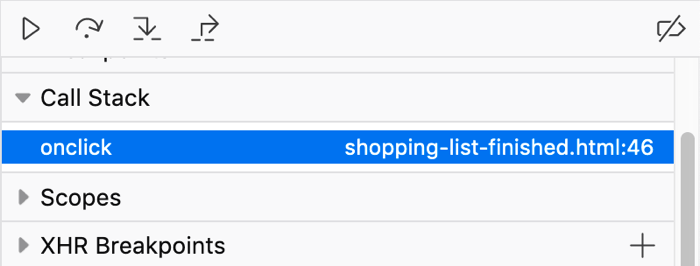
设置一些断点后,右侧列中的断点列表将显示每个断点的文件名和行号

取消设置断点¶
设置断点后,您可以通过多种方式再次取消设置它
单击行号突出显示。
突出显示设置断点的代码行,然后按Ctrl + B(Windows/Linux)或Cmd + B(macOS)。
在行突出显示上调出上下文菜单,然后选择“删除断点”选项。

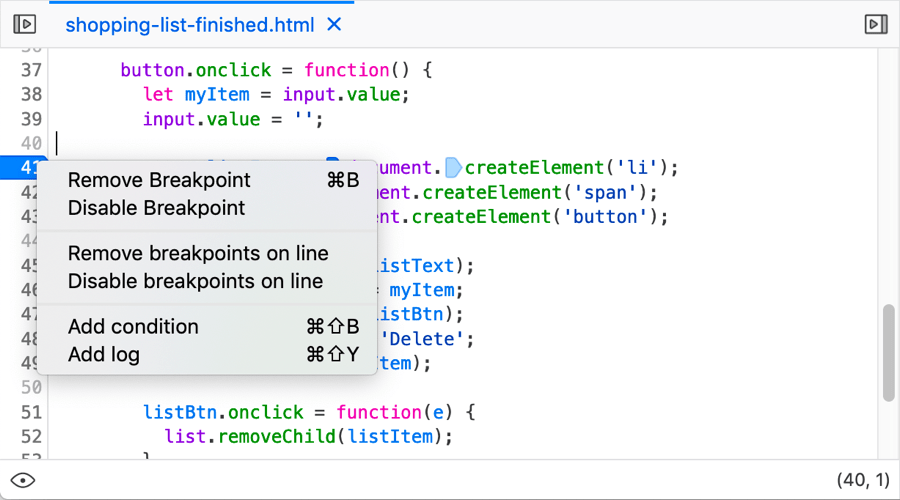
其他值得一提的上下文菜单选项包括
禁用断点:将其关闭,但不要完全删除。
禁用行上的断点和删除行上的断点:删除或禁用列断点。
如果断点是无条件断点,您将获得一个“添加条件”选项,允许您将其转换为条件断点。
如果断点是条件断点,您将获得一个“编辑条件”选项,允许您更改先前设置的条件。
内联变量预览¶
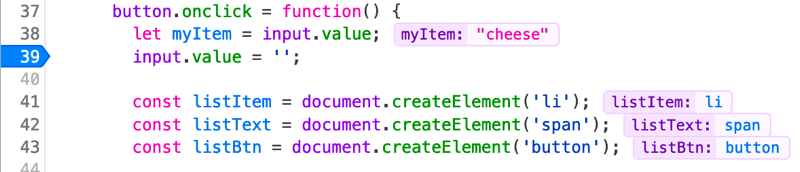
Firefox 71 中的新功能,源代码窗格现在为您提供已单步执行的每一行代码的变量内联预览

在单步执行代码时,这是一个非常有用的省时方法。以前,您必须滚动浏览“范围”面板以查找变量值,或者将鼠标悬停在源代码窗格中的变量上。现在,当执行暂停时,您可以立即查看相关变量。
注意
源代码窗格的实际代码的上下文菜单中还有一个新选项——“隐藏内联预览”/“显示内联预览”——允许您打开/关闭内联变量。