树状图视图¶
树状图视图是 Firefox 48 中的新功能。
树状图视图提供了快照的可视化表示,帮助您快速了解哪些对象正在使用最多的内存。
树状图显示 “分层(树状)数据作为一组嵌套矩形”。矩形的大小对应于数据的某些定量方面。
对于内存工具中显示的树状图,堆中的内容在顶层分为四类
**对象**:JavaScript 和 DOM 对象,例如 Function、Object 或 Array,以及 DOM 类型,如 Window 和 HTMLDivElement。
**脚本**:页面加载的 JavaScript 源代码。
字符串
**其他**:这包括内部 SpiderMonkey 对象。
每个类别都用一个矩形表示,矩形的大小对应于该类别中项目占用的堆的比例。这意味着您可以快速了解您的站点分配的各种类型的内容中,哪些内容正在使用最多的内存。
在顶层类别中
**对象**按对象的类型进一步细分。
**脚本**按脚本的来源进一步细分。它还包含一个单独的矩形,用于无法与文件关联的代码,例如 JIT 优化的代码。
**其他**按对象的类型进一步细分。
以下是一些示例快照,它们在树状图视图中显示的样子

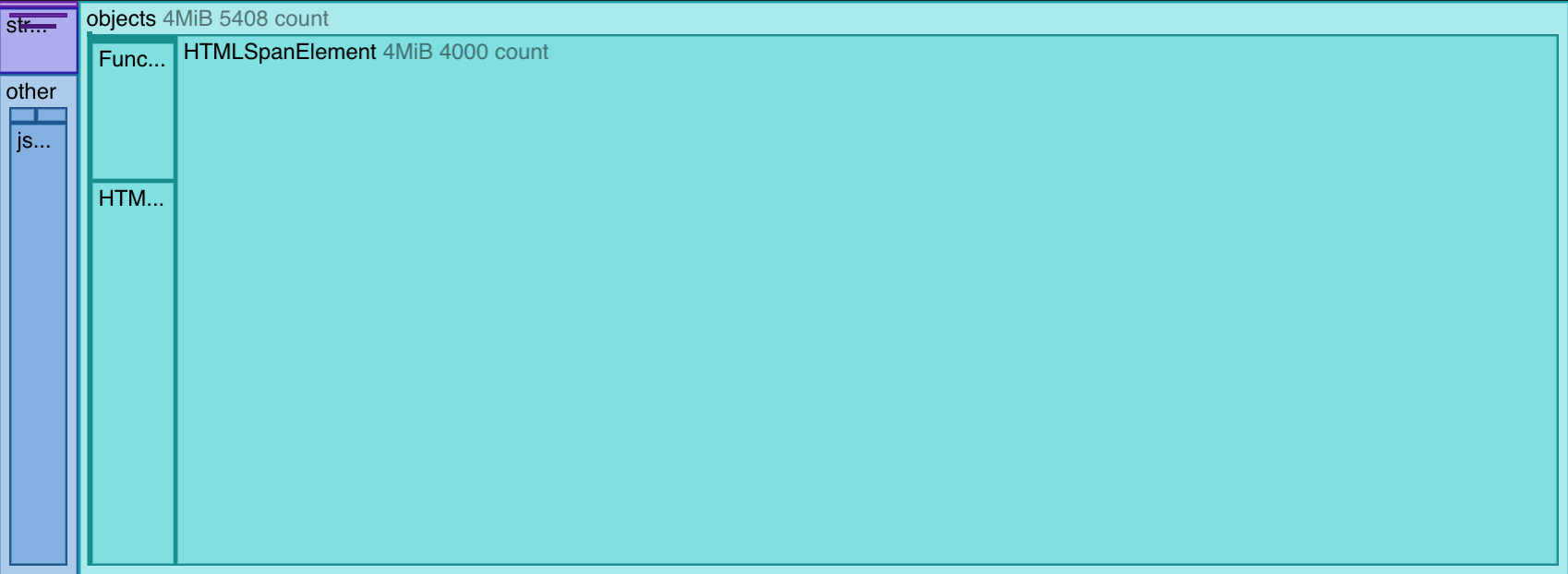
此树状图来自 DOM 分配示例,它运行一个脚本,该脚本创建大量 DOM 节点(200 个 HTMLDivElement 对象和 4000 个 HTMLSpanElement 对象)。您可以看到几乎所有堆使用都来自它创建的 HTMLSpanElement 对象。

