设置开发配置文件¶
您可以拥有各种 Firefox 配置文件(可以将其视为“用户帐户”),每个配置文件都具有不同的设置、附加组件、外观等。
此页面将指导您配置一个新的配置文件,以启用开发功能,例如其他日志记录、网络数据包转储、远程调试等,这将有助于在 DevTools 中工作。
许多这些更改都是通过修改 about:config 中的首选项来实现的,这是一个特殊的页面,您可以通过在 Firefox 的 URL 地址栏中输入 about:config 来访问。第一次访问时,它会显示一个警告页面。单击继续或禁用未来的警告,然后您就可以开始搜索要修改的首选项。
(如果您好奇,这里有更多关于 about:config 的信息)
默认配置文件¶
以下命令行表达式将使用默认配置文件运行 Firefox。如果尚未存在默认配置文件,它将创建该配置文件。
./mach run
使用临时配置文件¶
以下命令行表达式将使用临时配置文件运行 Firefox,该配置文件在关闭浏览器时将被丢弃。这也意味着我们设置的任何首选项都不会持久保存。
./mach run --temp-profile
创建永久配置文件¶
创建永久配置文件可以按如下方式完成
./mach run -P development
如果此配置文件尚不存在(很可能),将打开一个窗口,提供创建新配置文件的选项,并询问您要使用的名称。
创建一个新配置文件,并将其命名为 development。然后通过单击 Start Nightly 启动 Firefox。
下次使用 ./mach run -P development 启动 Firefox 时,将自动使用新配置文件,并且设置将在浏览器启动之间持久保存。
现在是时候 开始贡献了!😃
高级设置¶
以下部分描述了如何启用其他开发功能;如果您不了解其中的一些功能是什么或它们的作用,请不要担心。如果您是新手,可以随意跳过这些内容;您可能现在还不需要它们。
启用其他日志记录¶
您可以通过转到 about:config 来更改这些首选项的值
| 首选项名称 | 值 | 注释 |
|---|---|---|
browser.dom.window.dump.enabled |
true |
添加全局 dump 函数以将字符串记录到 stdout |
devtools.console.stdout.chrome |
true |
允许控制台 API 在 chrome 内容使用时写入 stdout |
devtools.console.stdout.content |
true |
允许控制台 API 在内容使用时写入 stdout |
devtools.debugger.log (*) |
true |
将通过远程调试协议发送的数据包转储到 stdout。 |
devtools.dump.emit (*) |
true |
记录来自 EventEmitter 类的事件通知 (位于 devtools/shared/event-emitter.js 中)。 |
用 (*) 标记的首选项也需要 browser.dom.window.dump.enabled 才能工作。您可能不希望一直启用所有这些功能,因为它们可能会导致输出过于冗长,但如果您正在处理服务器参与者,它们可能会很有用,例如.
重新启动浏览器以应用配置更改。
启用远程调试和浏览器工具箱¶
这些设置允许您使用 浏览器工具箱 检查 DevTools 本身,在浏览器环境中的 DevTools 代码中设置断点。
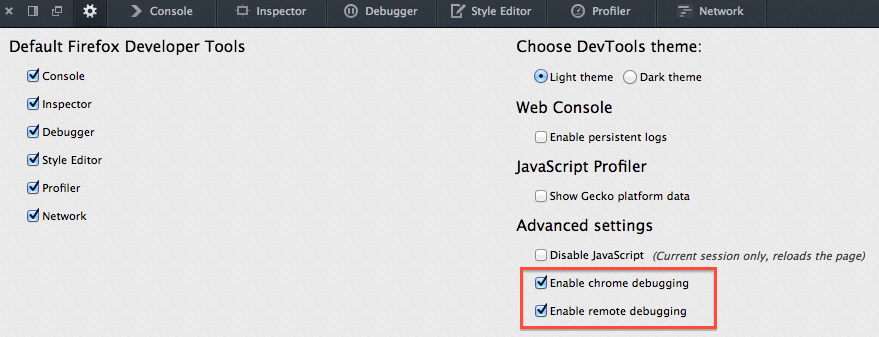
打开 DevTools,然后单击右上角的“工具箱选项”齿轮图标(下面的图片已过时)。
确保选中以下两个选项
启用浏览器 chrome 和附加组件调试工具箱
启用远程调试

在 about:config 中,将 devtools.debugger.prompt-connection 设置为 false。
这将消除每次打开浏览器工具箱时显示的提示。
启用 DevTools 断言¶
启用断言时,断言失败是致命的,记录控制台警告并抛出错误。
未启用断言时,assert 函数是无操作的。
它还启用了某些第三方库(如 React)的“调试”版本。
要启用断言,请将其添加到您的 mozconfig 文件中
ac_add_options --enable-debug-js-modules
并像这样断言您自己的不变式
const { assert } = require("devtools/shared/DevToolsUtils");
// ...
assert(1 + 1 === 2, "I really hope this is true...");