上下文特性推荐¶
什么是 CFR?¶
CFR 消息界面是悬挂条,它锚定到某个 UI 元素,例如应用程序菜单、身份面板等。 CFR 与其他任何消息屏幕一样,都有特定的触发器。您可以在 此处 了解更多关于触发器的信息。
注意:¶
对于新消息,建议使用 功能提示 而不是 CFR。
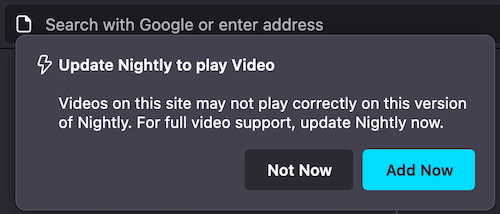
悬挂条示例¶

测试 CFR¶
通过开发者工具:¶
转到
about:config,将首选项browser.newtabpage.activity-stream.asrouter.devtoolsEnabled设置为true打开一个新标签页,并在网址栏中转到
about:asrouter在开发者工具的消息部分,选择并显示来自
cfr作为提供者的消息您应该会看到带有
"template": "cfr_doorhanger"或"template": "milestone_message"的示例 JSON 消息。点击 CFR 消息旁边的显示应该会显示相应的邮件 UI您可以直接在文本区域中修改消息,也可以粘贴自定义消息 JSON。点击
修改会显示您更新后的 CFR 消息。请确保根据 悬挂条 Schema 涵盖所有必需的属性
点击
分享会将链接复制到剪贴板,该链接可以粘贴到网址栏中以在浏览器中预览悬挂条 UI,并可以与您的团队共享以获取反馈。
注意:由于重叠,在测试多个 CFR 时,某些消息将不会显示,请确保在测试其他消息之前关闭先前的消息
注意:
"anchor_id"属性是 CFR 将附加到的元素的 ID(以下示例:tracking-protection-icon-box)。将属性 skip_address_bar_notifier 设置为 true 将直接显示悬挂条,跳过网址栏通知器(请参阅 Bug 1831198)。
通过实验:¶
您可以通过创建实验或在树中放置消息来测试 CFR 消息界面。 消息旅程 捕获了通过 Nimbus 创建和测试实验的过程。
CFR 的示例 JSON¶
{
"id": "Test_CFR",
"groups": [
"cfr"
],
"template": "cfr_doorhanger",
"content": {
"persistent_doorhanger": true,
"anchor_id": "tracking-protection-icon-container",
"layout": "icon_and_message",
"icon": "chrome://activity-stream/content/data/content/assets/glyph-webextension-16.svg",
"icon_dark_theme": "chrome://activity-stream/content/data/content/assets/glyph-webextension-16.svg",
"icon_class": "cfr-doorhanger-small-icon",
"heading_text": "Update Nightly to play Video",
