在 CSS 中编辑形状路径¶
形状路径编辑器是一个工具,可帮助您查看和编辑使用 clip-path 创建的形状,以及 CSS shape-outside 属性和 <basic-shape> 值。本指南将引导您完成所有可用选项。
激活/停用形状路径编辑器¶
可以通过 CSS 规则面板访问形状路径编辑器,该面板的打开方法如 打开检查器 指南中所述。选择元素后,您应该会看到形状图标与任何有效值一起显示,例如 shape-outside 的值。

单击该图标将导致编辑器突出显示形状。

要停用形状路径编辑器,请再次单击该图标,或选择另一个元素或其他编辑器。请注意,形状路径编辑器不会在页面重新加载之间持久存在 - 如果您重新加载页面,则需要再次选择该元素。
了解编辑器绘制的线条¶
在页面上选择形状后,形状路径编辑器将绘制线条以帮助您了解正在创建的路径。
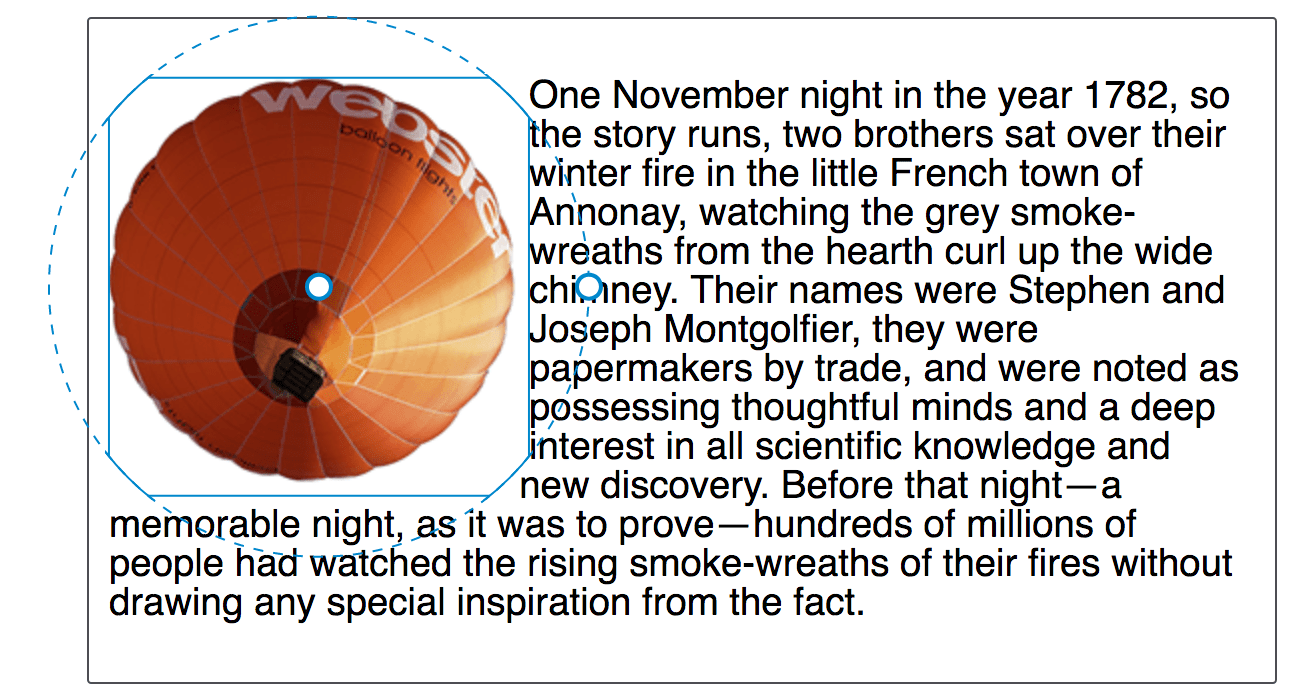
实线显示包裹文本的形状轮廓。这就是您的形状。如果形状被边距框裁剪,则边距框将构成此线的一部分。
虚线演示了超出边距框参考的形状轮廓;这是将被边距框裁剪的区域。要了解边距框以及 CSS 形状使用的其他框,请参阅我们关于 从框值创建形状 的指南。

编辑基本形状¶
工具提供的选项将根据您正在编辑的基本形状类型而有所不同。可以通过使用常规点击图标激活形状路径编辑器来访问选项,并且可以使用上下文菜单(Ctrl/Cmd + 点击)来访问其他功能。
circle()¶
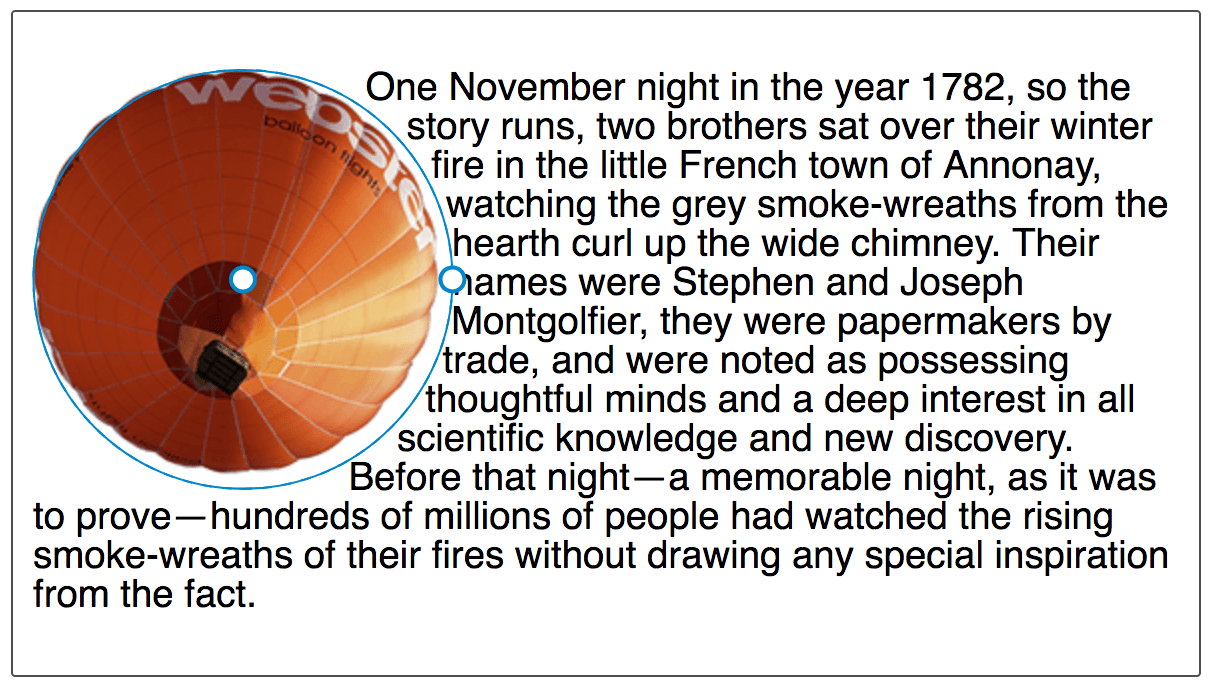
