RTL 指南¶
阿拉伯语、希伯来语、波斯语和乌尔都语等 RTL 语言是从右到左阅读和书写的,这些语言的用户界面应进行镜像以确保内容易于理解。
当 UI 从 LTR 切换到 RTL(或反之亦然)时,通常称为镜像。RTL 布局是 LTR 布局的镜像,它会影响布局、文本和图形。
在 RTL 中,任何与时间相关的内容都应描绘成从右到左移动。例如,向前指向左侧,向后指向右侧。
镜像布局¶
当 UI 进行镜像时,会发生以下更改
文本字段图标显示在字段的另一侧
导航按钮以相反的顺序显示
传达方向的图标(如箭头)会进行镜像
文本通常右对齐
在 CSS 中,虽然可以为 LTR 应用一个规则,并为 RTL 单独应用另一个规则,但通常最好使用 CSS 逻辑属性,它提供通过逻辑而不是物理映射控制布局的能力。
应该做 |
不应该做 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
当没有可用的特殊 RTL 感知属性,或者必须专门为 RTL 使用 left/right 属性时,请使用伪类 :-moz-locale-dir(rtl)(对于 XUL 文档)或 :dir(rtl)(对于 HTML 文档)。
例如,此规则涵盖 LTR 以将 searchicon.svg 显示在左侧 7 像素处
.search-box {
background-image: url(chrome://path/to/searchicon.svg);
background-position: 7px center;
}
但需要额外的规则来涵盖 RTL 并将搜索图标放置在右侧
.search-box:dir(rtl) {
background-position-x: right 7px;
}
警告
在 RTL 上下文中嵌入 LTR 时,使用逻辑属性可能不合适。本文档中对此进行了进一步说明。
镜像元素¶
RTL 内容还会影响某些图标和图像的显示方向,尤其是那些描绘事件序列的图标和图像。
镜像哪些内容¶
暗示方向性或运动的图标或动画,例如后退/前进按钮或进度条
暗示文本方向的图标,例如 reader-mode.svg
暗示屏幕上 UI 元素位置的图标,例如 sidebars-right.svg、open-in-new.svg、默认主题的 preview.svg 或 pane-collapse.svg
表示旨在手持对象的图标应看起来像是右手持有的,例如 放大镜图标
折叠状态下的展开/折叠按钮。请注意,如果它们出现的上下文是 LTR(例如,devtools HTML 视图中的代码),则不应镜像它们,即使用户可能正在使用 RTL 语言环境。
不镜像哪些内容¶
文本/数字
包含文本/数字的图标
方向中性的图标/动画
应与 LTR 保持一致的图标,例如与代码相关的图标(始终为 LTR),例如 tool-webconsole.svg
勾选标记图标
视频/音频播放器控件
产品徽标
尺寸顺序(例如,
1920x1080不应变为1080x1920)尺寸单位顺序(例如,
10 px不应变为px 10(除非尺寸单位是可本地化的))
如何¶
镜像图像最常见的方法是翻转 X 轴
transform: scaleX(-1);
或者,如果您已经在同一元素上使用 transform 且具有不同的值,则还可以使用 scale
scale: -1 1;
请注意,当图像使用 background-image 作为包含文本的元素的一部分时,以这种方式镜像图像不起作用,因为文本将与图像一起镜像,并且图像的位置将不正确。对于此类情况,请尝试使用不同的方法显示图像,例如将其作为独立的元素。如果这不可行,请添加一个单独的预镜像图像资产,并在单独的 :dir(rtl) 规则中指定它
.element-with-icon {
background-image: url("path/to/image/image.svg");
}
.element-with-icon:dir(rtl) {
background-image: url("path/to/image/image-rtl.svg");
}
对于像进度条这样的动画,当使用 @keyframes 更改 transform: translateX() 状态时,请确保添加另一个适合 RTL 的 @keyframes,并在单独的 :dir() 规则中将其作为目标
#progressbar {
animation: progressbar-animation 1s linear infinite;
}
#progressbar:dir(rtl) {
animation-name: progressbar-animation-rtl;
}
@keyframes progressbar-animation {
0% {
