页面中元素的重新定位¶
从 Firefox 48 开始,您可以通过拖动页面上的绝对定位元素来移动它们。
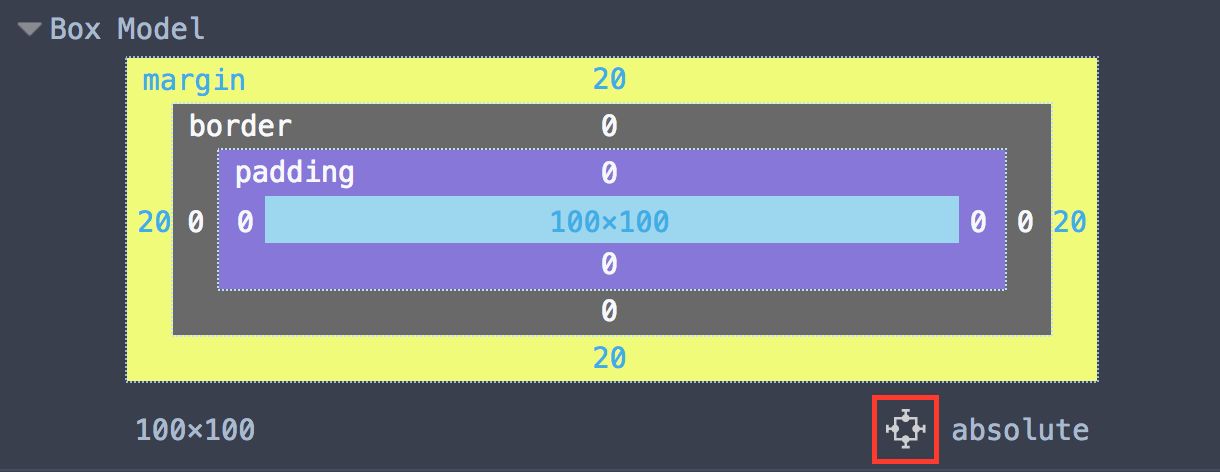
如果元素的 position 属性设置为 absolute、relative 或 fixed,并且一个或多个 top、bottom、left 或 right 属性,盒子模型视图 会显示一个按钮。

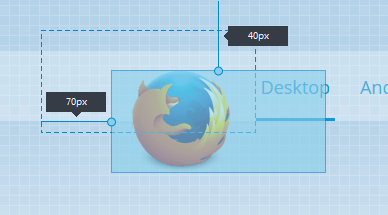
如果单击该按钮,则元素旁边会出现两个句柄。

您可以使用这些句柄在页面上拖动元素。
如果元素是绝对定位的,则会显示虚线,表示偏移父元素。对于相对定位的元素,虚线表示节点的原始位置。偏移量由每侧的一条线和一个工具提示表示。