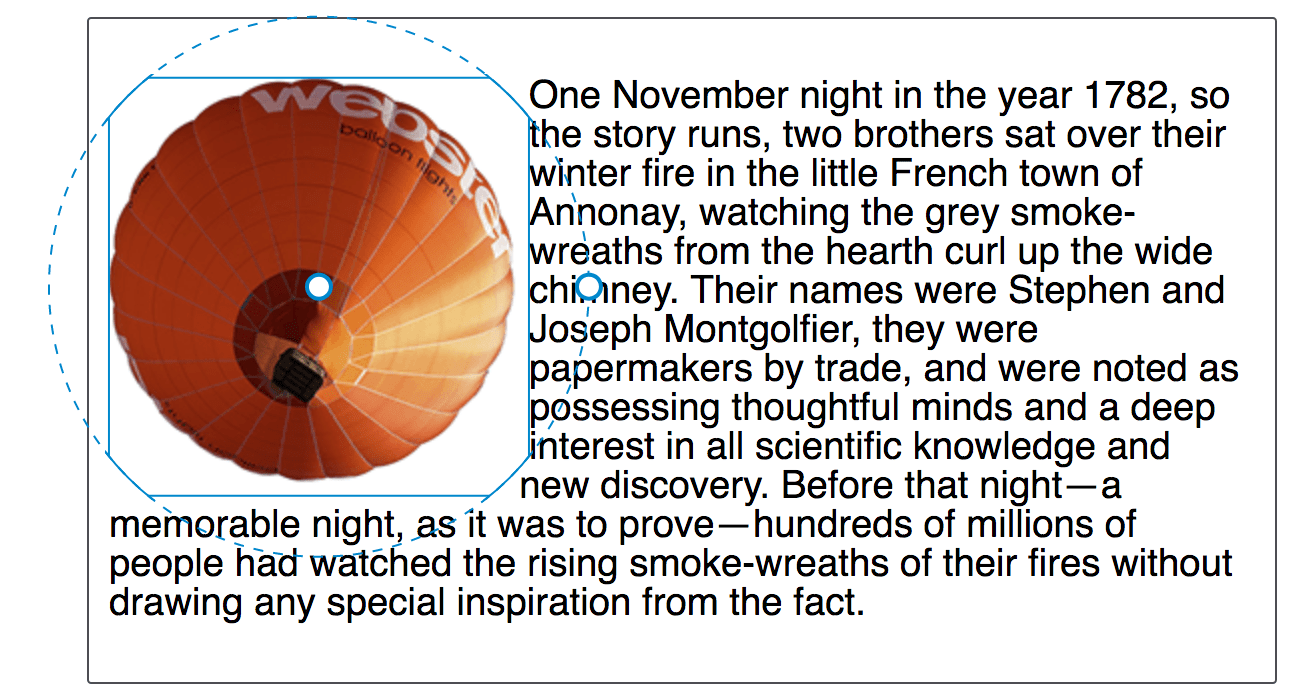
如果 shape-outside 的值为 circle(),则您正在创建 圆形基本形状。单击 circle() 值旁边的形状图标将突出显示形状,并提供调整圆形大小或移动其中心点的选项。如果将圆形移动或调整大小超出边距框,则其边缘将被裁剪。

在规则面板中,您可以看到 circle() 的值在您编辑形状时发生变化。然后,您可以将这些值复制回样式表以创建新的、调整后的形状路径。
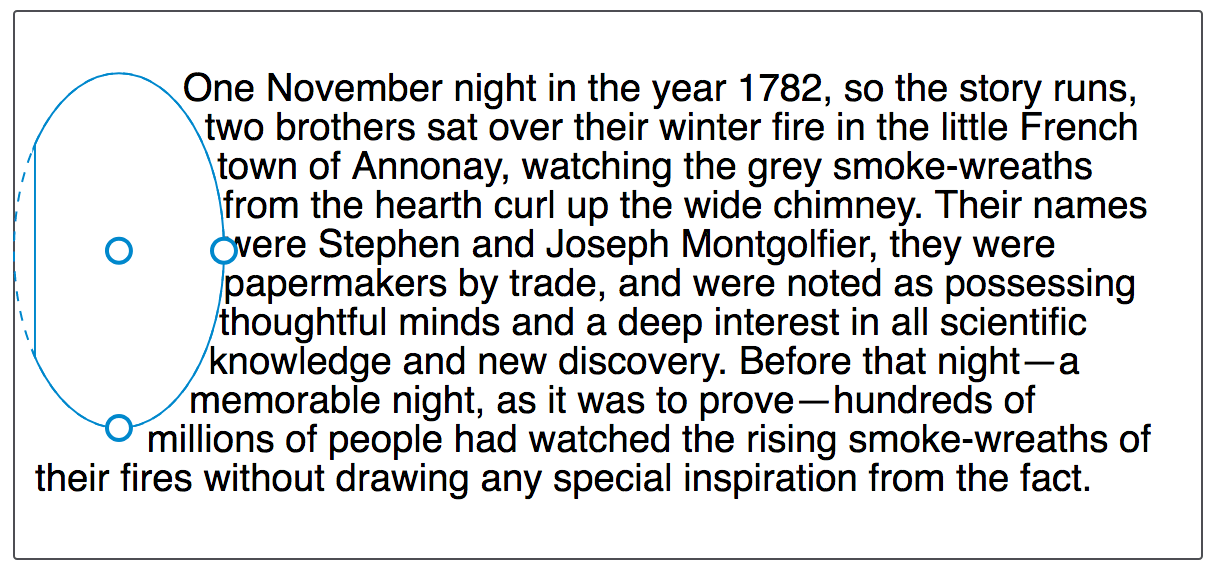
ellipse()¶
如果 shape-outside 的值为 ellipse(),则您正在使用 椭圆形基本形状。ellipse() 值在形状路径编辑器中的工作方式与 circle() 非常相似。