"text": "Videos on this site may not play correctly on this version of Nightly. For full video support, update Nightly now.",
"buttons": {
"primary": {
"label": {
"string_id": "cfr-doorhanger-extension-ok-button"
},
"action": {
"type": "OPEN_PREFERENCES_PAGE",
"data": {
"category": "sync",
"entrypoint": "cfr-test"
}
}
},
"secondary": [
{
"label": {
"string_id": "cfr-doorhanger-extension-cancel-button"
},
"action": {
"type": "CANCEL"
}
}
]
},
"skip_address_bar_notifier": true
},
"frequency": {
"lifetime": 1
},
"trigger": {
"id": "nthTabClosed"
},
"targeting": "firefoxVersion >= 115"
}
旧版简单 CFR 模板¶
“简单 CFR 模板”是一个两阶段的 UI(一个小型通知和一个悬挂条),它在可配置的触发条件下显示,例如用户访问特定网页时。
要测试树中使用旧版 CFR 模板的特定测试消息,请按照以下步骤操作
转到
about:config,将首选项browser.newtabpage.activity-stream.asrouter.devtoolsEnabled设置为true将首选项
browser.newtabpage.activity-stream.asrouter.providers.cfrlocal设置为{"id":"cfrlocal","type":"local","localProvider":"CFRMessageProvider","enabled":true,"exclude":[]}打开一个新标签页,并在网址栏中转到
about:asrouter#devtools在开发者工具的消息部分,在筛选器下显示来自
cfrlocal作为提供者的消息您应该会看到带有
"template": "cfr_doorhanger"或"template": "cfr_urlbar_chiclet"的示例 JSON 消息。点击 CFR 消息旁边的显示应该会显示相应的邮件 UI

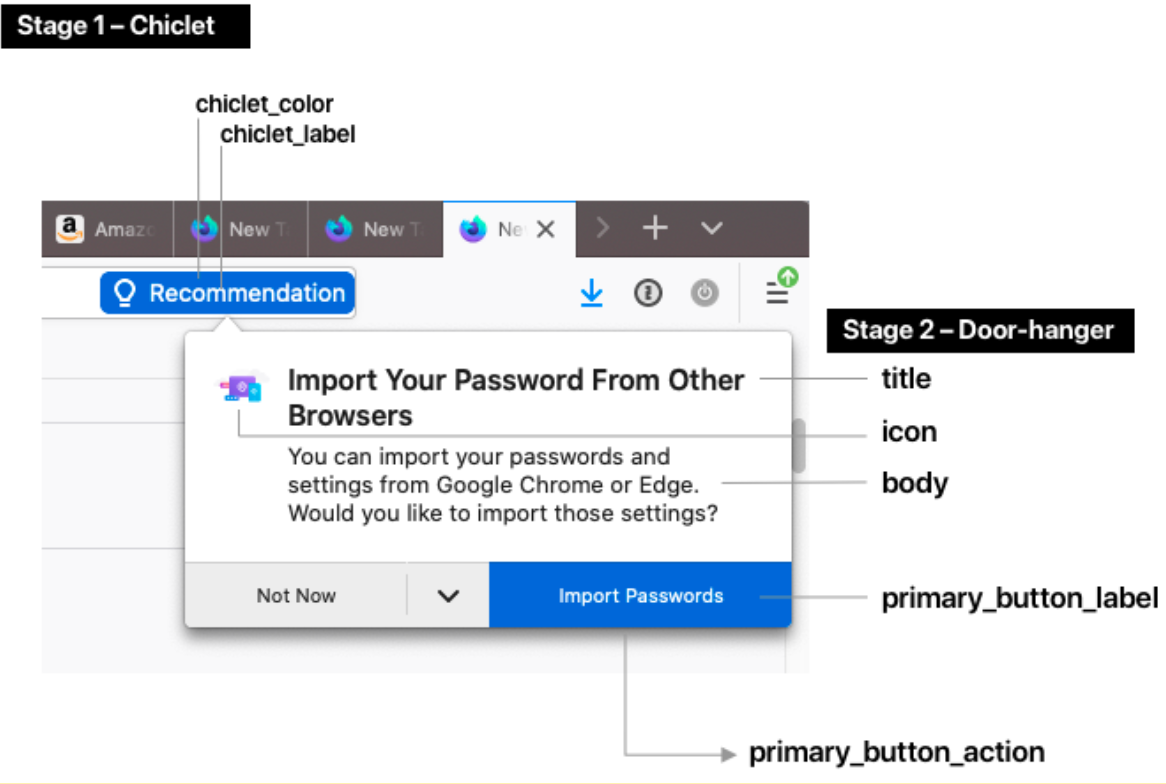
悬挂条配置¶
阶段 1 – 小型通知¶
chiclet_label:小型通知中显示的文本。最多 20 个字符。
chiclet_color:小型通知的背景颜色,以十六进制代码表示。
阶段 2 – 悬挂条¶
title:悬挂条顶部的标题文本。
body:较长的段落文本。
icon:图像(请提供 URL 或最多 96x96px 的图像文件)。
primary_button_label:按钮的标签。
primary_button_action:点击按钮触发的特殊操作。选择任何可用的 按钮操作。常见示例包括打开 about:preferences 的某个部分或打开 URL。