设置事件监听器断点¶
从 Firefox 69 开始,调试包含事件处理程序的应用程序变得更加简单,因为调试器现在包括在代码到达事件处理程序时自动中断的功能。本文介绍了如何使用它。
使用标准事件断点¶
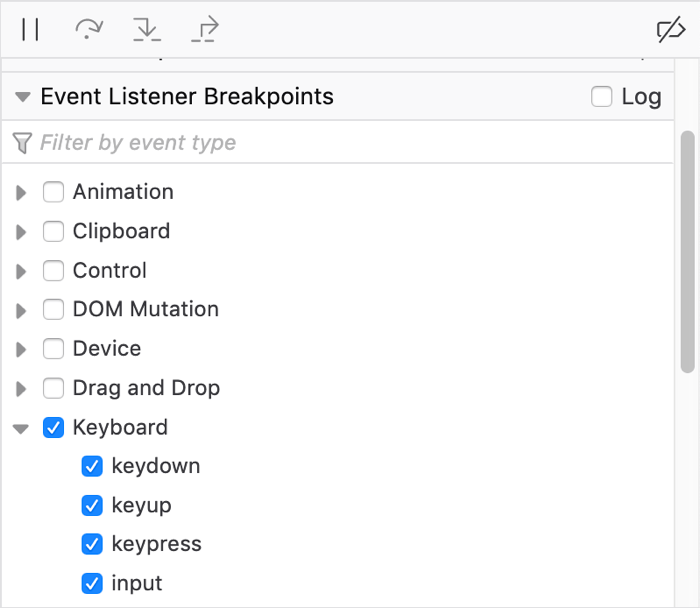
要使用事件断点,请打开 JavaScript 调试器,并在右侧栏中找到并展开“事件监听器断点”部分。

要中断事件监听器被命中时,请选中您感兴趣的事件旁边的复选框。Firefox 版本中支持的所有标准事件都列出,并按其所属的 API 或 API 区域进行排列。
现在,当keydown、keyup、keypress或input事件发生时,执行将在进入监听器代码时暂停。

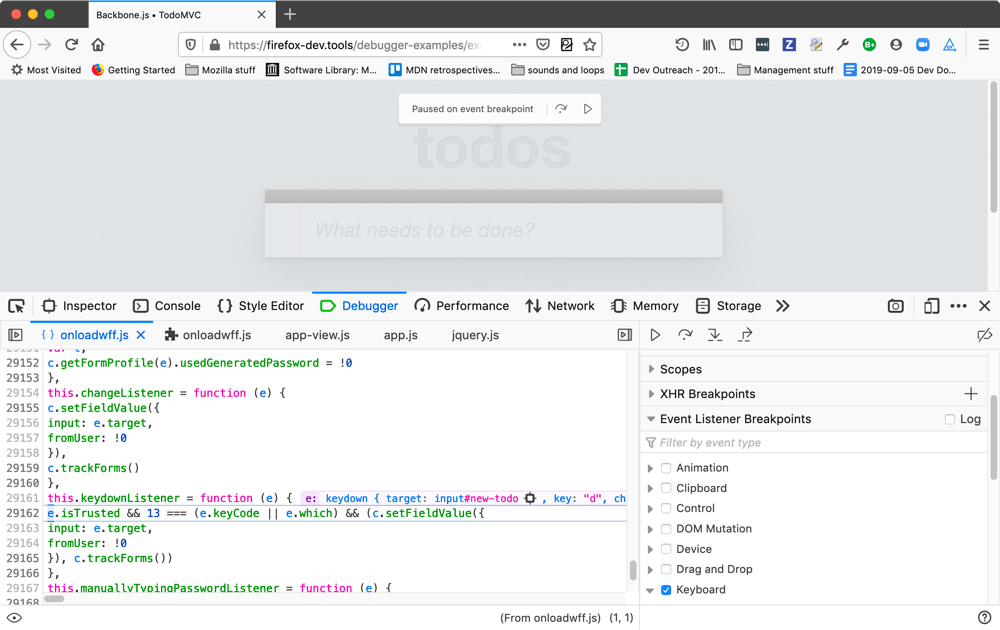
当执行暂停时,“源代码面板”将显示接下来要执行的 JavaScript 代码的高亮行以及周围的代码以供上下文参考。此外,您会在视口中看到一个覆盖框,上面写着“在事件断点处暂停”,并带有按钮,可以跳过该代码行或恢复执行。
您可以在监听器的入口点添加常规断点以达到相同的效果。但是,如果您有多个元素,并且所有这些元素都附加了您想要中断的事件监听器,那么这将节省大量时间。
这在调试您不熟悉的代码时也很有用,可以节省在代码中查找事件处理程序的时间,或者在尝试了解网站为何在浏览器中无法按预期工作时。使用事件断点在导致失败操作的触发事件处停止执行,然后逐步执行代码或监视控制台以查看发生了什么。
事件日志¶
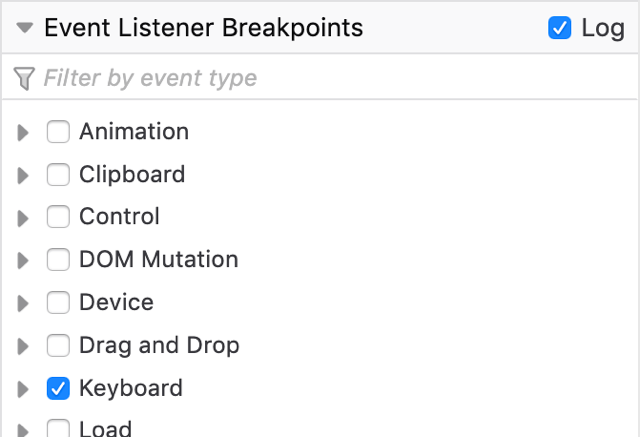
在 Firefox 71 及更高版本中,“事件监听器断点”列表中提供了“日志”复选框。选中此选项,然后选择一些要中断的事件,这意味着当您逐步执行代码时,有关触发的事件的信息将记录到控制台中,而不是 DevTools 在每个事件上中断。
例如,如果我们选择记录键盘事件,则代码不再在每个事件触发时暂停