transform: translateX(-100px);
}
100% {
transform: translateX(0);
}
}
@keyframes progressbar-animation-rtl {
0% {
transform: translateX(100px);
}
100% {
transform: translateX(0);
}
}
同样,如果您使用 transform-origin,请确保为 RTL 指定正确的原点
#progressbar {
transform-origin: 0 0;
}
#progressbar:dir(rtl) {
transform-origin: 100% 0;
}
RTL 上下文中的 LTR 文本¶
默认情况下,在 RTL 语言环境中,某些符号(如 / 和 .)将被移动并不会按照输入的顺序显示。这可能会对 URL 造成问题,因为您不希望点的位置发生改变。
以下是一些应像在 LTR 语言环境中一样显示的元素的非详尽列表
路径(例如,C:\Users\username\Desktop)
完整 URL
代码和代码容器(如 DevTools 的检查器或 CSS 规则面板)
about:config 首选项名称和值
电话号码
用户名 & 密码(网络上的大多数站点都期望 LTR 用户名/密码,但可能存在例外情况)
仅期望 LTR 文本的其他文本字段
要确保这些正确显示,您可以在相关元素上使用以下方法之一
direction: ltrdir="ltr"在 HTML 中
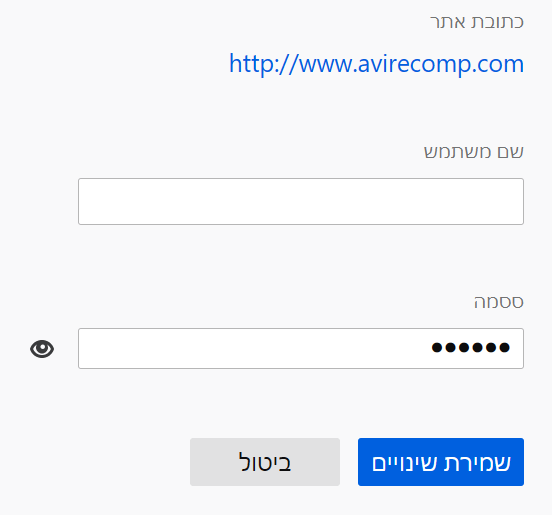
由于这些元素的方向被强制为 LTR,因此文本也将左对齐,从 UI 角度来看,这是不可取的,因为这与其余 RTL UI 不一致,其余 RTL UI 的文本通常右对齐。您可以使用 text-align: match-parent 来解决此问题。在下图中,两个文本字段(用户名和密码)以及 URL 的方向都设置为 LTR(以正确显示文本),但文本本身右对齐,以与 UI 的其余部分保持一致

但是,由于方向为 LTR,这也意味着 start/end 属性将分别对应于 left/right,这可能不是您期望的。这意味着您必须使用额外的规则而不是使用逻辑属性。
以下是一个完整的代码示例
.url {
direction: ltr; /* Force text direction to be LTR */
/* `start` (the default value) will correspond to `left`,
* so we match the parent's direction in order to align the text to the right */
text-align: match-parent;
}
/* :dir(ltr/rtl) isn't meaningful on .url, since it has direction: ltr, hence
* why it is matched on .container. */
.container:dir(ltr) .url {
padding-left: 1em;
}
.container:dir(rtl) .url {
padding-right: 1em;
}
注意
LTR 规则与全局规则是分开的,以避免在 RTL 中应用左侧填充而无需在 RTL 规则中重置它。
自动方向性¶
有时,元素上的文本方向应根据情况动态变化。例如,搜索输入可能就是这种情况,用户可能输入 LTR 语言的查询,也可能输入 RTL 语言的查询。在这种情况下,搜索输入必须根据第一个单词动态选择正确的方向性,以便正确显示查询文本。执行此操作的典型方法是在 HTML 中使用 dir="auto"。必须设置 text-align: match-parent,以避免文本对齐方式根据查询而改变,并且由于逻辑属性根据查询的含义而改变,因此不能在元素本身使用。
测试¶
要在 Firefox 中测试 RTL 布局,您可以转到 about:config 并将 intl.l10n.pseudo 设置为 bidi,或在 浏览器工具箱 的三个点菜单中选择 启用 "bidi" 语言环境 选项。Firefox UI 应立即翻转,但某些 Firefox 功能和交互可能需要重新启动才能生效。
注意
当使用设置为 bidi 的 intl.l10n.pseudo 进行测试时,由于在 RTL 布局中显示 LTR 文本的性质,您可能会看到一些关于文本顺序的异常情况。

使用实际的 RTL 构建或语言包时,这应该不是问题。
另请参见¶
鸣谢¶
Google 的面向 RTL 的 Material Design 指南