椭圆是扁平的圆形,因此在单击形状图标时可以选择水平和垂直调整大小。

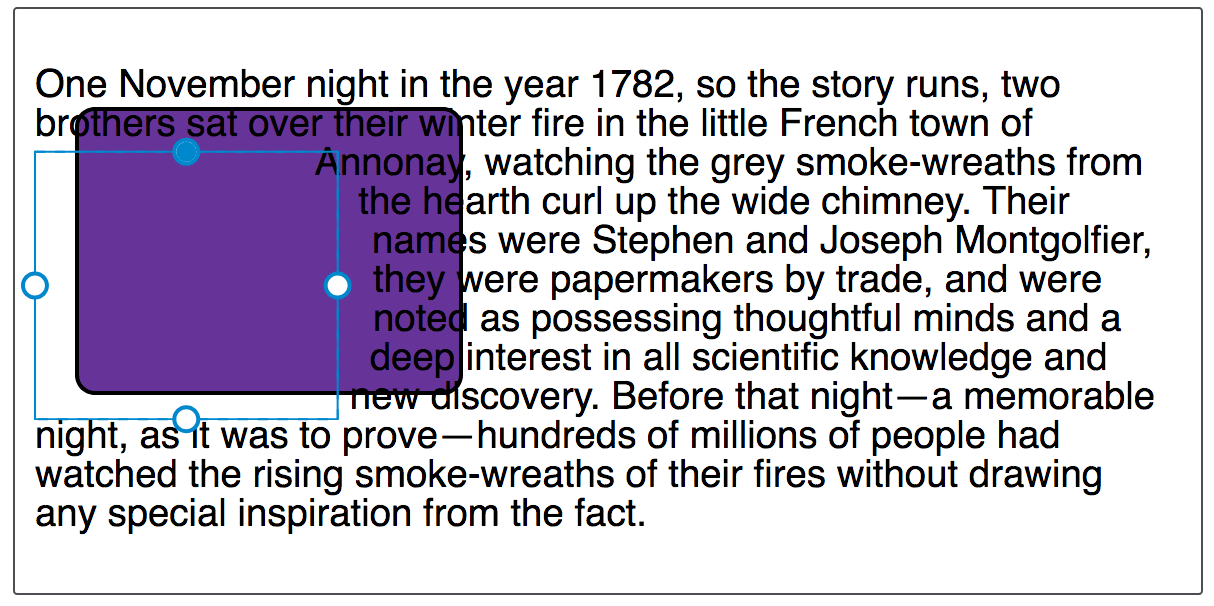
inset()¶
如果 shape-outside 的值为 inset(),则您正在使用 内嵌基本形状,它允许创建从边距框中拉入内容的偏移值。
单击形状图标以激活形状路径编辑器后,可以定位矩形的每一侧,并且拖动每一侧将更新顶部、右侧、底部和左侧偏移值。

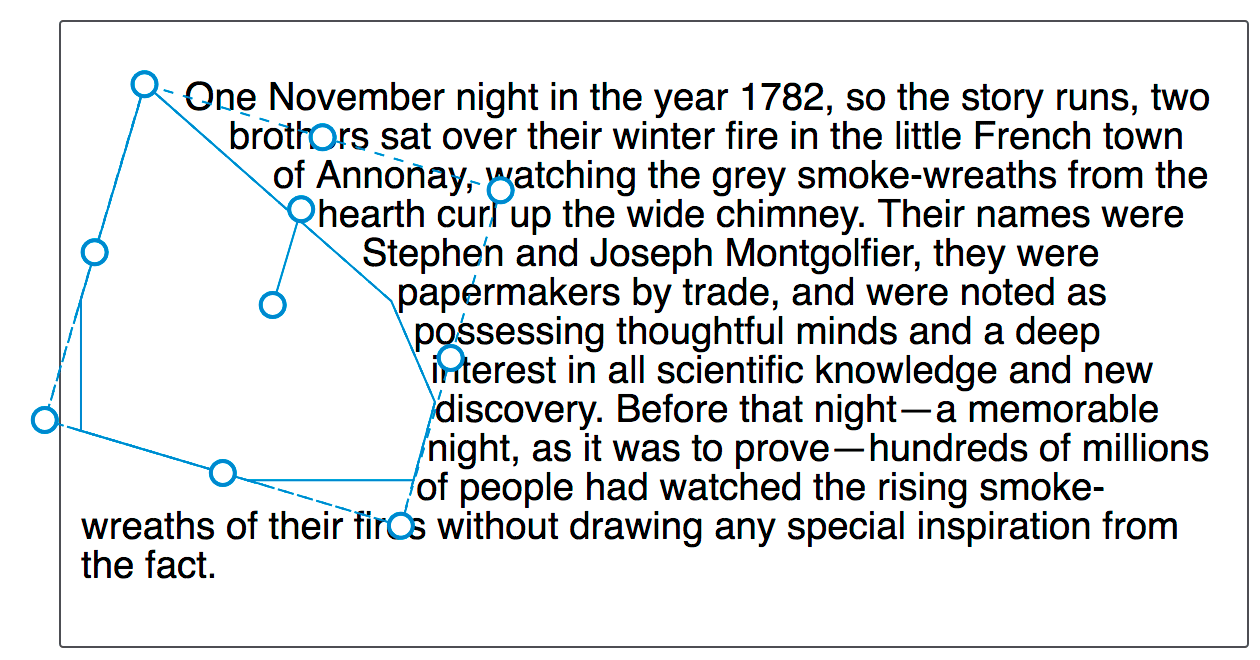
polygon()¶
如果 shape-outside 的值为 polygon(),则您正在使用 多边形基本形状。这是基本形状值中最复杂的一种,因此工具在编辑这些形状时提供了更多选项。
