调试 Service Worker¶
本文将介绍如何使用 Firefox DevTools 的 应用程序面板 调试 Service Worker。
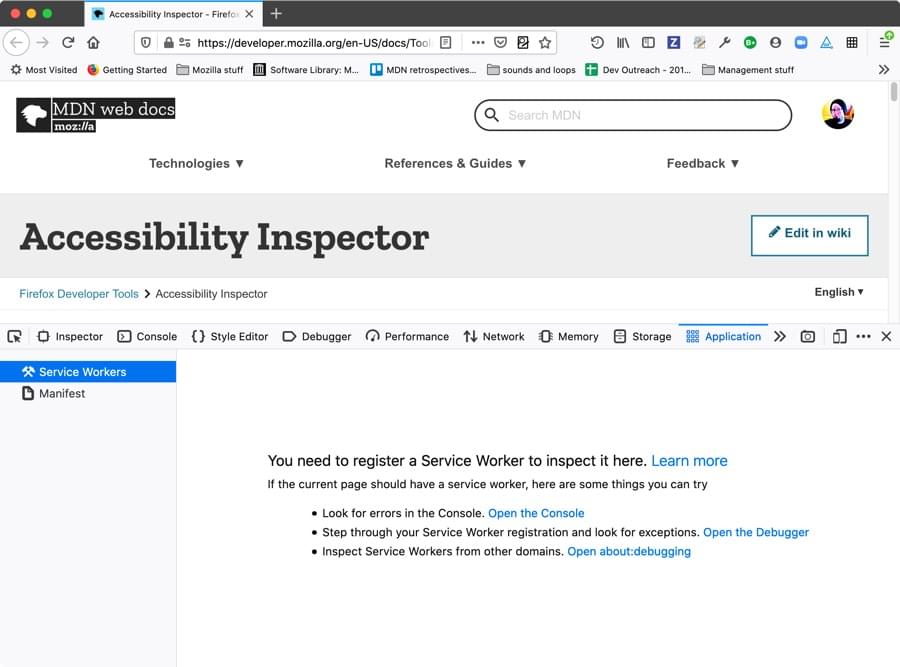
当您在未注册 Service Worker 的页面上打开应用程序面板的“Service Worker”视图时,您将看到以下输出

这会为您提供一些建议,告诉您如果未注册 Service Worker,并且可能期望注册一个时该怎么做!让我们从故障排除开始。
注册您的 Service Worker¶
在您可以在“应用程序”面板中查看 Service Worker 的实际操作之前,您需要成功注册它。注册是使用如下代码块完成的,使用 register() 方法
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('sw.js')
.then(function() { console.log('Service Worker Registered'); });
}
如果您路径错误,例如,您将在 Web 控制台 中收到错误,提示您哪里出错了,这取决于代码中究竟哪里出错了。如果这不足以帮助您找出问题所在,您还可以尝试转到 JavaScript 调试器 并逐步执行代码以准确查明问题出在哪里。
调试您的 Service Worker¶
