设计令牌¶
什么是设计令牌?¶
设计令牌捕获表示用户界面设计样式决策的原始值,例如颜色或字体大小,并使用一致的命名结构下的变量来传达目的和意图。
设计令牌与语言无关,可以转换为任何环境。在桌面版 Firefox 中,变量在 CSS 中表示。
例如,moz-toggle 使用了几个设计令牌。以下是一些示例
| 组件令牌 | 令牌别名 | 值 |
|---|---|---|
--toggle-width |
--size-item-large |
32px |
--toggle-background-color-pressed |
--color-accent-primary |
--color-blue-50(#0060df) |
--toggle-border-radius |
--border-radius-circle |
9999px |
虽然设计令牌方法在业界广泛使用,但没有一种一刀切的方法。因此,我们的设计令牌是为服务于 Firefox UI 的目的而定义和实现的。本文档应包含您需要了解的关于我们的设计系统的设计令牌的所有信息。
我们的目标是所有参与 Firefox 开发的人员都共享一个通用且可维护的系统,用于我们如何引用和使用 UI 样式,并使 Firefox UI 的样式保持一致。
分类法¶
以下文档借鉴了 Nathan Curtis 关于设计令牌命名的文章。
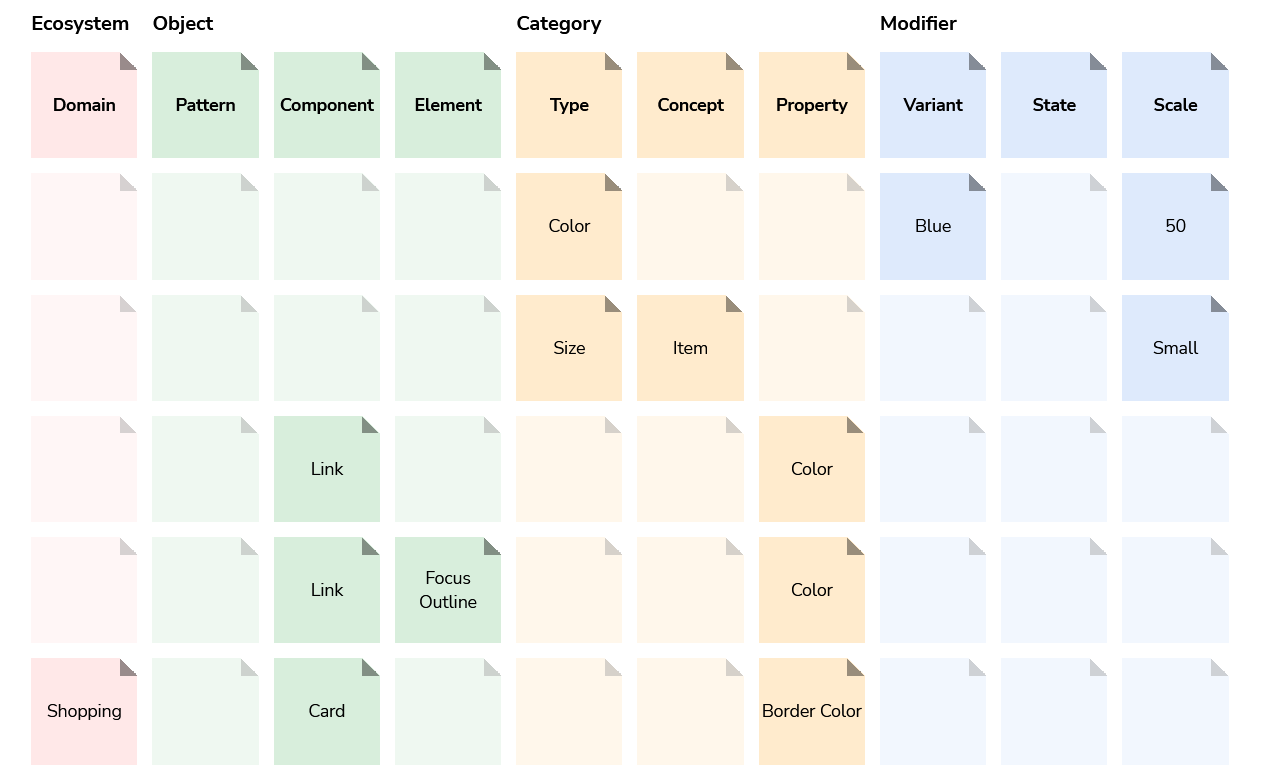
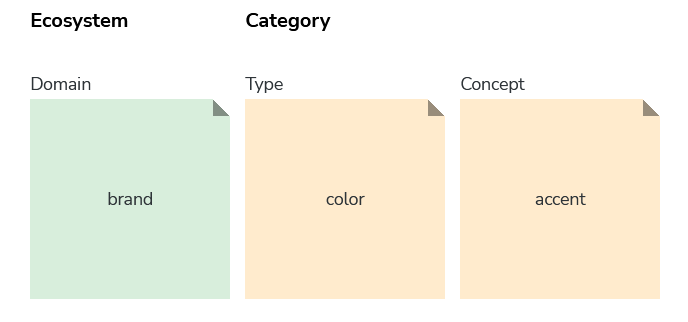
设计令牌的变量名称遵循一个具有不同分类级别和子级别的分类法,形成了一个描述性术语的规范词汇表,这些术语按类别进行分类。

