CSS Flexbox 检查器:检查 Flexbox 布局¶
**Flexbox 检查器**允许您使用 Firefox DevTools 检查CSS Flexbox 布局,这对于发现页面上的弹性容器、检查和修改它们、调试布局问题等非常有用。
发现 Flex 容器¶
当页面上的 HTML 元素应用了display: flex 时,DevTools 中会提供许多功能,以便轻松访问 Flexbox 布局功能。
在 HTML 面板中¶
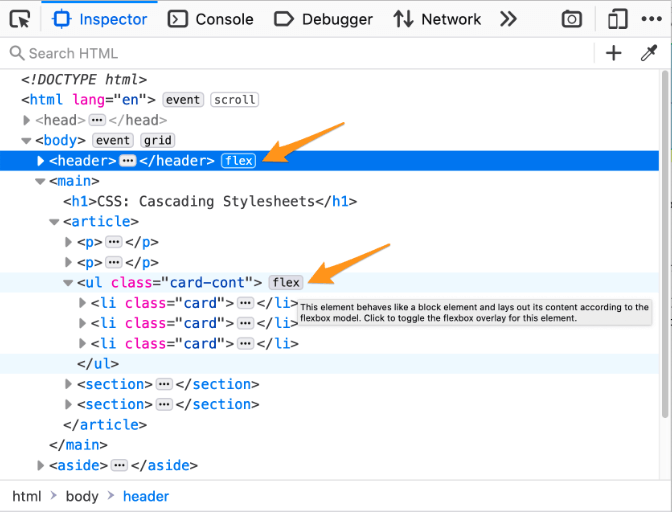
在HTML 面板中,使用 Flexbox 布局的元素旁边会有“flex”字样,如下图所示

单击 HTML 面板中的“flex”字样,以便在将鼠标移开容器时保持覆盖层可见。
在信息栏中¶
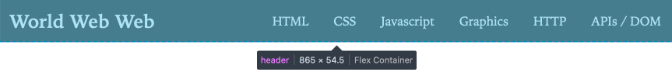
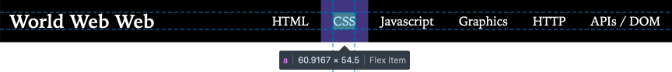
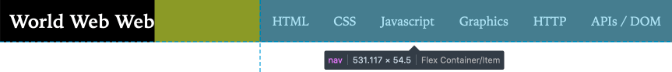
当您将鼠标悬停在 HTML 面板中的元素上时,您会看到一个工具提示,其中提供了有关该元素的更多信息。当您将鼠标悬停在弹性容器或弹性项目上时,工具提示将包含相应的信息。
此标题是一个弹性容器

每个导航栏链接都是一个弹性项目

标题内的nav元素既是弹性项目,也是包含导航链接的弹性容器

在 CSS 面板中¶
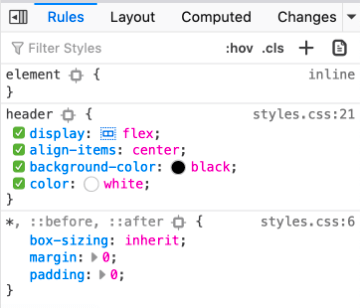
在CSS 面板的规则视图中,任何display: flex声明的实例旁边都会有一个小的 Flexbox 图标![]() ,位于“flex”字样旁边。
,位于“flex”字样旁边。

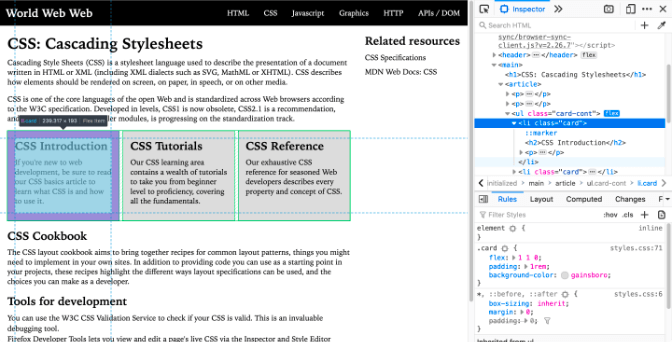
单击该图标会在页面上切换覆盖层的显示,该覆盖层出现在选定的弹性容器上,并在每个弹性项目周围显示轮廓