单击形状图标将激活形状路径编辑器,并提供移动多边形形状任意点的选项。
双击形状的任意线条,您将获得一个新的点进行调整。
双击现有点,它将被移除。请记住,多边形至少需要三个点。

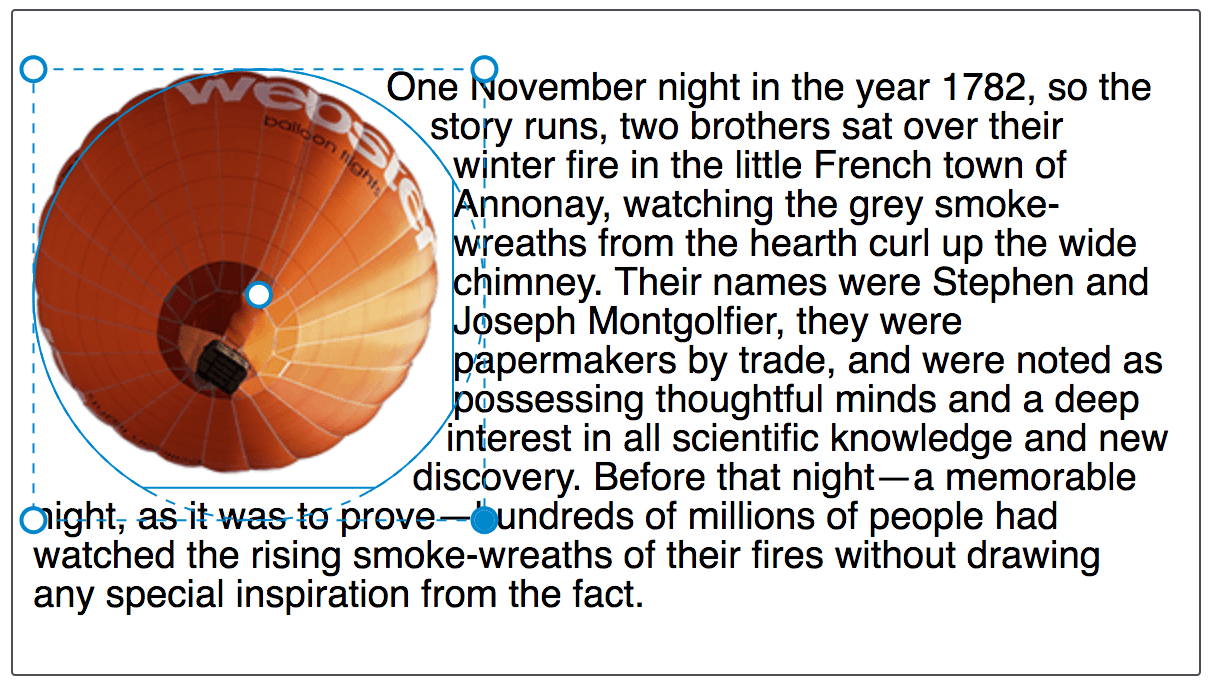
移动和缩放形状¶
形状突出显示提供了额外的功能 - 如果您Ctrl/Cmd + 单击形状的形状图标,则突出显示将发生变化,而是提供缩放和/或移动它的能力。同样,如果超出边距框的范围,将发生裁剪。

如果您的形状是多边形,您还可以围绕轴旋转它。
浏览器支持¶
形状路径编辑器目前适用于通过 clip-path 生成的形状;从 Firefox 62 开始,它也适用于通过 shape-outside 生成的形状。