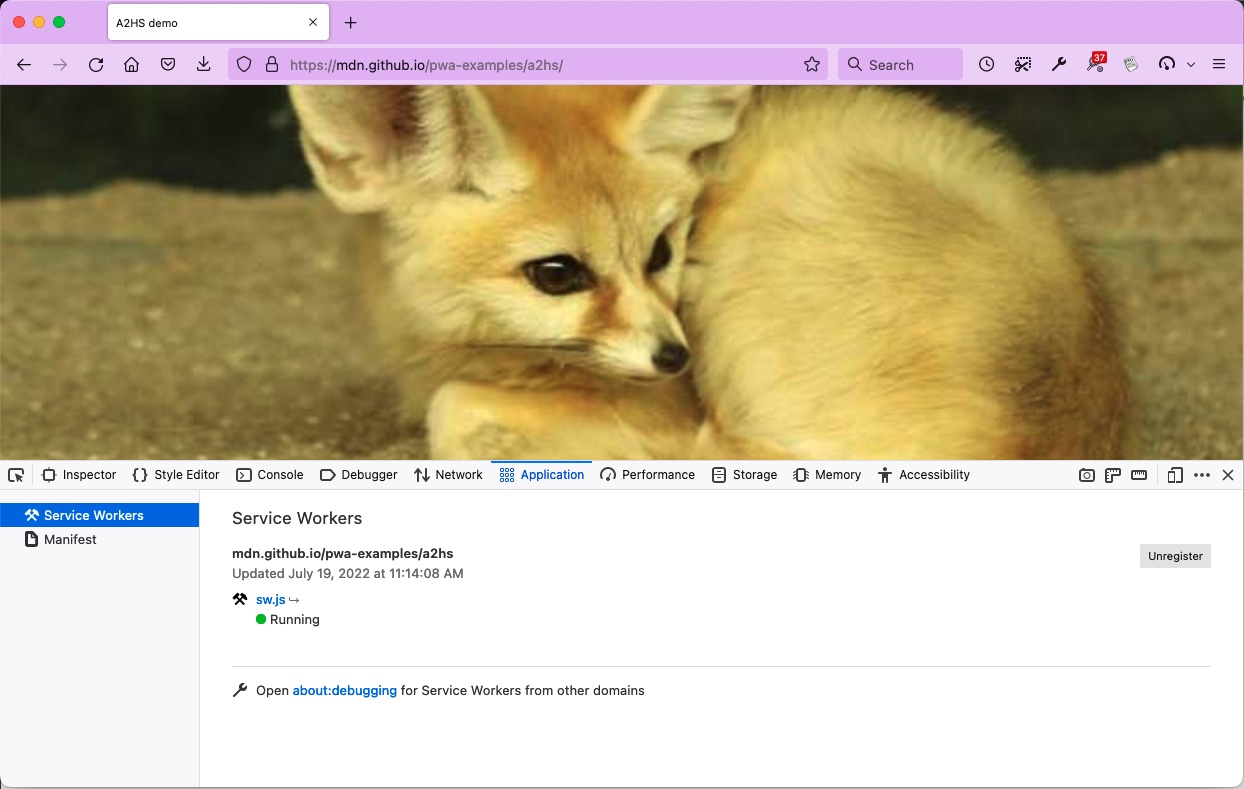
无论如何,当 Service Worker 成功注册后,您将在“应用程序”>“Service Worker”视图中看到有关它的信息(以及在同一域上注册的任何其他 Service Worker)

这为您提供了有关 Service Worker 的各种信息
Service Worker 注册的 URL。
Service Worker 上次更新的时间(如果服务未更新,则为首次安装的时间)。
Service Worker 源文件的路径。
服务器工作器的状态,可以是以下之一
已停止:Service Worker 已安装,但当前未运行。当 Service Worker 停止时,会提供一个“启动”按钮以启动其运行,允许您触发 Service Worker 生命周期。
正在运行:Service Worker 正在运行。
此视图上还有其他几个有用的控件。
取消注册¶
在“Service Worker”视图的右侧有一个“取消注册”按钮,按下该按钮会取消注册 Service Worker。这非常有用,因为一旦注册,Service Worker 不会立即更新到新版本,这可能会使调试变得很麻烦。从 更新您的 Service Worker
如果您的 Service Worker 以前已安装,但随后刷新或页面加载时有新版本的 Worker 可用,则新版本将在后台安装,但尚未激活。只有在不再加载使用旧 Service Worker 的页面时,它才会被激活。一旦不再加载此类页面,新 Service Worker 就会激活。