生态系统¶
生态系统级别有助于描述令牌的作用域上下文。
域¶
只有在需要指定令牌的上下文时,才会为令牌添加域前缀。
例如,如果某个令牌特定于某个功能,您可以使用域级别来指定它所属的功能名称。请勿忘记将特定于域的令牌保留在该功能的 CSS 中,以便它们只能在其域内重复使用。
来自browser/components/shopping/content/shopping-container.css的示例

对象¶
对象级别有助于定义令牌应用于的对象(或对象)。
模式¶
由多个相关组件组成或表示的设计模式。

组件¶
组件名称。

嵌套元素¶
任何可能嵌套在组件内的元素(例如,图标)。

类别¶
类别级别有助于定义应用于令牌的视觉样式。
类型¶
设计令牌所属的样式类别类型。

概念¶
概念进一步描述了用户界面样式。它们要么是业界通用的模式,要么是我们团队根据特定用户界面样式需求确定的术语。例如,“accent”(强调色)是设计行业中常用的术语,用于区分品牌的或产品的强调色,我们碰巧将其用于我们的颜色令牌。

为了进一步说明此分类法级别,以下是对现有概念的详细解释和定义
强调色¶
我们使用“accent”(强调色)颜色概念来指代我们的品牌和操作系统(平台)强调色。品牌和平台强调色用作强调和表征多个 Firefox UI 元素(例如按钮、焦点轮廓、链接、图标等)的主要颜色。
交互式¶
我们使用“interactive”(交互式)概念来描述与交互式元素相关的设计令牌。例如,--border-color-interactive 用于moz-toggle,因为切换、单选按钮和复选框等交互式元素共享相同的边框颜色模式,这与我们的默认边框颜色不同。
/* moz-toggle.css */
--toggle-border-color: var(--border-color-interactive);
我们使用“item”(项目)概念作为“size”(尺寸)类型令牌组顶部的修饰符,以指代不同的界面项目或元素,这些项目或元素通常依赖于相同的标准宽度和高度尺寸。单词“item”应暗示这是一个用于应用于较小 UI 部分(如图标、徽标和头像)的较小尺寸比例,而不是大型组合或区域,例如用于入职说明的宽度,或页面模板中侧边栏或主列的宽度。
项目¶
/* tokens-shared.css */
--size-item-small: 16px;
--size-item-large: 32px;
属性¶
属性(例如,尺寸、宽度、颜色、填充)进一步描述了设计令牌的样式,但这不要与上面提到的令牌的类别类型混淆,尽管它们通常使用类似的术语。请注意,有时属性是双词的,这完全没问题(例如,min-width、background-color)

修饰符¶
修饰符级别有助于通过进一步的规范来进一步分类设计令牌的特征。
变体¶
变体指定来自一组令牌的令牌,这些令牌具有共同的含义,但具有不同的用途。

状态¶
状态定义设计令牌可能的交互状态。(例如,悬停、活动、焦点、禁用)

比例¶
比例定义一组彼此相关的令牌,但其类型不同,例如一组尺寸单位,或任何其他需要按确定比例区分令牌的关系。

今天,我们有基于数字序列或 T 恤尺寸的比例。
对于属性随着数字增加而变化的集合(例如颜色变暗),我们使用数字序列。
基于数字的比例以 10 为增量
10
20
30
40
50
60
等等…
对于具有尺寸关系的集合,我们使用 T 恤尺寸名称
xsmall
small
medium
large
xlarge
xxlarge
等等…
以下是一些字体大小示例
/* tokens-brand.css */
--font-size-root: 15px;
--font-size-small: 0.867rem; /* 13px */
--font-size-large: 1.133rem; /* 17px */
--font-size-xlarge: 1.467rem; /* 22px */
您将看到字体大小比例缺少“small”(小)和“large”(大)之间逻辑上的“medium”(中等)尺寸,并且它也包含一个--font-size-root;这是因为我们在包含用于该比例中特定用途的令牌的比例中使用更具体的单词。
--font-size-root 令牌是在文档的:root下用于特定用途而创建的,以便为我们的相对排版比例设置默认字体大小。我们将我们的默认字体大小令牌标记为root是为了使其具有特定性和目的性。

