丰富的输出¶
当 Web 控制台打印对象时,它包含比对象名称更丰富的信息集。特别是,它
特定于类型的丰富输出¶
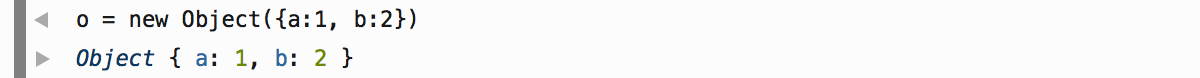
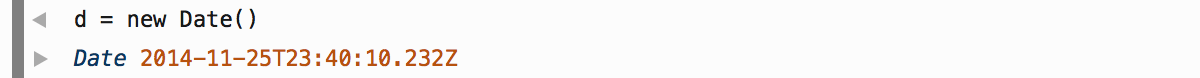
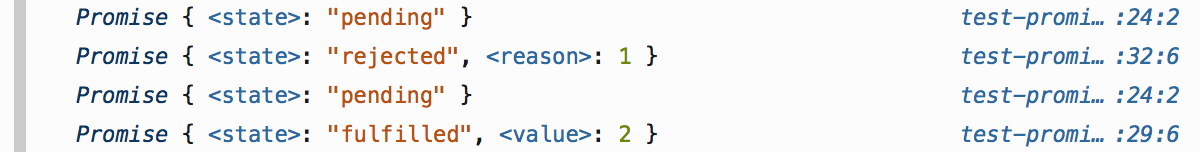
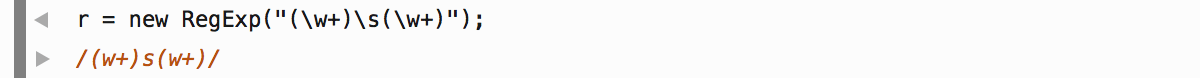
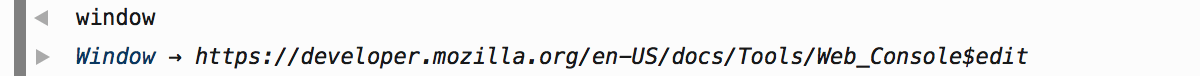
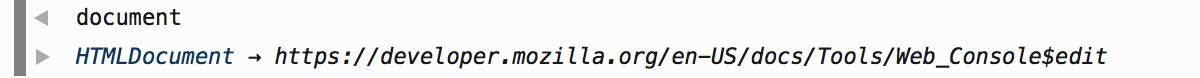
Web 控制台为许多对象类型提供丰富的输出,包括以下内容
|

|
|

|
|

|
|

|
|

|
|

|
|

|
|

|
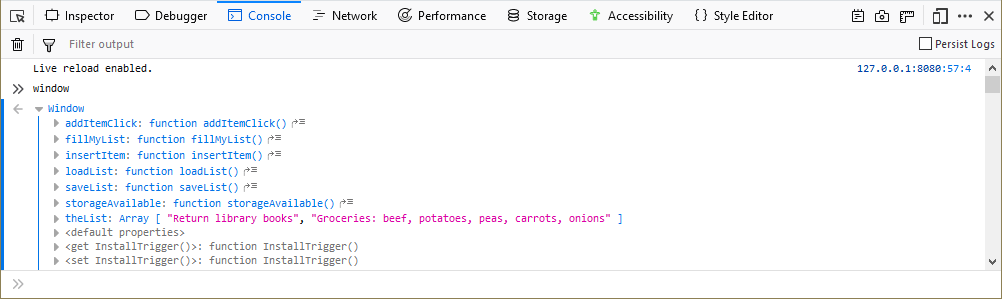
检查对象属性¶
当对象被记录到控制台时,它旁边有一个向右的三角形,表示它可以展开。单击三角形,对象将展开以显示其内容。