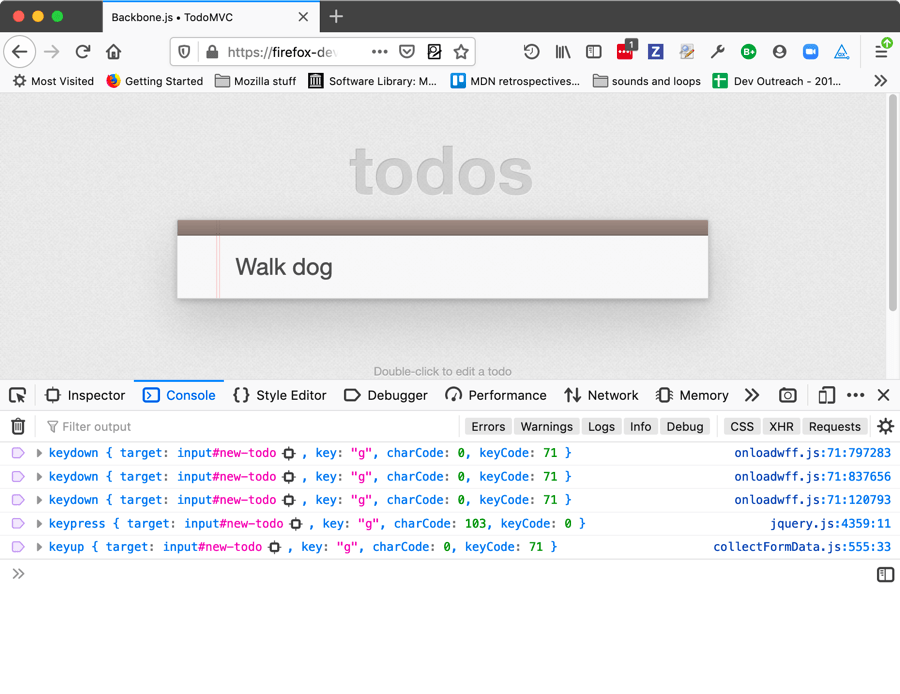
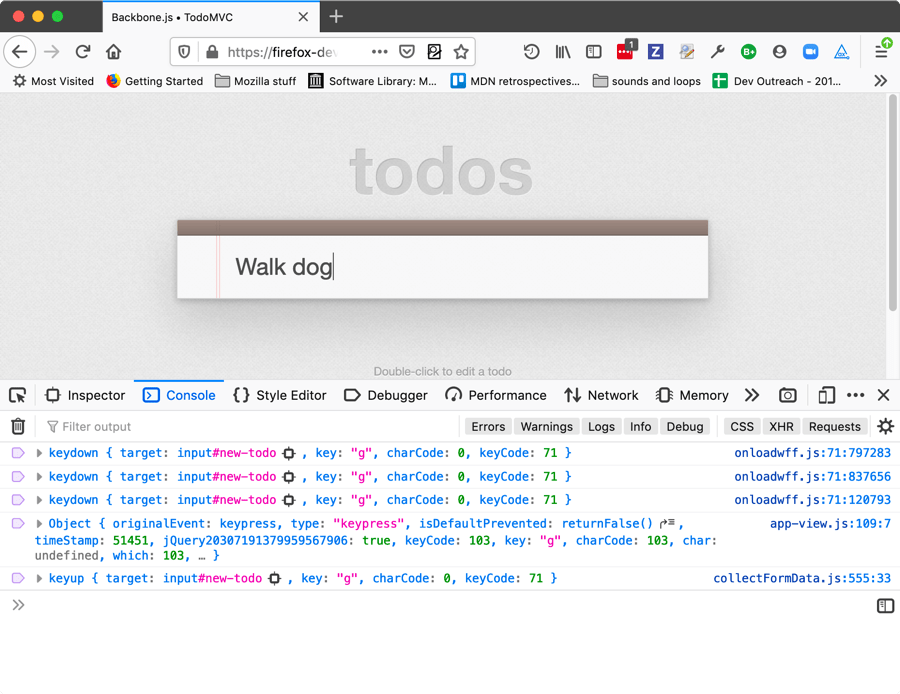
相反,我们可以切换到控制台,并且每当我们按下键时,我们都会收到相关事件触发位置的日志。

