信息栏¶
信息栏显示在浏览器内容区域的顶部,可以是每个标签页一个(切换标签页时隐藏)或全局的(在标签页之间持久存在)。
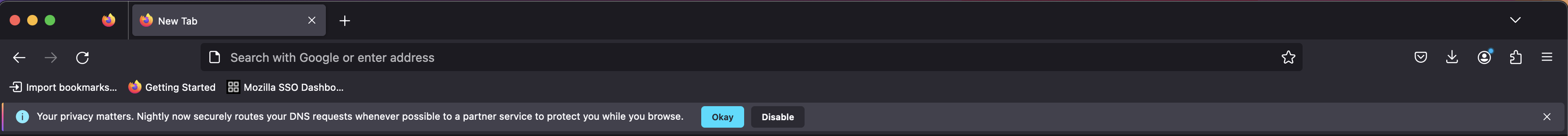
信息栏示例¶

测试信息栏¶
通过开发者工具:¶
转到
about:config,将首选项browser.newtabpage.activity-stream.asrouter.devtoolsEnabled设置为true打开一个新标签页,并在地址栏中转到
about:asrouter在开发者工具的消息部分,选择并显示来自
cfr作为提供者的消息您应该会看到带有
"template": "infobar"的示例 JSON 消息。点击信息栏消息旁边的显示应该会显示相应的消息 UI您可以直接在文本区域中修改消息,或者通过粘贴自定义消息 JSON 进行修改。点击
修改将显示您更新的消息。请确保根据 信息栏模式 涵盖所有必需的属性
点击
共享,将链接复制到剪贴板,该链接可以粘贴到地址栏中以在浏览器中预览信息栏消息 UI,并可以与团队成员共享以获取反馈。
注意:测试多个信息栏消息时,不会显示重叠的信息栏
注意:修改
label属性将更改按钮内的文本,例如:"label": "Disable"
通过实验:¶
您可以通过创建实验或在树中放置消息来测试信息栏消息界面。 消息旅程 记录了通过 Nimbus 创建和测试实验的过程。
信息栏的示例 JSON¶
{
"content": {
"text": "Your privacy matters. Nightly now securely routes your DNS requests whenever possible to a partner service to protect you while you browse.",
"buttons": [
{
"label": "Okay",
"action": {
"type": "ACCEPT_DOH"
},
"primary": true
},
{
"label": "Disable",
"action": {
"type": "DISABLE_DOH"
}
}
],
"priority": 1,
"bucket_id": "TEST_DOH_BUCKET"
},
"trigger": {
"id": "openURL",
"patterns": [
"*://*/*"
]
},
"template": "infobar",
"frequency": {
"lifetime": 3
},
"targeting": "firefoxVersion >= 89",
"id": "Test_Infobar"
}