Visual Studio Code¶
一般知识¶
VSCode 是微软和志愿者开发的多平台开源编程编辑器。它使用扩展支持多种编程语言。这是 Firefox 开发的推荐编辑器。
有关 VSCode 项目的更多一般信息,请参阅 存储库。
推荐扩展¶
VS Code 为 JavaScript、Rust 等提供了许多扩展。默认情况下,Firefox 源代码树附带其自己的一组 Visual Studio Code 扩展建议。在您首次打开项目时,将提供这些建议。
如果您以后需要参考它们,则扩展程序列在 .vscode/extensions.json 中。
对于 Rust 开发,建议使用 rust-analyzer 扩展。 请参阅手册 以获取更多信息。
设置¶
如果 VS Code 已经打开,请先关闭它,然后通过在终端中运行以下命令来构建 VS Code 的配置
./mach ide vscode
这将自动为工作区设置一些推荐的偏好设置,如果您已设置为进行完整构建,它将启用 clangd 和 rust 集成。
如果成功,VS Code 将在最后打开。您无需每次都运行此命令来打开 VS Code,您可以通过正常方式打开它。
如果您正在运行完整构建,则上述命令将设置 Clangd 集成,以便随后调用的 ./mach build 运行并更新集成。
注意
如果 VS Code 已经使用先前生成的配置打开,请确保重新启动 VS Code,否则将不会使用新配置,并且 clangd 服务器所需的 compile_commands.json 不会刷新。这是 clangd-vscode 扩展程序中的一个已知 bug
忽略 Mercurial 存储库中的文件¶
注意
运行 ./mach ide vscode 时会自动执行此操作,但可以手动更改。
在 mozilla-central 中使用 Mercurial 时,VS Code 默认情况下会将您的构建目录视为普通目录,从而导致一些不良行为,包括索引时间过长、转到定义将在构建目录中打开文件而不是源代码树,以及按名称搜索文件将在源代码树和构建目录中找到重复文件(注意:在使用 Git 时,VS Code 不会这样做,因为它会读取 .gitignore)。您可以按照以下说明让 VS Code 大致忽略您的构建目录
