面板 SVG¶
以下是创建 DevTools SVG 的指南,以确保它们尽可能小巧且格式整洁。Mozilla 开发者 SVG 指南可以在此处找到。
像素网格解释¶
由于我们的许多 SVG 都显示得非常小,因此在像素网格上设计它们将有助于它们在缩小到 16x16 像素时不会显得模糊。在Illustrator和Sketch部分中都有特定程序的文档。
面板图标要求¶
DevTools 面板图标以特定的方式执行几个操作;遵循这些指南将有助于你的补丁被接受。
内联填充颜色。DevTools 面板图标全部使用
fill="#0b0b0b"在<svg>标签中。内联不透明度。DevTools 面板图标还在其相关的路径上内联不透明度。
Illustrator¶
对于 Illustrator,你需要以下文档设置
文档设置:
单位:像素,高级> 选中将新对象对齐到像素网格变换面板:对于不在像素网格上的现有图形,选择形状,然后在
变换>高级> 选中对齐到像素网格
你可以此处获得包含图像的更详细的分解。
你可以此处下载一个 Illustrator 示例文件。
对象创建技巧¶
当你在 Adobe Illustrator 等图形编辑器中设计图标时,你可以做很多事情来减小文件大小,并使你的 SVG 更易于开发人员使用。以下是一些技巧
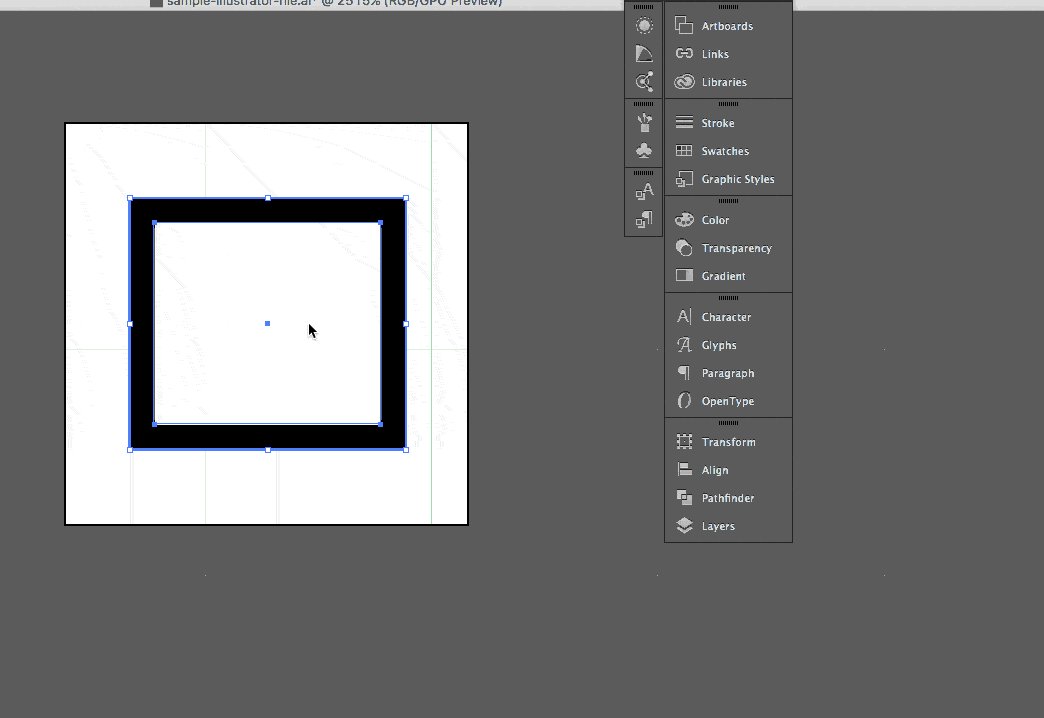