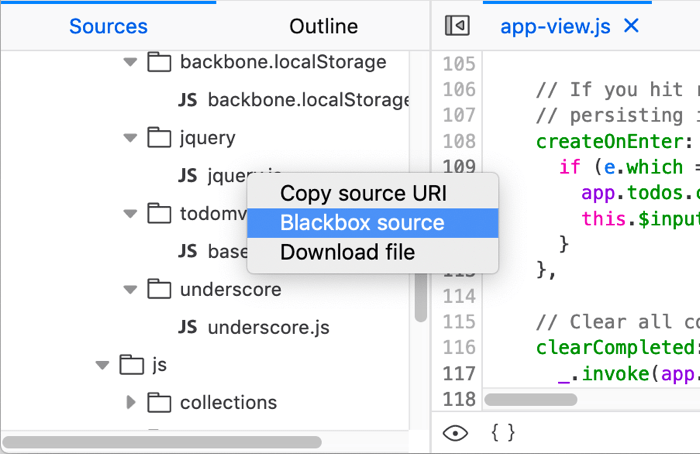
这里存在一个问题——控制台显示keypress 事件在 jQuery 内部某个地方被触发。相反,如果我们显示我们自己的应用程序代码中调用触发事件的 jQuery 的位置,将会更有用。这可以通过在“源代码”面板中找到jquery.js,并从其上下文菜单中选择“忽略源选项”来实现。

现在,日志将显示在应用程序中调用 jQuery 的位置,而不是在 jQuery 中触发事件的位置

按事件类型筛选¶
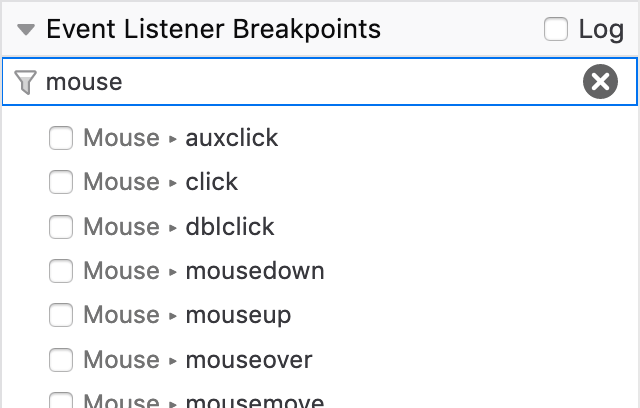
Firefox 71 还添加了一个新的“按事件类型筛选…”文本输入框,它也可以在“事件监听器断点”列表顶部找到。当您单击此输入框并键入搜索词时,事件监听器类型的列表将按该词进行筛选,使您可以更轻松地找到要中断的事件。

内联变量预览¶
Firefox 71 中的新功能,“源代码面板”现在会为您提供已逐步执行的每一行代码上的变量的即时预览。有关更多信息,请参阅设置断点 > 内联变量预览。