在比例中包含可更好地表示值的含义和何时使用它的目的性术语是可以的。例如,我们的边框半径集合使用 T 恤尺寸,还在其比例中混合了“circle”(圆形)选项,以描述将产生圆形效果的边框半径

命名指南¶
设计令牌命名的目标是模块化和可读性。

含义和含义之间的关系可能很复杂,因此分类法级别被链接起来以提供清晰度。(参见上面的示例)
上面的示例还有助于说明命名令牌时并非所有级别都是必需的。名称只需要足够的级别来暗示令牌的使用并定义其含义。不同级别的不同组合有助于我们得出有意义的名称。
名称不应冗余,应保持简单。它们应该只包含足够多的级别来描述和传达令牌的意图和目的。
工作原理¶
桌面令牌系统服务于我们浏览器的两个不同的生态系统,即 chrome 和内容内 (about:) 页面,因为它们并不总是共享相同的样式决策,因此值也不同。
浏览器的 chrome 的样式设计使其看起来像是属于用户的操作系统,并支持主题化。因此,排版和颜色规则与我们应用程序中加载到内容内页面的其他功能不同。
令牌文件¶
令牌文件存储在toolkit/themes/shared中的design-system文件夹中。
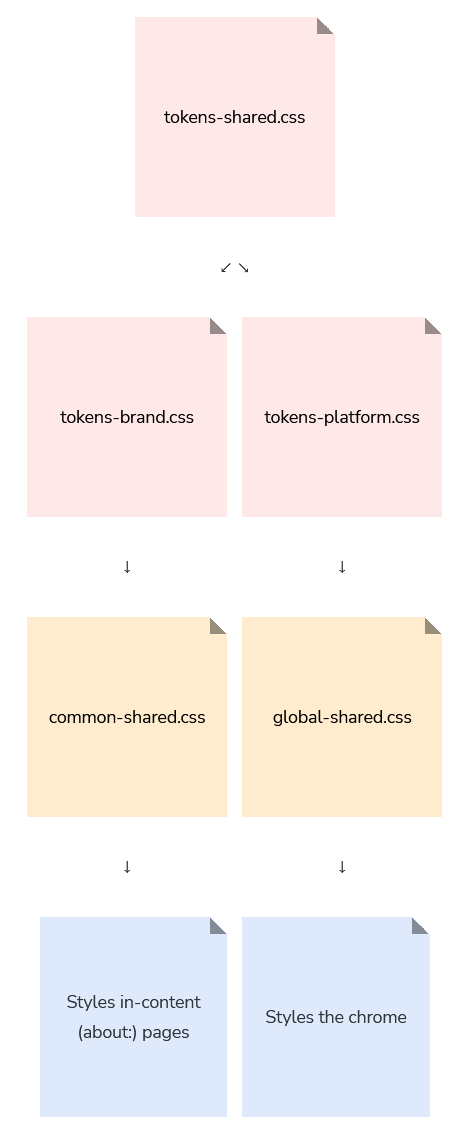
令牌在三个样式表之间分配:品牌、平台和共享。
└── toolkit
└── themes
└── shared
└── design-system
├── tokens-brand.css
├── tokens-platform.css
└── tokens-shared.css
令牌的上下文是理解这些样式表之间关系的关键。如果某个令牌未在共享级别设置,则表示它在品牌和平台上下文之间具有不同的值。
共享令牌(tokens-shared.css)导入到品牌令牌(tokens-brand.css)和平台令牌(tokens-platform.css)中。
common-shared.css 导入tokens-brand.css,以便内容内/about: 页面可以使用我们的品牌值,而global-shared.css(为 chrome 设置样式)导入tokens-platform.css,以便 chrome 可以访问操作系统和可主题化值。