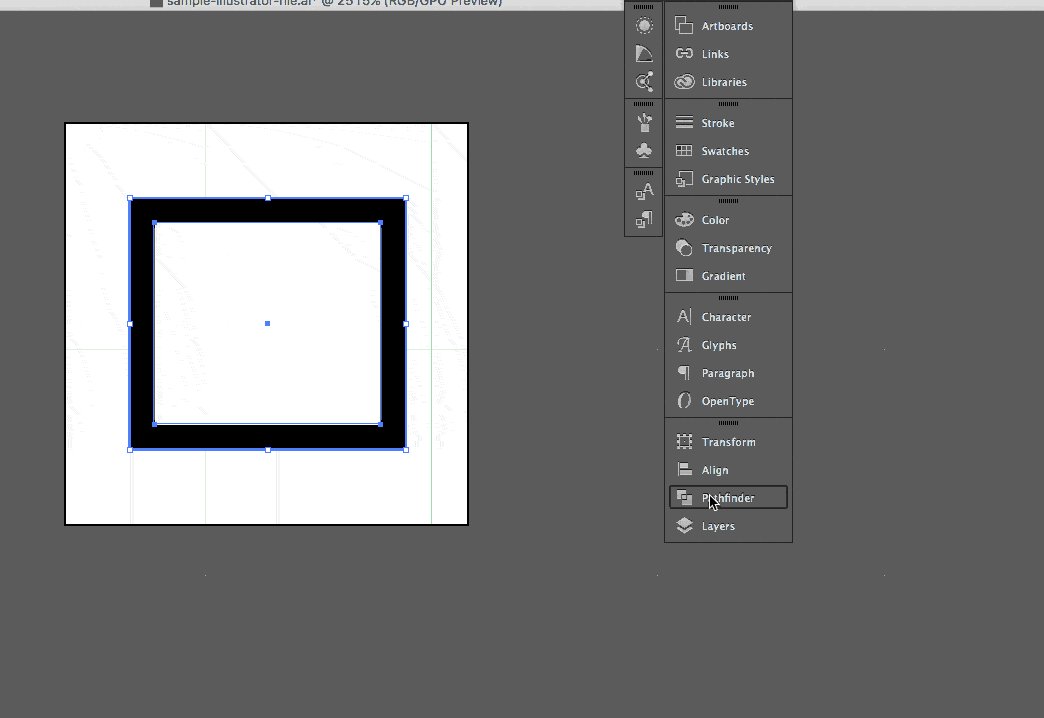
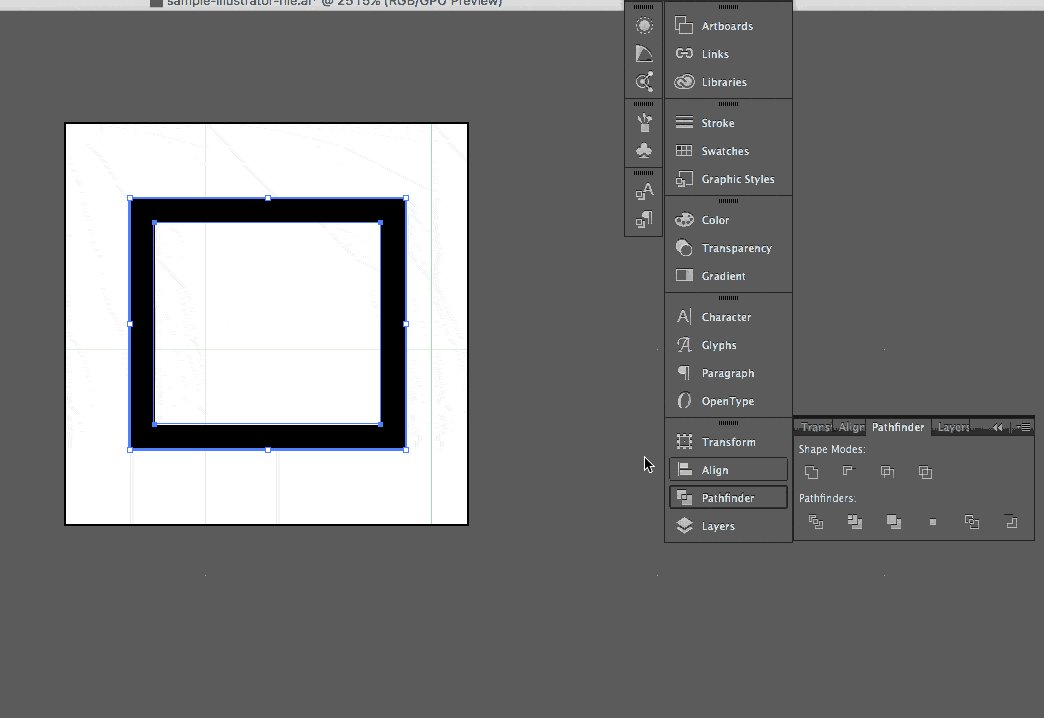
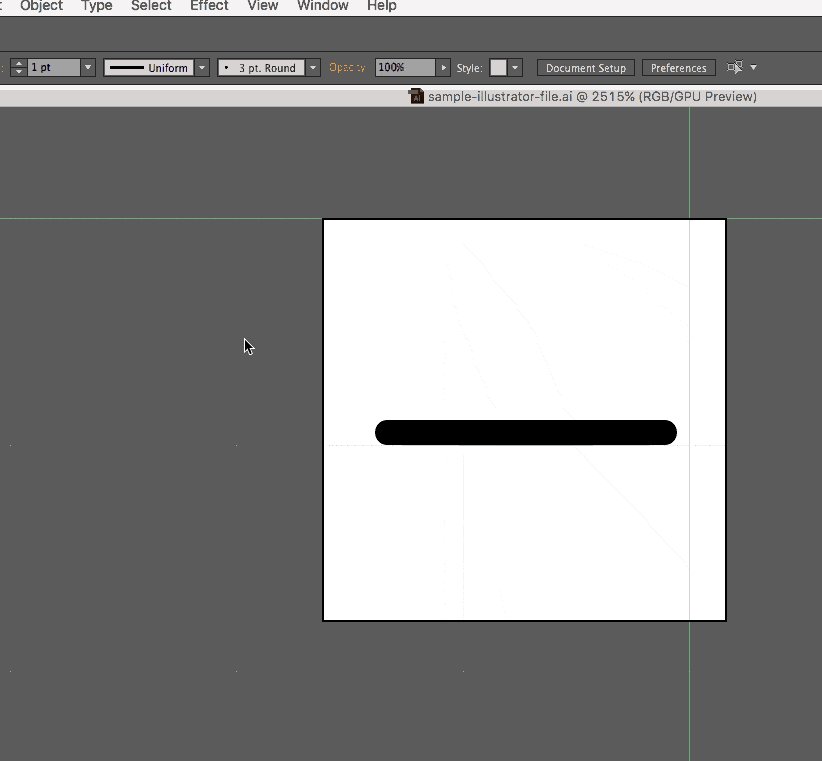
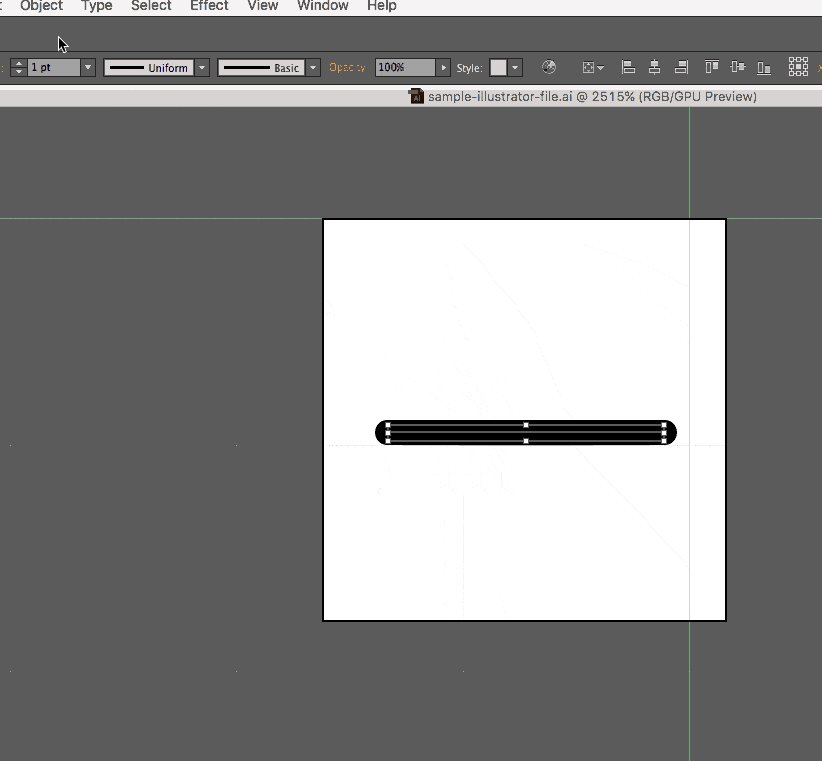
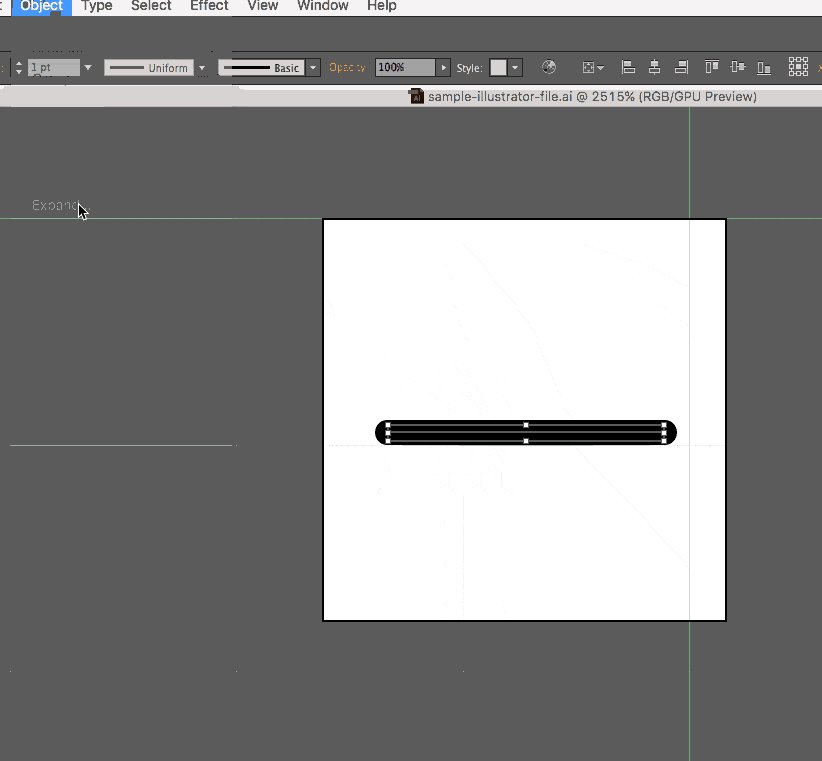
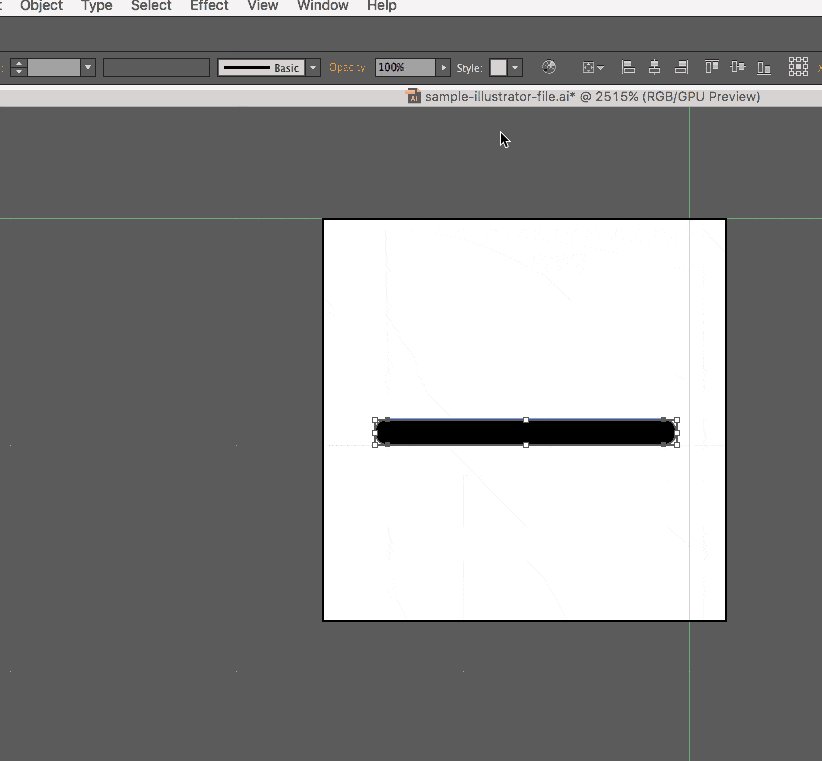
扩展路径:与其让多个形状相互重叠,不如使用路径查找器扩展形状。

简化路径(
对象>路径>简化)扩展对象,使描边成为对象。这还有助于在调整 SVG 大小时保持描边大小不变。

Sketch¶
Sketch 矢量工作略有不同,但基本原理(保持 SVG 小巧,扩展所有路径)相同。以下是我们发现有助于构建简洁图标的内容
在打开像素网格的情况下以 16x16 构建你的图标。你可以在
查看 > 画布 > 显示像素中打开像素网格。确保所有 x/y 坐标对于线条/矩形都是完整的像素。子像素 = 不在像素网格上。

扩展所有路径,以便在调整 SVG 大小时描边可以正确扩展。你可以在
图层 > 路径 > 矢量化描边中执行此操作。将任何非方形的内容与选定的项目对齐到像素网格,然后
图层 > 圆到最近像素边缘。