转到“首选项”->“设置”
在“设置”中搜索“排除”
(可选)选择搜索栏下方的“工作区”,仅为 mozilla-central 存储库更改此设置
在“Files: Exclude”下,单击“Add Pattern”,键入
obj-*(假设您的构建目录名称以默认文本obj-开头),然后单击“确定”对“Files: Watcher Exclude”设置重复上述步骤
重新加载 VS Code:最简单的方法是退出并重新打开它。
尽管排除了上述构建目录,但“转到定义”仍将正确打开仅出现在构建目录中的文件,例如生成的源代码。
推荐的偏好设置¶
注意
运行 ./mach ide vscode 时会自动设置这些偏好设置,但可以手动更改。这些仅为特定文件类型设置。
"editor.formatOnSave": true这将在您保存文件时自动打开修复格式问题的功能。
"editor.defaultFormatter": "esbenp.prettier-vscode"这将默认格式化程序设置为使用推荐的 prettier 扩展程序的 prettier。
*.jsm 和 *.sjs 文件扩展名也应与 JavaScript 关联
"files.associations": {
"*.jsm": "javascript",
"*.sjs": "javascript",
},
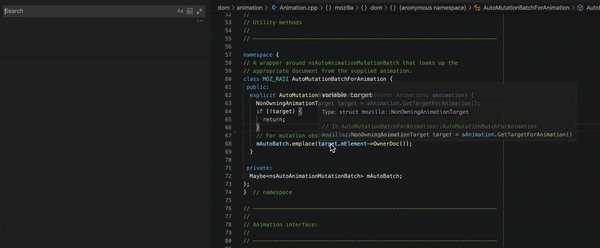
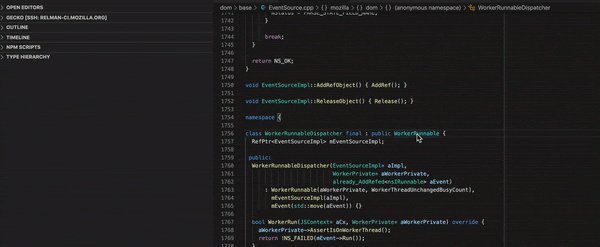
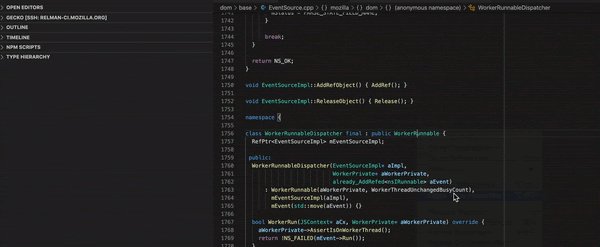
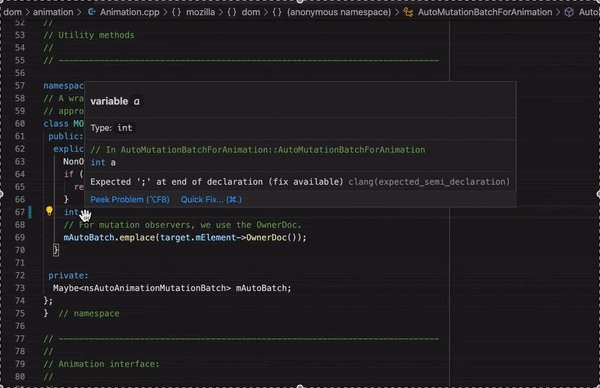
C/C++ 功能和支持¶
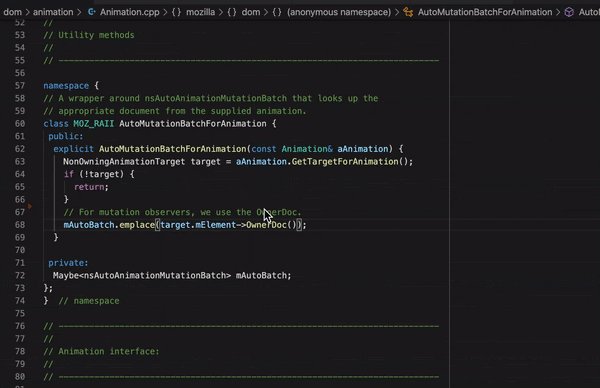
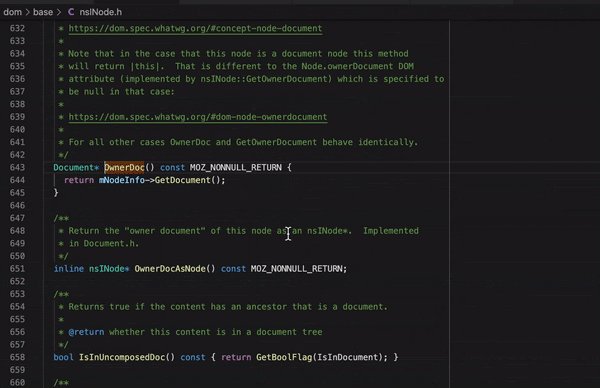
对于 C++ 支持,我们提供了一个基于 clangd 的开箱即用配置。
利用 clang 工具链编译器,我们现在在 IDE 中支持以下功能
1. 语法高亮
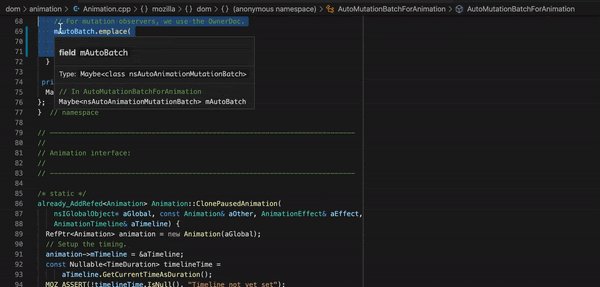
2. IntelliSense,提供全面的代码补全和建议

