关于欢迎¶
什么是 about:welcome¶
在 about:welcome 上的全页面多步骤入门体验,在 Firefox 成功安装后显示给所有新的 Firefox 用户。
在 about:welcome 上的入门体验显示以下优先级顺序的屏幕
具有 AMO 归因
返回到 AMO 自定义入门屏幕
实验
在 prepareContentForReact 方法中应用动态规则后,返回
MR_ABOUT_WELCOME_DEFAULT屏幕。每个屏幕还可以通过 屏幕级定位 动态配置为显示/隐藏。
聚光灯消息界面通过公开的 window.AW* 接口显示 about:welcome 屏幕内容,并具有聚光灯模态的外观。这种 统一入门 方法能够重复使用 about:welcome 作为多个消息界面的渲染引擎,例如聚光灯和功能提示。
测试 about:welcome 屏幕¶
通过屏幕首选项:¶
转到
about:config,搜索browser.aboutwelcome.screens并将其设置为要在 JSON 食谱中使用的屏幕数组值转到 about:welcome,您应该会看到 about:welcome 屏幕 **注意:**如果您已注册 Nimbus 实验,about.welcome.screens 将不会显示
通过实验:¶
您可以通过创建实验来测试自定义 about:welcome UI。 消息传递旅程 捕获了通过 Nimbus 创建和测试实验的过程。
示例 JSON 屏幕属性¶
[
{
"id": "TEST_SCREEN_1",
"content": {
"position": "split",
"split_narrow_bkg_position": "-155px",
"progress_bar": "true",
"background": "url('chrome://activity-stream/content/data/content/assets/mr-pintaskbar.svg') var(--mr-secondary-position) no-repeat #F8F6F4",
"logo": {},
"title": "Welcome to Firefox",
"subtitle": "Launch a healthier internet from anywhere with a single click.",
"primary_button": {
"label": {
"string_id": "mr2022-onboarding-pin-primary-button-label"
},
"action": {
"navigate": true,
"type": "PIN_FIREFOX_TO_TASKBAR"
}
},
"checkbox": {
"label": "Also add private browsing",
"defaultValue": true,
"action": {
"type": "MULTI_ACTION",
"navigate": true,
"data": {
"actions": [
{
"type": "PIN_FIREFOX_TO_TASKBAR",
"data": {
"privatePin": true
}
},
{
"type": "PIN_FIREFOX_TO_TASKBAR"
}
]
}
}
},
"secondary_button": {
"label": "Next Screen",
"action": {
"navigate": true
},
"has_arrow_icon": true
}
}
},
{
"id": "TEST_SCREEN_2",
"content": {
"position": "split",
"progress_bar": "true",
"split_narrow_bkg_position": "-228px",
"background": "url('chrome://activity-stream/content/data/content/assets/mr-gratitude.svg') var(--mr-secondary-position) no-repeat #F8F6F4",
"logo": {},
"title": "You’re helping us build a better web",
"subtitle": "With your support, we’re working to make the internet more open, accessible, and better for everyone.",
"primary_button": {
"label": "Start browsing",
"action": {
"navigate": true
}
}
}
}
]
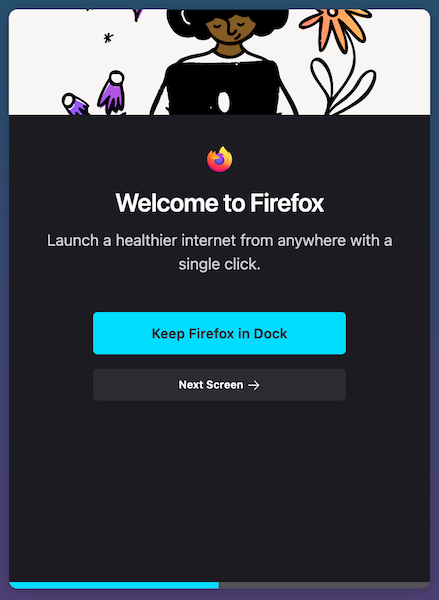
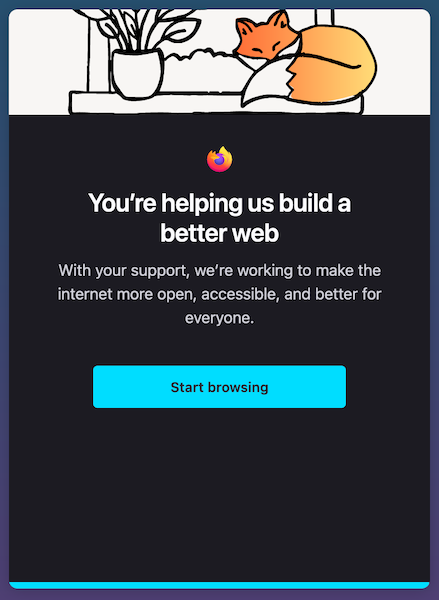
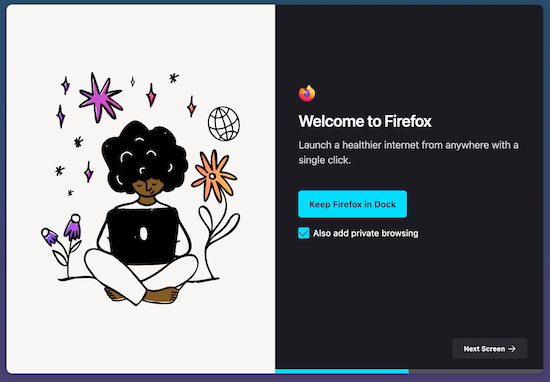
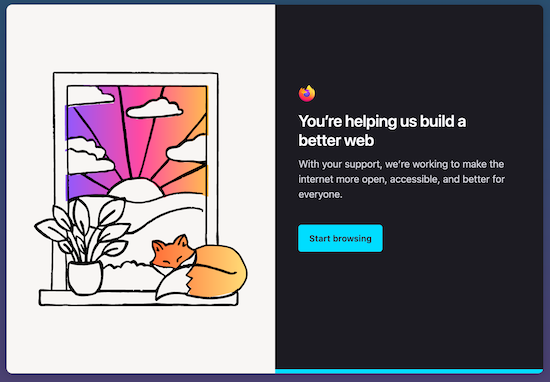
示例 about:welcome 屏幕¶
浏览器视图¶


响应式视图¶