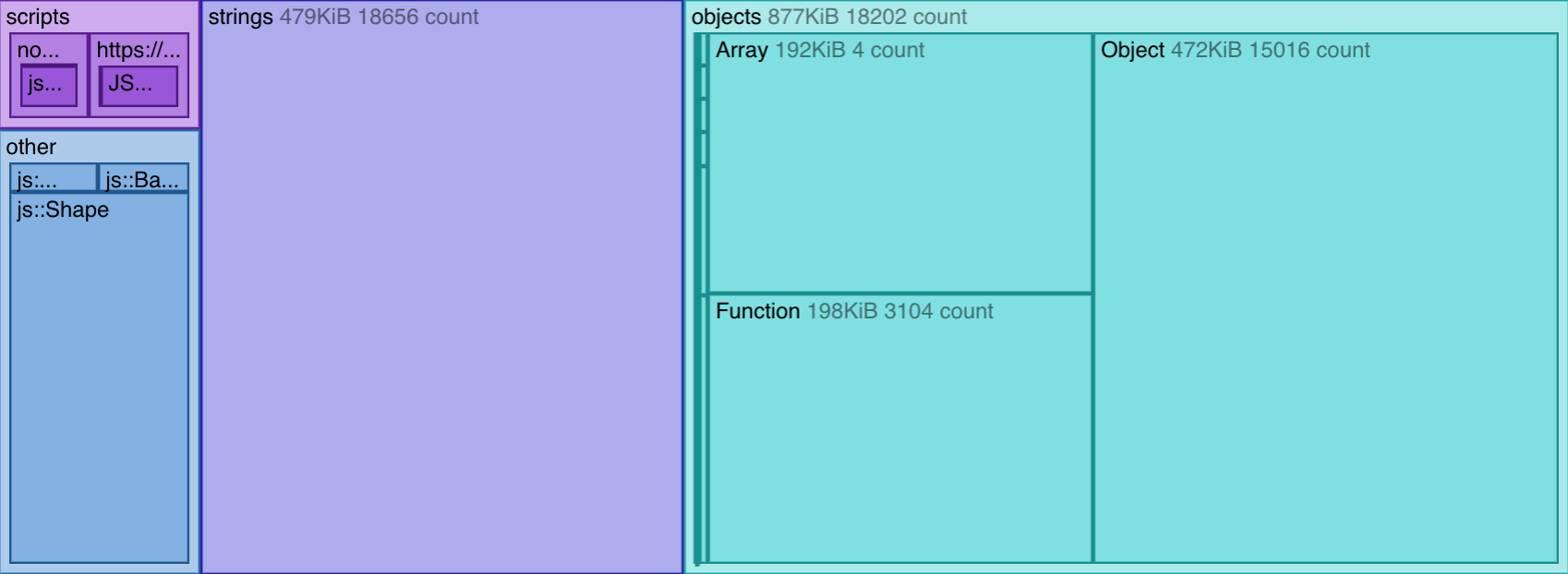
此树状图来自 怪物分配示例,它创建三个数组,每个数组包含 5000 个怪物,每个怪物都有一个随机生成的名称。您可以看到大部分堆被用于怪物名称的字符串和用于包含怪物其他属性的对象所占用。

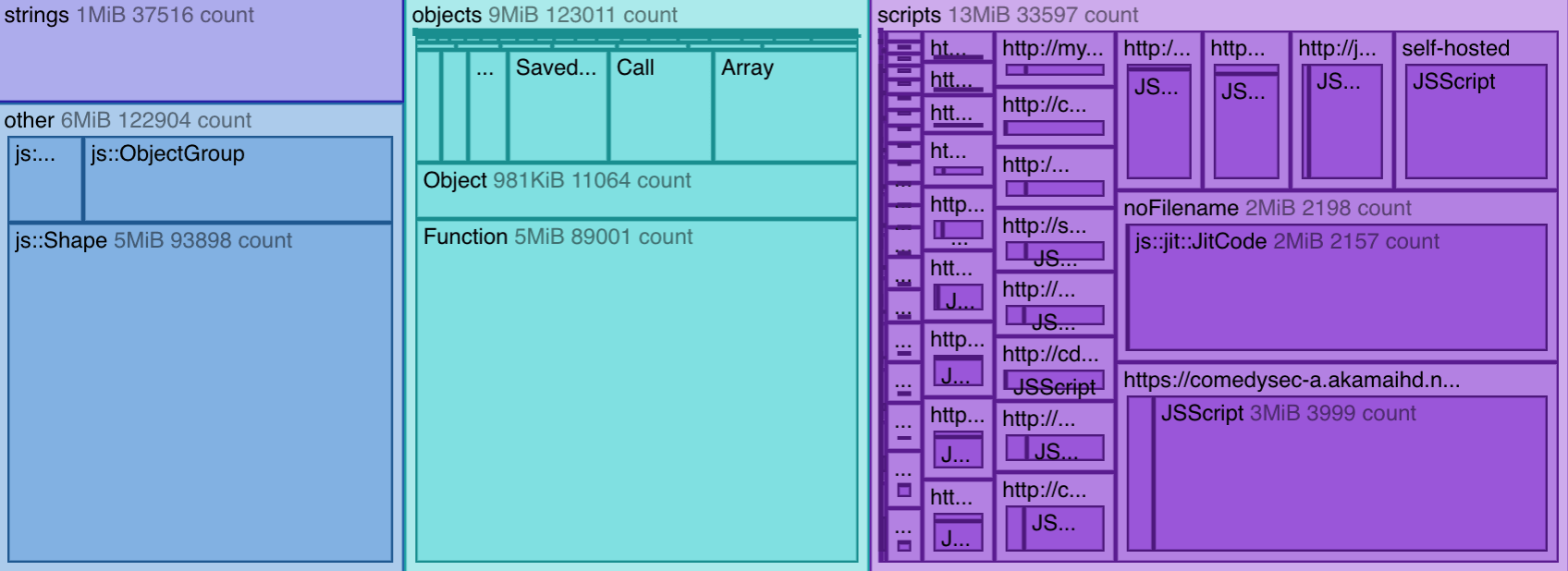
此树状图来自 http://www.bbc.com/,可能比示例更能代表现实生活。您可以看到脚本占用堆的比例更大,这些脚本来自大量来源。