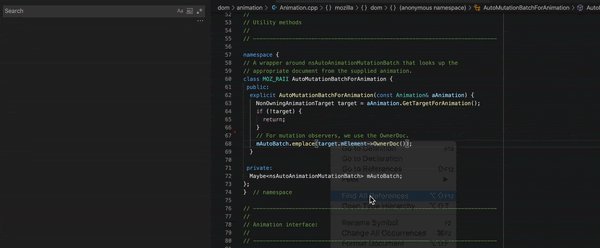
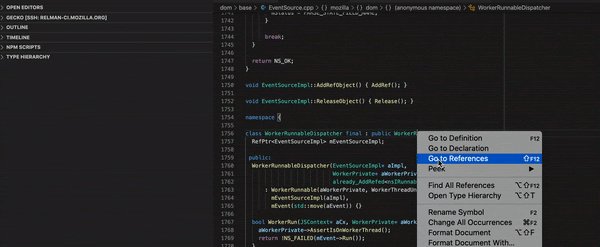
3. 转到定义和转到声明

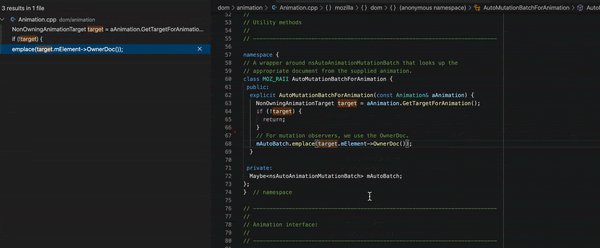
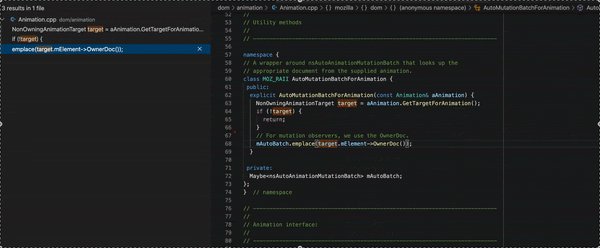
4. 查找所有引用

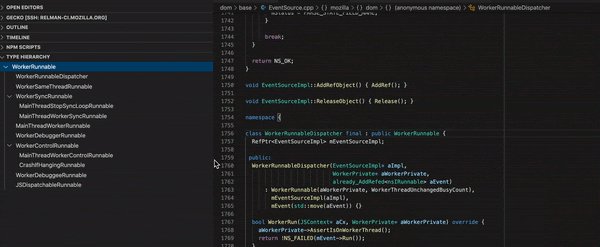
5. 打开类型层次结构

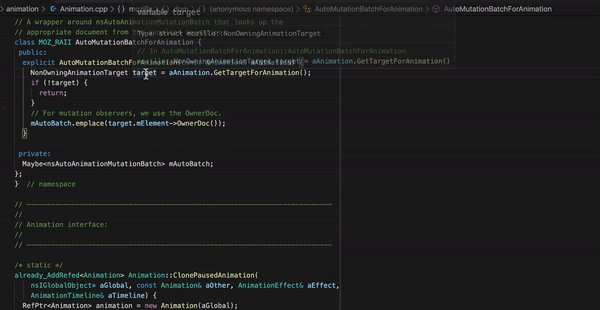
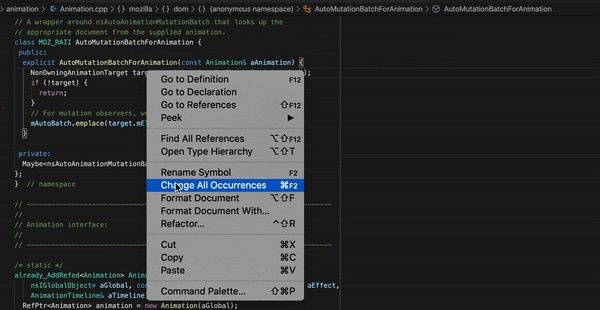
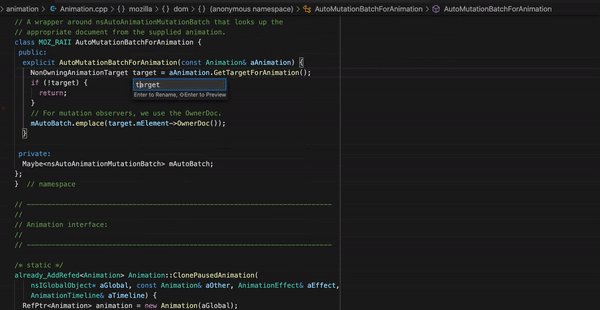
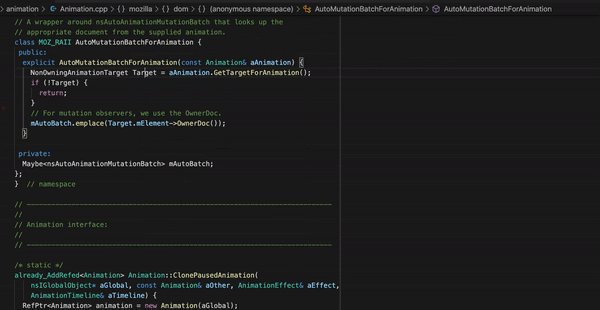
6. 重命名符号,包括声明、定义和引用在内的所有符号用法都将被重命名

