检查网页应用清单¶
在本文中,我们将了解如何使用 Firefox DevTools 的 应用程序面板 检查 应用清单。
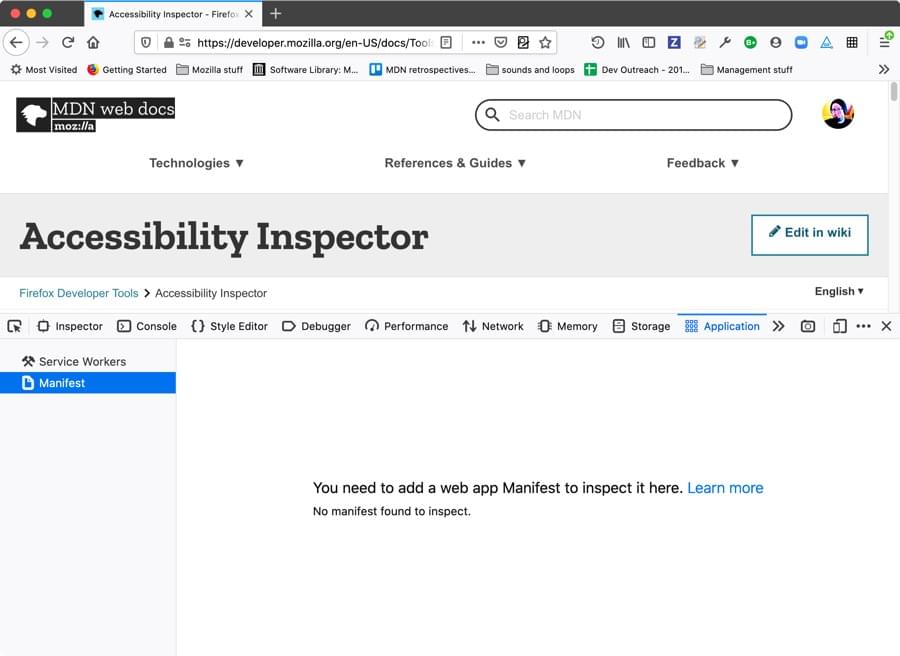
当您在未成功部署应用清单的页面上打开应用程序面板的“清单”视图时,您将看到以下输出

部署清单¶
要成功部署清单,您需要在文档的 <head> 中包含一个指向 .webmanifest 文件的 <link> 元素
<link rel="manifest" href="/manifest.webmanifest">
规范中推荐使用 .webmanifest 扩展名,并且应使用 application/manifest+json mime 类型提供服务,尽管浏览器通常倾向于支持使用其他适当扩展名的清单,例如 .json(mime 类型:application/json)。
您还需要确保文件内的 JSON 格式正确。
检查您的清单¶
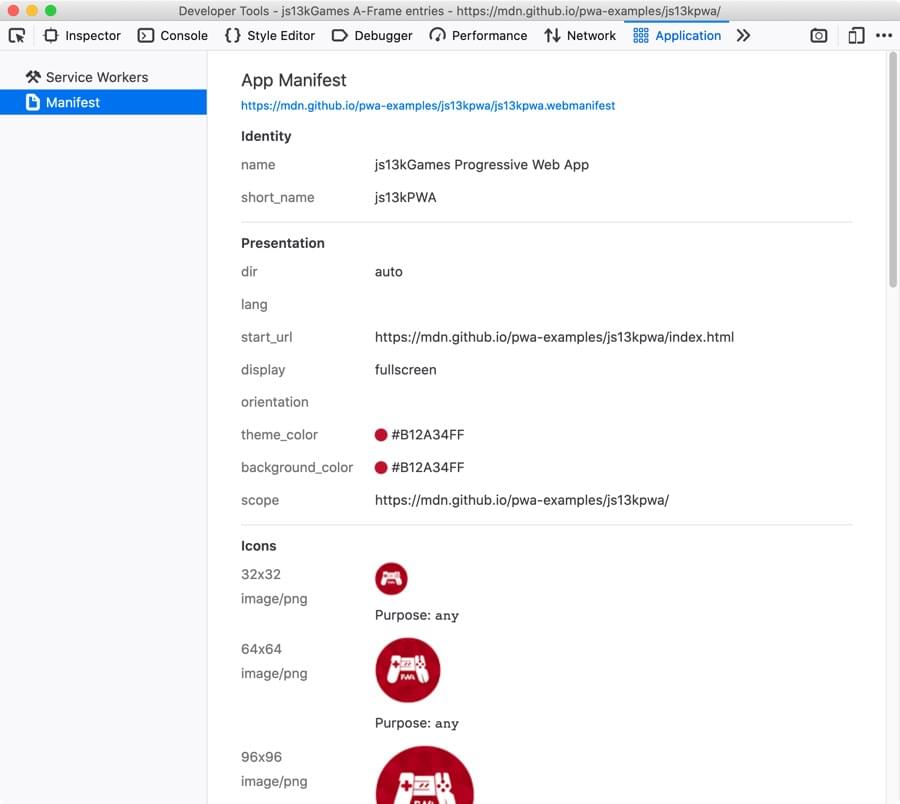
如果您的清单已成功部署,您应该在“清单”视图中看到以下显示

在这里,您可以以易于理解的方式检查清单中的所有信息,确保它们都正确。它在顶部提供了指向清单文件的链接,单击该链接会在新标签页中打开 JSON。
它还会将所有图标文件加载到视图中,以便您可以查看它们的大小以及与其关联的其他信息。
清单成员列表¶
我们不会在此处提供可以出现在 Web 清单中的所有成员的详尽列表;您已可以在我们的 Web 清单文档 中找到这些内容。