源映射错误¶
源映射是 JSON 文件,提供了一种将浏览器看到的转换后的源代码与开发人员编写的原始源代码关联起来的方法。您有时可能会遇到使用源映射的问题。此页面解释了最常见的问题以及如何解决它们。
注意
如果您不熟悉源映射,可以在 如何使用源映射 中了解更多信息。
常规源映射错误报告¶
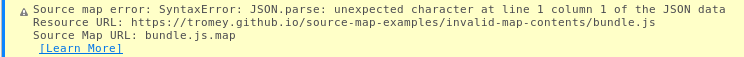
如果确实出现问题,Web 控制台将显示一条消息。此消息将显示错误消息、资源 URL 和源映射 URL

在这里,资源 URL 告诉我们 bundle.js 提到了一个源映射,而源映射 URL 告诉我们在哪里可以找到源映射数据(在本例中,相对于资源)。错误告诉我们源映射不是 JSON 数据 - 因此我们正在提供错误的文件。
源映射出错有几种常见方法;它们在以下部分中详细介绍。
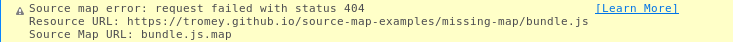
源映射丢失或不可访问¶
源映射资源可能丢失或不可访问。

这里的解决方法是确保该文件正在提供服务并且浏览器可以访问它
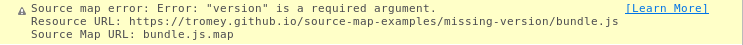
无效的源映射¶
源映射数据可能无效 - 要么根本不是 JSON 文件,要么结构不正确。这里典型的错误消息是
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON dataError: "version" is a required argument

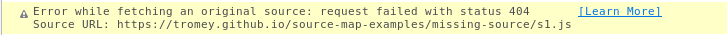
原始源丢失¶
原始源可能丢失。在尝试在调试器中打开原始源之一时,您可能会遇到此问题。在这种情况下,消息看起来有点不同

在这种情况下,错误也将在调试器中的源选项卡中显示

尝试获取资源时出现网络错误¶
Firefox 中的一个错误阻止它加载 WebExtensions 的源映射。
有关详细信息,请参阅 Bug 1437937:WebExtensions 找不到源映射。
唯一的解决方法是手动将映射 URL 更改为公共 URL(https://:1234/file.map.js)并在该端口启动本地 Web 服务器。