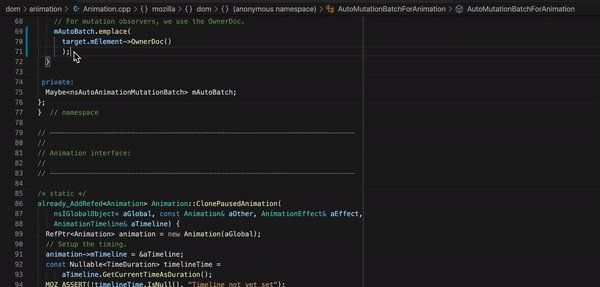
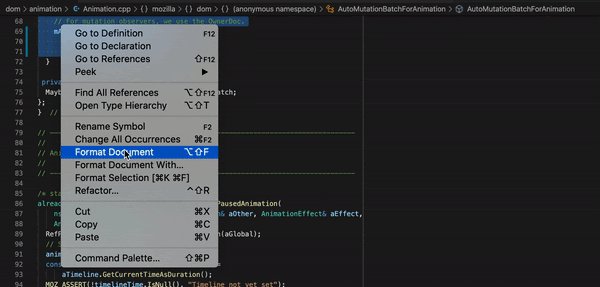
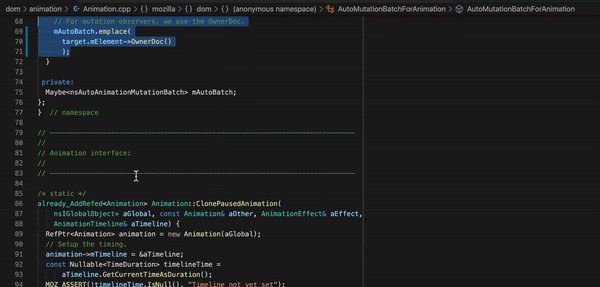
7. 代码格式化,基于 clang-format,它使用 .clang-format 和 .clang-format-ignore 文件遵守我们的编码标准。格式可以应用于整个文件或代码选择

8. 内联解析错误,并提供有限的自动修复提示

9. 使用 clang-tidy 和我们启用的检查器列表进行基本静态代码分析。(这仍在进行中,并非所有检查器都受 clangd 支持)
Clangd 特定命令¶
Clangd 支持一些特定于 C/C++ 的命令
"clangd.switchheadersource"
此命令在当前打开的头文件中导航到其对应的源文件(如果有),反之亦然。
此命令可以从命令菜单(通过 F1 激活)或使用其键绑定 Alt+o(Mac 上为 Alt+cmd+o)调用。键绑定也可以在 Keyboard Shortcuts 中自定义。
通过 SSH 进行远程开发¶
VS Code 提供了一个 扩展,允许您将任何具有 SSH 服务器的远程机器用作开发环境。无论它是基于 Linux、macOS 还是 Windows,只要目标机器提供 SSH 连接,就可以用于开发。
由于扩展程序直接在远程机器上运行命令和其他扩展程序,因此您无需在本地机器上拥有任何源代码即可远程使用 VS Code。
要设置连接,请按照以下步骤操作
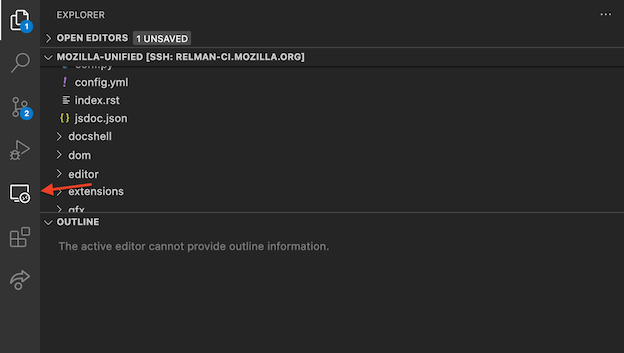
1. 打开 VS Code 并从左侧面板中选择 Remote Explorer

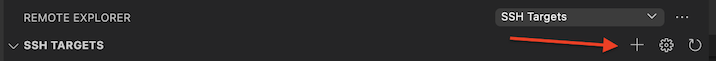
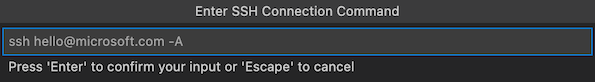
2. 在 Remote Explorer 面板中,选择 SSH Targets 并单击 Add 并输入连接详细信息


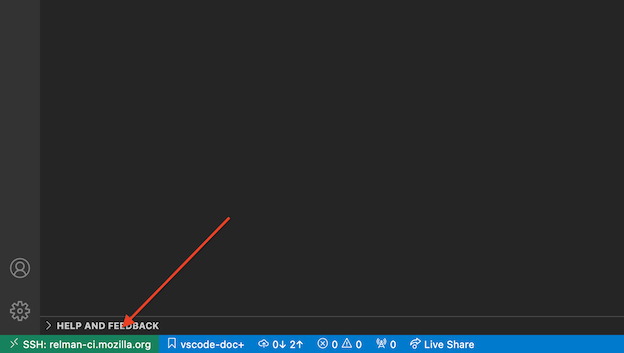
3. 单击您在上一步中配置的连接
4. 最后,您应该已连接到所需的远程 SSH 服务器

请注意,在第一次连接期间,VS Code 将在远程安装自身,并安装所有必要的依赖项。
提交 Bug¶
Bug 应在 Firefox 构建系统 产品的 开发环境集成 下提交,最好阻塞 Bug 1662709。