性能维护¶
1 概述¶
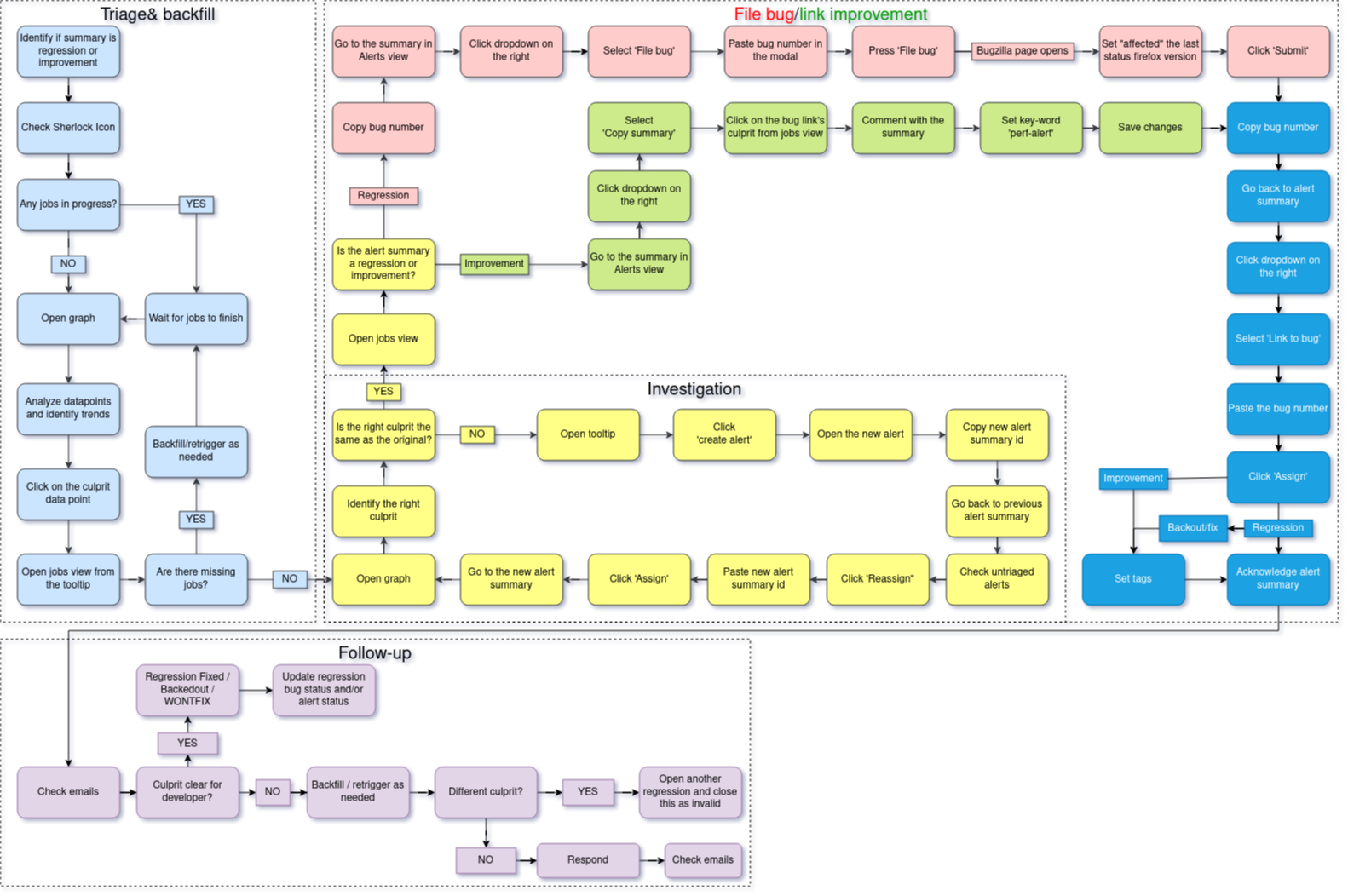
性能维护人员负责确保检测并处理 Firefox 中的性能变化。他们查看性能测试框架生成的性能数据和指标,查找回归问题,确定根本原因,并记录 Bug 以跟踪所有问题。我们遵循的工作流程如下面的流程图所示。
1.1 流程图¶