从 Firefox 67(现在可在 Firefox 开发版中使用)开始,您可以使用键盘上的方向键在控制台中显示的对象之间导航。右方向键打开对象的详细信息,左方向键关闭打开的对象。
检查请求详细信息¶
类似于检查对象详细信息,您可以在控制台中直接查看有关网络请求的详细信息。单击请求旁边的箭头,将打开一个详细信息面板,该面板等效于网络监视器工具中的“标头”面板。
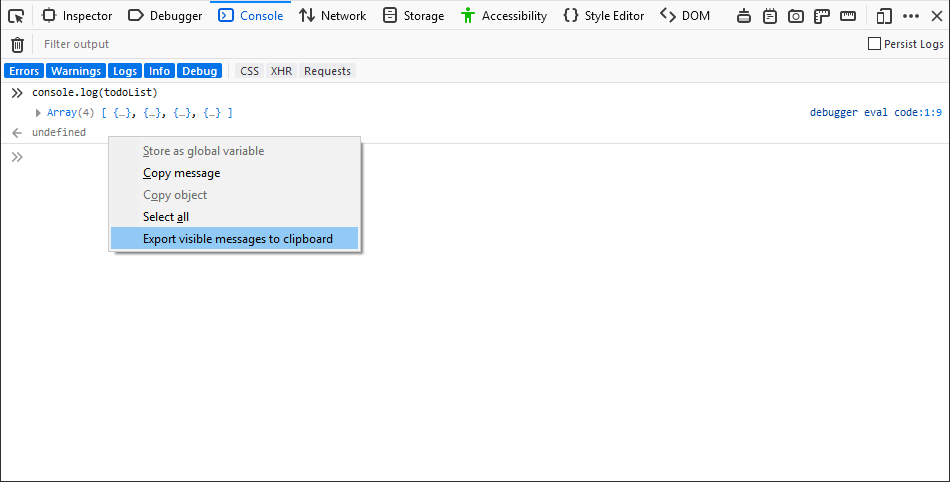
将输出导出到剪贴板¶
将输出显示在控制台窗口中后,您可以通过右键单击输出并选择“将可见消息导出到剪贴板”将其保存到剪贴板。

这会将所有输出复制到剪贴板。然后您可以将其粘贴到文档中。输出看起来像这样
console.log(todoList)
Array(4) [ {…}, {…}, {…}, {…} ]
debugger eval code:1:9
undefined
如果展开对象(例如数组),则会获得略微不同的内容。例如,通过展开上述列表中的数组,我得到以下内容
console.log(todoList)
(4) […]
0: Object { status: "Done", description: "Morning Pages", dateCreated: 1552404478137 }
1: Object { status: "In Progress", description: "Refactor styles", dateCreated: 1552404493169 }
2: Object { status: "To Do", description: "Create feedback form", dateCreated: 1552404512630 }
3: Object { status: "To Do", description: "Normalize table", dateCreated: 1552404533790 }
length: 4
<prototype>: Array []
debugger eval code:1:9
undefined
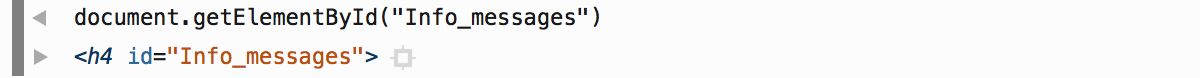
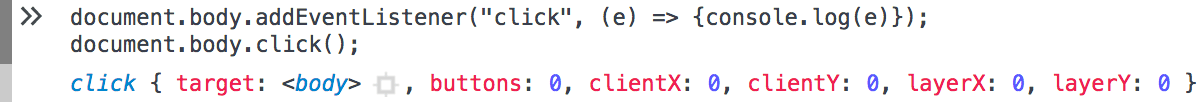
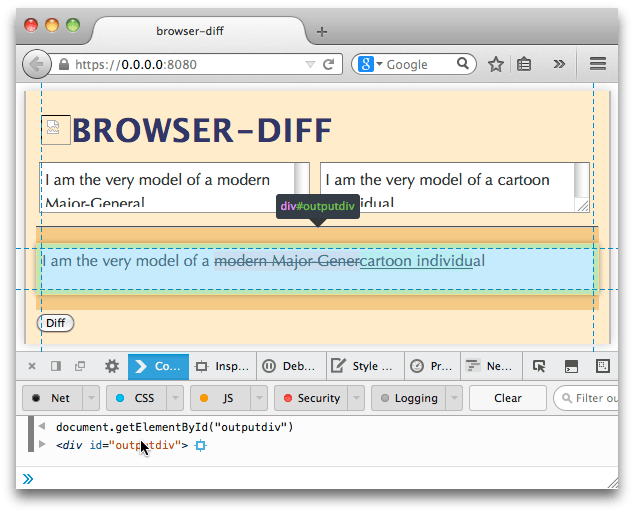
突出显示和检查 DOM 节点¶
如果将鼠标悬停在控制台输出中的任何 DOM 元素上,它将在页面上突出显示。

在上面的屏幕截图中,您还将在控制台输出中的节点旁边看到一个蓝色的“目标”图标:单击它以切换到检查器并选择该节点。