tokens-brand.css¶
此文件用于特定于品牌的令牌值,例如颜色和排版样式。此样式表应加载在依赖于品牌值的域中。
例如,我们在tokens-brand.css中将强调色令牌重新映射到我们想要在品牌上下文(内容内/about: 页面)中使用的值
/* tokens-brand.css */
--color-accent-primary: light-dark(var(--color-blue-50), var(--color-cyan-50));
tokens-platform.css¶
此文件用于浏览器 chrome 中使用的令牌值,这些值来自用户的操作系统,例如颜色和字体。
例如,我们在tokens-platform.css中将强调色令牌重新映射到我们想要在平台上下文(chrome)中使用的值
/* tokens-platform.css */
--color-accent-primary: AccentColor;
层级¶
基础¶
基础设计令牌表示指向设计系统实际硬编码值的最基本或基础的设计令牌组。可以引用它们来创建更有意义的令牌。
/* tokens-shared.css */
--color-blue-50: #0060df;
--color-blue-60: #0250bb;
--color-blue-70: #054096;
应用¶
应用程序设计令牌表示更有语义的设计令牌组,这些令牌根据其用途或应用方式/位置赋予基础值意义。
/* tokens-brand.css */
--color-accent-primary: light-dark(var(--color-blue-50), var(--color-cyan-50));
组件¶
组件设计 Token 代表作用域限定于特定组件或元素的设计 Token。虽然“应用”层可以处理大多数(如果不是全部)样式用例,但第 3 层有助于在组件级别封装样式决策。
尽管一些基本 HTML 元素(例如按钮)的特定于组件的 Token 今天位于 tokens-shared.css 中,但特定于组件的 Token 应该位于组件级文件(例如 moz-toggle.css)中,以便它们不能在该特定组件的域之外使用。
/* moz-toggle.css */
--toggle-background-color-pressed: var(--color-accent-primary);
文件结构¶
设计 Token 文件的结构是为了组织和使用目的。
Token 组应按字母顺序排列:边框、颜色、字体粗细…
每个 Token 组上方应添加一个包含其名称的注释标题。
/** Color **/
--color-white: #ffffff;
--color-blue-05: #deeafc;
--color-blue-30: #73a7f3;
...
设计 Token 应按字母顺序排列。
/** Focus outline **/
--focus-outline: var(--focus-outline-width) solid var(--focus-outline-color);
--focus-outline-color: var(--color-accent-primary);
--focus-outline-inset: calc(-1 * var(--focus-outline-width));
--focus-outline-offset: 2px;
--focus-outline-width: 2px;
比例组应从比例的开头到结尾列出(即从最小值到最大值)。比例内的任何语义 Token,例如下面的 --font-size-root 示例,可以列在其上方。
/** Font size **/
--font-size-root: 15px;
--font-size-small: 0.867rem; /* 13px */
--font-size-large: 1.133rem; /* 17px */
--font-size-xlarge: 1.467rem; /* 22px */
--font-size-xxlarge: 2.2rem; /* 33px */
主题¶
对于某些组件,其高对比度模式设计需要其他模式不需要的样式(例如,HCM 依赖于非 HCM 中不存在的边框)。在这些情况下,我们只需在高对比度模式媒体查询规则下添加 Token。另一方面,如果某些内容(例如颜色)不适用于 HCM 上下文,那么我们在“@media not (prefers-contrast)”查询下添加这些设计 Token。
亮色和暗色¶
我们依靠 light-dark() CSS 函数在 Token 分配级别设置亮色和暗色模式颜色。
/* tokens-shared.css */
--icon-color: light-dark(var(--color-gray-70), var(--color-gray-05));
高对比度模式¶
我们依靠两个查询来分配 HCM 对应变量,@media (prefers-contrast) 和 @media (forced-colors)。它们位于 tokens-shared.css 的底部。
要了解有关 HCM 媒体查询的更多信息,请参阅 这些文档。
帮助和支持¶
如果您有任何疑问、疑虑或反馈,并且本文档没有回答特定问题,请联系桌面主题审阅者或可复用组件审阅者。
可复用组件团队可在 Matrix 上找到 #reusable-components,主题审阅者可在 #fx-theme-reviewers 找到。您也可以在 Bugzilla 上请求我们任何人的信息。
在您的 Phabricator 补丁中使用 #desktop-theme-reviewers 和 #reusable-components-reviewers 标记我们。
仅限内部:我们也在 Mozilla 的内部 Slack 上 #acorn-design-tokens。此频道专门用于我们的设计 Token 工作组。我们还在 Zoom 上举办每周公开讨论会议;如果您想获得会议邀请,请联系我们。
贡献¶
要提出对 设计 Token 文件 的贡献,请 在主题组件下提交错误。
如果任何功能工作可能需要更改或添加 Token 文件,建议提交后续错误。
Token 文件的更改或添加应使用其自身的错误和补丁进行处理。请按照此更改日志格式添加详细的提交消息。
Added
* ...
Changed
* ...
Deprecated
* ...
Removed
* ...
Fixed
* ...
生成组件和功能特定 Token 的团队欢迎 联系主题和可复用组件审阅者以获取支持。