当您从检查器面板中选择其他元素时,覆盖层仍将显示,因此您可以编辑相关的 CSS 属性并查看弹性项目如何受您的更改影响。
布局弹性容器部分¶
CSS 面板的布局视图包含一个可折叠的“弹性容器”部分。如果您在未选择弹性容器的情况下展开该部分,它只会显示消息“选择弹性容器或项目以继续”。一旦您选择了一个显示定义为 flex 的元素,该面板将包含许多选项,用于查看有关弹性容器及其中的弹性项目的详细信息。您可以在下面的部分中了解更多关于这些内容的信息。
注意
布局视图位于页面检查器右侧面板的“布局”选项卡下方。以上和下面的屏幕截图应该会为您提供更多关于如何找到它的提示。
弹性容器选项¶
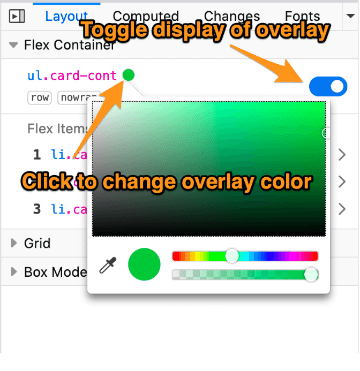
布局视图的弹性容器部分如下所示

您可以在弹性容器部分更改两个设置
您可以通过单击选择器旁边的圆圈来控制覆盖层的颜色。这将切换颜色选择器,以便您可以为覆盖层选择不同的颜色。
弹性容器部分右侧的开关也将切换覆盖层的打开和关闭。
弹性项目属性¶
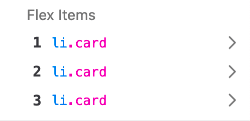
弹性容器中的弹性项目在弹性项目部分显示为编号列表。每个条目都显示项目的选取器。将鼠标悬停在元素上以在页面上突出显示它。

如果单击该项目,显示将切换以显示有关该元素的详细信息

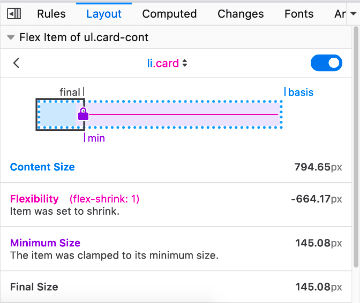
此视图显示有关所选弹性项目大小计算的信息
一个可视化弹性项目大小的图表
内容大小 - 组件的大小,不受其父级施加的任何限制
灵活性 - 当有额外的可用空间时,弹性项目根据其 flex-grow 值增长或缩小的程度,或者当空间不足时,根据其 flex-shrink 值增长或缩小的程度
最小尺寸(仅在项目被限制到其最小尺寸时出现) - 当弹性容器中没有更多可用空间时,弹性项目的最小内容尺寸
最终尺寸 - 在应用所有对其施加的大小限制后(基于 flex-grow、flex-shrink 和 flex-basis 的值),弹性项目的大小
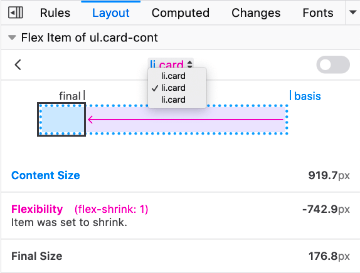
在本节顶部是所选弹性容器中所有项目的下拉列表

您可以使用此下拉列表选择弹性容器中的任何其他弹性项目。