调试¶
警告
重要:“调试”功能目前仅在 Firefox Nightly 中通过实验性功能“开发者工具:Service Worker 调试”启用。启用此功能可能会降低调试器的性能。请参阅 about:preferences#experimental。
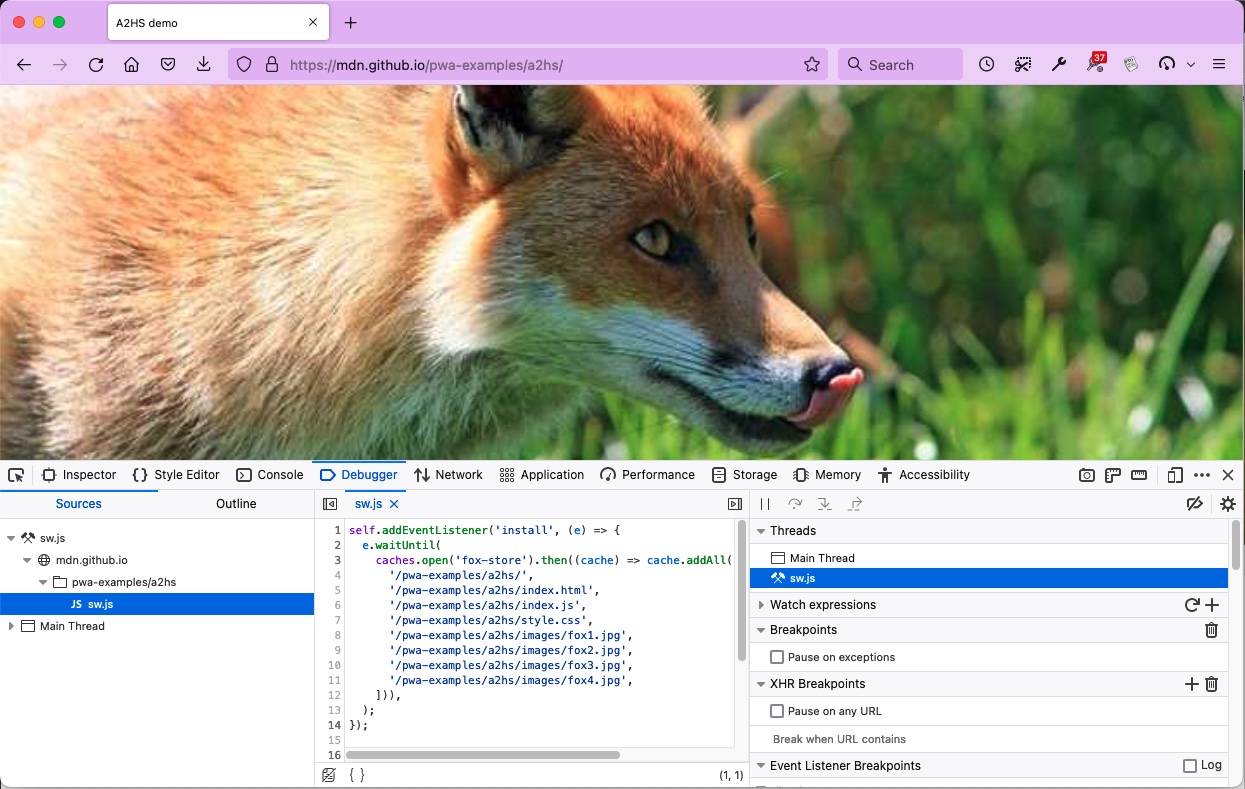
当您的 Service Worker 正在运行时,源信息旁边会出现“箭头”按钮(当 Service Worker 停止时,它会被禁用)。按下该按钮(如果启用了 Service Worker 调试),则会直接转到 Service Worker 代码的 JavaScript 调试器 视图,您可以使用调试器的全部功能来调试它——逐步执行代码等。

测试 Service Worker 缓存¶
如果您使用 Service Worker 将网站资源存储在缓存存储中(使用 Cache API),这对于创建脱机应用程序至关重要,那么测试缓存可能会很烦人。当您用资源填充缓存,但随后想要稍微更改行为时,您以前必须手动编写代码清空缓存,然后再次填充它。
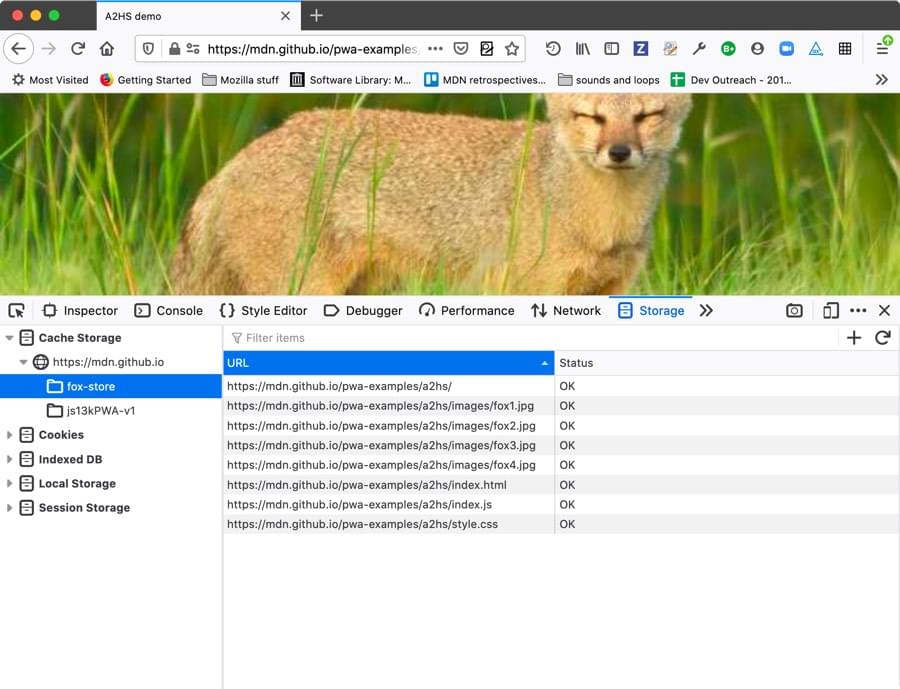
Firefox DevTools 存储选项卡 具有一个缓存存储部分,其中列出了您在每个不同来源下存储的所有不同缓存。