维护人员的工作流程包括:回填作业以获取数据,调查数据,根据数据提交 Bug/关联改进,并在需要时与开发人员跟进。
1.2 联系人及团队¶
如果您遇到紧急问题需要帮助,该怎么办?
如果您对已提交并分配给您的 Bug 有疑问,请在 Matrix 上联系提交该 Bug 的维护人员。如果性能维护人员没有响应,或者您对 Bug 有疑问,请发送消息到 性能维护人员 Matrix 频道 并标记维护人员。如果您仍然没有人响应,您可以直接在 Slack 或 Matrix 上联系以下人员中的任何一人
除了 @andrej 和 @sparky 在 EST(东部标准时间)外,所有团队成员都在 EET(东欧时间)。
1.3 回归和改进定义¶
每当我们发现性能变化时,我们将其归类为两件事之一,要么是回归(性能下降),要么是改进(性能提升)。
2 如何调查警报¶
在本节中,我们将介绍性能维护人员如何调查警报。
2.1 过滤和阅读警报¶
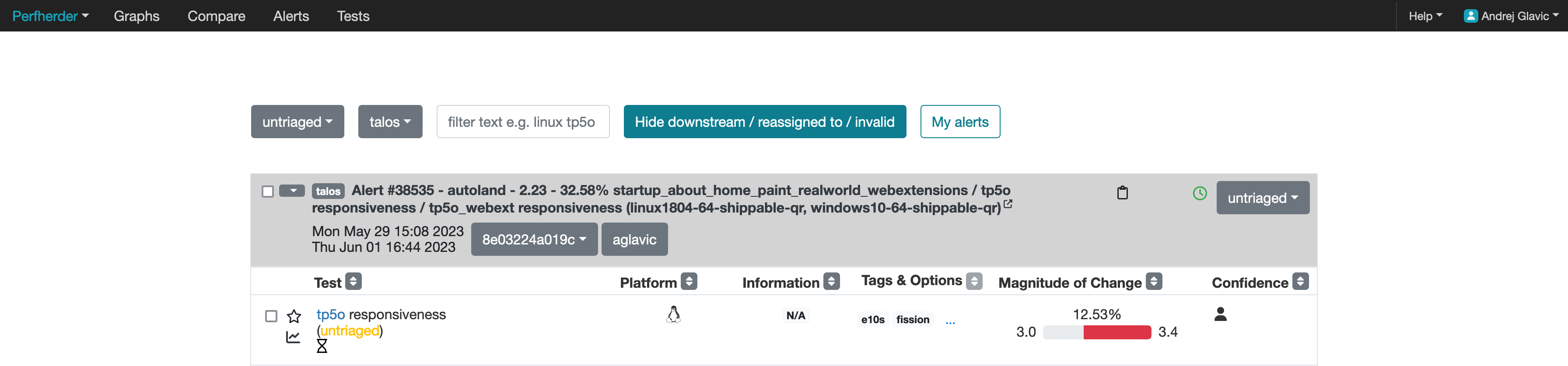
在 Perfherder 页面上,您应该会看到如下内容

访问 Perfherder 警报页面后,请确保过滤器(位于下方屏幕截图的顶部中间)设置为显示维护所需的正确警报。当从最左侧的下拉菜单中选择 **未分类** 选项时,可以找到新的警报。如下面的屏幕截图所示

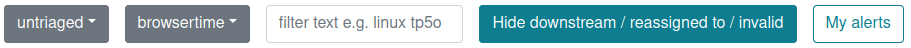
从左到右的其他下拉菜单如下所示
**测试工具**:更改此项将带您查看在不同测试工具上生成的警报
**过滤器输入**,您可以在其中键入一些文本并按 Enter 以缩小警报视图范围
**“隐藏下游/重新分配到/无效”**:启用此项(推荐)以减少页面上的杂乱
**“我的警报”**:仅显示分配给您的警报。
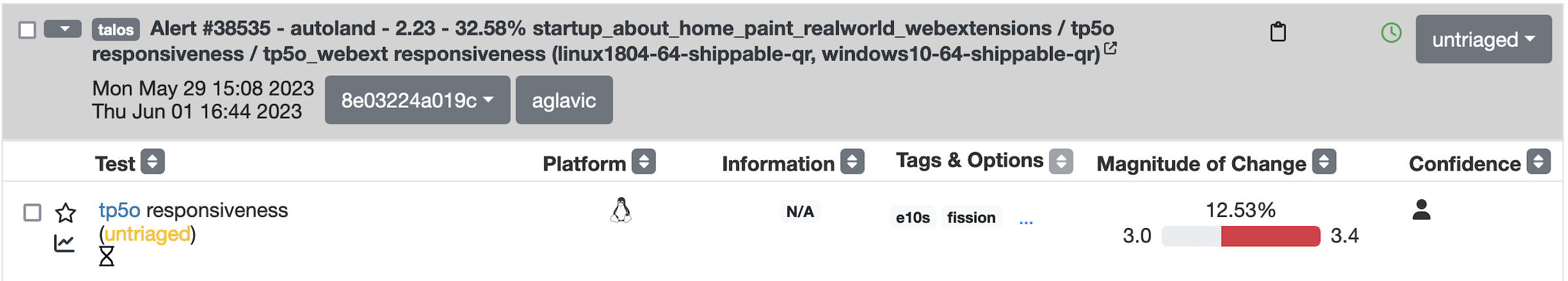
以下是警报的屏幕截图

您可以通过查看粗体文本来识别警报,它会显示“警报 #XXXXX”,在每个警报中,您都有测试摘要的分组,以及这些测试
可以在不同的平台上运行
可以共享套件名称(如 tp5o)
衡量各种指标
共享相同的框架
从警报内部列的左侧到右侧开始,从测试开始,我们有
一个蓝色超链接,链接到测试文档(如果可用)
**平台**操作系统
关于该**信息**历史数据分布
与测试相关的标签和选项
2.2 回归与改进¶
首先要注意的是,**我们优先处理回归**!与**改进**不同,回归会将 Bug 传递给用户,如果不解决,会使我们的产品变差并导致用户流失。在确认警报后
回归会经历多个状态更改(待办事项:链接到包含多个状态更改的部分),直到最终解决
改进只有一个状态:改进
2.3 框架阈值¶
不同的框架测试不同的内容,触发警报并被视为性能变化的阈值根据测试工具而异
AWSY >= 0.25%
构建指标安装程序大小 >= 100kb
Talos、Browsertime、构建指标 >= 2%