右键/Ctrl 单击其中一个缓存会提供两个选项
删除全部 - 删除此来源下的所有缓存。
删除“缓存名称” - 仅删除突出显示的缓存。
您还可以单击存储在缓存中的单个项目之一,然后右键/Ctrl 单击它以获取仅删除该项目或缓存中每个项目的选项。
这些选项使删除缓存(如果需要测试代码更新)变得更加容易。
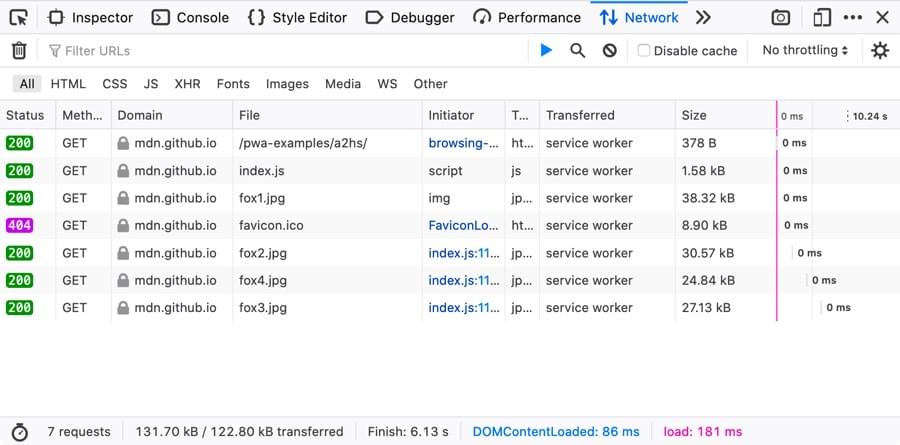
还值得知道的是,如果您正在测试应用程序的脱机功能,您将能够通过查看 网络监控器 来查看请求是从 Service Worker 发起的缓存中检索还是从网络中检索。

从缓存中检索的资源在“传输”列中用“Service Worker”表示。
注意
目前存在一个错误,即网络监控器无法显示来自与应用程序不同的进程中运行的 Service Worker 的网络请求 错误 1432311。
查找其他域上注册的 Service Worker¶
如上所述,“应用程序”面板的“Service Worker”视图显示当前域上注册的所有 Service Worker。如果您想查看有关浏览器上注册的所有 Service Worker 的信息列表,您可以访问 about:debugging#/runtime/this-firefox。在已安装扩展列表下方,您将找到已注册的所有 Service Worker 的列表。